22 Call Javascript Function On Select Option
I have the select box with two option I need to trigger the function in onchange as well as need to call the function for selected option.eg.If I choose the option1 as default it 'll trigger the function but If I choose the same option 1 again it hapends nothing.I want to call the function even I chosen option1 again. JavaScript Create a <form id='myapp' > and <select > element with languages <option>. Define submitForm () function on change event of <select>. When it gets triggered then submit the form by calling submit () method and set an option selected using PHP according to the selected value.
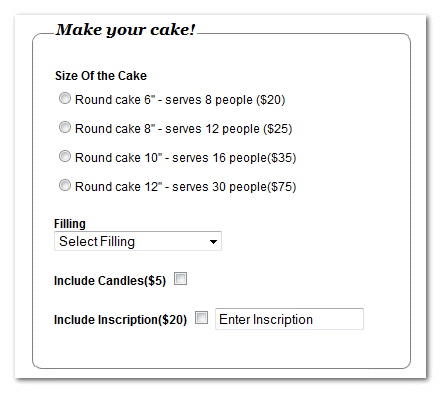
 Doing Real Time Calculations In A Form Using Javascript
Doing Real Time Calculations In A Form Using Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Call javascript function on select option. Select and Option objects. Form SELECT elements ( <select>) within your form can be accessed and manipulated in JavaScript via the corresponding Select object. To access a SELECT element in JavaScript, use the syntax: document.myform.selectname //where myform and selectname are names of your form/element. Description: Bind an event handler to the "change" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. In JavaScript: object.onselect = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("select", myScript); Try it Yourself ». Note: The addEventListener () method is not supported in Internet Explorer 8 and earlier versions.
Sep 23, 2020 - Get code examples like "select option html call function on change" instantly right from your google search results with the Grepper Chrome Extension. A checkbox allows user to select multiple options. 2. To use this function, ... A radio button allows users to select only one option. 2. To create radio buttons use attribute data-toggle="buttons-radio" within the class .btn-group. ... The javascript method $() ... 25/7/2009 · Copy Code. <select name=select1> <option> Value 1 </option> <option> Value 2 </option> <option> Value 3 </option> </select>. (Give or take some attributes). What we do is add an attribute that instructs the page to call our handler for when the list selection is changed. ASP.NET.
3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button. onchange calls javascript. in your case its not valid JavaScript but a url. only anchors support navigating to a url via an href. it also make little sense to navigate on a select, as no matter what is selected, the navigation is the same. you may want a form post, so the selected value is included, then it just: var cbobject= document.testform.rb1; </script>. Here are the events, dom properties and method associated with Select Box element. Event Handlers: Associated with Form type SelectBox: All the examples below use a javascript function output. <script language=javascript>. function output () {. alert ("testing Select Option events");
Change Selected option in Select2 Dropdown with jQuery. Select2 is a jQuery plugin which customizes HTML select element and makes it more user-friendly. It adds search features, allows to add an image with options. The HTML select element option can easily set selected using jQuery - $ (selector).val (option-value);. Using the keyboard or an assistive technology that emulates the keyboard, select a value from the menu to trigger the onChange event. ... A star colored according to the select option value appears when the onchange event is triggered. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". In this tutorial, we will use invoke, because a JavaScript function can be invoked without being called.
Get code examples like "select option html call function on change" instantly right from your google search results with the Grepper Chrome Extension. Call two functions onchange - JavaScript, Can i call two functions onchange()? I want to call two separate function when the option is selected from the drop down menu. I want to call Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned.
Get Selected Options from Multiple Select Box. Similarly, you can retrieve the selected values from multiple select boxes with a little trick. A multiple select box allows a user to select multiple options. Hold down the control key on Windows or command key on Mac to select multiple options. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of … The JavaScript function above takes in two parameters. The unique ID of our select element and the value that we want to select. Inside our function, we loop through each option in the select element. If the value of the option matches the value that we want to select, we change the selectedIndex of the element and break out of the for loop.
how to call javascript function on button click event on dropdown selected changed event . Feb 20, 2017 03:13 PM | Shuklaji123 | LINK There are two text boxes and dropdown list has 4 options add, multiply, divide and minus. when i select add and click submit button , the numbers should add and display the result below.Please help with this too. Javascript to call function from ... to call function from selected option. This is probably a simple question but I’m not finding anything in my searches and I’m not a big javascript guru. Maybe I’m just too tired. First I have created a pulldown menu from a result set from a MySQL query in PHP. You need to attach onchange event listener ... Run javascript function if option selected. Ask Question Asked 8 years ago. Active 3 years, 9 months ago. Viewed 74k times 16 6. If I have a select like this ... What do you call someone who ornaments the letters and pages of books Rename only if field exists, otherwise ignore ...
12/12/2017 · I want that when I select any option then it calls a function through JavaScript. the code which I used is here (this.value)"> <--- this is ... Home » Html » how can select from drop down menu and call javascript function. how can select from drop down menu and call javascript function . Posted by: admin December 12, 2017 Leave a ... Nov 12, 2011 - I have a drop down which has many options. I want that when I select any option then it calls a function through JavaScript. the code which I used is here JavaScript Call Function: Main Tips. Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options. this keyword in JavaScript represents an object containing current code. Using this Keyword
Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. Apr 06, 2010 - How to call function in SELECT button using javascript. Javascript Forums on Bytes. You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet.
Apr 25, 2017 - So I have a simple HTML select box, and a javascript alert function. I want the select box to have an onchange event that will call the javascript alert function. This is what I have so far: 1/6/2016 · The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is ... Our JavaScript / jQuery. Now, let's take a look at the JavaScript code that will send an Ajax request to our PHP script before populating the above SELECT element: $(document).ready(function() { //Make an Ajax request to a PHP script called car-models.php //This will return the data that we can add to our Select element.
How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ... Because JSP renders on server-side and the javascript is a client-side technology. thanx 4 ur replays , and i forget to close the scriptlet %> in here only. i am trying to call this method when i redirect to that page if i select the delete student option from the main page menue ! hope this will be more spec. Bear Bibeault. Sheriff. Posts: 67568. Code language: JavaScript (javascript) When you remove the first option, the select box moves another option as the first option. The removeAll () function repeatedly removes the first option in the select box, therefore, it removes all the options. Put it all together
Aug 30, 2014 - First I have created a pulldown menu from a result set from a MySQL query in PHP. Some of the <option>'s are given an id=“1” the rest are id=“0”. What I want to do is call a javascript function when one of the items with id=“1” is selected. This is basically what I am trying to do: Aug 12, 2016 - I want to invoke javascript function when value in the dropdown list changes. I dont want to hardcode dropdown list id . Hence not using document.getElementById My Code: As you can see, upon selecting a new option the onchange event occurred in the select element that executed the "showalert" JavaScript function. The function threw an alert with the selected value. onchange example with input type = text. Following is an onchange with javascript example where we are using a textbox (Form input element).
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Home » JavaScript » Dynamically Add/Remove Options From Select JavaScript. Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. ... How to Call JavaScript Function on Page Load. November 4, 2016. Dynamically Add/Remove Items From List JavaScript. November 4, 2016. Upload a File with Jersey using AJAX ... Jul 27, 2016 - I have a simple html select tag with some options attached: school a school b school c
The val() method will select the value of the option for example "1", and if you want to get the string "Tom" you can use the text() method.. The text() and val() Methods¶. The text() method will set or return the text content of the selected elements.. It returns the text content of all matched elements. When it is used to set content, it overwrites the content of all matched elements. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 React Select Dropdown Tutorial Using React Select By
React Select Dropdown Tutorial Using React Select By
 Sasank S Peoplesoft Log Fluid Ui Custom Development
Sasank S Peoplesoft Log Fluid Ui Custom Development
 Javascriptexecutor In Selenium Complete Guide 2021 Update
Javascriptexecutor In Selenium Complete Guide 2021 Update
Where To Select Call Javascript Function Action Type A Pdf Com
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Trace Where The Function Was Called From In Javascript Dev
Trace Where The Function Was Called From In Javascript Dev
 How To Spy A Dropdown On A Web Browser Using Blueprism
How To Spy A Dropdown On A Web Browser Using Blueprism
 Populating Dropdown With Ajax Call
Populating Dropdown With Ajax Call
 How To Get Selected Values From Select Option In Php 8
How To Get Selected Values From Select Option In Php 8
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Call Javascript Functions From Net Methods In Asp Net Core
Call Javascript Functions From Net Methods In Asp Net Core
 How To Run A Javascript Function When Clicking On Div Text
How To Run A Javascript Function When Clicking On Div Text
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Big O In Javascript Amp How To Master It Dev Community
Big O In Javascript Amp How To Master It Dev Community
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
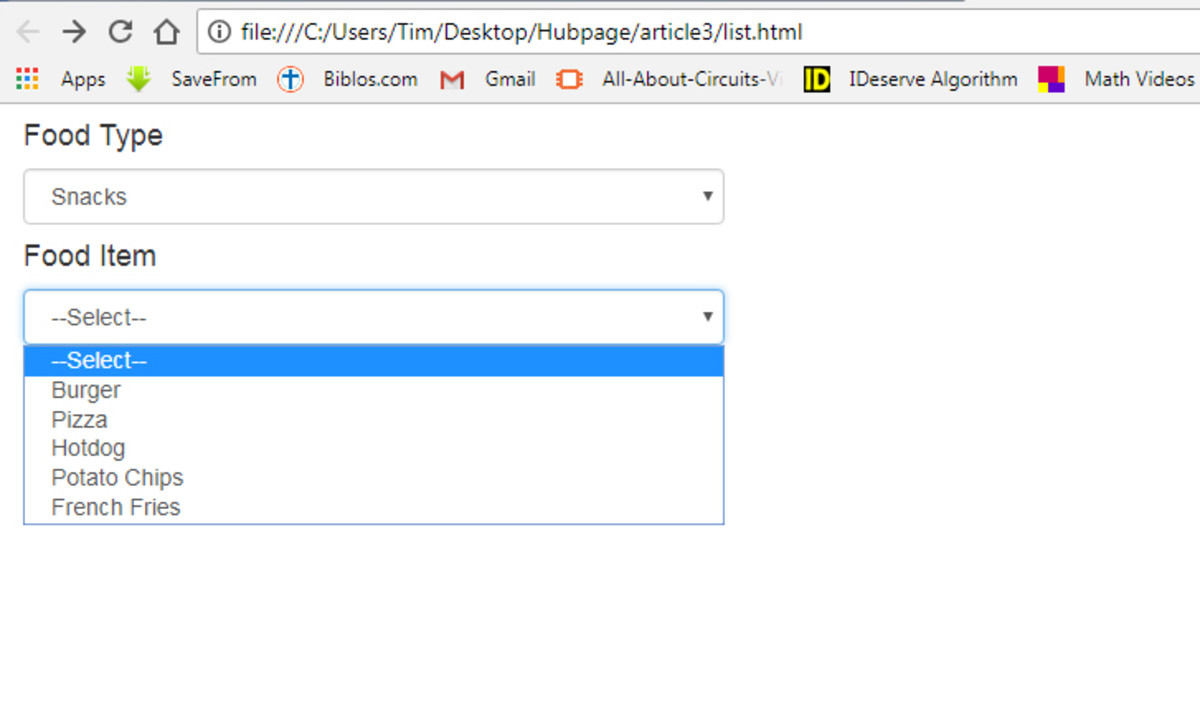
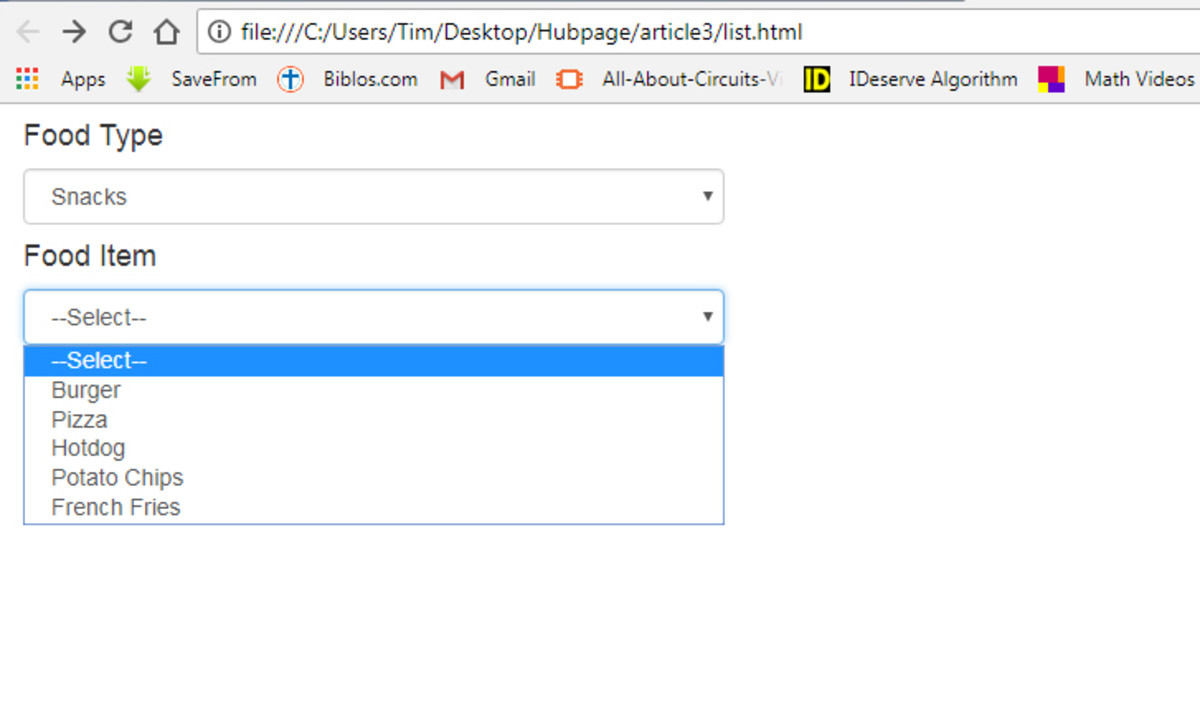
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 How To Spy A Dropdown On A Web Browser Using Blueprism
How To Spy A Dropdown On A Web Browser Using Blueprism



0 Response to "22 Call Javascript Function On Select Option"
Post a Comment