32 Data Driven Programming Javascript
Nov 16, 2018 - empower you with data, knowledge, and expertise He has an MA in mathematics and an MSc in information technology. He started programming in 1982, writing simple programs for teaching mathematics in 1993, building websites in 2001, and developing data-driven web-based applications for education in 2006. Table of Contents. PART 1 CORE CONCEPTS ON THE CONSOLE; Programming, JavaScript, and JS Bin
3 weeks ago - Learn more about the data-centered approach to software development and how it helps data teams be more collaborative and productive by solving the problems endemic to modern data pipelines.
Data driven programming javascript. JavaScript requires asynchronous communications to be written in an event-driven programming style. In most instances, you specify a callback function which is called once the communication ... JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. Javascript is an object-oriented programming language. So, In the JavaScript, we can write object-oriented programming. It's like C+, we can write programs without objects.
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. Nov 01, 2018 - A brief look at the various modules and methods for implementing an effective Event-Driven Programming architecture in a Node.js project. Eliminate the unavoidable complexity of object-oriented designs. Using the persistent data structures built into most modern programming languages, Data-oriented programming cleanly separates code and data, which simplifies state management and eases concurrency.
Jul 16, 2020 - This article has provided a simplified view of object-oriented theory — this isn't the whole story, but it gives you an idea of what we are dealing with here. In addition, we have started to look at how JavaScript relates to and how it differs from "classic OOP", how to implement classes ... If you would like to create websites, JavaScript is being used a lot since it works with HTML and CSS. A lot of frameworks exists for this purpose such as ReactJs, Angular, etc. Another area that... Apr 10, 2014 - Often we hear people talk about making your programming more "data-driven". When you can convert procedural code to a data structure (generally with a small procedural driver), instead of replicating procedural code, you just add another entry to your data structure.
Data Driven Framework is an automation testing framework in which input values are read from data files and stored into variables in test scripts. It enables testers to build both positive and negative test cases into a single test. Input data in data driven framework can be stored in single or multiple data sources like .xls, .xml, .csv and databases. From our class, we can create object instances — objects that contain the data and functionality defined in the class. From our Person class, we can now create some actual people: When an object instance is created from a class, the class's constructor function is run to create it. This process of creating an object instance from a class is called instantiation — the object instance is ... Data driven progamming is a programming model where the data itself controls the flow of the program and not the program logic. It is a model where you control the flow by offering different data sets to the program where the program logic is some generic form of flow or of state-changes.
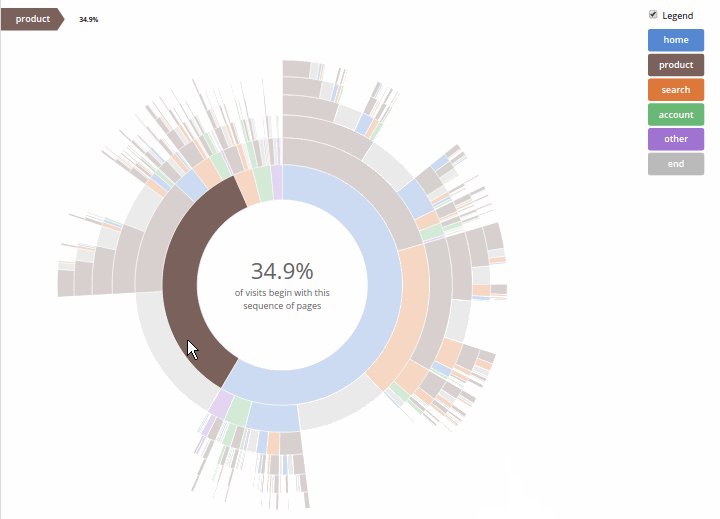
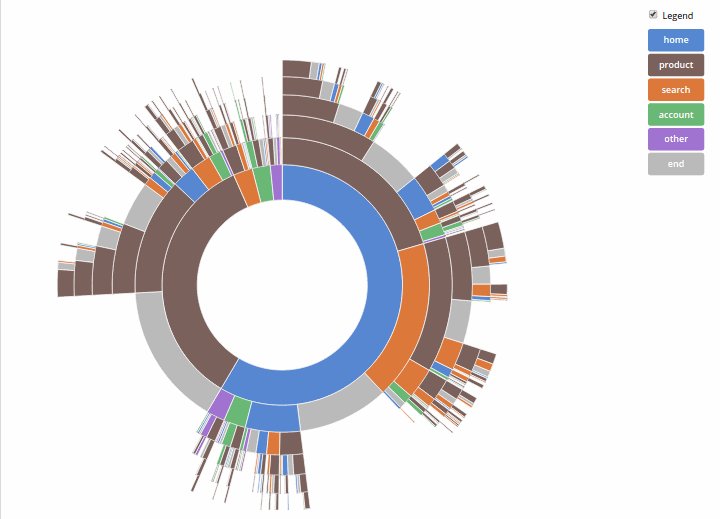
Jan 25, 2019 - Learn how data-oriented programming using a data-binding framework like KnockoutJS can make your JavaScript coding more efficient. Data-Driven Content allows you to use 3rdParty Visualizations in SAS Visual Analytics. It is based on the JavaScript charting framework, such as D3.js, Google Charts, CanvasJSetc. Data-Driven Content -Do I need to learn JavaScript programming? JavaScript knowledge is an advantage D3 stands for Data-Driven Documents. -d3.js (D3) is "a JavaScript library for manipulating documents based on data". D3 can be used in conjunction with HTML and CSS (amongst others) to visualize data on a webpage. It's an open framework. It embeds or includes data in scripts to create images in webpages.
about the author John Larsen is a mathematics and computing teacher with an interest in educational research. He has an MA in mathematics and an MSc in information technology. He started programming in 1982, writing simple programs for teaching mathematics in 1993, building websites in 2001, and developing data-driven web-based applications for education in 2006. Apr 24, 2019 - I recently had someone ask me a question on Twitter about moving to Single Page Application frameworks and why they’d do that over choosing vanilla JavaScript or jQuery. It’s a great question but tough to question on Twitter with the limited amount of characters. This is part one of a three-part series outlining my personal approach to JavaScript Test Driven Development (TDD). Over the course of the series, I'll work through developing a full application (albeit a small, simple one) in JavaScript that involves making network requests (also known as AJAX) and manipulating the DOM.The various parts are as follows:
Server-side JavaScript is becoming more prevalent in the industry, with web frameworks such as Node.js and Express making it simple to create and deploy complex, data-driven web applications. This course will prepare you to use such frameworks and show you how to integrate them with NoSQL databases such as MongoDB. After completing this course, you will be able to: 1. Think critically about how to solve a problem using programming; 2. Write JavaScript programs using functions, for loops, and conditional statements; 3. Use HTML to construct a web page with paragraphs, divs, images, links, and lists; 4. Add styles to a web page with CSS IDs and classes; and ... D3 stands for Data-Driven Documents. D3.js is a JavaScript library for manipulating documents based on data. D3.js is a dynamic, interactive, online data visualizations framework used in a large number of websites. D3.js is written by Mike Bostock, created as a successor to an earlier visualization toolkit called Protovis.
Javascript sacrificed convenience for simplicity 83. ... and it was the right choice 84. • Event driven programming • Event driven javascript • History of javascript design 85. How can we tame complexity? 86. Add Wait() stupid! 87. Feb 07, 2013 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Sep 25, 2019 - If it is applied to the right place and for the right scenario, the event-driven programming paradigm can be a huge win for application architecture.
Introduction: The D3 is an abbreviation of Data Driven Documents, and D3.js is a resource JavaScript library for managing documents based on data. D3 is one of the most effective framework to work on data visualization. It allows the developer to create dynamic, interactive data visualizations in the browser with the help of HTML, CSS and SVG. In computer programming, data-driven programming is a programming paradigm in which the program statements describe the data to be matched and the processing required rather than defining a sequence of steps to be taken. Standard examples of data-driven languages are the text-processing languages ... In a synchronous programming model, things happen one at a time. When you call a function that performs a long-running action, it returns only when the action has finished and it can return the result. This stops your program for the time the action takes. An asynchronous model allows multiple things to happen at the same time.
JavaScript is a multi-paradigm programming language that supports event-driven, functional, and imperative programming styles. As it has the richest OSS module ecosystem available, JavaScript developers use this language to create interactive webpages, user experience, and responsive front-end design. Data-oriented design is by no means opposed to object-oriented programming, just some of its ideas. As a result, you can quite neatly use ideas from data-oriented design and still get most of the abstractions and mental models you're used to. Sep 06, 2015 - The basic idea is to think of your program as a system that transforms data, and everything that happens as an aggregate operation. That said, it’s not universally applicable, at least not in javascript, which gives you limited control over memory layout. It’s most beneficial in games, ...
Entity-component-system (ECS) is a software architectural pattern that is mostly used in video game development.ECS follows the principle of composition over inheritance, meaning that every entity is defined not by a "type" assigned to it, but by named sets of data, called "components", that are associated to it, which allows greater flexibility. Data-driven programming is sometimes confused with object orientation, another style in which data organization is supposed to be central. There are at least two differences. One is that in data-driven programming, the data is not merely the state of some object, but actually defines the control ... Aug 05, 2013 - AngularJS, ES6, JavaScript, TypeScript, HTML5, jQuery, Node.js, ASP.NET, C#, XAML.
Read writing about JavaScript in DataDrivenInvestor. empowerment through data, knowledge, and expertise. subscribe to DDIntel at https://ddintel.datadriveninvestor . Data driven is a concept. If we programmers are going to manipulate data in a simple way, we need a shell that is easy for us to play with data. Try to understand that once we start talking about learning a programming language based on syntax, we are actually learning the application interface or simply its shell. javascript required to view this site · measured improvement in server performance
Dec 22, 2017 - Over 2.5 quintillion bytes of data is generated each day across the internet — a never-ending onslaught of information that requires a level of programming that can capture, manipulate and transform… Data-Driven Programming is a style that has existed for as long as programming. Programmers use data-driven techniques all the time without giving much thought to it. Here is a very simple example. Let's say you wish to write a function that will return the tax for a particular item given the geographic state and price. Let's begin refactoring these tests by fetching data from different file types to simplify this code using data-driven testing. Data-driven testing using JSON files. The first file type we'll explore is a JSON file. JSON is a common file format for data and a favorite in the JavaScript world. It's an open standard, easy to build and read, and ...
JavaScript supports event-driven programming Event-driven programming is a programming paradigm in which the flow of the program is determined by events such as user actions (mouse clicks, key presses), sensor outputs, or messages from other programs or threads. The Refreshingly Simple Cross-Platform C++ Dataflow / Pipelining / Stream Processing / Reactive Programming Framework. data-driven pipelines reactive-programming stream-processing dataflow flow-based-programming dataflow-programming pipelining. Updated on Jul 19. Mar 20, 2018 - Video games are greedy. They can required a tremendous amount of RAM, processing power, and generally put a ton of strain on the physical hardware responsible for fetching, manipulating, and…
The primary focus of today's class is the idea of data-driven programs, which areprograms in which the flow of execution is controlled by the data structures. Data-drivenprograms are usually shorter, more flexible, and easier to maintain than programs thatincorporate the same information directly into the program design.
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
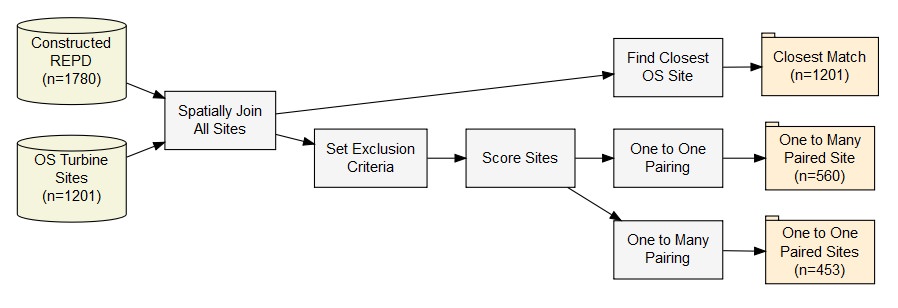
 Data Driven Flowcharts In R Using Diagrammer Michael Harper
Data Driven Flowcharts In R Using Diagrammer Michael Harper
 Programming For The Web With Javascript Edx
Programming For The Web With Javascript Edx
 Pros And Cons Of Javascript Full Stack Development Altexsoft
Pros And Cons Of Javascript Full Stack Development Altexsoft
 5 Reasons To Learn D3 Js David Miller Ph D Physicist
5 Reasons To Learn D3 Js David Miller Ph D Physicist
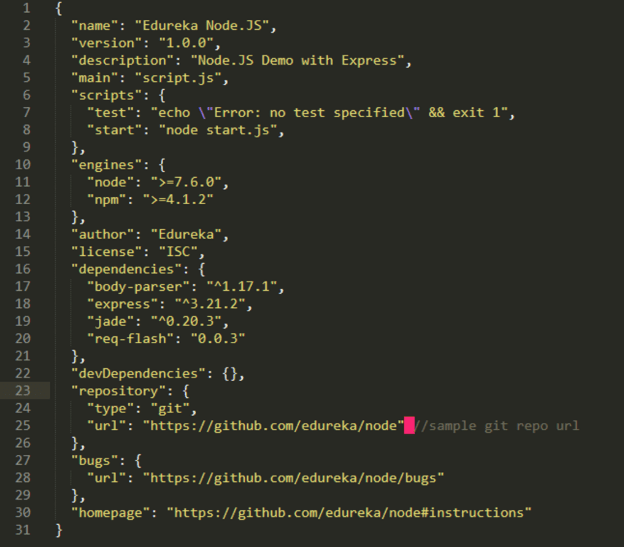
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
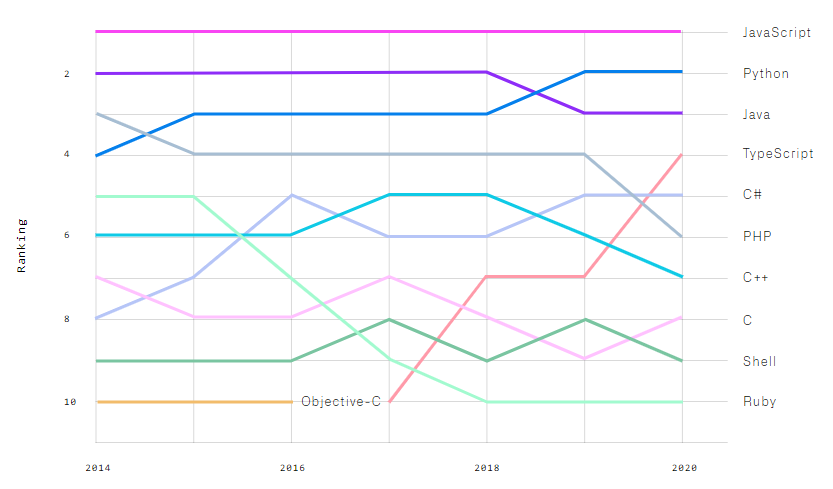
These Are The Best Javascript Chart Libraries For 2019 By
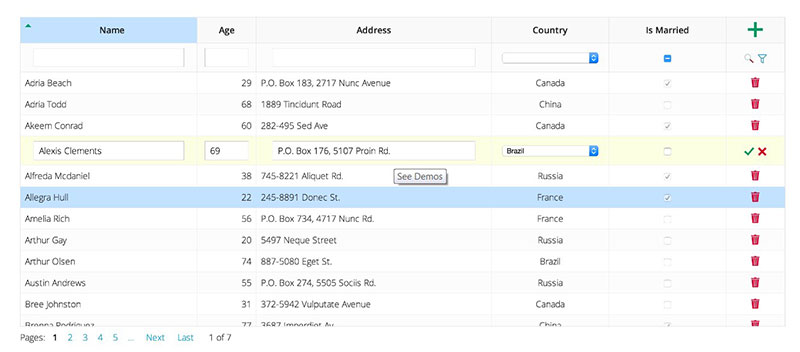
 The Best Javascript Table Library Options To Pick From
The Best Javascript Table Library Options To Pick From
 How Data Driven Testing Works Examples Of Qtp And Selenium
How Data Driven Testing Works Examples Of Qtp And Selenium
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Make Your First Javascript Chart With Jscharting
How To Make Your First Javascript Chart With Jscharting
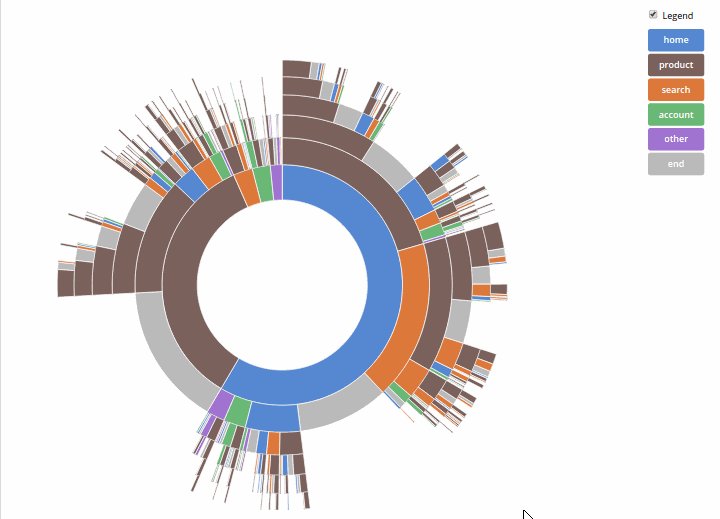
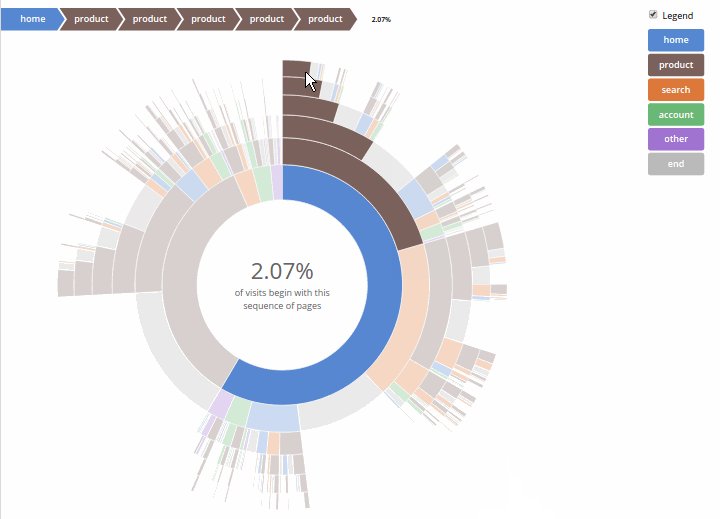
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
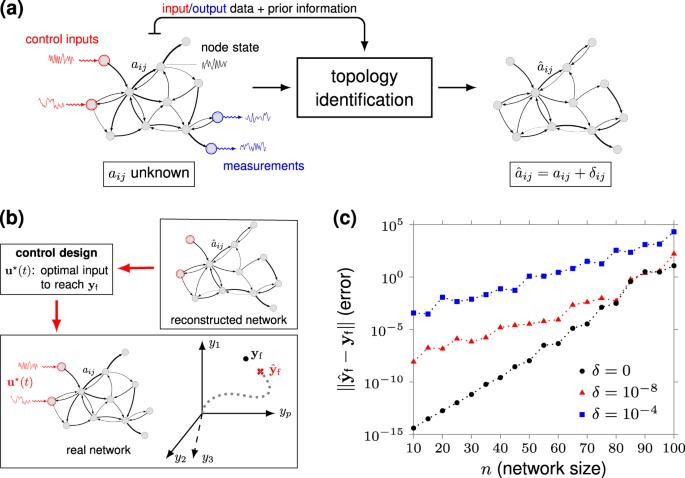
 Data Driven Control Of Complex Networks Nature Communications
Data Driven Control Of Complex Networks Nature Communications
 Data Oriented Programming Liberate Yourself From Objects
Data Oriented Programming Liberate Yourself From Objects
 Event Driven Programming Secrets To Its Popularity
Event Driven Programming Secrets To Its Popularity
 A Data Driven Simulation To Support Remanufacturing
A Data Driven Simulation To Support Remanufacturing
 Data Driven Testing In Testcafe Part 1 Json And Xml Dev
Data Driven Testing In Testcafe Part 1 Json And Xml Dev
 Data Driven Rendering In Native Javascript By Bruce B Li
Data Driven Rendering In Native Javascript By Bruce B Li
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 Catherine Adenle On Twitter Infographic 7 Big Facts About
Catherine Adenle On Twitter Infographic 7 Big Facts About
 Dan Wahlin The Javascript Cheese Is Moving Data Oriented
Dan Wahlin The Javascript Cheese Is Moving Data Oriented
 What Is Data Driven Testing Learn To Create Framework
What Is Data Driven Testing Learn To Create Framework
 Selenium With Javascript How To Run Automation Tests
Selenium With Javascript How To Run Automation Tests
 Learn About Data Driven Programming Part 1 Itzone
Learn About Data Driven Programming Part 1 Itzone
 Data Driven Smart Manufacturing Sciencedirect
Data Driven Smart Manufacturing Sciencedirect
 5 Reasons That Data Driven Startups Need React Js
5 Reasons That Data Driven Startups Need React Js
 Manning Data Oriented Programming
Manning Data Oriented Programming
 Object Oriented Programming Wikipedia
Object Oriented Programming Wikipedia



0 Response to "32 Data Driven Programming Javascript"
Post a Comment