21 Join Items In Array Javascript
Nov 19, 2020 - This guide will teach you how to concatenate, or join, all elements of an array into a single string. ... The JavaScript Array class provides a method called join that allows you to concatenate all elements of an array into a single string. By default this method separates the elements by a comma. item - is the current array item. index - is its position. array - is the array. As function is applied, the result of the previous function call is passed to the next one as the first argument. So, the first argument is essentially the accumulator that stores the combined result of all previous executions.
 Creating Unique Merged Arrays Using Javascript S Set And
Creating Unique Merged Arrays Using Javascript S Set And
Now we need to merge the two array of objects into a single array by using id property because id is the same in both array objects. Note: Both arrays should be the same length to get a correct answer. First way. Here we are the using map method and Object.assign method to merge the array of objects by using id.

Join items in array javascript. Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. ... Instead you can use for..of loop to compare arrays item-by-item. We will continue with arrays and study more methods to add, remove, extract elements and sort arrays in the next chapter Array methods. Tasks. Below example illustrate the Array join () method in JavaScript: Example 1: In this example the function join () joins together the elements of the array into a string using '|'. Example 2: In this example the function join () joins together the elements of the array into a string using ', ' since it is the default value. JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
JavaScript does not have an explicit array data type. However, you can use the predefined Array object and its methods to work with arrays in your applications. The Array object has methods for manipulating arrays in various ways, such as joining, reversing, and sorting them. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... Javascript array join() method joins all the elements of an array into a string. Syntax. Its syntax is as follows −. array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. Return Value. Returns a string after joining all the ...
The .join() method is just to merge or concatenate elements in an array using a separator. 5 Way to Append Item to Array in JavaScript Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍 Short for concatenate (to link together), the concat () method is used for joining together two (or more) arrays. If you remember from above, the unshift () and push () methods return the length of the new array. concat (), on the other hand, will return a completely new array.
Using Array reduce() Method: In this approach, we take noDuplicates array as our accumulator. An item is appended in this array if it is not already present in the noDuplicates array. If an item is already present, we simply return the current array for the next iteration. Apr 30, 2017 - I guess I could write a function that used Array.slice to separate out the last element, but is there some well known method that I could use instead? ... No, this is specific enough that you will have to write a custom function. The good news is, as you said, once you use Array.join to take ... Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator.
Description. join( ) converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split( ) method of the String object. Sep 12, 2020 - Summary: in this tutorial, you’ll learn how to use the JavaScript Array join() method to concatenate all elements of an array into a string separated by a separator. Introduction to the JavaScript array join() method Jan 18, 2018 - JavaScript array join() method joins all the elements of an array into a string. The following is the syntax − ... separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated by a comma. ... <html> <head> <title>JavaScript Array join ...
Method 1 - Javascript concat Method This method is used for merging two or more arrays in JavaScript. This method returns a new array and doesn't change the existing arrays. Sep 08, 2019 - The JavaScript array method .join() will combine all elements of an array into a single string. Mar 10, 2016 - I've worked on a few pieces of JavaScript code and sped up performance significantly by removing string manipulation in favor of arrays. ... From 2011 and into the modern day ... See the following join rewrite using string concatenation, and how much slower it is than the standard implementation.
The join() method also joins all array elements into a string. It behaves just like toString(), ... Popping items out of an array, or pushing items into an array. Popping. ... There are no built-in functions for finding the highest or lowest value in a JavaScript array. Javascript array join() method ... an array into a string. ... separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. ... Returns a string after joining all the array elements. ... Try the following example. ... <html> <head> <title>JavaScript Array join ... The JavaScript array concat () method combines two or more arrays and returns a new string. This method doesn't make any change in the original array.
Definition and Usage The concat () method concatenates (joins) two or more arrays. The concat () method does not change the existing arrays, but returns a new array, containing the values of the joined arrays. 15 Common Operations on Arrays in JavaScript (Cheatsheet) The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
When there is over 400 items, the Set solution becomes the fastest. And when there is 100,000 items, it is a thousand times faster than the first solution. Considering that performance is important only when there is a lot of items, and that the Set solution is by far the most readable, it should be the right solution in most cases Array.prototype.join() Joins all elements of an array into a string. Array.prototype.keys() Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() The join() method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator.
4/7/2019 · To join two arrays, we can achieve the same results by using newer ES6 syntax and spread operator: const abc = ['a', 'b', 'c']; const def = ['d', 'e', 'f']; const result = [...abc, ...def];... Sep 21, 2020 - Javascript array join() is an inbuilt method that creates and returns the new string by concatenating all of the elements of the array. The join() method joins the items of the array into the string and returns that string. The specified separator will separate the array items. A common operation performed on multiple arrays is merge — when 2 or more arrays are merged to form a bigger array containing all the items of the merged arrays. For example, having two arrays [1, 2] and [5, 6] , then merging these arrays results in [1, 2, 5, 6] .
The join() method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join() does not change the original array. Given a JavaScript array, how do you get just the first X items of it? Use the built-in slice () method that comes with each array instance: const arrayToCut = [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10] const n = 5 //get the first 5 items const newArray = arrayToCut.slice(0, n) Note that the original array is not modified in this operation. Mar 02, 2018 - Array.join then loops over the contents of array to perform the join. You can improve the readability of jackweirdys reduce answer by using template literals to get the code on to a single line. "Supported in all modern browsers too" // a one line answer to this question using modern JavaScript ...
In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push() method, provided by the array object can help you. So, it would be best if you act as follows: I'm trying to convert a two-dimensional array to a string in order to store it in the localStorage array. However, there is something wrong with this code I cannot identify: for(x in array) { if In the above example, we accessed the array at position 1 of the nestedArray variable, then the item at position 0 in the inner array. Adding an Item to an Array. In our seaCreatures variable we had five items, which consisted of the indices from 0 to 4. If we want to add a new item to the array, we can assign a value to the next index.
Feb 26, 2020 - See the Pen JavaScript - Join all elements of an array into a string- array-ex-5 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus · Previous: Write a JavaScript function to get the last element of an array. Nov 10, 2011 - I missed this answer initially reading this. ... Array.join is what you need, but if you like, the friendly people at phpjs have created implode for you. Then some slightly off topic ranting. As @jon_darkstar alreadt pointed out, jQuery is JavaScript and not vice versa. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array.
Feb 12, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The following example logs one, two, four.. When the entry containing the value two is reached, the first entry of the whole array is shifted off—resulting in all remaining entries moving up one position. Because element four is now at an earlier position in the array, three will be skipped.. forEach() does not make a copy of the array before iterating.
 Implode An Array With Jquery Javascript Geeksforgeeks
Implode An Array With Jquery Javascript Geeksforgeeks
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
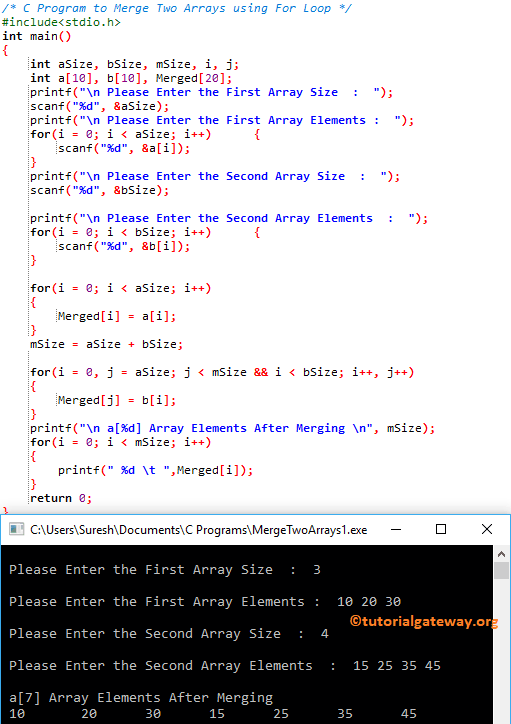
 Merge Two Of One Dimensional Array Into Two Dimensional Array
Merge Two Of One Dimensional Array Into Two Dimensional Array
 3 Ways To Merge Arrays In Javascript
3 Ways To Merge Arrays In Javascript
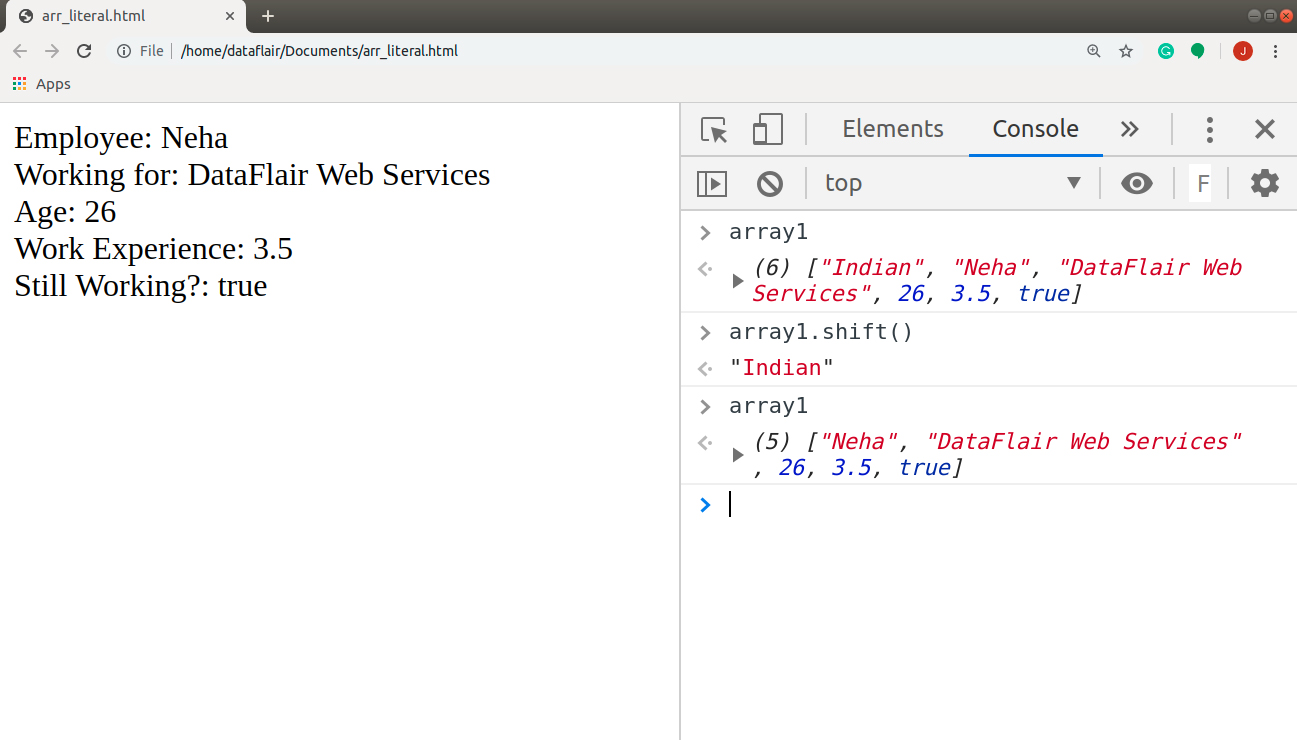
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
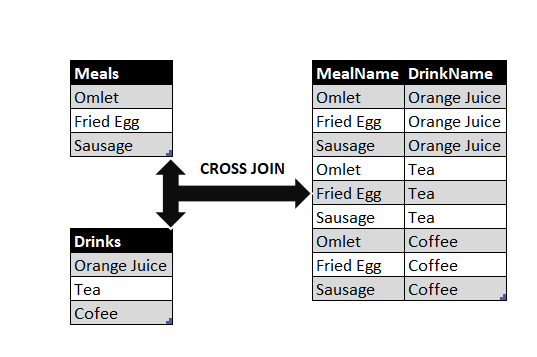
 Mongodb Join Documents In Nested Array Of Objects Stack
Mongodb Join Documents In Nested Array Of Objects Stack
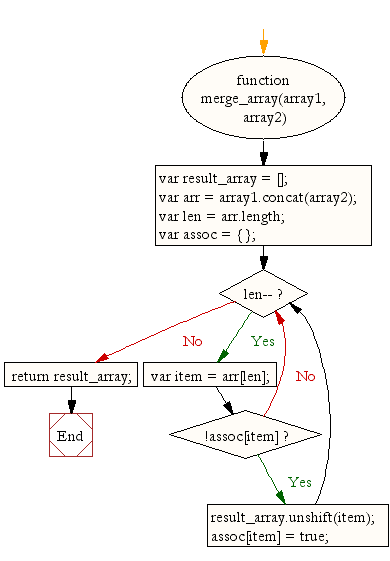
 Javascript Array Merge Two Arrays And Removes All Duplicates
Javascript Array Merge Two Arrays And Removes All Duplicates
 Javascript Split Splice Join Methods By Mert Ilis Medium
Javascript Split Splice Join Methods By Mert Ilis Medium
 Join Method To Display Elements Of An Array In Javascript
Join Method To Display Elements Of An Array In Javascript

 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
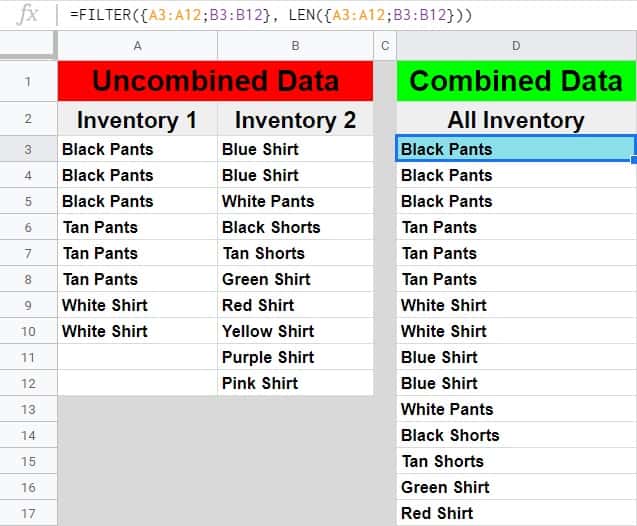
 5 Formulas That Combine Columns In Google Sheets
5 Formulas That Combine Columns In Google Sheets



0 Response to "21 Join Items In Array Javascript"
Post a Comment