33 Html5 Play Sound Javascript
Use JavaScript to trigger the playing of a sound (an HTML5 audio element). A couple of ways to do it are presented here, along with a few gotchas to watch for. The easiest way to load and play a sound file does not actually require any JavaScript at all. HTML includes the <audio></audio> tag, which has a src attribute that you can set to load any sound file you'd like. (Note that certain browsers can only play certain file types; you can find the ...
 How To Build An Audio Player With Html5 And The Progress
How To Build An Audio Player With Html5 And The Progress
JavaScript-plugin for playing sounds based on Web Audio API with fallback to HTML5 Audio. Plugin is working on most popular desktop and mobile browsers and can be used everywhere, from common web sites to browser games.

Html5 play sound javascript. musquito is an audio engine created using Web Audio API for HTML5 games and interactive websites. It provides a simple abstraction to create and play sounds easier. With the latest version v3, creating and playing sounds is much more simple. In the previous two versions (v1 and v2), you needed to always create an audio group to play the sound ... A new HTMLAudioElement object, configured to be used for playing back the audio from the file specified by url.The new object's preload property is set to auto and its src property is set to the specified URL or null if no URL is given. If a URL is specified, the browser begins to asynchronously load the media resource before returning the new object. 29/8/2018 · You can change the audio file of the HTML5 player with just one line of JavaScript code that you can see below: document.getElementById("my-audio").setAttribute('src', 'AUDIO_SRC_FILE'); In the above snippet, we have used the JavaScript setAttribute() that used to change the attribute of any HTML element. In our code we take the advantage of the setAttribute() method to change the audio file of our HTML5 audio player.
Methods to Play Audio in HTML using JavaScript. There are several Methods to Play Audio in HTML Using JavaScript. Where we can call a JavaScript function to play our Audio Data in our HTML Document. Which can be Done by JavaScript Click Event or HTML's onClick Attribute. Method 1 : Playing Audio in HTML using JavaScript and HTML onClick Attribute HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... The play() method starts playing the current audio or video. Tip: Use the pause() method to pause the current audio/video. Browser Support. The numbers in the table specify the first browser version that fully supports the method. have to share your code with good explanation, for checking your code. + this code will work well just when browser is open, there is no any service worker in your question. so i think you should change your question to how you can play sound by a service worker notification. and that the answer is there is an option for that in android ...
1 week ago - The HTMLMediaElement play() method attempts to begin playback of the media. It returns a Promise which is resolved when playback has been successfully started. HTML5 - Audio & Video. HTML5 features include native audio and video support without the need for Flash. The HTML5 <audio> and <video> tags make it simple to add media to a website. You need to set src attribute to identify the media source and include a controls attribute so the user can play and pause the media.
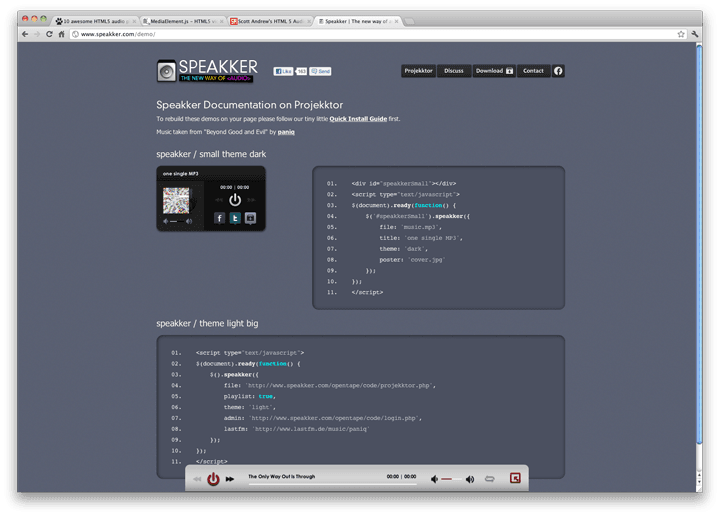
It uses native <audio> where available and an invisible flash player to emulate <audio> for other browsers. It provides a consistent html player UI to all browsers which can be styled used standard css. Download audio.js Installation Put audio.js, player-graphics.gif & audiojs.swf in the same ... Playing HTML 5 Audio sequentially via Javascript. 21 Feb 2013 10 Comments. by Andy in HTML5, Javascript Tags: HTML, HTML5, Javascript, JS. I needed a way to play some mp3s in sequence as I wanted to move an old web app from Flash to HTML 5. It turned out that you can listen for an 'ended' event on an Audio element. So the pattern that ... Sep 25, 2014 - SoundManager 2 provides a easy to use API that allows sound to be played in any modern browser, including IE 6+. If the browser doesn't support HTML5, then it gets help from flash. If you want stricly HTML5 and no flash, there's a setting for that, preferFlash=false
The advantage of having native elements for HTML5 media elements also implies the availability of an API to interact with audio and video elements with JavaScript . The Media Elements API provides: Methods (eg play () ) that mainly control the reading of the media. Properties (eg currentTime ) that allow to obtain or modify some media properties. Mar 10, 2020 - var audio = new Audio("folder_name/audio_file.mp3"); audio.play(); Simple JavaScript Control. Play 5-sec sound on single channel. The link text gives it away - an audio tag represents a single audio channel in the browser sound implementation. Once the sound is initiated, the channel is blocked until the audio track is done playing. Click the link above repeatedly to test this - after the first click no more ...
HTML Audio/Video Properties. Property. Description. audioTracks. Returns an AudioTrackList object representing available audio tracks. autoplay. Sets or returns whether the audio/video should start playing as soon as it is loaded. buffered. Returns a TimeRanges object representing the buffered parts of the audio/video. Oct 25, 2012 - Play a sound with JavaScript (html5). GitHub Gist: instantly share code, notes, and snippets. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Use the HTML5 <audio> element to add sound and music to your games. ... this.sound.play(); } this.stop = function()
Jun 10, 2016 - I would like to get a track played when I click on an image link and stopped when I click on it again. I'm not using HTML5, I'm not using audio tags and I don't want to display any player while the... Nov 20, 2014 - I want to have users be able to click a link to play audio on my website, but I don't want there to be an actual 'player', per se, on the page. Is there a way to make a link play an audio file? I... Then you could put your sound files as links or 'rel' links, have observers on the buttons and play them with quite clean HTML and a little scripting. Share Follow
The audio element is a DOM element used for embedding sounds from different sources in a webpage. It is used in this manner: Using the element like above shows a blank screen, though the audio is embedded and downloaded by the browser. This is expected because there is nothing visible about sound. It's just sound! Javascript/html5 play multiple audio files or overlap audio. 0. Java: Play a sound more than once. 7. HTML5 JS play same sound multiple times at the same time. 0. How do I play same sound again by pausing the previous instance? 0. Html5 audio with processing duplicates sound each play. HTML5's native audio element will be a great way to avoid having to rely on third party plug-ins like QuickTime and Flash. The latest web browsers like Chrome 10+ and Firefox 3.6+ are already there with imbedded javascript libraries which provide methods and properties for manipulating the <audio> element.
HTML5 enables developers to embed audio in HTML file and build simple HTML5 audio player using new HTML5 audio element with Javascript. Scripting audio is has never been so easy using Javascript and HTML5 new features. Just like the case in playing video files in HTML, web programmers want to create custom HTML5 audio player controls like to play, stop (pause) or rewind audio or music file. Definition and Usage. The play() method starts playing the current audio. Tip: This method is often used together with the pause() method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio). Step 1. Make a HTML file and define markup and script for Sound Notification. We have to make a HTML file and named it sound.html. In this step we create a chat box,as soon as the user post the chat post (); function is called and this will append the the chat to chat box and in return a demo message is also appended to play the notification ...
31/5/2012 · In this article you will learn how to control the audio playback of the <audio> tag in HTML5 by using JavaScript. HTML5 defines a new element which specifies a standard way to embed an audio file on a web page using the <audio> element. To play an audio file in HTML5, this is all you need: < audio controls ="controls"> < source src ="http://domain /inanhq.mp3" type ="audio/mp3" /> May 08, 2021 - You can create a JavaScript that allows the user to play a music or an audio file. In order to play an audio file in a browser, you need to use the tag. The audio object is new in HTML5. The element has a number of properties, one of them is controls. The … Audio Object Methods. Method. Description. addTextTrack () Adds a new text track to the audio. canPlayType () Checks whether the browser can play the specified audio type. fastSeek () Seeks to a specified time in the audio player.
HTML5 Audio Tag for Playing Sound. HTML5 <audio> tag is one of the new elements and tags in HTML5 for developers. <audio> element enables developers to create an audio item on a web page like sound, music or other audio streams.. Web developers can use the below HTML5 code to create audio controls and play sound on a web page. Nov 27, 2020 - In the lesson we will see how to play a sound file in HTML5. To achieve this we will use JavaScript. ... Begin by creating the UI for the stack. Create a new stack and set the name to "HTML5PlaySound" ... command playSound local tScript if the platform is "html5" then put "document.getElem... May 24, 2021 - Now we've looked at a basic example, let's now explore the different aspects of HTML5 audio in more detail. ... We can specify a number of attributes with the audio tag to further determine the way audio is initialized. ... Specifying autoplay will cause the audio to start playing as soon as ...
Play a sound with JavaScript (html5). GitHub Gist: instantly share code, notes, and snippets. HTML5 Video/Audio player Volume Control With Key in JavaScript Special Note: The audio tag is used in the body tag not in the head tag, because if you insert it into the head tag the browser will automatically load the media data in the body section. Audio, when used correctly, can be an important component in digital learning content. Sound can be used to give feedback, add drama, and even make learning content more accessible. Every contemporary authoring environment integrates sound. However, when authoring with HTML5 and JavaScript, producing sound requires coding.
HTML Audio - How It Works. The controls attribute adds audio controls, like play, pause, and volume.. The <source> element allows you to specify alternative audio files which the browser may choose from. The browser will use the first recognized format. The text between the <audio> and </audio> tags will only be displayed in browsers that do not support the <audio> element. I had some issues with playing audio, especially since Chrome has updated that the user has to interact with the document first. However, across almost all solutions I found is that the JS code has to actively set listeners (e.g. button clicks) to receive user events in order to play the audio. Nov 12, 2011 - In addition, as alex has stated, the statements are asynchronous and do not wait for the audio file to have loaded. You will need to listen for the load event and call play within the event handler. ... Not the answer you're looking for? Browse other questions tagged javascript html or ask ...
Use the Web Audio API to Play Audio Files. Although a bit cumbersome to set up, Web Audio API provides us with a lot of flexibility and control over the sound. It is a significant advancement from the typical HTML5 audio and allows complex audio manipulation. It uses HTML5 audio to represent the audio elements as nodes on a directed graph-like ... A simple tutorial.The link to the audio file I used:https://vincens2005.github.io/vr/Nyan%20Cat%20[original].mp3http://cukmekerb.gq/The link to my merch:shop...
How To Play Audio Files On Javascript Quora
 5 Libraries And Apis For Manipulating Html5 Audio Sitepoint
5 Libraries And Apis For Manipulating Html5 Audio Sitepoint
 How To Get All Directional Sound Spots Via Javascript
How To Get All Directional Sound Spots Via Javascript
 10 Jquery Html5 Audio Players Sitepoint
10 Jquery Html5 Audio Players Sitepoint
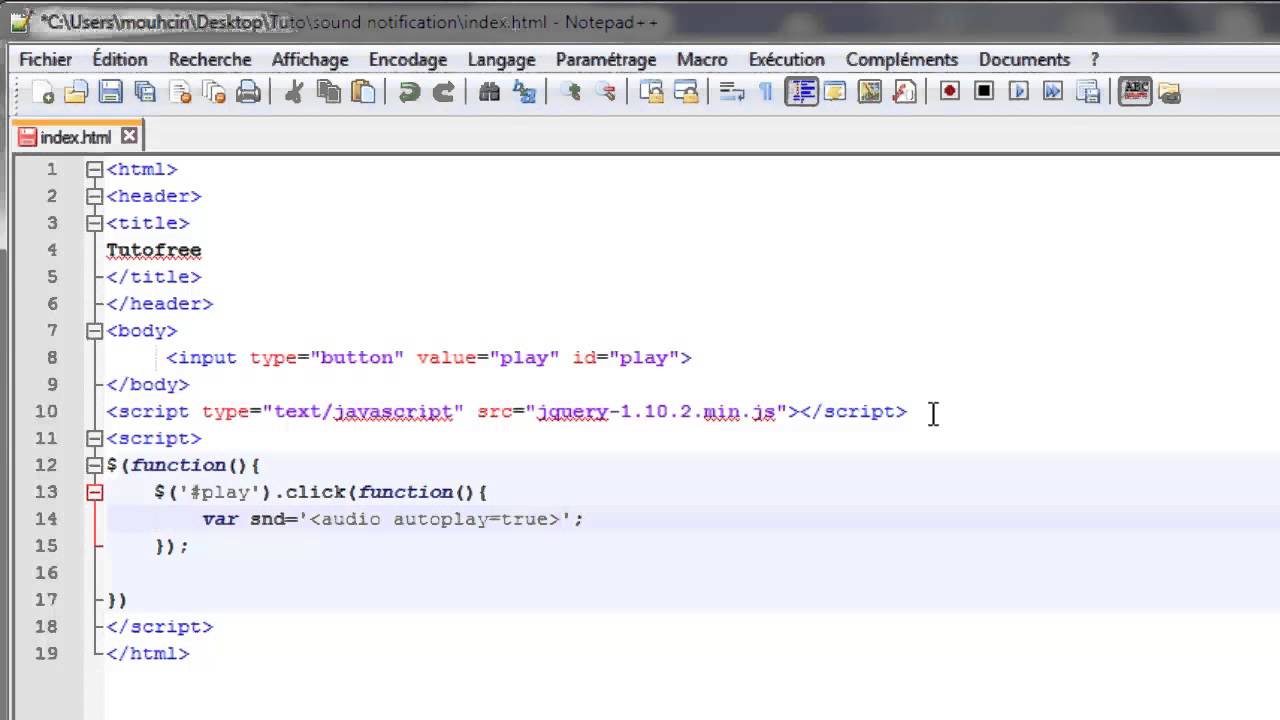
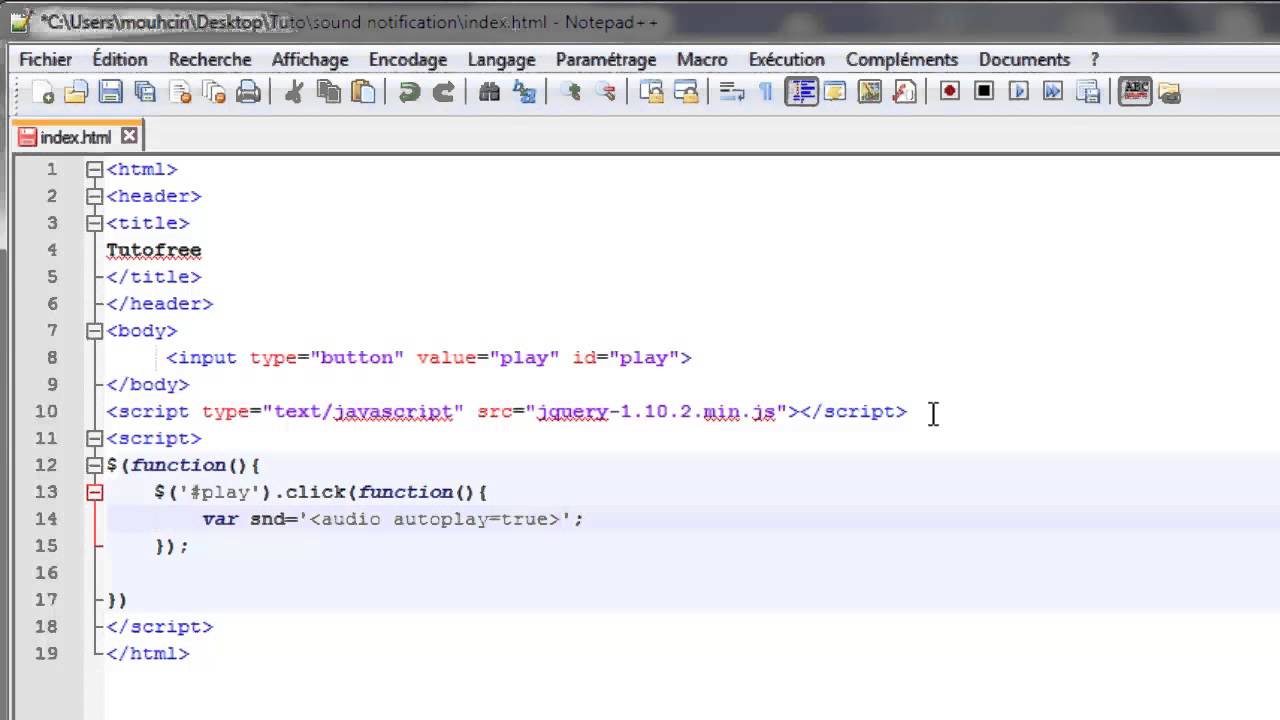
 Javascript Facebook Sound Notification Youtube
Javascript Facebook Sound Notification Youtube
 Using Javascript To Control The Playback Of Audio Tag In Html5
Using Javascript To Control The Playback Of Audio Tag In Html5
 Html5 Audio Player Example Web Code Geeks 2021
Html5 Audio Player Example Web Code Geeks 2021
Create Custom Audio Player Using Html5 And Javascript May 2020
 Top 15 Awesome Jquery Audio Video Player Plugins
Top 15 Awesome Jquery Audio Video Player Plugins
 How To Play Audio In Html Using Javascript Updated
How To Play Audio In Html Using Javascript Updated
 Coding Sound With Javascript Beginner S Guide Learning
Coding Sound With Javascript Beginner S Guide Learning
 How To Create An Audio Player In Jquery Html5 Amp Css3
How To Create An Audio Player In Jquery Html5 Amp Css3
 Html5 Audio Output Patching Stack Overflow
Html5 Audio Output Patching Stack Overflow
 Top 15 Awesome Jquery Audio Video Player Plugins
Top 15 Awesome Jquery Audio Video Player Plugins
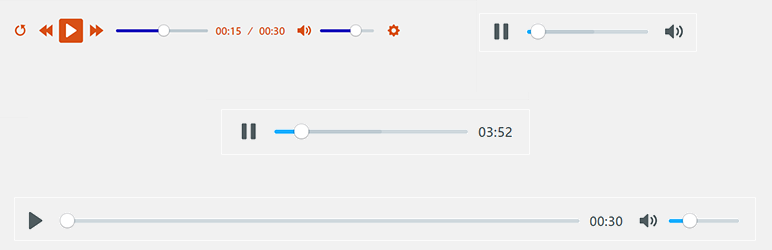
 Jquery Audio Player Plugins Jquery Script
Jquery Audio Player Plugins Jquery Script
 15 Free Html5 Audio Players For Your Website And Blogs
15 Free Html5 Audio Players For Your Website And Blogs
 How To Play An Audio File That Reacts To An Input Variable In
How To Play An Audio File That Reacts To An Input Variable In
 15 Free Html5 Audio Players For Your Website And Blogs
15 Free Html5 Audio Players For Your Website And Blogs
 How To Customize Your Own Html5 Audio Player
How To Customize Your Own Html5 Audio Player
 Create A Customized Html5 Audio Player
Create A Customized Html5 Audio Player
 Is It Possible To Change The Ios 8 Lock Screen Audio Label
Is It Possible To Change The Ios 8 Lock Screen Audio Label
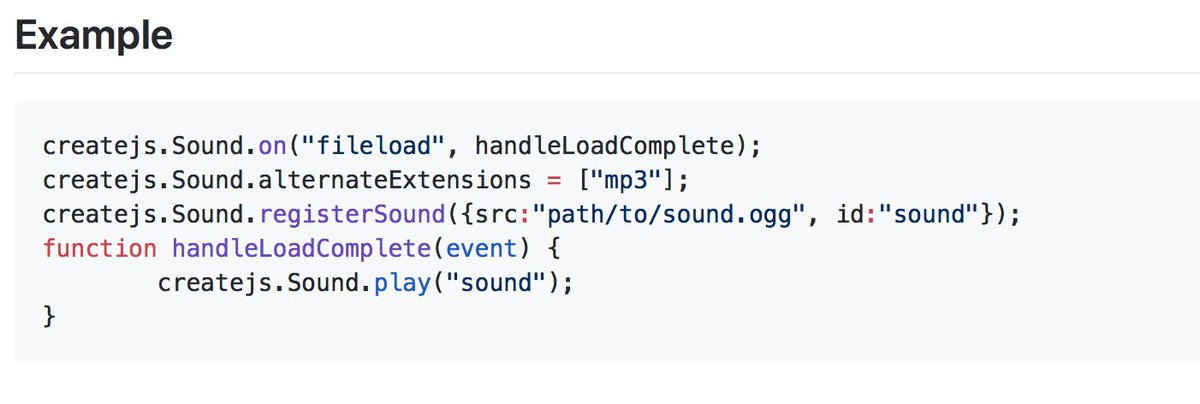
 Cool Projects On Twitter Soundjs A Javascript Library For
Cool Projects On Twitter Soundjs A Javascript Library For
 Html5 Audio Player The 10 Best Players For 2021
Html5 Audio Player The 10 Best Players For 2021
 Create A Customized Html5 Audio Player
Create A Customized Html5 Audio Player
 Html5 Basic Audio Player With Vue Js
Html5 Basic Audio Player With Vue Js
 Html5 Audio Player Audio Player For Wordpress Wordpress
Html5 Audio Player Audio Player For Wordpress Wordpress
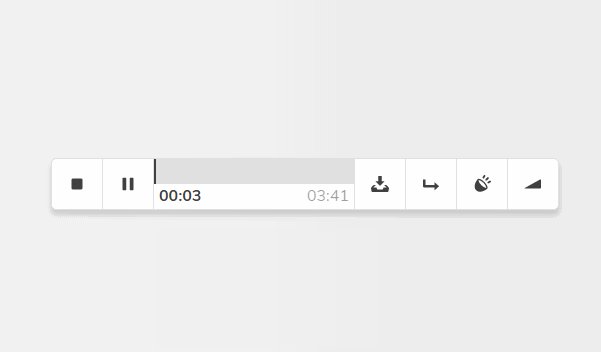
 Clean Touch Friendly Audio Player With Jquery Audioplayer
Clean Touch Friendly Audio Player With Jquery Audioplayer
 Html5 Audio Player The 10 Best Players For 2021
Html5 Audio Player The 10 Best Players For 2021
 Let S Create A Custom Audio Player Css Tricks
Let S Create A Custom Audio Player Css Tricks
 Minimal Clean Html5 Audio Player With Custom Controls Green
Minimal Clean Html5 Audio Player With Custom Controls Green
Best Jquery Audio Player Plugins Learning Jquery

0 Response to "33 Html5 Play Sound Javascript"
Post a Comment