22 Javascript Slideshow With Thumbnails
22/2/2010 · My "Create a Simple Slideshow Using MooTools" series has been hugely successful. The first step was laying the groundwork for the slideshow, the second step was adding controls and events to the slideshow, and the third step was recoding the slideshow into a sexy class.This fourth slideshow tutorial will add thumbnail previews and captions to the slideshow. A jQuery & CSS3 based responsive slideshow/carousel/gallery plugin that features thumbnails/arrows navigation, auto playback and image crossfade effects. How to use it: 1. Include jQuery Javascript library and the gallary.js script in the web page.
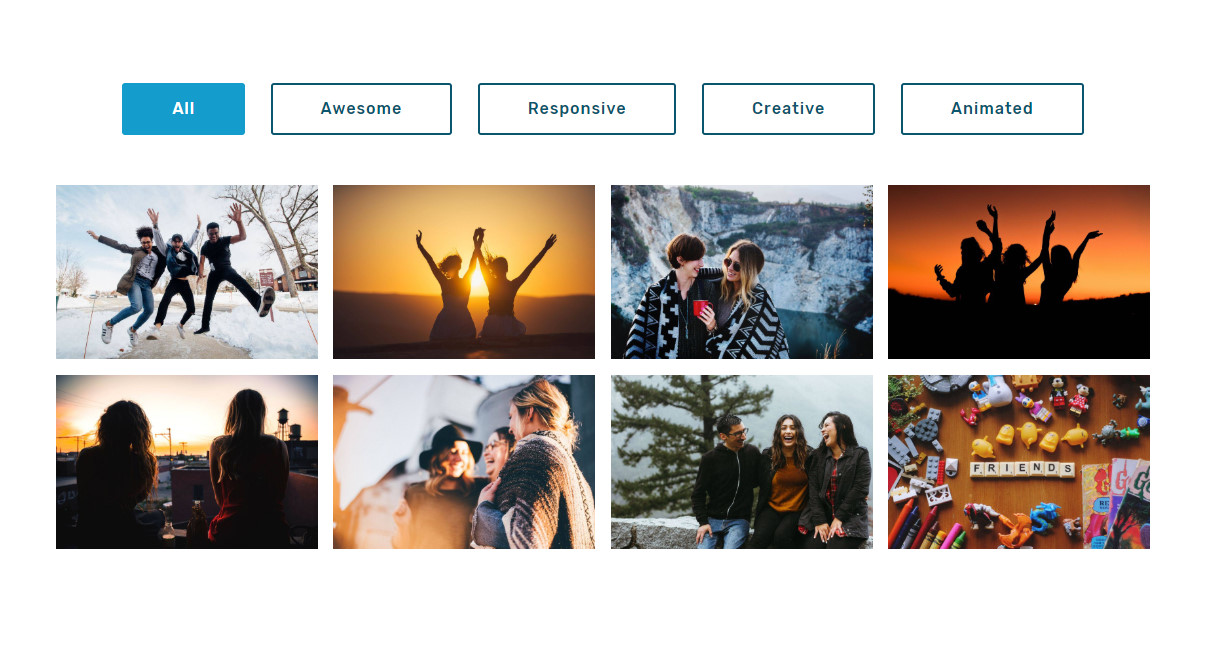
 Wordpress Slideshow With Thumbnails Wordpress Plugin
Wordpress Slideshow With Thumbnails Wordpress Plugin
Add gorgeous slideshows to your website. This quick tutorial shows you EXACTLY how. With 30 examples you can easily create, download Magic Slideshow now.
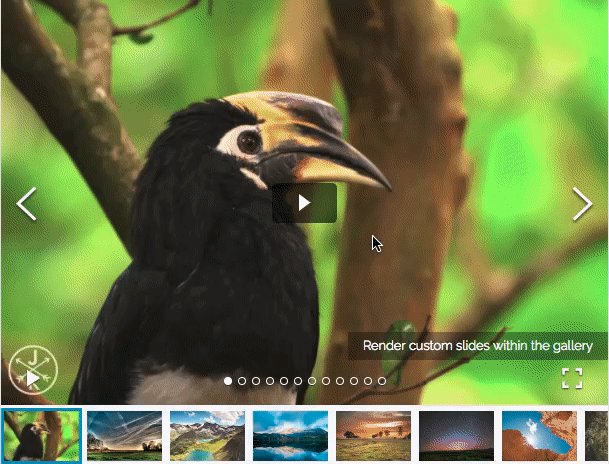
Javascript slideshow with thumbnails. I need to make some simple JavaScript gallery with Thumbnail slider. I made the slider and when I click on the left or the right arrow the margin-right change and add or remove 570px. But I want to make it better, and when the gallery loads, cancel the Scroll right option because there's actually pictures, the same also for last images. Just dragndrop your javascript popup info box pictures into the slideshow with scrolling thumbnails app window, press "Publish" button and your own beautiful web opoup window slideshow will open in the browser instantly! 2. add a data attribute to the link inside your slide (e.g. data-go-to) 3. when an user clicks on a link inside a slide, check if the link contains the data attribute "go-to", if so, find the slide that has the same id and get its index, then use "slickGoTo" to go to this slide. Leo • 1 year ago.
desoSlide is simple jQuery image slider with thumbnails. You can c ontrol the slider by clicking or pressing your keyboard keys. Also there are some options to customize slider. Caption is avaliable for each image. Simple jQuery Image Slider with Thumbnails - LittleSlideshow February 28, 2019 Asif Mughal Gallery 0 Lightweight plugin to create an awesome image slider / slideshow with thumbnails. jQuery LittleSlideshow plugin gets images from user and automatically generates thumbnail based image slider. How To create thumbnails for a slider using jquery. Ask Question Asked 6 years, 10 months ago. Active 6 years, 10 months ago. Viewed 1k times 1 I am trying to create a custom Jquery Slider which have thumbnail navigation. I suceeded in creating the slider. But not with the thumbnail navigation.
Jul 08, 2011 - I wonder how I can highlight the active thumbnail so its background remains blue until I click another one. I also like to avoid the inline JavaScript. Any feedback to improve the coding is appreciated! Let's start making it. Step 1. Create a folder named "images" in the project path and put all the images required for the slider. Make sure that all the images are in the same size (width*height). Otherwise, the slider will misbehave while navigating between slides. Step 2. The jQuery part is a bit long because you need to 2 lines, one to hide and one to show the description to each own image. We have arrows, thumbnails and bullets as action triggers, plus slideshow. To not write the code again from the jQuery image slider, I will place fragments of it, to know where you should place the code.
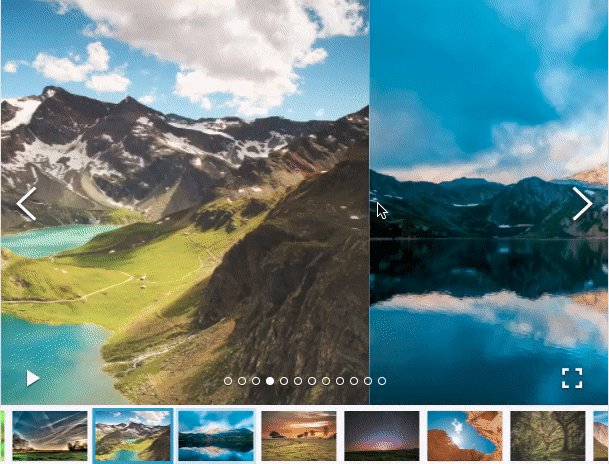
Jul 22, 2021 - A protip by guangyi about practice, javascript, and image slider. The two jQuery slideshows can use different thumbnails, or just as this demo did, use the same thumbnails. The thumbnails can be easily scaled to the desired size by the thumbWidth and thumbHeight option in the thumbnail-slider.js. Jssor · Home Demos · Tutorial Help Development · Pricing Support · Demo - Sliders · Full Width Slider · Image Slider · Ski Slider · Product Slider · Village Tour Slider
RefineSlide is a responsive and stunning jQuery plugin for creating a slideshow with a lot of cool 3D transform & CSS3 transition effects and thumbnails preview. The slider looks good for a thumbnail slider, but there are still a few things to be amelorated: Users cannot tell which slide is active/selected. 100px may be probably big for mobile devices. Active slides should be centered if possible. If you are using splide.min.css, the active slide in a navigation slider will be emphasized by border style ... Javascript For Slideshow With Clickable Thumbnails. Enhance your web site with DHTML Popup !. javascript pop up window restore
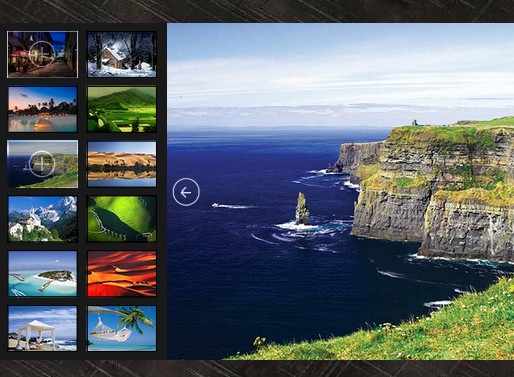
Javascript Image Slideshow Code Generator - Responsive & Mobile-friendly - Amazing Effects Description: Thumbnail Slider lets you specify a list of images to showcase then automatically creates a two column interface with thumbnails of the images on the right and the enlarged image on the left to view on demand. Move the mouse over a thumbnail to view the larger version. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ...
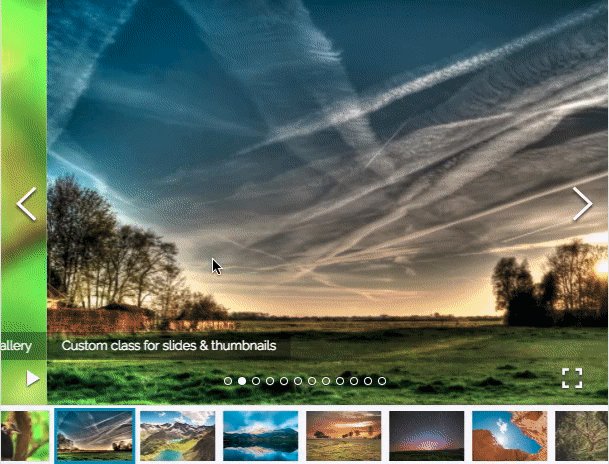
Each thumbnail image is 200px wide, times four equals eight hundred, plus margins (4*40) equals 960px. Similarly, the thumbnails are 200px high, the big image is 400px and there will be 30px of margins for a total 660px high. 1 2 Splide sliders can be synchronized with one another. By utilizing this, you can make a gallery with thumbnails navigation. var secondarySlider = new Splide( '#secondary-slider', { rewind : true, fixedWidth : 100, fixedHeight : 64, isNavigation: true, gap : 10, focus : 'center', pagination : false, cover : true, breakpoints : { '600': { fixedWidth : ... Slideshow and caption slide animation are all available for both version. jQuery developers benifit on jQuery js library. No-jQuery version is slider carousel without jQuery. Non-jQuery developers benifite on light weight cut/paste code snipet to embed into any web page freely.
How to make CSS3 & javascript image slider with thumbnails Learn to make a fade-in-out image slider with thumbnails which have active styles. The slider does... It is a image carousel slider plugin that allows to display normal images (jpg or jpeg) or images with transparency (png) with an unique original layout from a 3D perspective. JQuery lightSlider. It is a lightweight responsive Content slider with carousel thumbnails navigation. iSlider Aug 26, 2020 - Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project. For jQuery live preview check here. If you want Ajax click here. ... Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with ...
Usage: Plug into page Click the download button to download the source code, then upload the slider CSS and JavaScript files to your server. Link the two files (usually in the head section) in your page, and add the thumbnail slider HTML code into the body section. hi guys, in this video you will learn how to create a thumbnail slider responsive using by html css javascript.⭐Kite is a free AI-powered coding assistant t... Copyright 2021 Magic Hills Pty Ltd jQuery Slider | jQuery Carousel | jQuery HTML5 Audio Player Terms of Use | Privacy Policy | Credits
More Demos: bootstrap 4 slideshow, Slick slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel ... Q: I would like to superimpose numbers on the thumbnails or create alternative, graphical versions of the thumbnails (filmstrip). Another solution is to make the slider work together with Menucool Thumbnail Slider. Please visit Image Slideshow with horizontal thumbnails and Image Slideshow with vertical thumbnails. This demo requires a JavaScript Image Slider license for supporting the thumbnails features. Responsive Slide Show with Thumbnails - HTML, CSS, and JavaScript only. ... Sign up for free to join this conversation on GitHub. Already have an account? Sign in to comment ... You can’t perform that action at this time. You signed in with another tab or window.
Thousands of free Bootstrap code examples, plugins, and snippets. Available in jQuery, Angular, React and Vue versions. Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two. ... // Thumbnail image controls function currentSlide(n) { showSlides(slideIndex = n);} function showSlides(n) This slider is just like any JavaScript or jQuery slider and works in the same way. You can add your animation quickly if you know the advance command of CSS3. OK! let's have a look at how it works. How to Build an Image Slider with Thumbnails. If we look at the HTML, we will find it's straightforward and easy to understand.
jQuery Slider with image thumbnails. Ask Question Asked 7 years, 4 months ago. Active 6 years, 10 months ago. Viewed 34k times 5 3. I need a jquery slider with thumnail scroller similar like to this image attached.Can anybody send me link to such jquery carausel .Thanks :) jquery html slider ... Awesome CSS Image Slider with Thumbnails. Hello Friends, in this project, we will learn how to create a simple image slider that can navigate through thumbnails underneath the slider. In most cases, this kind of animation is possible via javascript or jquery plugins. But in this snippet, we are going to use HTML radio input and some basic CSS ... Jul 10, 2019 - Tiny Slideshow With Thumbnail Preview – CFSlideshow ... A small and easy-to-use JavaScript slideshow plugin where you can switch between images through navigation arrows, thumbnail previews, and even external links.
 Amazing Free Js Image Carousel Templates
Amazing Free Js Image Carousel Templates
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 10 Amazing Pure Css3 Image Sliders Bashooka
10 Amazing Pure Css3 Image Sliders Bashooka
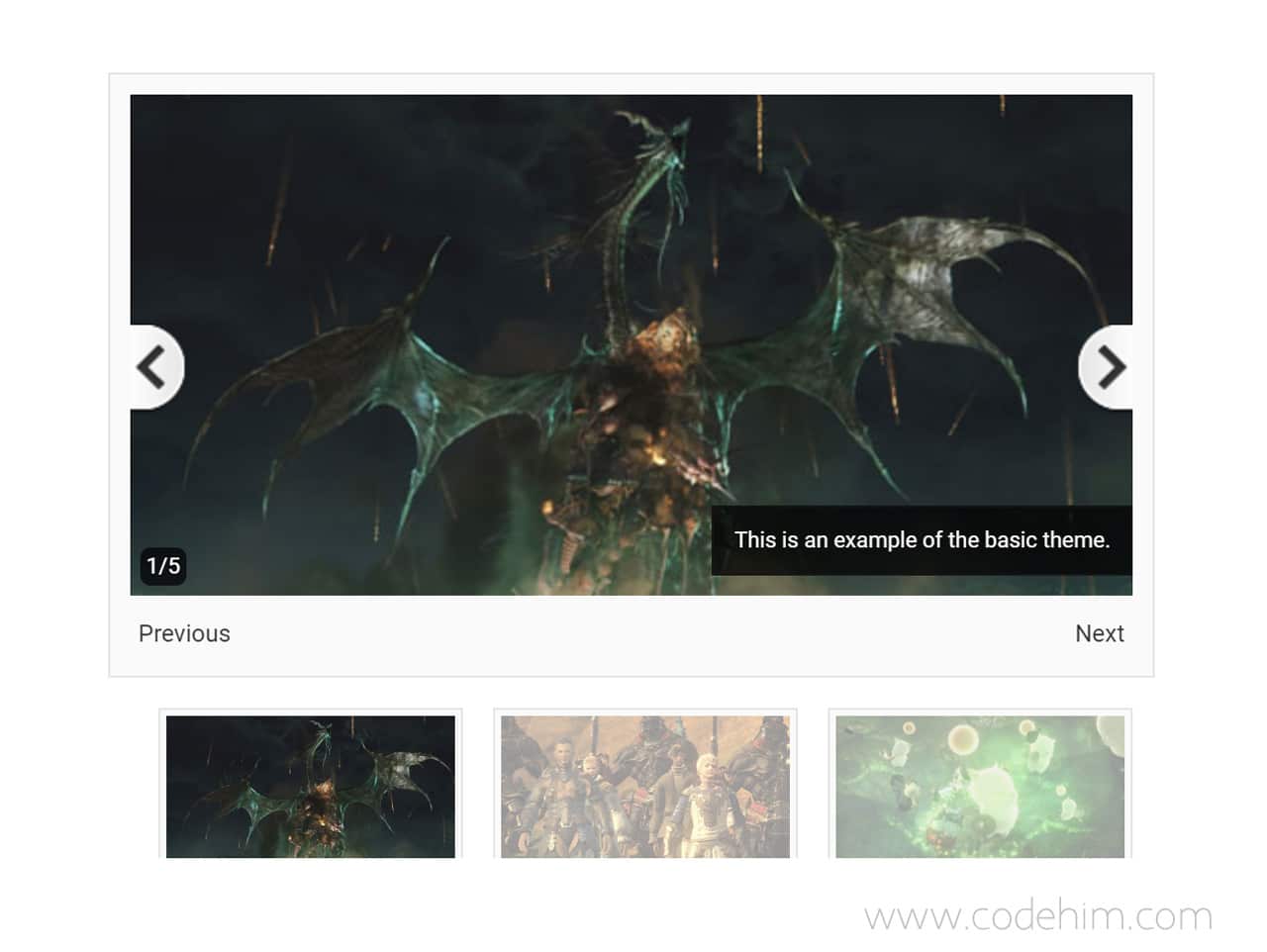
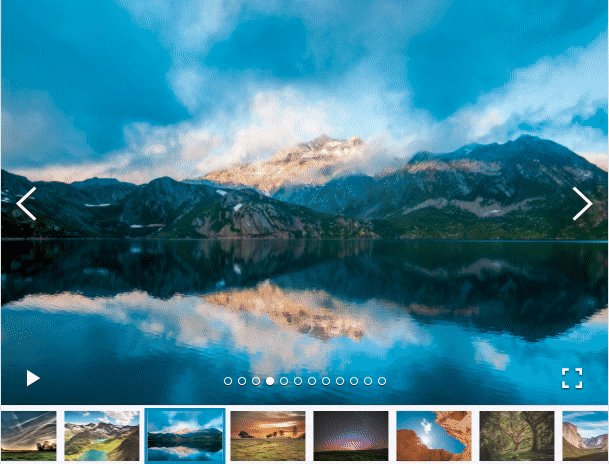
 Fullscreen Image Slider With Thumbnail Preview
Fullscreen Image Slider With Thumbnail Preview
 Products Replace Image Thumbnails With Slideshow Dots Or
Products Replace Image Thumbnails With Slideshow Dots Or
Create And Style An Image Slider With Thumbnail Carousel
Javascript Slideshow Maker Dhtml Slideshow Creator A Pdf Com
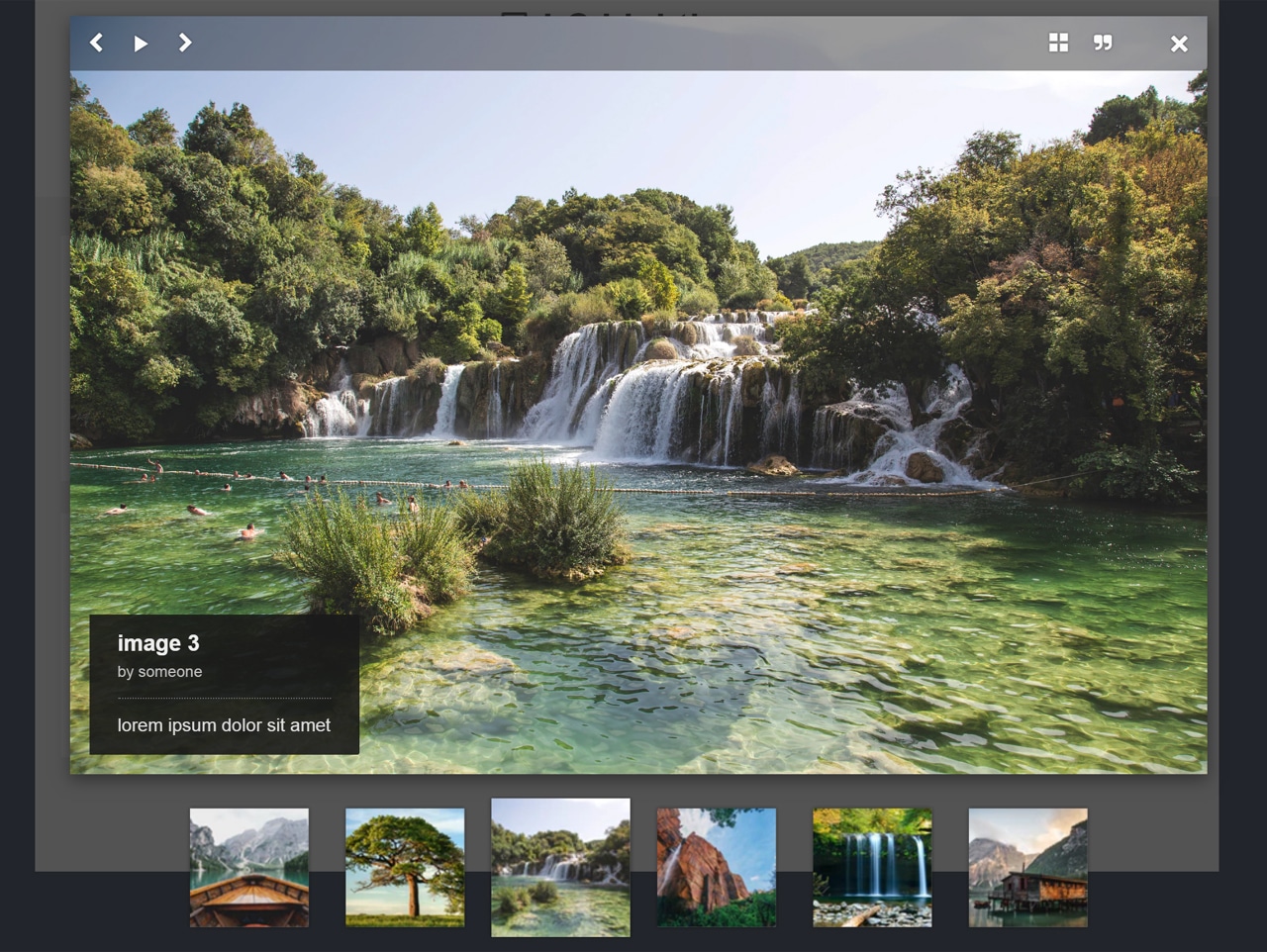
 Full Featured Lightbox Gallery With Pure Javascript
Full Featured Lightbox Gallery With Pure Javascript
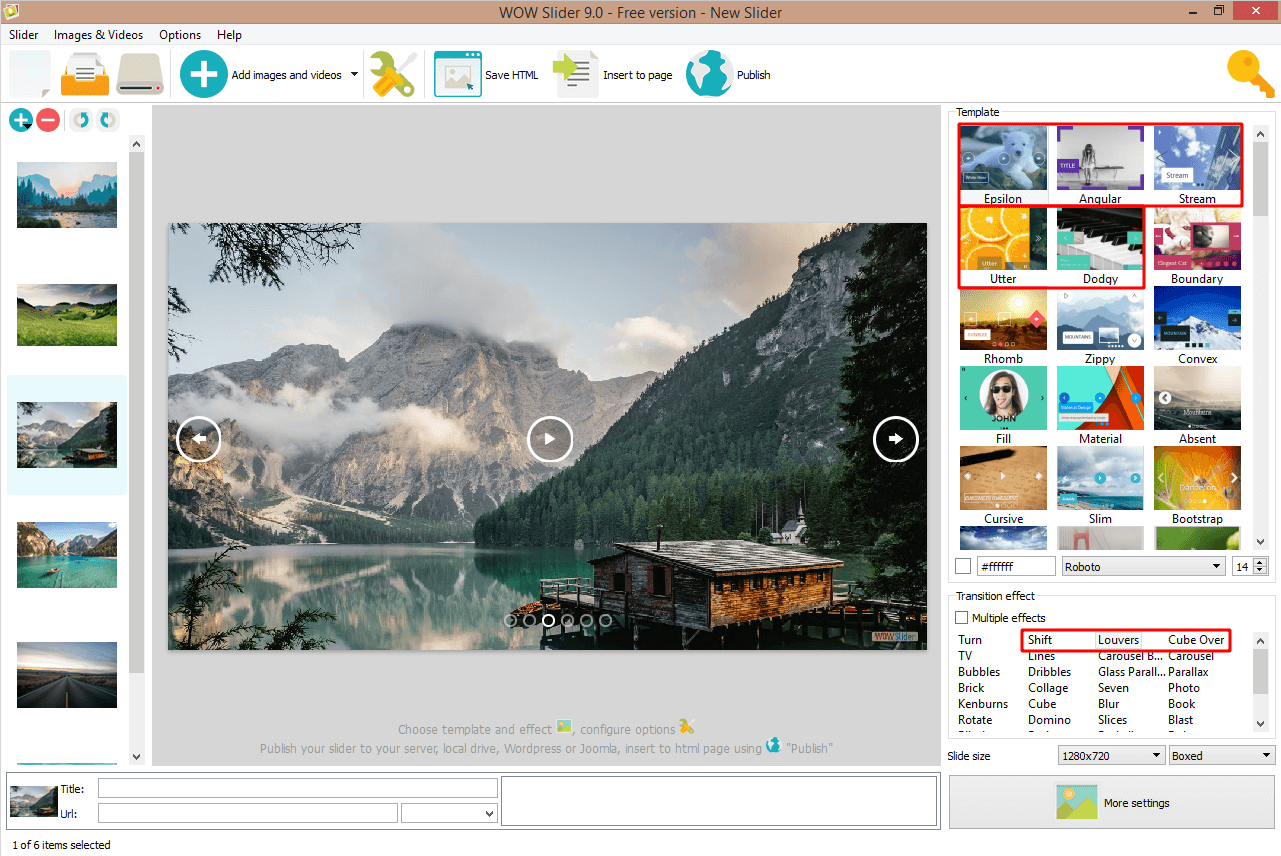
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
Free Slideshow Amp Website Maker Visual Slideshow Software
 Simple Joomla Jquery Slideshow With Thumbs
Simple Joomla Jquery Slideshow With Thumbs
 Jquery Image Gallery With Thumbnail Carousel Pikachoose
Jquery Image Gallery With Thumbnail Carousel Pikachoose
 Bootstrap Gallery Thumbnail With Carousel Bo Stack Overflow
Bootstrap Gallery Thumbnail With Carousel Bo Stack Overflow
 Jquery Slideshow Plugins Page 1 Jquery Script
Jquery Slideshow Plugins Page 1 Jquery Script
 React Carousel Image Gallery Component With Thumbnail And
React Carousel Image Gallery Component With Thumbnail And
 Bootstrap Snippet Thumbnail Carousel Using Html Css Jquery
Bootstrap Snippet Thumbnail Carousel Using Html Css Jquery
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Products Replace Image Thumbnails With Slideshow Dots Or
Products Replace Image Thumbnails With Slideshow Dots Or
 Jquery Image Gallery With Thumbnails And Zoom Lc Lightbox
Jquery Image Gallery With Thumbnails And Zoom Lc Lightbox
 How To Display Thumbnails For Webflow Slider Webflow Tips
How To Display Thumbnails For Webflow Slider Webflow Tips
 Jquery Slider Carousel With Multiple Images Prev Next In
Jquery Slider Carousel With Multiple Images Prev Next In
0 Response to "22 Javascript Slideshow With Thumbnails"
Post a Comment