23 Foreach Javascript Arrow Function
Sep 04, 2020 - You can use arrow functions with ... due to arrow functions not having a this context ... You shouldn’t need to in this day and age of evergreen browsers, but use a polyfill for older browsers if necessary · Thanks for reading, happy Foreaching! Go to the next article in Exploring JavaScript Array Methods ... someValues.forEach((element, index) => { console.log(`Current index: ${index}`); console.log(element); });
 Map Vs Foreach In Javascript What Is The Difference
Map Vs Foreach In Javascript What Is The Difference
TypeScript Arrow function. ES6 version of TypeScript provides an arrow function which is the shorthand syntax for defining the anonymous function, i.e., for function expressions. It omits the function keyword. We can call it fat arrow (because -> is a thin arrow and => is a "fat" arrow).It is also called a Lambda function.The arrow function has lexical scoping of "this" keyword.

Foreach javascript arrow function. Apr 16, 2020 - Here, we’ve replaced the function we’re passing to the forEach method with an arrow function. Remember that an arrow function is never called as a method; it’s a pure function, unlike when we used a regular function, which ends up being called as a method of the window object. So how does JavaScript ... The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach (callback (element, index, arr), thisValue) Parameters: This method accepts five parameters as mentioned above and described below: This post is meant as second part of Understanding "This" in javascript.. We will go through the same examples, but we will use arrow functions instead to compare the outputs. The motivation of this second post about the scope is, despite arrow functions are a powerful addition to ES6, they must not be misused or abused.
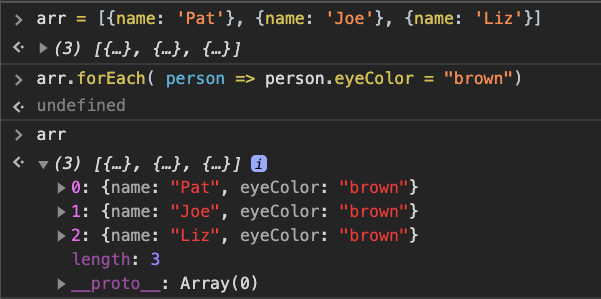
Mar 22, 2019 - If we trace the execution of getFriends() method, we see that we have a forEach method iterating on the friends array. forEach takes a function as a callback which is executed for each element for that array with the element being passed as an argument to the callback. However, in JavaScript, the ... With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Both examples call a method twice, first when the page loads, and once again when the user clicks a button. The first example uses a regular function, and the second example uses an arrow function. forEach with Arrow Function. You can use the arrow function with the forEach () method to write a program. For example, // with arrow function and callback const students = ['John', 'Sara', 'Jack']; students.forEach (element => { console.log (element); });
The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element Index (optional) - The current element's index number Array (optional) - The array object to which the current element belongs Hi all - I have been able to resolve the exercise for "Implement the filter method on a prototype" with the for loop and a forEach, but i was wondering if there's a way to make the function in forEach an arrow function. I can't seem to figure it out . transform string into array js ... examplepress arrow keys in js code exampleclear local storage in react code examplehow to make a discord bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact ...
Definition and Usage The forEach () method calls a function once for each element in an array, in order. forEach () is not executed for array elements without values. 1 week ago - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. Apr 12, 2012 - However, arrow functions will usually appear in expression context, nested inside a statement. Hence, I wouldn’t expect semicolon insertion to be much of a problem. If JavaScript had significant newlines [3] (like CoffeeScript) then the problem would go away completely.
JavaScript's Array#forEach() function is one of several ways to iterate through a JavaScript array.It is generally considered one of the "functional programming" methods along with filter(), map(), and reduce().. Getting Started. The forEach() method takes a parameter callback, which is a function that JavaScript will execute on every element in the array. JavaScript arrow functions are roughly the equivalent of lambda functions in python or blocks in Ruby. These are anonymous functions with their own special syntax that accept a fixed number of arguments, and operate in the context of their enclosing scope - ie the function or other code where they are defined. transform string into array js ... examplepress arrow keys in js code exampleclear local storage in react code examplehow to make a discord bot using node.js code examplejavascript js file to html code examplehow to make page refresh automatically in javascript code examplereact ...
These examples establish that using arrow functions in built-in array methods like forEach, map, filter, and reduce can be more intuitive and easier to read, making this strategy more likely to fulfill expectations.. Arrow Functions as Object Methods. While arrow functions are excellent as parameter functions passed into array methods, they are not effective as object methods because of the ... 16 hours ago - JavaScript has multiple iteration methods, starting with a traditional for loop and not the forEach method. Helper libraries like Lodash (forEach) and jQuery (each) can make it easier. May 06, 2020 - TypeError [ERR_INVALID_CALLBACK]: Callback must be a function. Received undefined · how to remove menu bar in electron app without removing frame ... FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory
All Languages >> Javascript >> Next.js >> javascript for each with arrow function "javascript for each with arrow function" Code Answer's. foreach javascript . javascript by DCmax1k on May 23 2020 Donate Comment ... An arrow function with one parameter does not require parentheses. In other words, parentheses are optional. const addTwo = num => num + 2; So we can add parentheses to the above example and the arrow function still works. As arrow function provides the shorthand notation, they are preferred over regular functions for callbacks in methods like forEach(), map(), etc. Arrow function expressions make the code more readable and concise. As we have already seen above, no binding of this keyword gives us many advantages. However, before using arrow functions, we need ...
May 06, 2020 - Get code examples like "es6 foreach arrow function" instantly right from your google search results with the Grepper Chrome Extension. 1/2/2021 · Let’s revisit arrow functions. Arrow functions are not just a “shorthand” for writing small stuff. They have some very specific and useful features. JavaScript is full of situations where we need to write a small function that’s executed somewhere else. For instance: arr.forEach(func) – func is executed by forEach … Arrow function is one of the features introduced in the ES6 version of JavaScript. It allows you to create functions in a cleaner way compared to regular functions.
Nov 09, 2018 - The most common code review comments I give is, stop using forEach or _.each and start using specific methods like filter, map, reduce, some etc… it’s not just cleaner, it’s easy to understand the… 23/2/2019 · you can use: ary.forEach (i=>callback); But you'd better use arrow function in this way,and there is no need to define function callback. let ary = [1,2,3,4,5]; ary.forEach (i=> { console.log (i); }); Arrow functions like anonymous functions. That's an array function,and i is the param. i=> { console.log (i); } Mar 02, 2021 - Within your browser, the tab you are on is the window context as it executed the JavaScript code. The window can also be thought of as the outermost global object. Please keep in mind that you cannot use an arrow function if you want the context to be bound to thisArg instead of window.
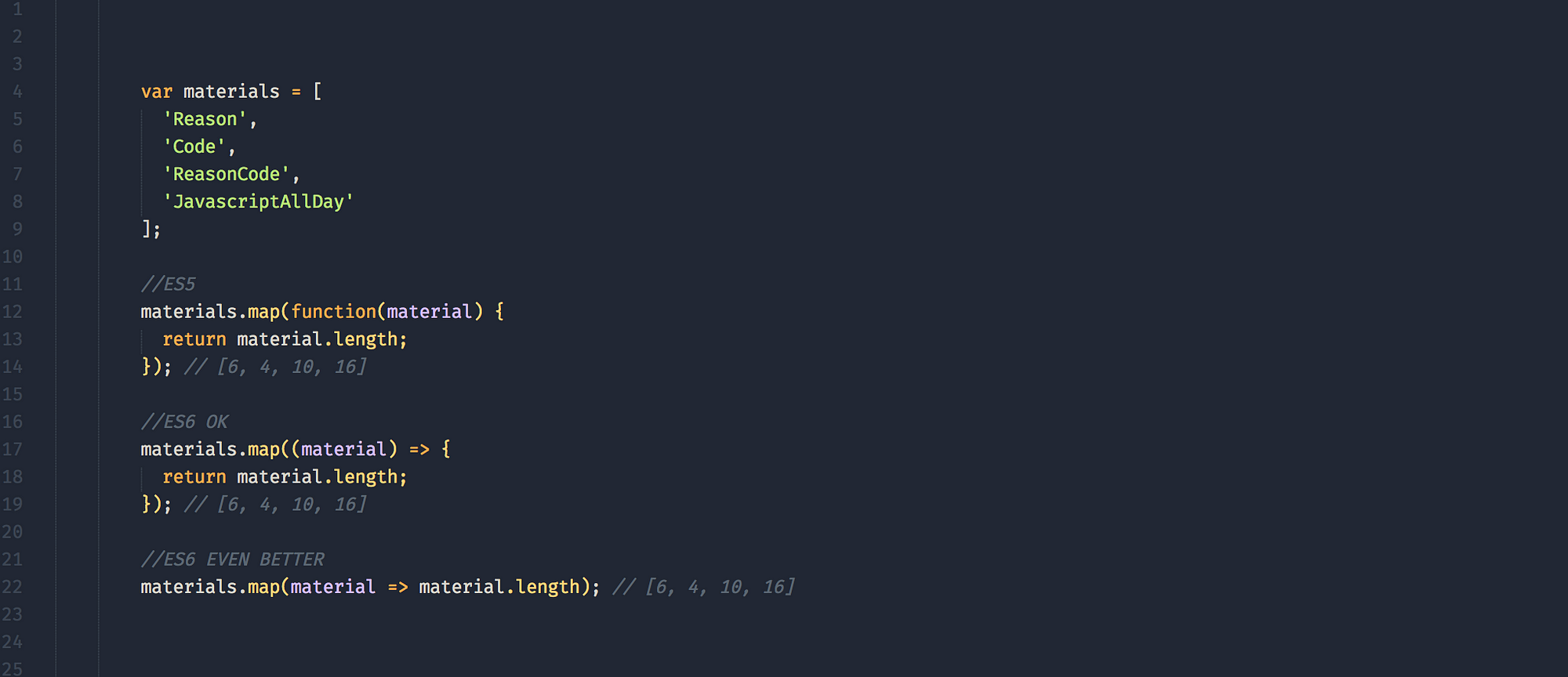
Arrow functions. ES6 introduced a new way to define these anonymous functions called: Arrow Functions, which is nothing more than a syntactically shorter alternative for regular function expressions. Let's see a basic comparison between classic anonymous functions and new arrow functions: let sum = function(a, b) { return a + b } let sum = (a ... Clicking the arrow () or pressing the F10 key will let you step through the function calls and inspect the three arguments that.forEach () passes to the function as it iterates over the evens array. On each pass through the.forEach () loop, the even, index, and array variables contain the following values: In this post you'll learn a few different ways to return an object from an arrow function. Sometimes you'll just want to return an object and not use any local variables inside the function. Let's explore some examples that'll neaten up your codebase and help you understand further workings of the JavaScript language.
Arrow functions serve two main purposes: more concise syntax and sharing lexical this with the parent scope. Let's examine each in detail. New Function Syntax. Classical JavaScript function syntax doesn't provide for any flexibility, be that a 1 statement function or an unfortunate multi-page function. One of the most interesting parts of ES6 is arrow functions. Arrow functions as it sounds is the new syntax => of declaring a function. But it behaves differently from the traditional functions of Javascript. No this, arguments, super or new.target bindings of its own. We cannot use them as Constructors. They do not have prototype property. For the forEach method, we should use the first argument of its callback arrow function to access the current element like so: For the $.each and each methods, we should use the second argument of ...
Basic forEach example array.forEach () method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach () is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) forEach arrow function examples. javascript arrow function in foreach. js arrow function in foreahc. fat arrow function javascript foreach. foreach with arrow funciton. javascript array foreach arrow function. javascript convert function to foreach arrow function. javascript foreach arrow.
As you can see, the callback is called but we are not waiting for it to be done before going to the next entry of the array. We can solve this by creating our own asyncForEach () method: async function asyncForEach (array, callback) {. for (let index = 0; index < array.length; index++) {. await callback (array [index], index, array); 21/2/2020 · The forEach method is a method that you can call on Arrays.. It helps you iterate (loop) over array items one by one. Here's an example: const apps = ["Calculator", "Messaging", "Clock"]; apps. forEach (app => { console. log (app);. If the => is new to you, that's called an arrow function. In this particular example, you will not see a difference between using an arrow function and a regular ... May 06, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
 How To Pass Event Arrow Function In React Js Code Example
How To Pass Event Arrow Function In React Js Code Example
 Arrow Functions In Javascript Es6
Arrow Functions In Javascript Es6
 Javascript Foreach How Foreach Method Works In Javascript
Javascript Foreach How Foreach Method Works In Javascript
 Javascript Foreach Method Loop And Break Example Eyehunts
Javascript Foreach Method Loop And Break Example Eyehunts
 An Introduction To Arrow Functions And Lexical This
An Introduction To Arrow Functions And Lexical This
 Es6 Tutorial A Complete Introduction To Arrow Functions In
Es6 Tutorial A Complete Introduction To Arrow Functions In
 Arrow Function What The Heck Is This Anyway
Arrow Function What The Heck Is This Anyway
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 Javascript Foreach Console Log Properties Code Example
Javascript Foreach Console Log Properties Code Example
 Using Arrow Functions Ecmascript 6 Tutorial
Using Arrow Functions Ecmascript 6 Tutorial
 Javascript Arrow Functions Just How You Will Recognize A
Javascript Arrow Functions Just How You Will Recognize A
 Javascript Tutorial Arrow Functions In Javascript Web
Javascript Tutorial Arrow Functions In Javascript Web
 Javascript Es6 Arrow Functions And Lexical This By Ben
Javascript Es6 Arrow Functions And Lexical This By Ben
Arrow Functions In Javascript Es6 Learn Web Tutorials
 Why Should Foreach Be Preferred Over Regular Iterators
Why Should Foreach Be Preferred Over Regular Iterators
 Everything You Need To Know About Foreach In Javascript
Everything You Need To Know About Foreach In Javascript
 5 Es6 Basic Arrow Function In Javascript React Basic To
5 Es6 Basic Arrow Function In Javascript React Basic To
 Advantages And Pitfalls Of Arrow Functions By Tim Fogarty
Advantages And Pitfalls Of Arrow Functions By Tim Fogarty
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 Es6 Arrow Function Tutorial Vegibit
Es6 Arrow Function Tutorial Vegibit
 Functions Of Javascript End Of The For Loop In Javascript
Functions Of Javascript End Of The For Loop In Javascript
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
0 Response to "23 Foreach Javascript Arrow Function"
Post a Comment