35 Javascript Validate Email Before Submit
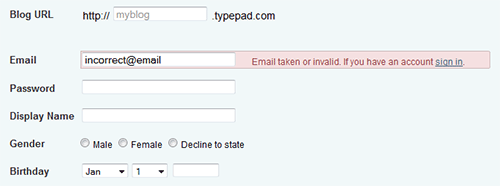
Validate the form on submit. Set to false to use only other events for validation. Example: Disables onsubmit validation, allowing the user to submit whatever he wants, while still validating on keyup/blur/click events (if not specified otherwise). 4/9/2008 · 1- Validation of email format: Making sure if the email complies with the format and pattern of emails in RFC 5322 and if the TLD actually exists. A list of all valid TLDs can be found here . For example, although the address example@example.ccc will pass the regex, it is not a valid email, because ccc is not a top-level domain by IANA.
 Web Form Validation Generator Free 123 Form Builder
Web Form Validation Generator Free 123 Form Builder
cMsg: "To submit this form please click YES. \n\nIn the 'To' field please select the relevant Order Management email address. \n\nYou will be able to add any additional email addresses after you click YES.\n\nClick YES to proceed.\nClick NO to go back and continue editing the Job Docket.",

Javascript validate email before submit. Email Validation in JavaScript. Email validation is a critical part of validating an HTML form. An email is a string or a subset of ASCII characters separated into two parts by @ symbol. The first part contains personal information while the other contains the domain name at which the email is registered. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Client-side validation with the help of JavaScript. Server-side validation with the help of PHP or any other server-side language. Email marketing validation where you test the address against various criteria like blacklists, etc. Usually, the first two options are enough to validate email addresses.
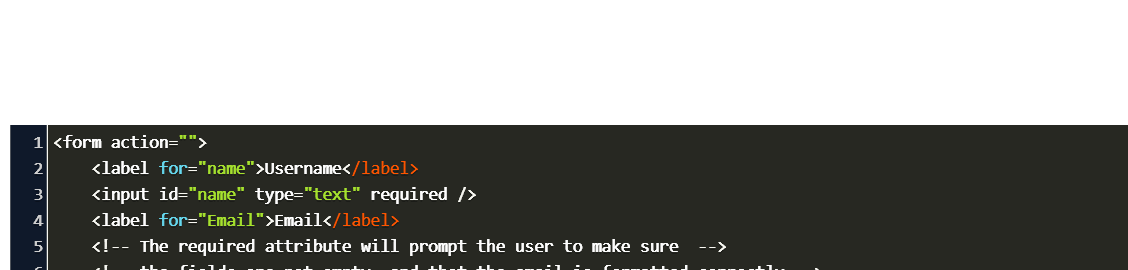
What is form validation Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format. To provide quick feedback, you can use JavaScript to validate data. This is called client-side validation. A new JavaScript method that validates forms before submitting People started to work on a solution to this behavior in June 2019 (the proposal is an interesting read). The HTMLFormElement now includes a new method called requestSubmit. And this method does the same as clicking a submit button. 🎉 Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation.
In this tutorial we'll build a simple form with client-side JavaScript validation. You can then adapt this form to your own requirements. ... and a submit button. Our validation script will ensure that the user enters their name before the form is sent to the server. ... The email validation cannot be used with other validations. Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. Server-Side Validation Validation is done at the server level after sending the form data to the server but before entering the data into the database is called server-side validation. JavaScript submit form with email validation example. In the above example, though we used an email address for validation but we only checked if the email textbox was empty or filled. Following is an email validation example where the format of the email will be checked as well.
Copy. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list. 29/7/2021 · Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
I want to check these things before submitting the form .. 1. Name field is empty 2. User has entered a valid email 3. User has entered the correct Captcha code as shown in image # If anything wrong i want to display the information n don't want submit or refresh the page.... # If everything is correct , then submit the form and do the actions .... JavaScript email validation. We can validate the email by the help of JavaScript. There are many criteria that need to be follow to validate the email id such as: email id must contain the @ and . character; There must be at least one character before and after the @. There must be at least two characters after . (dot). Validating Form Input. When you submit a form to a CGI program that resides on the server, it is usually programmed to do its own check for errors. If it finds any it sends the page back to the reader who then has to re-enter some data, before submitting again. A JavaScript check is useful because it stops the form from being submitted if there ...
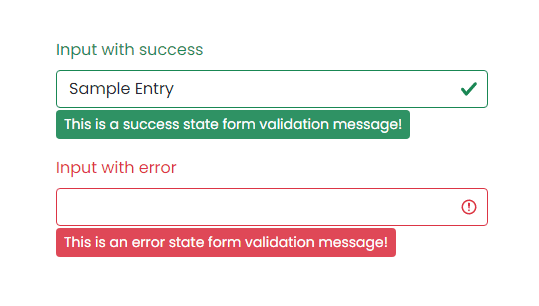
Email Validation in JavaScript is defined as validating user credentials according to user requirements. Validation is a process to authenticate the user in any programming language. As with other programming languages. JavaScript provides the feature to validate the page elements on the client side. TOP Interview Coding Problems/Challenges Run-length encoding (find/print frequency of letters in a string) Sort an array of 0's, 1's and 2's in linear time complexity Validate form We run checkValidity () on form submit in order to validate all form fields. If at least one is invalid, the validation fails.
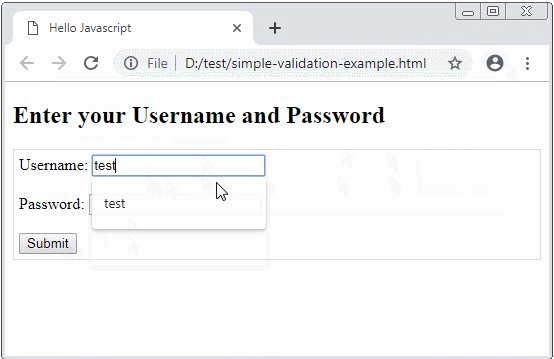
Form Validation Using JavaScript Form validation is done to check the accuracy of the user's entered information before they could submit the form. What validation checks in the form? It's meant to check the following things: Validating and Submit HTML form Using JavaScript We will add below code into common.js file, this code help to validate all input elements and throw validation error message to user if something wrong, We also creating method to submit form after successfully validating data. 22/1/2018 · JavaScript to Validate Email and Password Fields on Form Submit Event. The idea behind JavaScript form validation is to provide a method to check the user entered information before they can even submit it. JavaScript also lets you display helpful alerts to inform the user what information they have entered incorrectly and how they can fix it.
12/1/2015 · I you are clicking a submit button, first check all the fields, if something fails in your validation, raise event.preventDefault (). With this, this will prevent the form to submit. If there are no errors, the preventDefault will not be raised and the form will be submitted. Extra information: jQuery API. Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... Form validation is an essential part of any type of web project. JavaScript is a good choice to validate any form before submit because it doesn't reload the page. This tutorial will help the reader to learn the basic form validation by using JavaScript. Follow the following steps to complete the tutorial. Steps: 1.
We use JavaScript for Client-Side Validation and PHP for Server-Side Validation.You may also like jQuery form validation. You can validate form data before and after submitting the form in just two simple steps:- Make a HTML form and do Client-Side validation Recieve the form data and do Server-Side validation JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Solution: JavaScript Email Validation With CSS UI, Email Validate JS Program. Previously I have shared a form validation using JavaScript or Query, But this is only for validating email. I also have shared a Pure HTML CSS Form Validation without JS, you can check it also. Basically, Email Validation is a procedure that verifies if an email ...
Basic Validation. This type of validation involves checking all the mandatory fields and making sure they're properly filled in. Here's a basic example of a function validate that shows an alert if the username and email address inputs are blank, otherwise it returns true: const submitBtn = document.getElementById ('submit-btn'); const validate ...

 Form Validation Using Custom React Hooks Upmostly
Form Validation Using Custom React Hooks Upmostly
 Javascript Email Validation Tutorial Grav
Javascript Email Validation Tutorial Grav
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
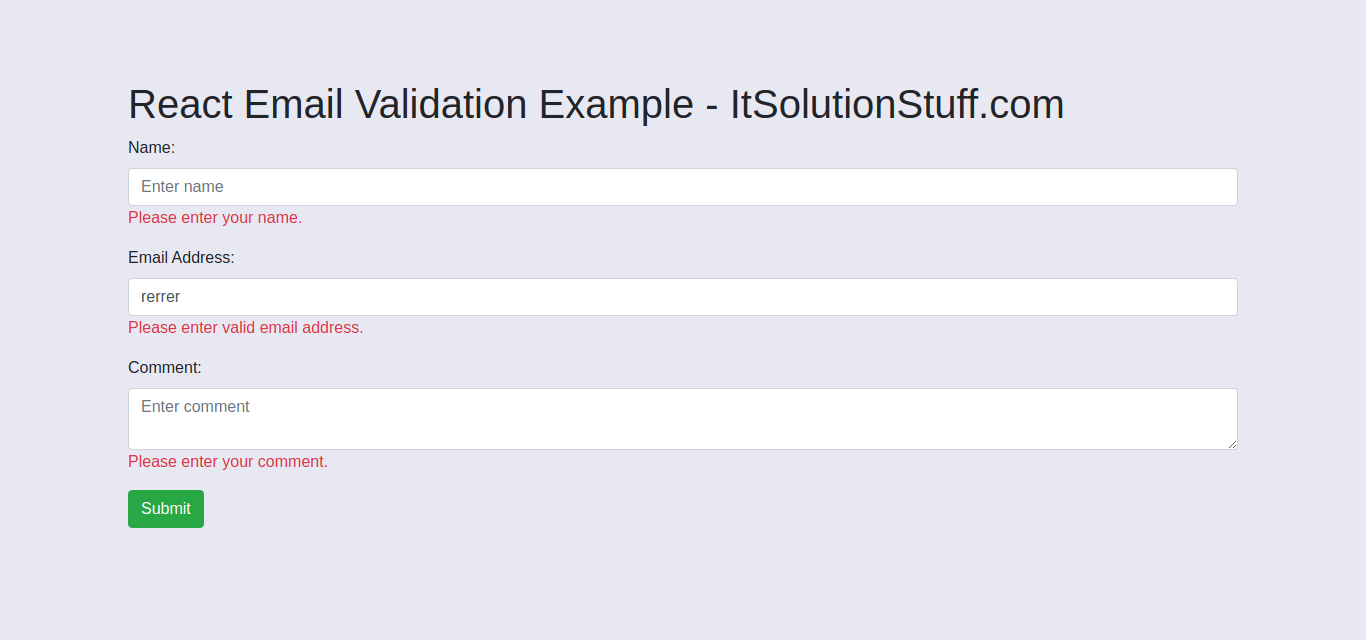
 React Email Validation Example Itsolutionstuff Com
React Email Validation Example Itsolutionstuff Com
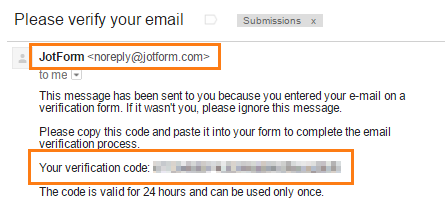
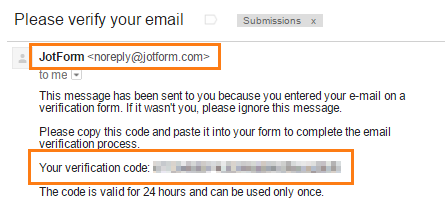
 How To Verify An Email Address Before Or After Form Submission
How To Verify An Email Address Before Or After Form Submission
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 How To Validate An Email Address In Javascript Stack Overflow
How To Validate An Email Address In Javascript Stack Overflow
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
 Jquery Html Form Validation Hack Smile
Jquery Html Form Validation Hack Smile
 Validate The Fields Of A Form Outsystems
Validate The Fields Of A Form Outsystems
 Validate Form Before Submit Javascript Code Example
Validate Form Before Submit Javascript Code Example
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
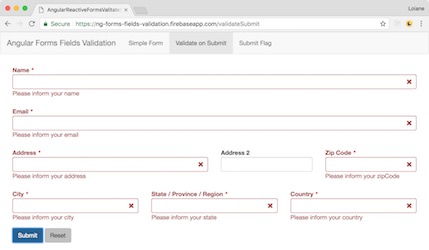
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
 Inline Validation In Web Forms A List Apart
Inline Validation In Web Forms A List Apart
 Validate Email Input Javascript Onchange Code Example
Validate Email Input Javascript Onchange Code Example
How To Perform Email Validation In Javascript Edureka
Validate Email And Password Using Jquery May 2020
 Angular 4 Forms Nesting And Input Validation Toptal
Angular 4 Forms Nesting And Input Validation Toptal
 Vue Js Veevalidate Bootstrapvue Form Validation Example
Vue Js Veevalidate Bootstrapvue Form Validation Example
 How To Validate Forms With Bootstrap 5 Designmodo
How To Validate Forms With Bootstrap 5 Designmodo
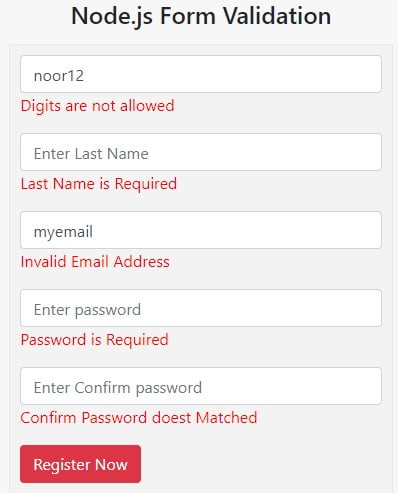
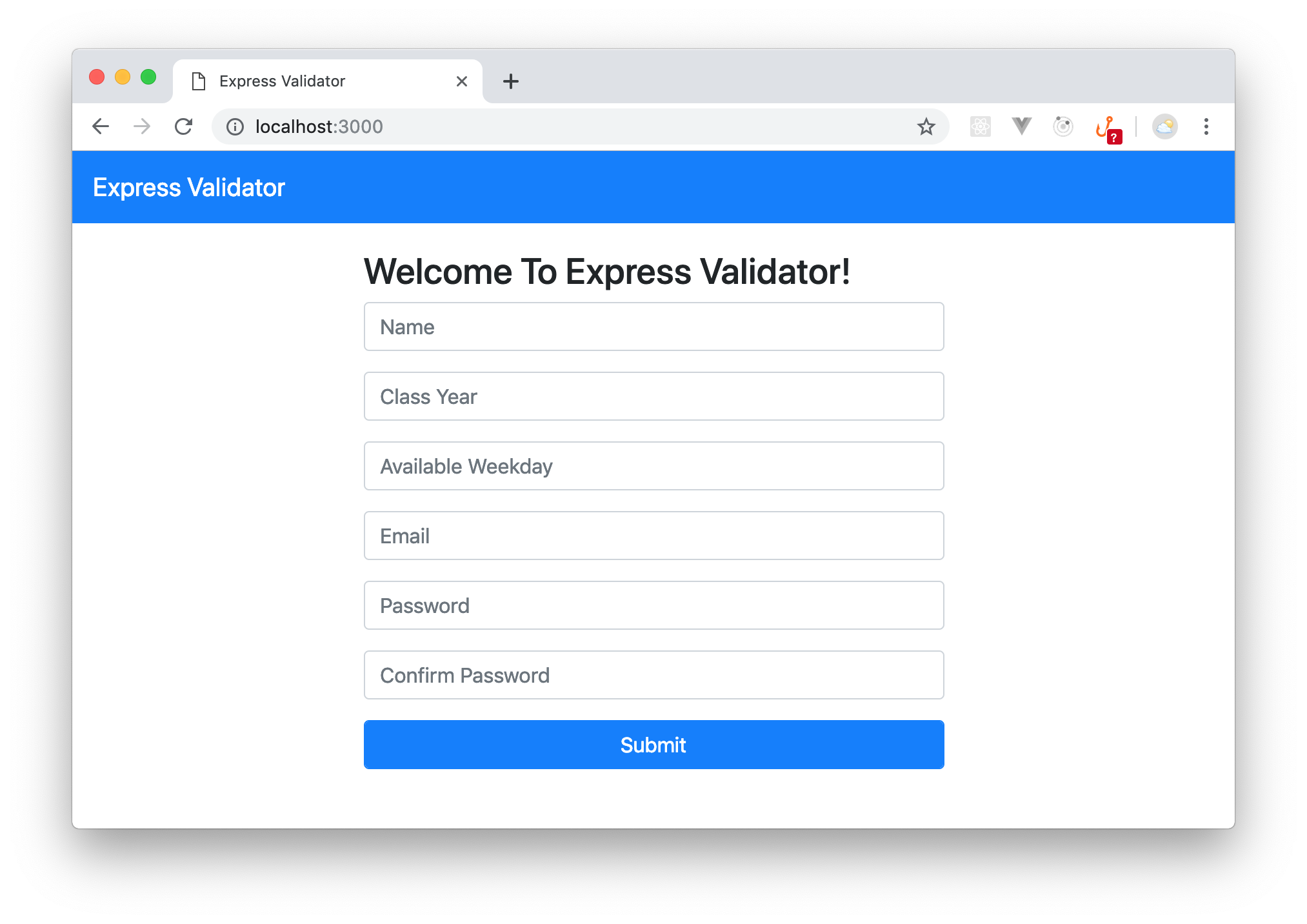
 Node Js Form Validation With An Example Codingstatus
Node Js Form Validation With An Example Codingstatus
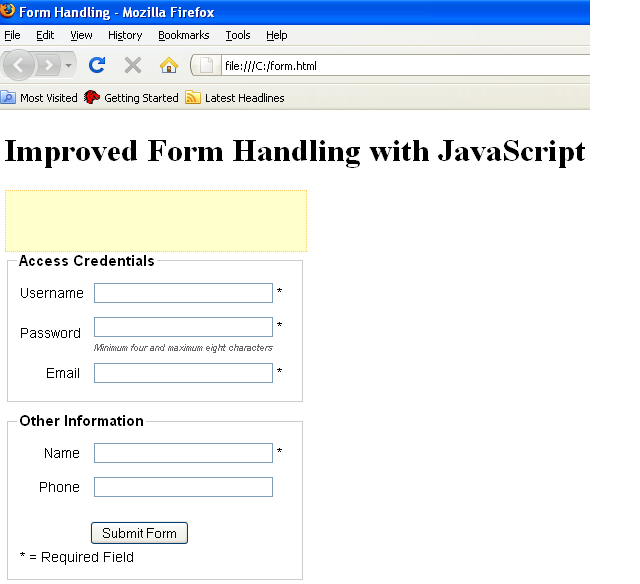
 Improved Form Handling Using Javascript Html Goodies
Improved Form Handling Using Javascript Html Goodies

 Html Form Validation Two Ways Of Html Form Validation With
Html Form Validation Two Ways Of Html Form Validation With
 Javascript Validation Stack Overflow
Javascript Validation Stack Overflow



0 Response to "35 Javascript Validate Email Before Submit"
Post a Comment