23 Javascript Array Filter Example
Originally published in the A Drip of JavaScript newsletter. Working with arrays is a daily task for most developers. And one of the most common tasks is taking an array and filtering it down to a subset of the elements it contains. The Array.filter() method is arguably the most important and widely used method for iterating over an array in JavaScript.. The way the filter() method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference.
 Javascript Array Filter How Array Filter Work In Javascript
Javascript Array Filter How Array Filter Work In Javascript
The Array filter() is an inbuilt method, this method creates a new array with elements that follow or pass the given criteria and condition. Few Examples have been implemented below for a better understanding of the concept. Syntax: var newArray = arr.filter(callback(element[, index[, array]]) [, thisArg])

Javascript array filter example. Feb 15, 2021 - JavaScript array filter tutorial shows how to filter arrays in JavaScript. The filter function creates a new array with all elements that pass predicate function. The array on which filter() operated. thisArg - It is optional. The value to use as this while executing callback. Return. A new array containing the filtered elements. JavaScript Array filter() method example. Let's see some examples of filter() method. Example 1. Let's see a simple filter() example to filter the marks of a student. 2/3/2019 · JavaScript code to create arrays of positive and negative numbers from an array using Array.filter () method. <html> <head> <title> JavaScipt Example </title> </head> <body> <script> //function to check positive numbers function isPositive ( n){ return n >=0; } //function to check negative numbers function isNegative ( n){ return n <0; } var ...
11/2/2021 · In JavaScript to filter multiple values example in an Array, you can use filter() array function. consider the example below: We have all used filters on websites as they help us find things easily, the JavaScript filter array function is what facilitates this. For example, in case you are looking for a freelancer with a JavaScript skillset. We use the JavaScript filter array function to return freelancers containing ... Also Read: Javascript Interview Questions related to Arrays. Examples of Javascript Array Filter() Method. The following are some of the most common examples in which you can see how to use the Javascript Array filter() method in the best possible way. Example 1 - Filtering an array of numbers in Javascript. Array filter method can be easily ...
JavaScript Filter Array () Method to Filter Complex Arrays in an Easy Way. JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this ... 12/8/2020 · For example, below is how you can filter an array of characters based on the team property. const characters = [ { name : 'Batman' , team : 'Justice League' }, { name : 'Hulk' , team : 'Avengers' }, { name : 'Flash' , team : 'Justice League' }, { name : 'Iron Man' , team : 'Avengers' }, { name : 'Deadpool' , team : 'X-Force' } ]; const avengers = characters.filter( character => character.team === 'Avengers' ); Using the Array filter() method -Example # 2. See the Pen Array.prototype.filter - Solution # 1 by Kevin Chisholm (@kevinchisholm) on CodePen. Example # 2 is a major improvement over the previous code. We leverage the Array filter() method to determine the number of "shorter" and "longer" words. There are a couple of areas of ...
18/7/2020 · Example. Live Demo. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result,.sample { font-size: 18px; font-weight: 500; color: rebeccapurple; } .result { ... The Javascript Array filter() method creates a new array of elements from an existing array that meets a specified condition. In this post we will tell you everything you need to know about the Javascript Array filter() method, we will detail giving several examples of how to use the method. It will be a very complete analysis, follow. Examples of using the filter method . Here are two examples of what we can do with the filter method. Example 1: Filtering an array of objects. If you have an array of countries and you want only countries that are in a particular continent. This is an example of how you can do that using array filter method.
Example 1: Filter out the Max values from an array. In this code example, we have a function name 'filttermax' is a callback function that is called for each element of the array and returns a new array with all the elements which pass the condition. In the resulting output, an array's two elements [ 60,70 ]which are passing the condition, Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) Nov 14, 2020 - You have an array, and you want to filter it to get a new array with just some of the values of the original array. ... JavaScript arrays come with a built-in filter() method that we can use for this task.
Javascript answers related to "exclude element of array using filter" array filter number javascript; exclude vales from array in js; filter array of even numbers; filter out arrays js; how to filter array objesct in express node js; javascript filter array remove duplicates; javascript filter null values from array; jquery filter array ... The JavaScript Array.find method is a convenient way to find and return the first occurence of an element in an array, under a defined testing function. When you want a single needle from the haystack, reach for find()!. When to Use Array.find. The function and syntax of find() is very much like the Array.filter method, except it only returns a single element. Feb 25, 2020 - TL;DR – JavaScript filter() function is for defining a new array with elements from the initial array that match a specified condition/function. ... Developers create arrays to orderly store multiple elements in containers. There are various functions for sorting arrays (for example, changing ...
JavaScript's Array#map() and Array#filter() functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter(): filtering out all numbers that are less than 100 from a numeric array. Some familiarity with JavaScript Arrays. Some familiarity with JavaScript Functions. Using filter() on an Array of Numbers. The syntax for filter() resembles: var newArray = array.filter(function(item) { return condition; }); The item argument is a reference to the current element in the array as filter() checks it against the condition. This ... Filter array in JavaScript means filtering the list items based upon the condition passed to the filter. Filter array plays a crucial role when fetching the data from an array based on names, price, date, special characters, etc. A developer can create custom filters. Filters in a list applied after pipe symbol (|) followed by expression as ...
30/7/2021 · Example 1: Filter a Number Array. Task description -Filter the positive and negative numbers in Javascript using the Array.filter method. //given array conating both positive & negative numbers const numbers = [1,-5,2,0,-1,8,-3,10,9,-8]; //get the positive numbers in a new array const positiveNum = numbers.filter (num => num > 0); console.log ... 4 days ago - Javascript array filter() is an inbuilt method that creates a new array with all items that pass a test implemented by a provided function. 2 weeks ago - If existing elements of the array are deleted in the same way they will not be visited. Warning: Concurrent modification of the kind described in the previous paragraph frequently leads to hard-to-understand code and is generally to be avoided (except in special cases). ... The following example uses filter...
Learn JavaScript - Filtering Object Arrays. Example. The filter() method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; The ES6 filter() method also acts upon arrays in JavaScript. It will filter an array based on some filter criteria and return a new array with the filtered elements. Syntax Similiar to the forEach() method: array.filter(function fxnName(currentItem, index, array), thisArg){//some code}); 1st Parameter of the filter() method: The Javascript arr.filter() is used to apply a test to an array. It then returns all the values that pass this test in the form of an array.
Nov 19, 2017 - I strongly encourage you to read my previous article on JavaScript’s map() function before proceeding. ... The filter() method returns a new array created from all elements that pass a certain test preformed on an original array. The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. JavaScript - Array filter() Method, Javascript array filter() method creates a new array with all elements that pass the test implemented by the provided function.
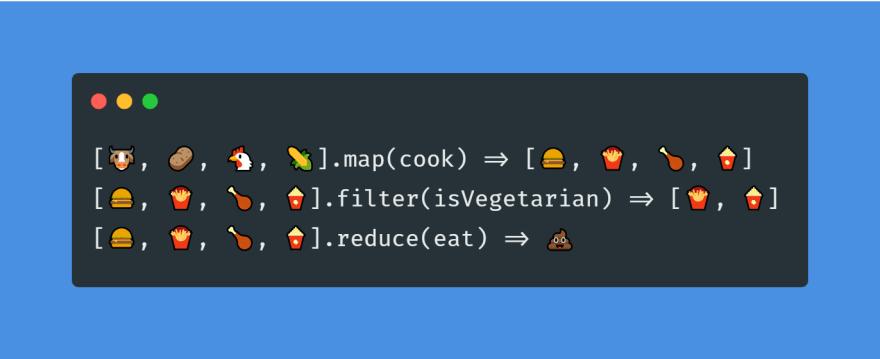
Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: JavaScript Filter Array. The JavaScript array filter() method creates a new array based on the contents of an existing array. The filter() method evaluates a callback function on each item in an existing array. Any item that meets the condition in the callback function is added to a new list. Apr 14, 2017 - Not the answer you're looking for? Browse other questions tagged javascript arrays filter or ask your own question.
I could not do a better job of that Mozilla already have. google MDN array.some, MDN array.filter, MDN regexp.test - Roderick Obrist Oct 28 '12 at 8:01 I was only talking about .some - the rest is obvious ;-) BTW, what you haven't done is test for word boundaries and make it case insensitive, per the OP's code... If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Array.prototype.filter() Returns a new array containing all elements of the calling array for which the provided filtering function returns true. Array.prototype.find() Returns the found element in the array, if some element in the array satisfies the testing function, or undefined if not found. Array.prototype.findIndex()
JavaScript array filter Method | Example code. JavaScript array filter method is to create a new array and filled with all array elements which passed a condition or test. It will return a new array with the elements that pass the condition. If no elements pass the test, an empty array will be returned. Note: Filter method is not changed a ... Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ... Dec 30, 2020 - Return value: This method returns a new array consisting of only those elements that satisfied the condition of the arg_function. Below examples illustrate the arr.filter() method in JavaScript: · Example 1: In this example, the method filter() creates a new array consisting of only those ...
Jan 10, 2021 - Let's learn how you can use the JavaScript array filter method The array .filter() method iterates through a given array and returns a new array which matches a rule or test passed as parameter to the method.
 Map Filter And Reduce In Javascript By Nikhil K
Map Filter And Reduce In Javascript By Nikhil K
 Javascript Array Filter How Array Filter Work In Javascript
Javascript Array Filter How Array Filter Work In Javascript
 Javascript Array Filter How Array Filter Work In Javascript
Javascript Array Filter How Array Filter Work In Javascript
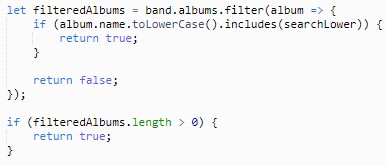
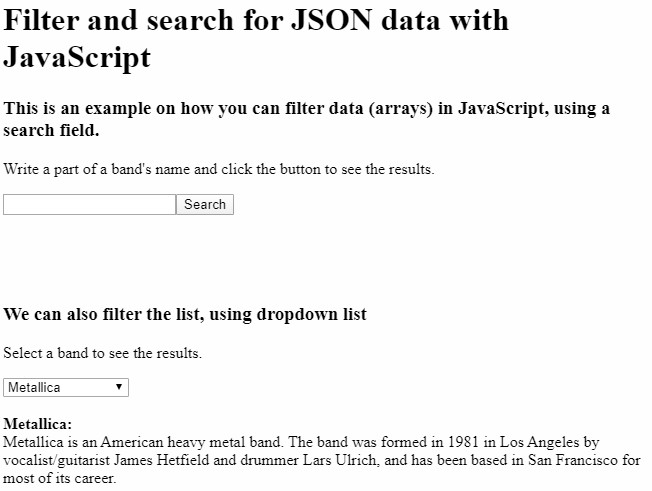
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 How To Filter An Array With Javascript
How To Filter An Array With Javascript
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 Javascript Understanding Array Filter Function With Examples
Javascript Understanding Array Filter Function With Examples
 Javascript How To Filter An Array Using Filter Method
Javascript How To Filter An Array Using Filter Method
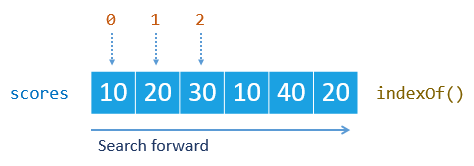
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
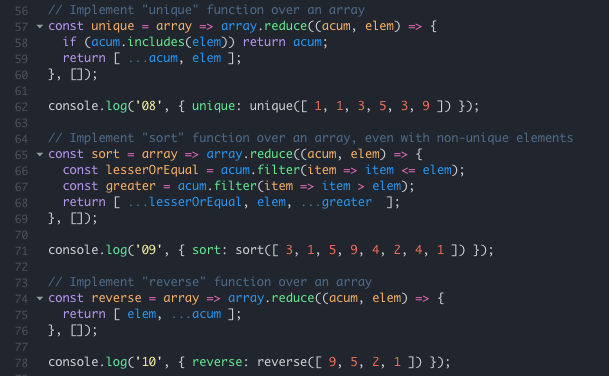
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
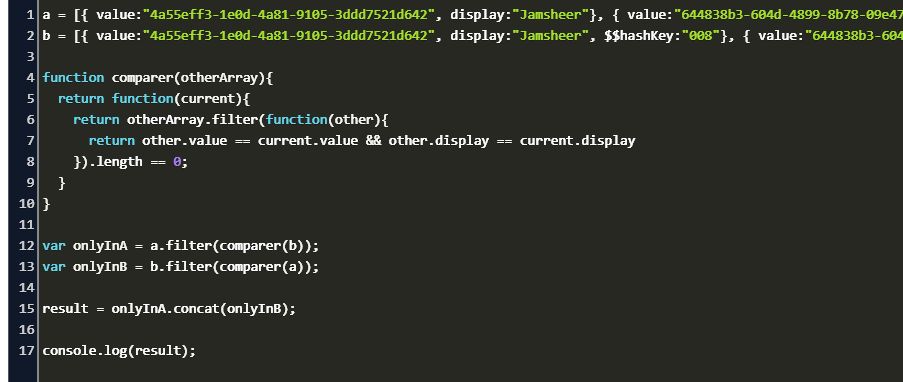
 Filter Two Arrays Of Objects Javascript Code Example
Filter Two Arrays Of Objects Javascript Code Example
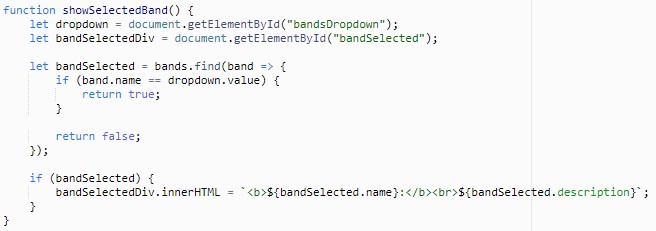
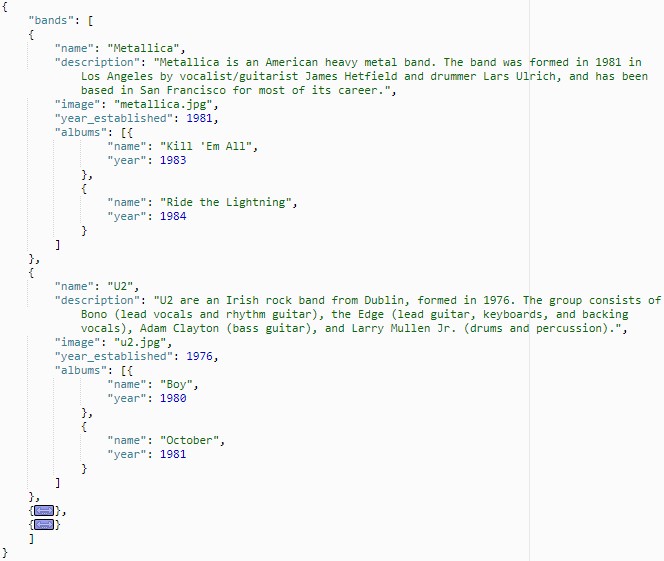
 Filtering Json Array In Javascript Code Example
Filtering Json Array In Javascript Code Example
 Javascript Foreach 10 Javascript Array Methods You Should
Javascript Foreach 10 Javascript Array Methods You Should
 Javascript Understanding Array Filter Function With Examples
Javascript Understanding Array Filter Function With Examples
 What The Filter A Visual Playground To Js Array Amp Object Transformations
What The Filter A Visual Playground To Js Array Amp Object Transformations
 Using Filter To Delete An Item From An Array Of Objects With
Using Filter To Delete An Item From An Array Of Objects With
 React Filter Filtering Arrays In React With Examples
React Filter Filtering Arrays In React With Examples
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
 Angularjs Filter Built In Custom And Stateful Filters With
Angularjs Filter Built In Custom And Stateful Filters With
 Javascript Filter Array Method To Filter Complex Arrays In
Javascript Filter Array Method To Filter Complex Arrays In
 How To Create Javascript List Filter And Search
How To Create Javascript List Filter And Search
0 Response to "23 Javascript Array Filter Example"
Post a Comment