35 Javascript Commands Cheat Sheet
Networking. Our Linux networking cheat sheet is like the swiss army knife of cheat sheets. It contains gentle reminders for the most common networking commands, including nslookup, tcpdump, nmcli, netstat, traceroute, and more. Most importantly, it uses ip so you can finally stop defaulting to ifconfig! 8/11/2016 · These days JavaScript runs on browsers, servers, powers command line tools, and more. In this cheat sheet, we will include a couple of browser features you can access with JavaScript on the client side and platform-agnostic features you can use either on the client or server. (READ MORE: JavaScript Best Practices: Tips & Tricks to Level Up Your Code)
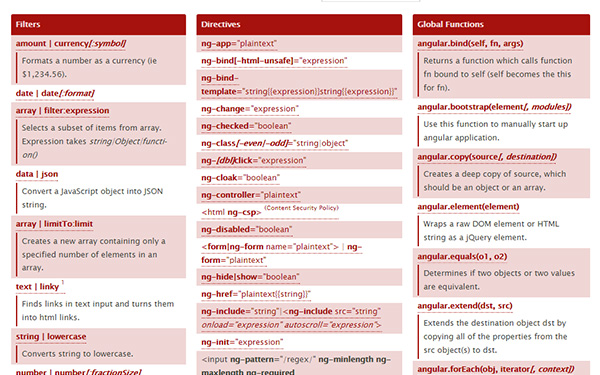
 Angular Cheat Sheet For Beginners Buddy
Angular Cheat Sheet For Beginners Buddy
HTML Cheat Sheet - A simple, quick reference list of basic HTML tags, codes and attributes

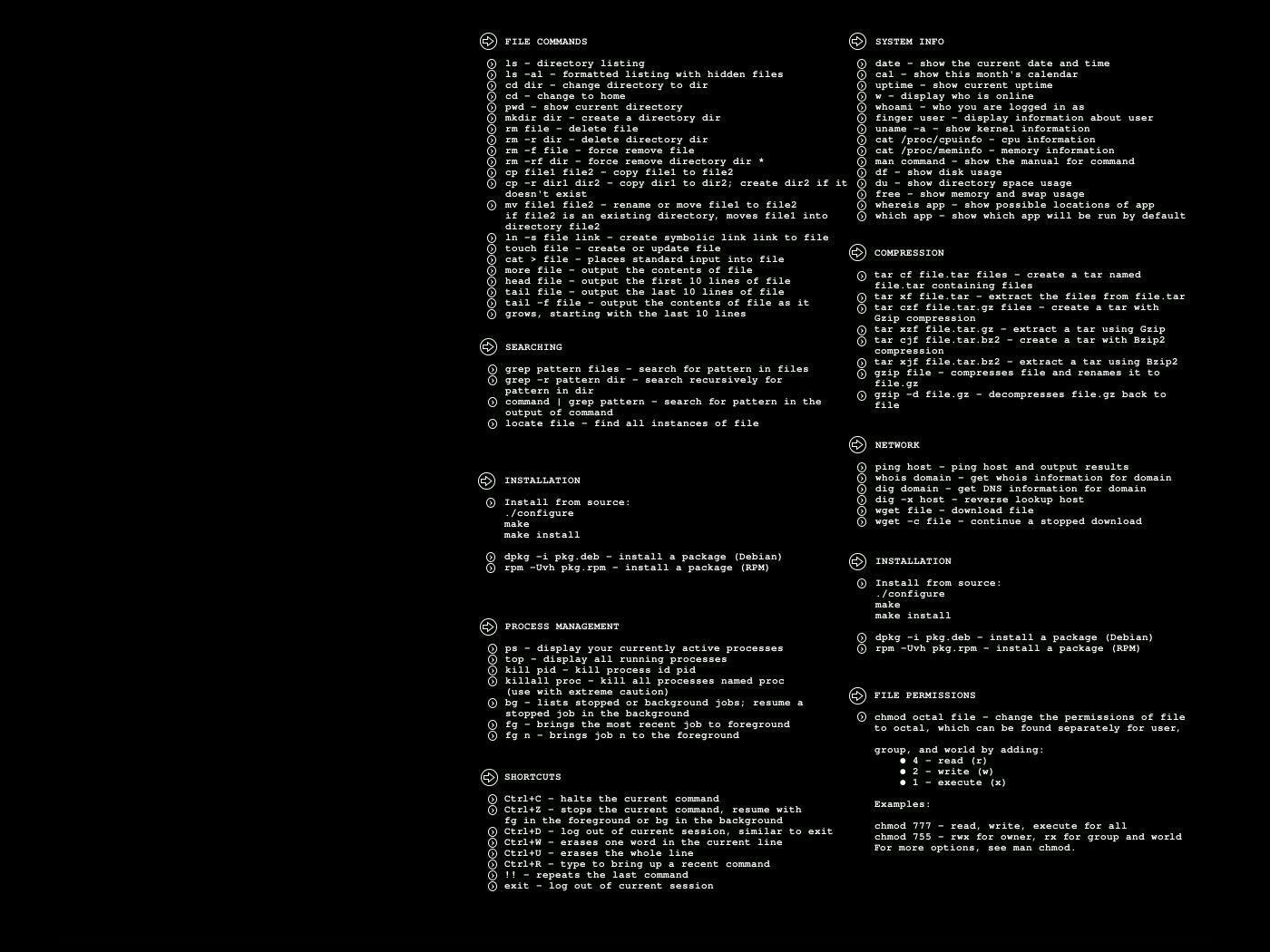
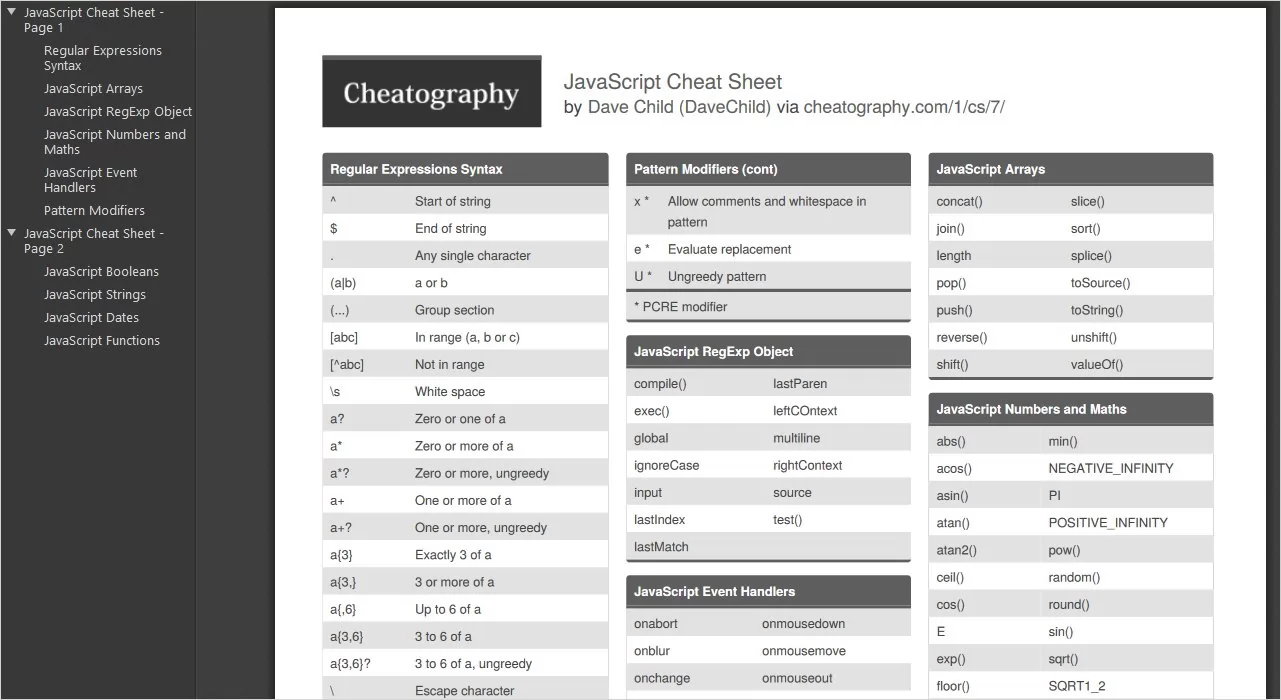
Javascript commands cheat sheet. Oct 19, 2011 - A cheat sheet of the commands I use most for Linux, with popup links to man pages. ... A quick reference guide for CSS, listing selector syntax, properties, units and other useful bits of information. ... Cheatography is a collection of 4683 cheat sheets and quick references in 25 languages ... You can test out some of the mentioned tips by running the node REPL with this command: node --use-strict $(node --v8-options | grep harm | awk '{print $1}' | xargs) #ES6 · Or, use directly a babel-node to get the most of Javascript in your console. Related: A Practical CSS Cheat Sheet by Toptal ... cheat_sheet_javascript-2021.7.19.png. JavaScript is a loosely typed and dynamic scripting language developed for the Internet and a core technology of the World Wide Web. It is a surprisingly multipurpose language with a wide assortment of libraries for much more than just making websites. Learning the basics of the language is easy, and it's a ...
31/1/2018 · This JavaScript Cheat Sheet summarizes the all useful elements on a single page. It marks the code example for every element included. Contains different sections for loops, variables, arrays, strings, events, numbers, dates, functions etc. It also encapsulates the Regular Expressions, Errors, JSON, Promises. The back command instructs the browser to redirect to the immediate previous webpage. driver.navigate().back(); 5. navigate().refresh() The Refresh command instructs the browser to reload or refresh the current web page. driver.navigate().refresh(); 6. getTitle() This method fetches the Title of the current page. Git Cheat Sheet. 1. Git configuration. Get and set configuration variables that control all facets of how Git looks and operates. 2. Starting a project. Make a local copy of the server repository. 3. Local changes.
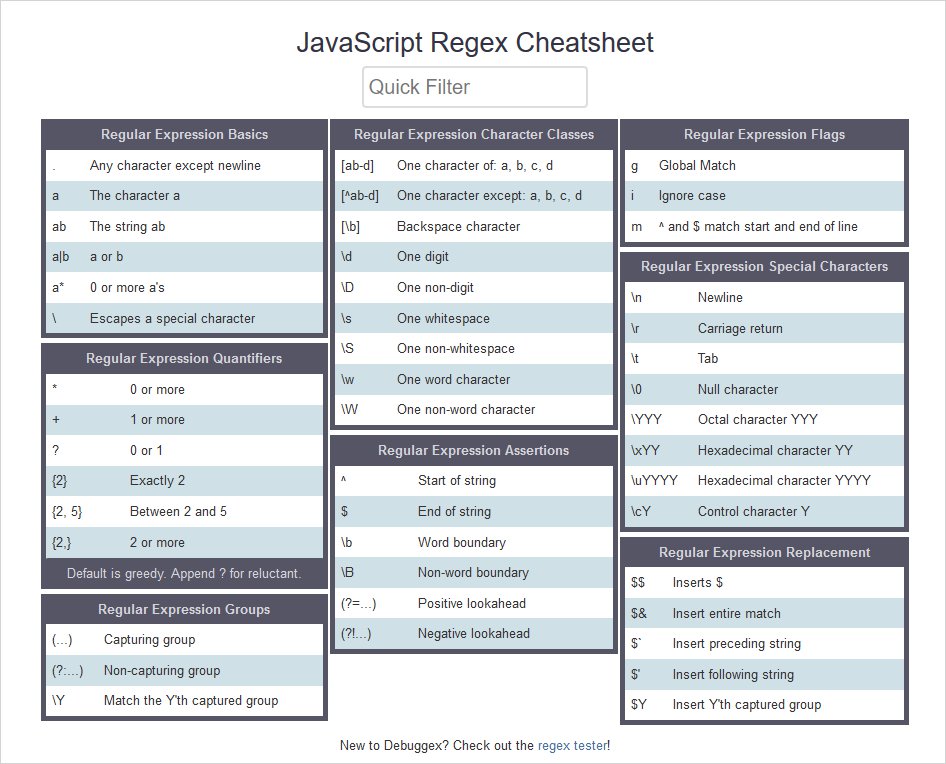
6 Cheat Sheets tagged with Node-js. Quick list of the stuff you're most likely to need when using express.js without coffee (PUN!) javascript, nodejs, node, node-js, sailsjs and 4 more ... Online Interactive JavaScript (JS) Cheat Sheet. JavaScript Cheat Seet contains useful code examples on a single page. This is not just a PDF page becase it's interactive! Find code for JS loops, variables, objects, data types, strings, events and many other categories. Copy-paste the code you need or just quickly check the JS syntax for your projects. This page provides an overall cheat sheet of all the capabilities of RegExp syntax by aggregating the content of the articles in the RegExp guide. If you need more information on a specific topic, please follow the link on the corresponding heading to access the full article or head to the guide.
Online jQuery Cheat Sheet. jQuery Cheat Sheet will help you create the code for animations, various effects and other features for your website. Find the most common code snippets on a single page. Hide the green comments with the link in the top right corner of the site. Click the code snippets to highlight then copy-paste them in your project! Sep 22, 2017 - Cheatsheet for the JavaScript knowledge you will frequently encounter in modern projects. - GitHub - mbeaudru/modern-js-cheatsheet: Cheatsheet for the JavaScript knowledge you will frequently encou... Introduction to Cheat Sheet JavaScrip. JavaScript is a client-side as well as a server-side scripting language that can be inserted into HTML pages and is interpreted by web browsers. JavaScript is an Object-based Programming language. It is developed by Netscape. JavaScript is lightweight and cross-platform.
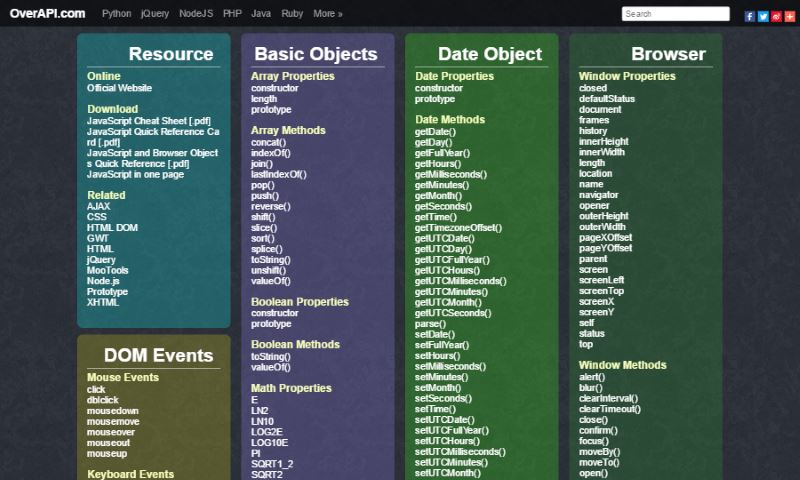
HTML Cheat Sheet contains useful code examples and web developer tools, markup generators and more on a single page. Switch to other web developer sheets, like CSS or JavaScript. These pages were created as a quick guide for those who already know how to work with these languages. DEALING WITH DATES IN JAVASCRIPT Setting Dates Date() — Creates a new date object with the current date and time Date(2017, 5, 21, 3, 23, 10, 0) — Create a custom date object. The numbers represent year, month, day, hour, minutes, seconds, milliseconds. You can omit anything you want except for year and month. OverAPI is a site collecting all the cheatsheets,all!
In learning JavaScript, it is essential that you learn about the best JS commands because this will allow you to craft JavaScript code with more precision. Here, you will find a detailed JavaScript developer tutorial with everything you need to know about the top 20 in the JavaScript list of commands. May 03, 2020 - That’s why we’ve put together this handy HTML cheat sheet for you to print out & keep by your side as you learn to code HTML, CSS & javascript. It makes the process of learning to code & building your first website much easier. ... Our sister site Digital has published an awesome interactive cheat ... The JavaScript Cheat Sheet in a Nutshell. JavaScript is gaining much importance as a programming language. It is increasingly the go-to language for building web properties thanks to its proven track record and benefits. In the JavaScript cheat sheet above, we have compiled many of the most basic and important operators, functions, principles ...
Parsing command-line arguments. Math library. The full java.lang.Math API. Java library calls. Type conversion. Anatomy of an if statement. If and if-else statements. Nested if-else statement. Anatomy of a while loop. Anatomy of a for loop. Loops. Break statement. Do-while loop. Switch statement. Arrays. Inline array initialization. Prototype 1.5.0 Cheat Sheet was created by Jonathan Snook which presents the methods and properties of each of the modules within the Prototype JavaScript library. Interactive cross-site scripting (XSS) cheat sheet for 2021, brought to you by PortSwigger. Actively maintained, and regularly updated with new vectors.
#Wrap-up. I hope you liked my little but - hopefully - helpful cheat sheet. Of course, this list isn't exhaustive at all. There are a lot more commands but I'm sure you will find them in the MongoDB documentation.. If you feel like I forgot a critical command in this list, please send me a tweet and I will make sure to fix it.. Check out our free courses on MongoDB University if you are not ... JavaScript - Cheat Sheet Page 1 of 2 JavaScript Cheat Sheet OUTPUT # This is a comment /* This is a multi-line comment */ window.alert("Hello World") Displays "Hello World" in an alert box console.log("Hello World") Writes "Hello World" into the browser console DOM METHODS These methods affect the overall HTML page. 20 Basic Git Commands [Git Cheat Sheet] Let's move, Before starts, you have to look below-listed basic git commands cheat sheet: 1. Git Configuration Command. With this command, you can set the author's name, email address, create an alias, set a default text editor, and open a global config file.
Kernel Debugging & WinDbg Cheat Sheet. My personal cheat sheet for using WinDbg for kernel debugging. This cheat sheet / mini guide will be updated as I do new stuff with WinDbg. Kernel Debugging Setup Installing the debugging tools. To use windbg, you have to install the Windows Debugging Tools. JavaScript Strings cheat sheet of all shortcuts and commands. Sign in. Home Dojos Tournaments Achievements Profile Pricing JavaScript Strings Cheat Sheet < Learn These Shortcuts Basics I str.length Return length of string str str[n] Return nth character of string str str.charAt(index) Return character in string str at specified index Catalog Description: Covers languages, tools, and techniques for developing interactive and dynamic web pages. Topics include page styling, design, and layout; client and server side scripting; web security; and interacting with data sources such as databases.
Learn about HTML elements and structure, the building blocks of websites. <script type=”text/javascript”> function whenError(msg,url,lineNo){//use parameters to provide meaningful messages} window.onerror = whenError </script> Place this code in a separate <script>..</script> tag pair to trap errors occurring in other scripts. This technique blocks errors without taking corrective action. May 06, 2015 - a custom collection of JavaScript commands, syntax, ideas, and tips
HPE XP Storage CLI Commands. Juniper Junos CLI Commands (SRX/QFX/EX) Juniper ScreenOS CLI Commands (SSG/NetScreen) [Old Device] NetApp clusterd DATA ONTAP CLI Commands (cDOT) NetApp Data ONTAP 7-Mode CLI Commands [Old Device] note. QLogic Fibre Channel Switch CLI Commands. Radware Alteon OS CLI Commands. 14. Interactive JavaScript Cheat Sheet. This is a basic interactive cheat sheet containing all useful JavaScript code examples on a single page. Here you can find code for variables, objects, loops, data types, events, strings and other categories. Simply copy and paste the code you need for your JS project. 13. This cheat sheet contains the full jQuery API reference with detailed descriptions and some sample code. Source + Demo. 9. DOM JavaScript Cheat Sheet (PDF) The most common DOM method at a glance ...
Jan 28, 2021 - The ultimate HTML reference sheet for beginners. Contains all necessary HTML tags and attributes. Download the free HTML cheat sheet PDF now! Basic I/O Commands in JavaScript. JavaScript programmers commonly use the commands shown in the following table for controlling dialog-based input and output in programs to be used on the Web. Element. Description. alert (“message”); Creates a popup dialog containing “message.”. stringVar = prompt (“message”) Send message to user in ...
Cheat Sheets For Ruby On Rails Javascript Html Css Less
 Cheat Sheet Wallpapers Top Free Cheat Sheet Backgrounds
Cheat Sheet Wallpapers Top Free Cheat Sheet Backgrounds
Cheat Sheet All Cheat Sheets In One Page
 Pauline On Twitter Beginner 39 S Python Javascript And Linux
Pauline On Twitter Beginner 39 S Python Javascript And Linux
 Top 4 Cheat Sheet For Javascript Download Pdf Updated 2021
Top 4 Cheat Sheet For Javascript Download Pdf Updated 2021
Cheat Sheet All Cheat Sheets In One Page
 Angular Cli Commands Cheat Sheet
Angular Cli Commands Cheat Sheet
Angularjs Cheat Sheet Vs The Best Way To Master Angular Js
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
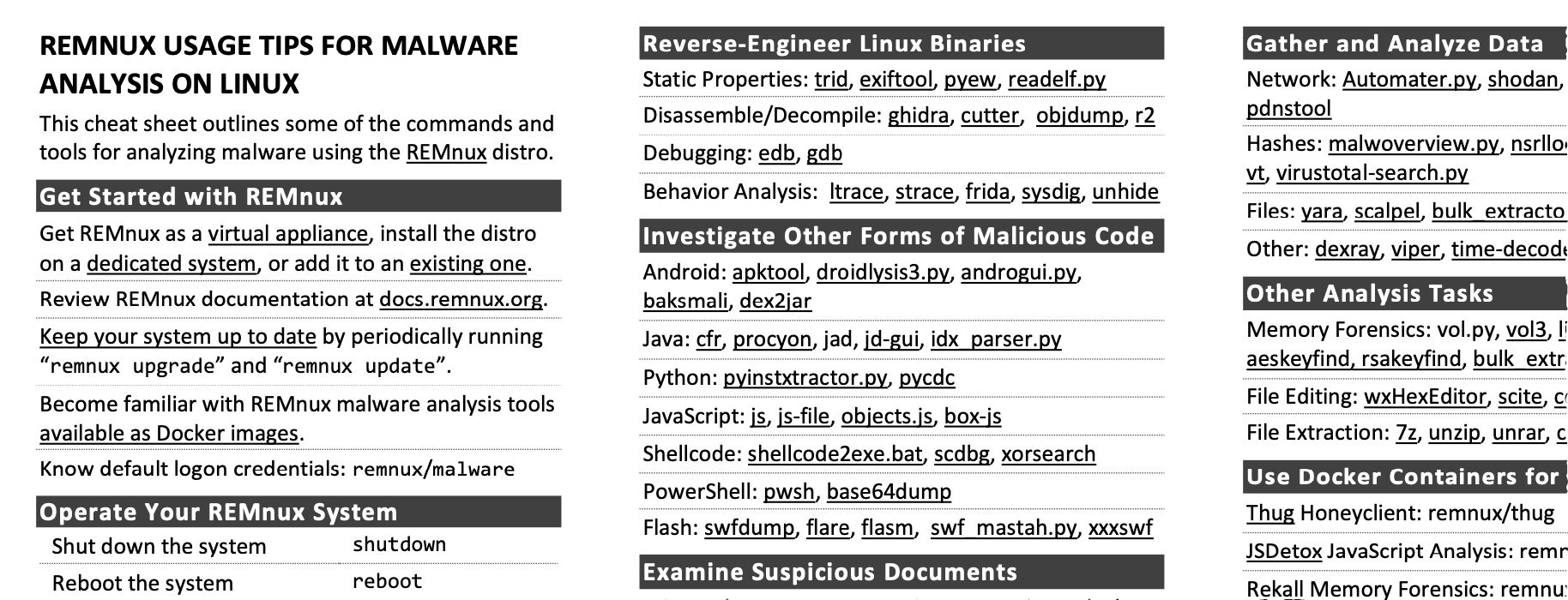
 Remnux Usage Tips For Malware Analysis On Linux
Remnux Usage Tips For Malware Analysis On Linux
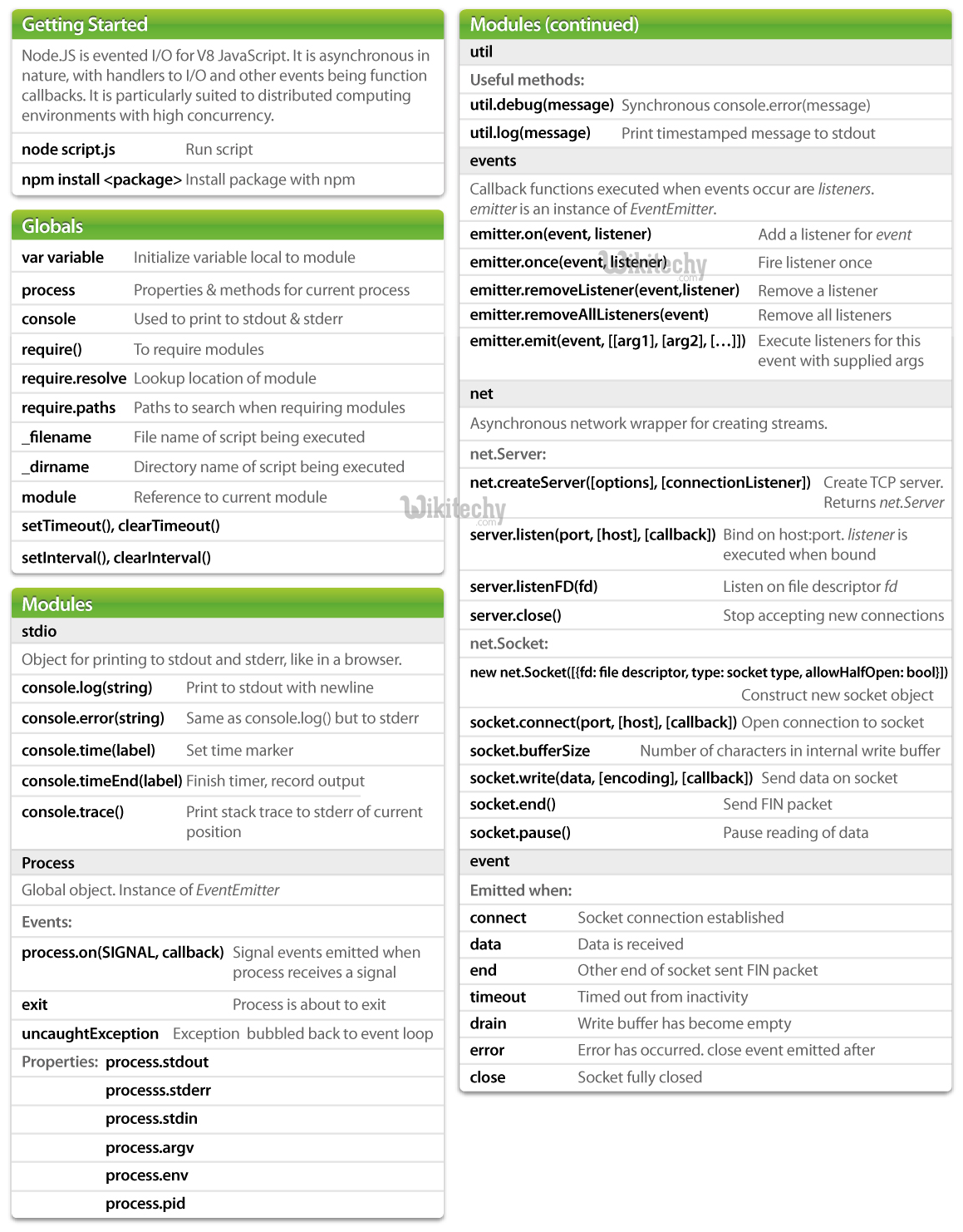
 Node Js Cheat Sheet Red Hat Developer
Node Js Cheat Sheet Red Hat Developer
 Github Logeshpaul Frontend Cheat Sheets Collection Of
Github Logeshpaul Frontend Cheat Sheets Collection Of
 Javascript Js Cheat Sheet Online
Javascript Js Cheat Sheet Online
 An Alpine Js Cheatsheet Made With Alpine Js James Auble
An Alpine Js Cheatsheet Made With Alpine Js James Auble
How To Learn Javascript Step By Step Guide
 Node Js Examples Learn Node Js Node Js Tutorial For
Node Js Examples Learn Node Js Node Js Tutorial For
 A Cheatsheet Of 128 Cheatsheets For Developers Dev Community
A Cheatsheet Of 128 Cheatsheets For Developers Dev Community
 Node Js Cheat Sheet Red Hat Developer
Node Js Cheat Sheet Red Hat Developer
 Command Line Api Reference Cheat Sheet By Nire0510 Download
Command Line Api Reference Cheat Sheet By Nire0510 Download
 Ijs Docker Cheat Sheet International Javascript Conference
Ijs Docker Cheat Sheet International Javascript Conference
 10 Essential Cheat Sheets For Website Development Super Dev
10 Essential Cheat Sheets For Website Development Super Dev
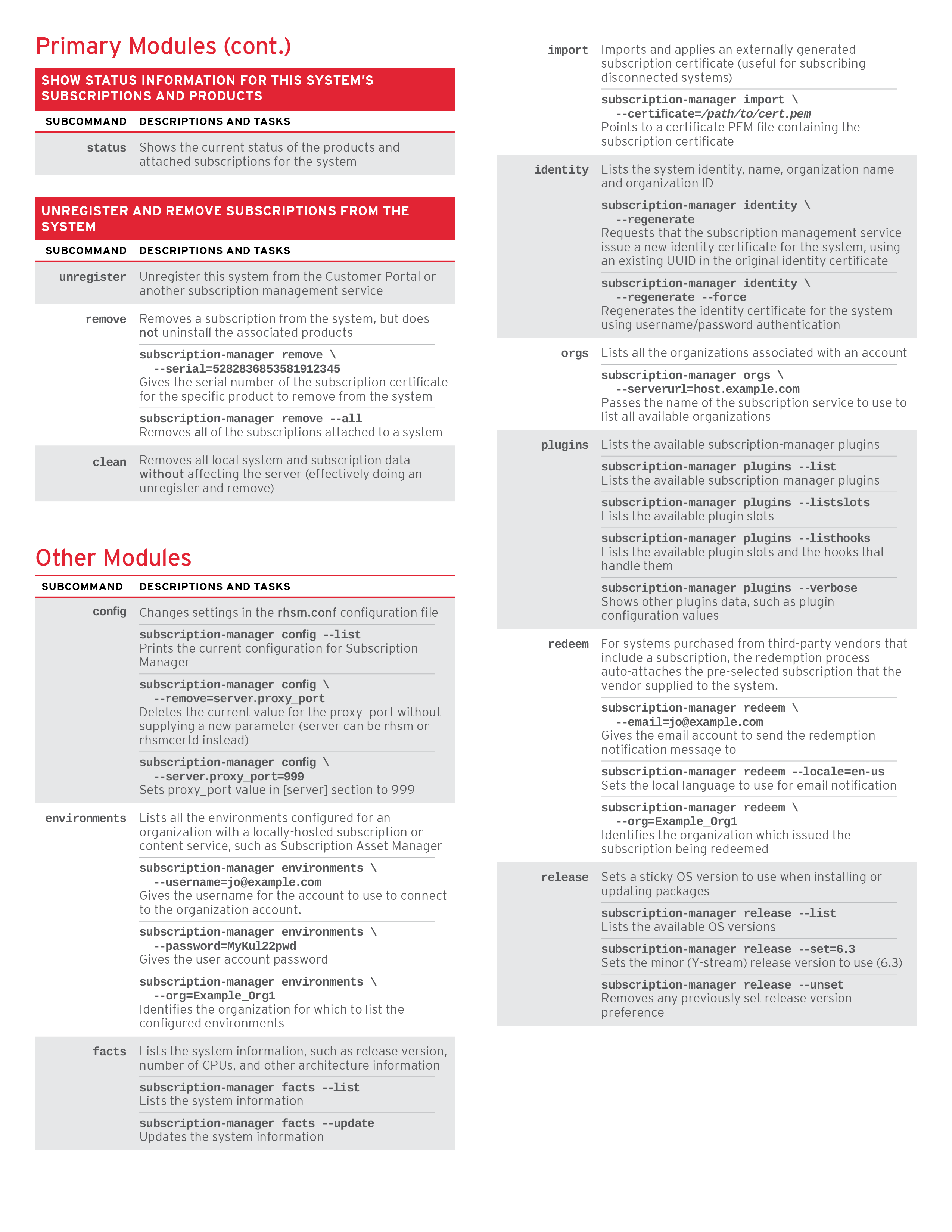
 Subscription Manager Command Cheat Sheet For Red Hat
Subscription Manager Command Cheat Sheet For Red Hat
 A Practical Javascript Es6 And Beyond Cheat Sheet By Toptal
A Practical Javascript Es6 And Beyond Cheat Sheet By Toptal
 Jquery Cheat Sheet All In One I M Programmer
Jquery Cheat Sheet All In One I M Programmer
 Useful Html5 Css3 Javascript Cheat Sheets Hd Codemio
Useful Html5 Css3 Javascript Cheat Sheets Hd Codemio

 A Practical Javascript Es6 And Beyond Cheat Sheet By Toptal
A Practical Javascript Es6 And Beyond Cheat Sheet By Toptal
 Javascript Cheatsheet Comprehensive Pdf Included
Javascript Cheatsheet Comprehensive Pdf Included
 Javascript Cheat Sheet Cheat Sheets Javascript
Javascript Cheat Sheet Cheat Sheets Javascript
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 Javascript Cheat Sheet For Design Junkies 2019
Javascript Cheat Sheet For Design Junkies 2019
 5 Useful Cheatsheet Websites For Programmers By Harsh Patel
5 Useful Cheatsheet Websites For Programmers By Harsh Patel

0 Response to "35 Javascript Commands Cheat Sheet"
Post a Comment