31 Javascript Image Gallery With Thumbnails
Aug 26, 2020 - This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script. You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Oct 04, 2014 - A lightweight jQuery plugin to create a super clean product gallery which allows you to switch between images by clicking on the thumbnails.
Titles On Thumbnails Of Javascript Video Gallery
lightgallery.js video module allow you to create beautiful youtube/vimeo video galleries. It has lots of features such as automatic play/pause videos, thumbnails, posters and more.

Javascript image gallery with thumbnails. There are the Following The simple About JavaScript Image Thumbnails Preview Gallery Full Information With Example and source code. As I will cover this Post with live Working example to develop jQuery Thumbnail Image Slider - CSS, JavaScript, so the css image gallery with thumbnails for this example is following below. Ajax Image Galleries & Lightboxes. Pyxy-gallery Pyxy-gallery is an AJAX image gallery in PHP and JavaScript, which optionally uses lightbox.js. It is designed to be an ultra-light-weight, "drop-in" image gallery. zenphoto Zenphoto is an answer to lots of calls for an online gallery solution that just makes sense. After years of bloated software ... February 2, 2019 David Comments Off on Lightweight Image Gallery with Thumbnails. If you have a home page you might like to show images in an image gallery. There are numerous of different solutions for this on the web. In this guide you will learn to create your very own script for a image gallery using JavaScript and the open source free ...
Image Gallery. Ad. Free. Image Gallery with Vertical Thumbnail. Free. Banner Slider. Free. Carousel Slider. Free. Banner Rotator. Free. Scrolling Logo/Thumbnail Slider. ... Jssor Slider works on any javascript enabled browser, including Windows Phone, iOS, Android and Opera Mobile etc. Mar 30, 2017 - A responsive, fullscreen image gallery/viewer with a thumbnail navigation, build using pure JavaScript and CSS. Use Juicebox to create responsive JavaScript image galleries for your web site, blog or portfolio. Juicebox is a complete web image gallery solution. Use Juicebox to create spectacular HTML5 image galleries for your web site with no coding required.
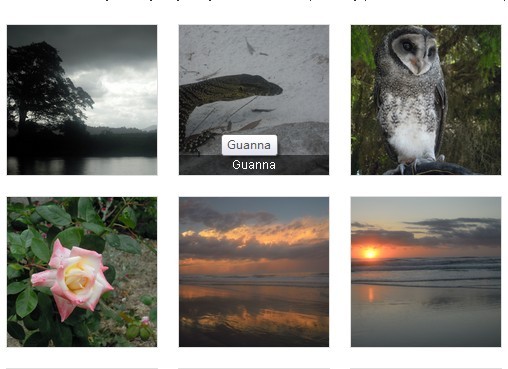
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Mar 30, 2019 - Let’s take a look at the JavaScript. ... The main idea of the gallery is to make it flexible, so partly we have achieved that by our style: the large image will adjust to the container. For making the thumbnail carousel responsive, we’ll use Elastislide, our previous plugin. All of images have different aspect ratios. This can be a bit challenging as a simple grid layout won't really cut it, since each image has varying widths and heights. So if you are looking for solution to display images in a different style layout using CSS and Javascript, here are 40 CSS & Javascript Image Gallery Examples for inspiration.
Like the name basically gets it out, this is a Javascript image/photo gallery configuration intended to showcase your work inventively. It begins as a basic network gallery showing the entirety of your images. When hovered over every animation, it features the selection with a border box showing up. For example, if you have 10 images in both galleries and you target image number 3, the script won't know which one to target, because it's an easy inline script. Just use "img3_g1" and "img3_g2" or whatever names you want. Same you will need to do with the preview container. It has an id too. Aug 25, 2020 - This is the open source repository for the Galleria core, the Classic theme, plugins and everything else that comes bundled with the free download. ... Responsive and flexible carousel component with thumbnail support for ReactJS. ... A simple, responsive lightbox component for displaying an array of images. ... Lightweight JavaScript ...
The "PikaChoose" is a multi-features, cross-browser and multi-layout jQuery image gallery plugin. It creates beautiful jQuery based image gallery with thumbnail carousel. The plugin comes with multiple built-in gallery layouts / styles and UX effects. Users can easily navigate images through next previous buttons, touch swipe and thumbnail ... How to make a simple slideshow with captions. Vertical image scroller jquery Material Photo Gallery is a Vanilla JavaScript plugin that helps you generate a nice, responsive thumbnail grid as you seen on Google Image Search. Once you click on a thumbnail, the zoomed image will displayed in a fullscreen lightbox gallery with left / right arrows which enable you to navigate through all photos.
A lightweight, modular, JavaScript image and video lightbox gallery plugin. Available for React.js, Vue.js, Angular, and TypeScript. A lightweight, modular, JavaScript image and video lightbox gallery plugin. Available for React.js, Vue.js, Angular, and TypeScript. ... You can also make thumbnails automatically load for your YouTube or Vimeo ... A customizable, modular, responsive, lightbox gallery plugin for jQuery. With tons of features such as thumbnails, youtube, vimeo and html5 videos, touch and drag suppot.. etc Images are displayed at their highest possible size and are not limited by the width of the column or wrapper. Each image is isolated from the other content and fits the viewport vertically, so that the user can focus on it. If an image is larger than the viewport, it can be zoomed (which most galleries are unable to do).
A gallery is one of the main components of a website, It contains links to the other sections and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. Product Image Gallery with Thumbnails CSS/html. So if you are a person who wishes to develop a website, you ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... May 03, 2018 - I was looking for a tutorial do create a image gallery with thumbnail and slider option, but find many examples Jquery and plugins and just slider or just thumbnail gallery . I found example with
// Get the image text var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt; Slideshow Slideshow Gallery Modal ... Images Avatar Images Responsive Images Center Images Thumbnails Border Around Image Meet the Team Sticky Image Flip an Image Shake an Image Portfolio Gallery Portfolio with Filtering Image Zoom Image Magnifier Glass Image Comparison ... Javascript Gallery Vertical Thumbnails will now include these pictures. Or you can drag the images (folder) to the JavaScript Image Gallery window. The image is copied to your pictures folder and automatically added to your website gallery. If you have included the photos that you do not wish to be in your
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... I'm not too familiar with the javaScript syntax but this is my attempt to get started. Is this a feasible way to create an image gallery? I know making the images the background isn't a great idea, but for testing purposes I don't feel like cropping images -- so setting the image as the background trims the images to fit. 1 week ago - In this tutorial, Brock Nunn walks you through the task of combining the PrettyPhoto jQuery lightbox plugin with the javascript image gallery slideshow. PrettyPhoto jquery gallery with thumbnails is a media ‘lightbox’ which supports images, videos, YouTube, iframes, hover effect and ajax.
Thumbnails. lightGallery allows you to create animated thumbnails for your gallery with the help of thumbnail plugin. Thumbnails plugin supports touch swipe navigation on touchscreen devices as well as mouse drag for desktops. it allows users to navigate between slides by clicking on the thumbnails. Jssor · Home Demos · Tutorial Help Development · Pricing Support · Demo - Sliders · Full Width Slider · Image Slider · Ski Slider · Product Slider · Village Tour Slider Unlike the jQuery based image sliders, where we can place the Thumbnail images and the slider images anywhere in the html body, the CSS based image gallery requires them to be kept within a single frame of reference.
Multiple gallery layouts: grid, justified, cascading, and mosaic. Blurred image preview during image download. Thumbnail hover/touch effects. Pagination with support of swipe gesture. Slider on last thumbnail. Multi-levels Albums and navigation bar. Define specific settings for first album level. Any device friendly. Use the visual Highslide Editor to set up your Highslide installation without writing code · Highslide JS is licensed by the MIT-license. This means that you can download and use our software for free, both commercial or non-commercial, as long as you’ve included the MIT-license in all copies ...
Github Christophanastasiades Lingallery Lingallery Is A
 Gallery Widget Adobe Commerce Developer Guide
Gallery Widget Adobe Commerce Developer Guide
 Jquery Gallery With Thumbnails Slider
Jquery Gallery With Thumbnails Slider
 Jquery Thumbnail Plugins Jquery Script
Jquery Thumbnail Plugins Jquery Script

 65 Free Javascript Photo Gallery Solutions
65 Free Javascript Photo Gallery Solutions
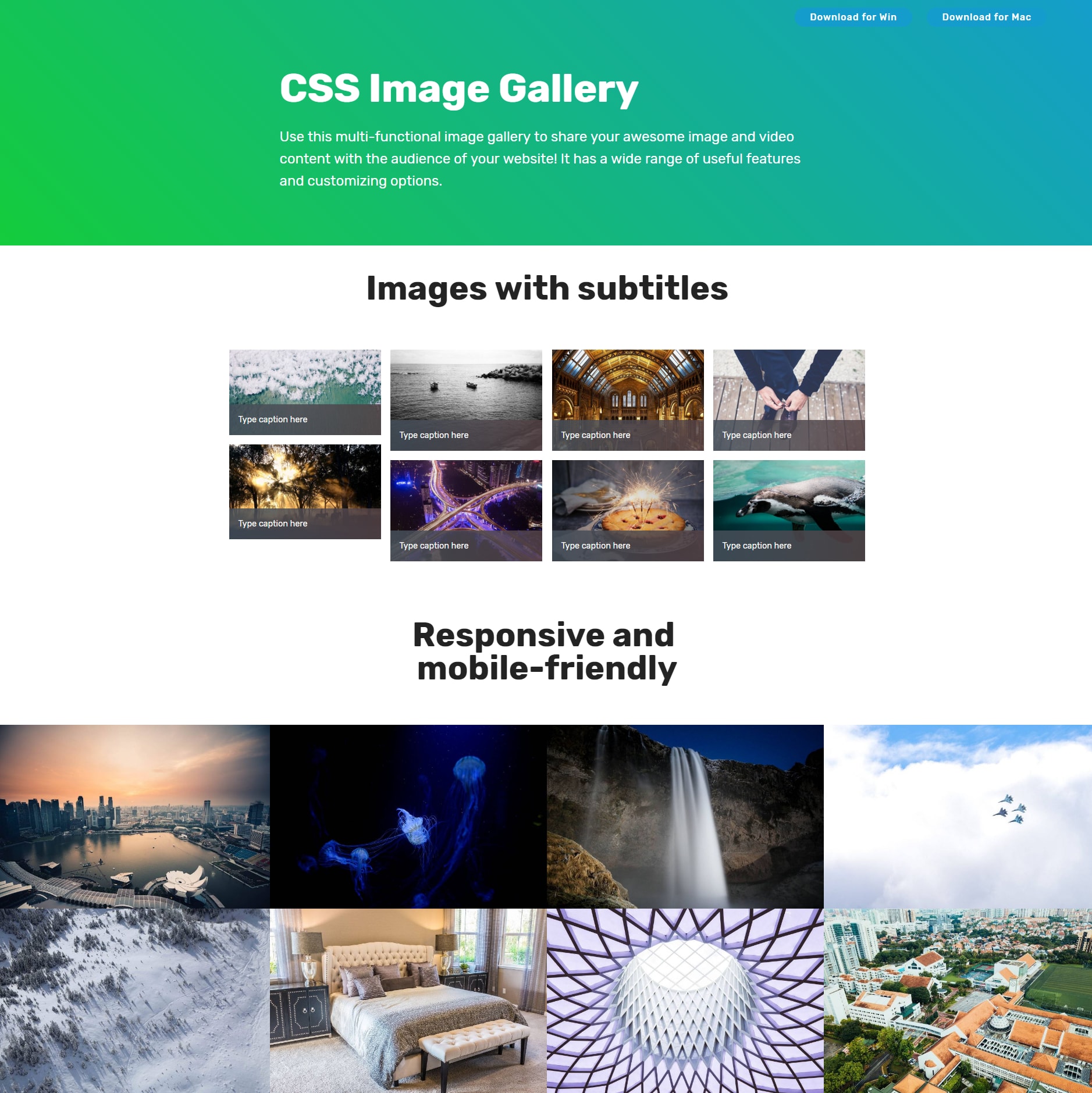
 Pure Css Image Gallery With Thumbnails Codeconvey
Pure Css Image Gallery With Thumbnails Codeconvey
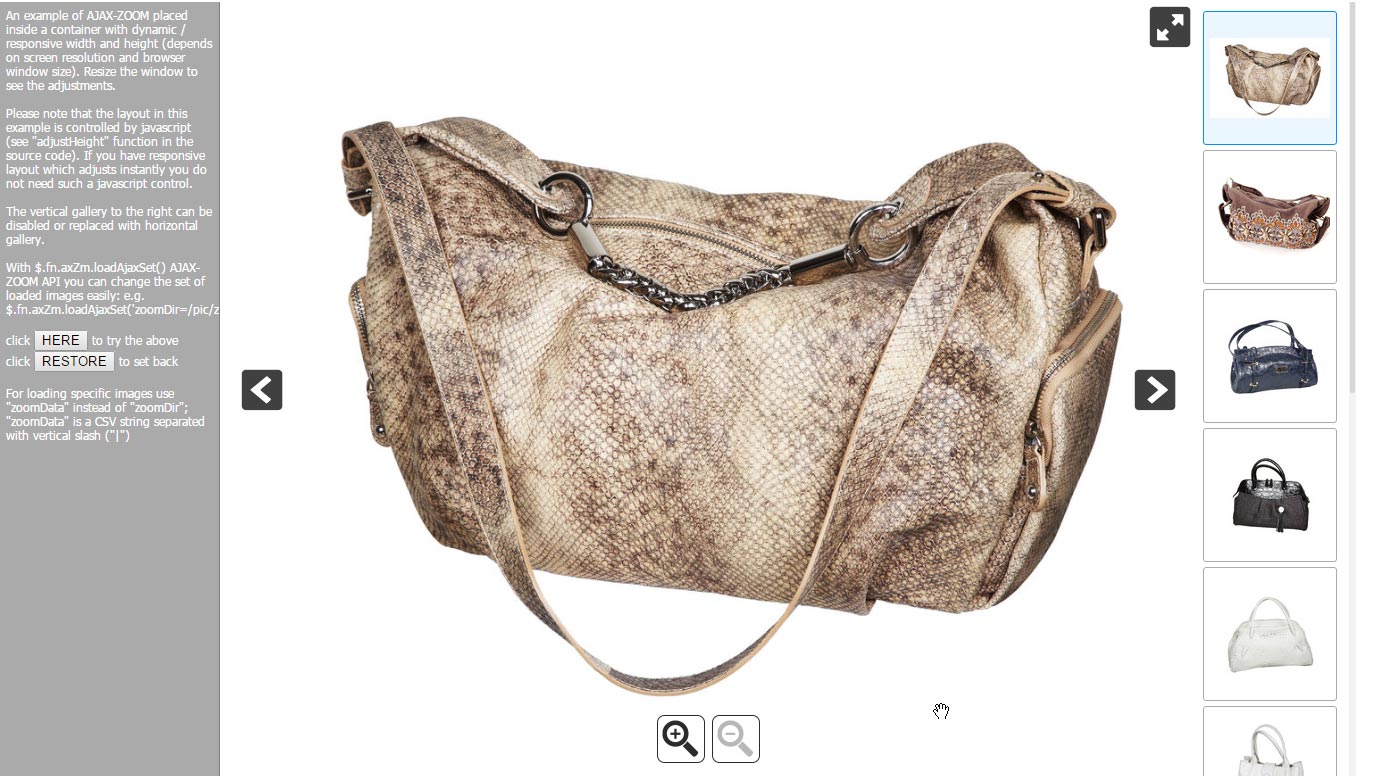
 Javascript Deep Zoom Swipe Gallery
Javascript Deep Zoom Swipe Gallery
Javascript Gallery Vertical Thumbnails Javascript Image Gallery
 65 Free Javascript Photo Gallery Solutions
65 Free Javascript Photo Gallery Solutions
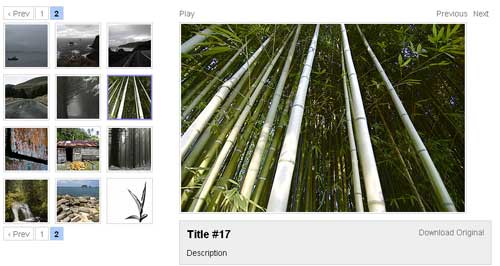
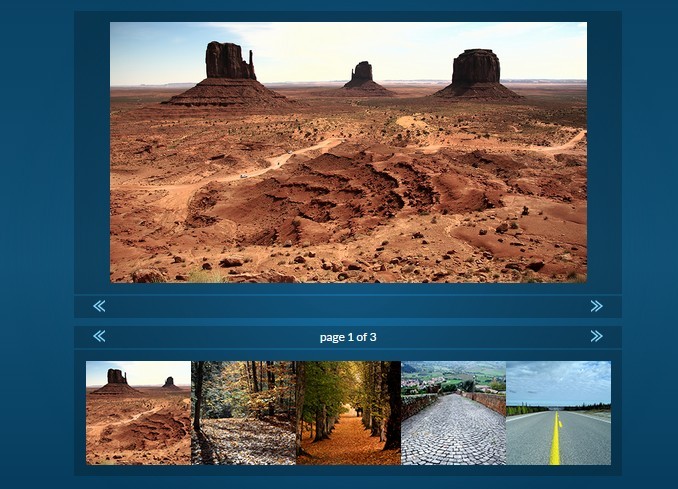
 Basic Jquery Gallery With Paginated Thumbnail Navigation
Basic Jquery Gallery With Paginated Thumbnail Navigation
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Galleria Javascript Image Gallery Monc
Galleria Javascript Image Gallery Monc
 20 Javascript Thumbnail Design Examples Onaircode
20 Javascript Thumbnail Design Examples Onaircode
 27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
27 Stunning Html Bootstrap Image Slideshow And Gallery Examples
 Best Free Photo Gallery In Javascript Amp Css Css Script
Best Free Photo Gallery In Javascript Amp Css Css Script
 Adding Thumbnails To A Gallery Simple Instant Fancybox
Adding Thumbnails To A Gallery Simple Instant Fancybox
 Jquery Image Gallery With Thumbnails And Zoom Frontendscript
Jquery Image Gallery With Thumbnails And Zoom Frontendscript
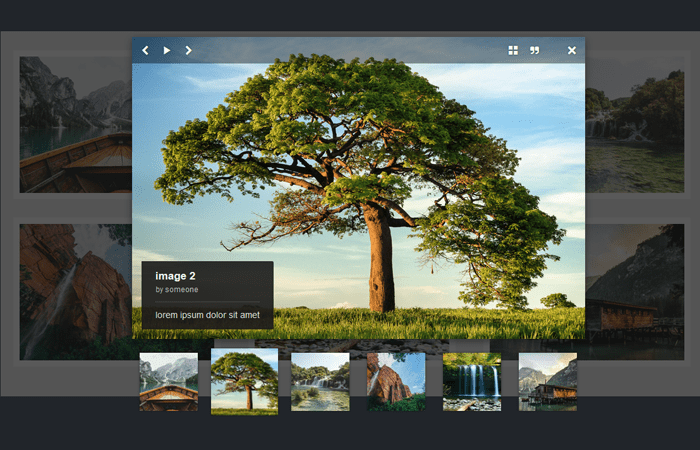
 Pure Javascript Fullscreen Image Gallery With Thumbnail
Pure Javascript Fullscreen Image Gallery With Thumbnail
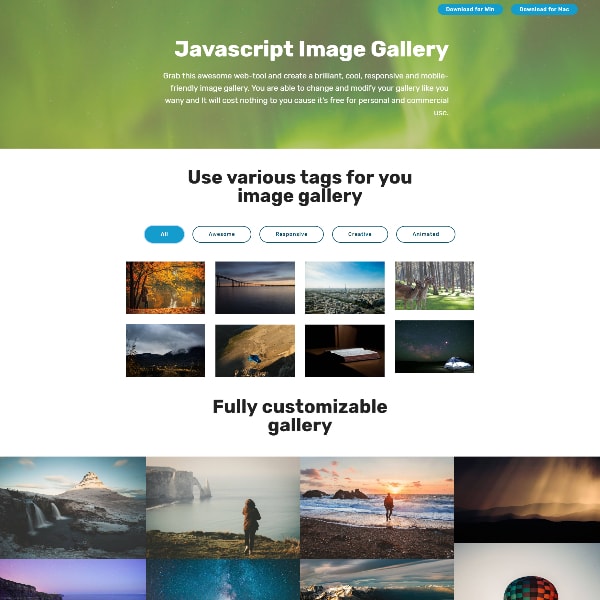
 Javascript Image Gallery With Thumbnails
Javascript Image Gallery With Thumbnails
 Swiper Js Calling Click On Thumbnail Stack Overflow
Swiper Js Calling Click On Thumbnail Stack Overflow
 Bootstrap Image Gallery With Responsive Grid
Bootstrap Image Gallery With Responsive Grid
 Image Gallery With Vertical Thumbnail Slider Jssor Slider
Image Gallery With Vertical Thumbnail Slider Jssor Slider
 Simple Responsive Css Image Gallery With Thumbnails Codeconvey
Simple Responsive Css Image Gallery With Thumbnails Codeconvey
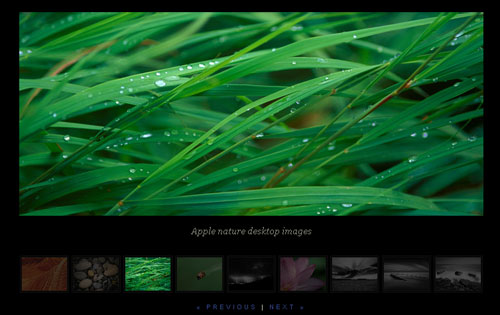
 Responsive Image Gallery With Thumbnail Carousel
Responsive Image Gallery With Thumbnail Carousel

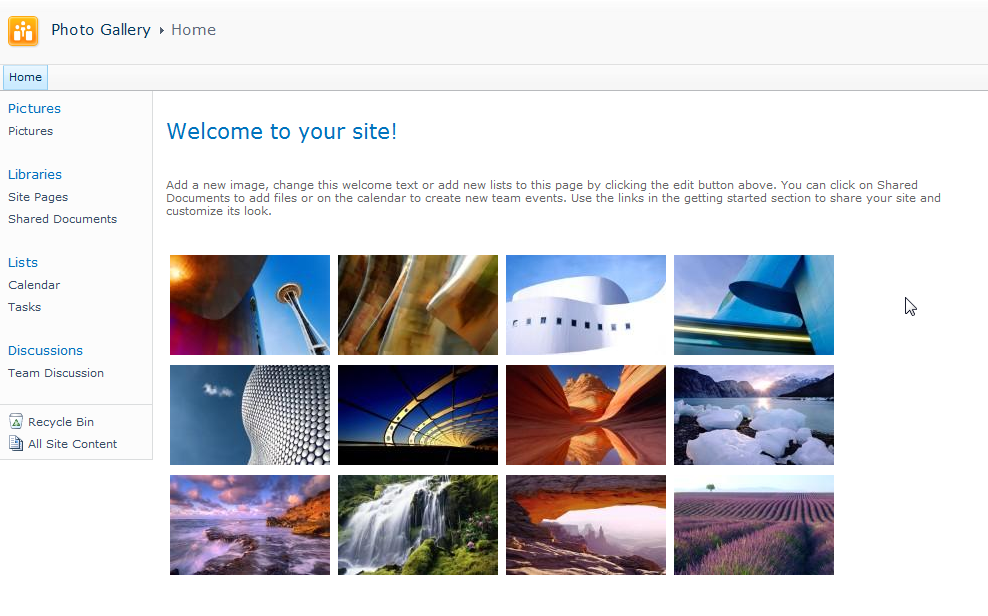
 Fear And Loathing Jquery Sharepoint Picture Libraries And
Fear And Loathing Jquery Sharepoint Picture Libraries And
 Thumbnail Gallery Just Below Jquery Image Fader
Thumbnail Gallery Just Below Jquery Image Fader

0 Response to "31 Javascript Image Gallery With Thumbnails"
Post a Comment