28 Javascript Class Vs Function
Class vs Factory function: exploring the way forward. Cristian Salcescu. Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects. 1/7/2021 · First-Class Function: A programming language is said to have First-class functions if functions in that language are treated like other variables. So the functions can be assigned to any other variable or passed as an argument or can be returned by another function. JavaScript treat function as a first-class-citizens.
 Es6 Classes And Functional Components In Under 30 Minutes
Es6 Classes And Functional Components In Under 30 Minutes
The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016.

Javascript class vs function. Of Classes and Arrow Functions (a cautionary tale) Behold, the new hotness! The shapely Arrow Function has driven away the irksome function keyword and (by virtue of lexical this scoping) bought joy to many a JavaScript programmer. Yet, as the following account relates, even the best tools should be used with discretion. The class implementation uses the new keyword to create an instance, while we simply just call the function in the closure implementation. The closure implementation supports encapsulation, since we don't directly have access to its private data except through the methods it exposes. Oct 25, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
JavaScript class performance can be analyzed by altering two variables: the JavaScript class can have public/private properties and/or public/private methods. On the other hand, code performance can be measured on class definition, class constructors , or instance methods. Introducing our new series: #TechTips! In these videos, our in-house developer team at Hackages share with you the tech tips you need to become a better deve... 7/9/2017 · In this post, I’ll show you a few differences between a class and a function in JavaScript, with code-based examples. I’ll then explain briefly the reasons why I prefer using classes over functions. A class is technically a function, but it’s a bit more than that. Classes are primarily syntactical sugar for prototype-based inheritance.
In Javascript we have lot of freedom when it comes to object creation compared to a language like Java, where you have to use classes for object creation. We can use the Object Constructor,... Apr 04, 2018 - The class syntax does not introduce ... model to JavaScript. If it isn’t clear enough, let me show you how much it doesn’t introduce new OO model in JS. Let’s continue our example of cats and dogs using the class syntax : We got everything written like any OOP language : class, constructor, super, extends and I even added a static function for ... 2 days ago - As an exception, classes will be used if required by the component’s framework, as in the case of React. Factory function is not only the better option for creating secured, encapsulated, and flexible OOP Objects but also opens the door for a new, unique to JavaScript, programming paradigm.
Define Class in JavaScript. JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. The following example demonstrates how a function can be used like a class in JavaScript. Create a new function named Person and copy all the properties declared inside the constructor into it (name and age). Add all methods of the class, such as sayHi(), to Person.prototype property. Afterward, when we call any method of the object, it is taken from the prototype property. Take a look at this article to learn more about JavaScript ... Technically, JavaScript doesn't have classes, but it has constructors and prototypes to bring similar functionality to JavaScript. In fact, the class declaration introduced in ES2015 simply works as syntactic sugar over the existing prototype-based inheritance and does not really add any extra functionality to the language.
Nov 06, 2019 - Classes in JavaScript are a special syntax for its prototypical inheritance model that is a comparable inheritance in class-based object oriented languages. Classes are just special functions added… Jul 20, 2021 - JavaScript follows a similar model, but does not have a class definition separate from the constructor. Instead, you define a constructor function to create objects with a particular initial set of properties and values. Any JavaScript function can be used as a constructor. Nov 06, 2018 - Object Oriented Programming (OOP) is without question an important advancement in the design and development of software. In fact languages such as C++ and later Java were developed primarily around…
I was wondering - what's the difference between JavaScript objects, classes and functions? Am I right in thinking that classes and functions are types of objects? And what distinguishes a class from a function? Or are they really the same thin... May 28, 2021 - A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special ... JavaScript Constructor Functions and Classes. Last reviewed on October 25, 2020. Constructor Functions. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors.
This tutorial discusses the differences in syntax between creating objects in javascript with the class keyword or with the prototype methods.Examples are gi... While using the get keyword and Object.defineProperty() have similar results, there is a subtle difference between the two when used on classes. When using get the property will be defined on the instance's prototype, while using Object.defineProperty() the property will be defined on the instance it is applied to. As you write JavaScript function calls, VS Code shows information about the function signature and highlights the parameter that you are currently completing: Signature help is shown automatically when you type a (or , within a function call. Press ⇧⌘Space (Windows, Linux Ctrl+Shift+Space) to manually trigger signature help. Auto imports
Jan 12, 2020 - Even though the class keyword was added to JavaScript since ES6 (ECMAScript 2015), people were using classes earlier. The way to achieve this was constructor functions and prototype delegation. To show you exactly what I mean, I am going to implement the same class in ES5 and ES6 environments. Arrow functions do not have their own this.They are not well suited for defining object methods.. Arrow functions are not hoisted. They must be defined before they are used.. Using const is safer than using var, because a function expression is always a constant value.. You can only omit the return keyword and the curly brackets if the function is a single statement. Jun 14, 2020 - Hello everyone, I trust my post finds you well and healthy. I'm not a posting person, but I'm tired...
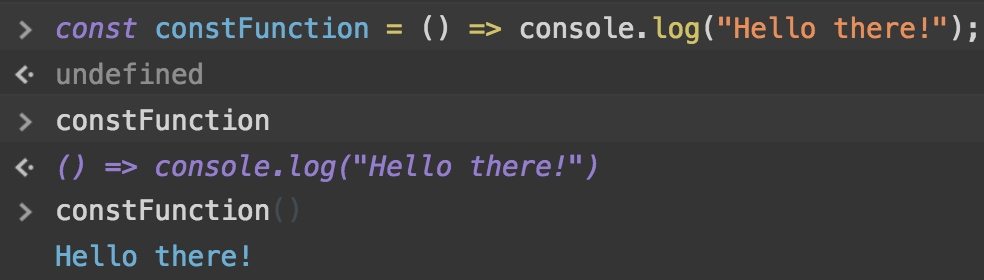
Chrome Dev Console. Further, an Arrow function is bound to its surrounding lexical context by default (where it physically sits in the code), which seems equivalent to a Traditional function having access to an outer function variable that points to this (i.e., closure).. Hence, even when you assign instance.someMethod to another variable, the function variable remains bound to the instance ... Class Definition Firstly, a class is a function that is used as a blueprint for creating objects. The objects instantiated contain the properties defined in the constructor method. A mouth full right? 1 week ago - Prior to ES6, there was a lot of confusion about the differences between a factory function and a constructor function in JavaScript. Since ES6 has the `class` keyword, a lot of people seem to think…
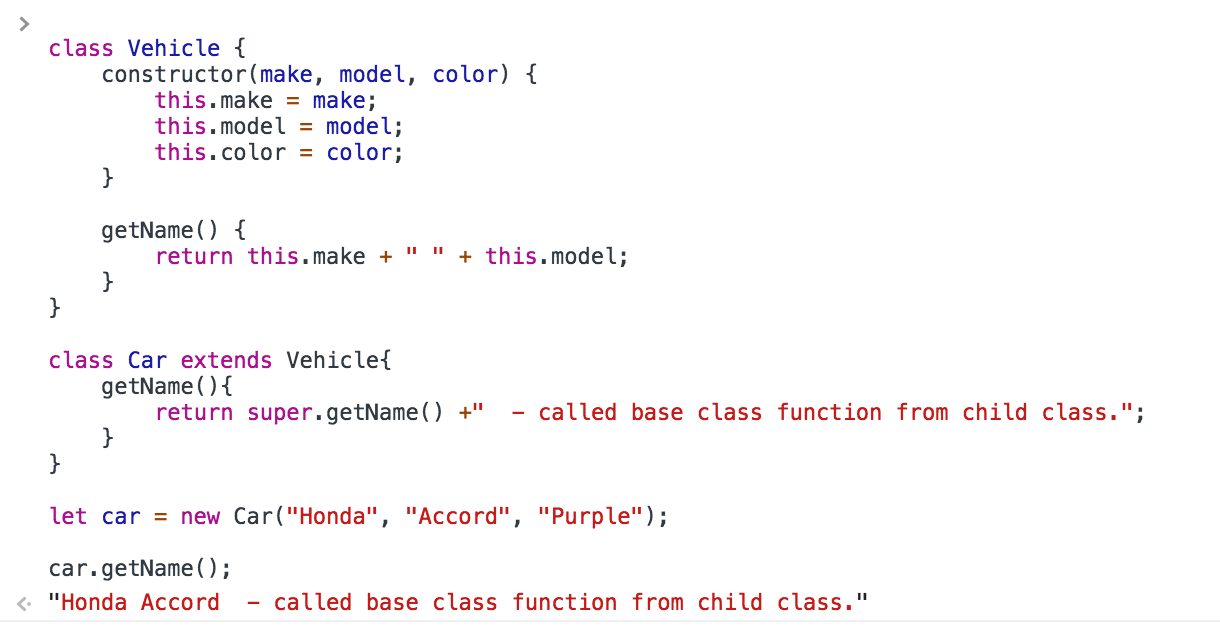
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Jan 10, 2019 - Even though javascript is a 'functional' language, I would bet that most javascript developers write OO code. If you remember the javascript prototype chaining we were doing a few years ago which mocked the class behavior, the class syntax was a natural next evolution in syntax. A function can pass the data that is operated and may return the data. The method operates the data contained in a Class. Data passed to a function is explicit. A method implicitly passes the object on which it was called. A function lives on its own. A method is a function associated with an object property.
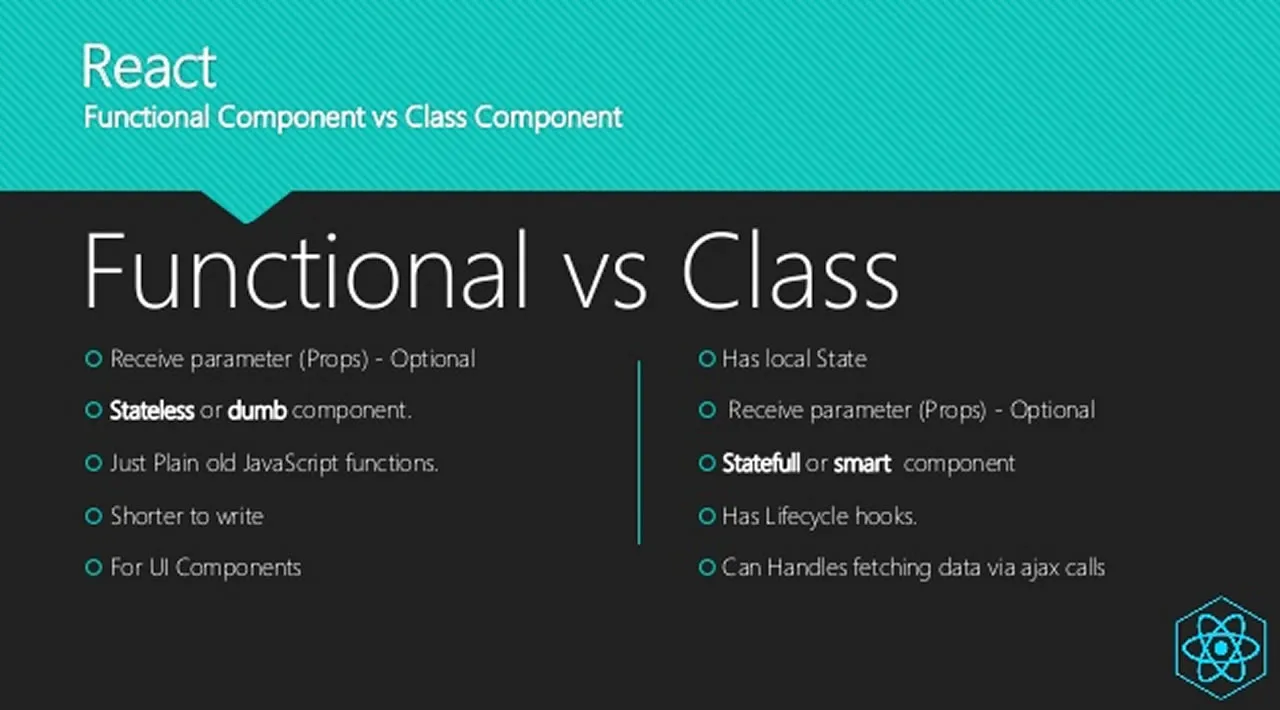
18/8/2020 · First of all, the clear difference is the syntax. Just like in their names, a functional component is just a plain JavaScript function that returns JSX. A class component is a JavaScript class that extends React.Component which has a render method. A bit confusing? Let’s take a … May 31, 2019 - We will be talking about the two most talked paradigms in JavaScript. Object Oriented Programming / Class based Programming. Functional Programming / Function based Programming. Continue Reading. The same like in any other language - a function is a way to package up some code so that it can be reused, while a class is a “blueprint” for an object, an entity that contains related code and data (methods and state). Something a bit more specific to JavaScript are constructor functions ( https://blog.pivotal.
That's because JavaScript doesn't have a concept of methods. Functions are first-class in JavaScript, and they can have properties or be properties of other objects. A class constructor creates an instance of the class. A constructor in JavaScript is just a plain old function that returns an object. An important difference between function declarations and class declarations is that function declarations are hoisted and class declarations are not. You first need to declare your class and then access it, otherwise code like the following will throw a ReferenceError: const p = new Rectangle(); // ReferenceError class Rectangle {} Nov 21, 2016 - 15 votes, 25 comments. I'm doing a lot of reading into ES6 at the moment ( ). After reading the , I can't really figure out why I would use them, or …
Class Components. A functional component is just a plain JavaScript function that accepts props as an argument and returns a React element. A class component requires you to extend from React. Component and create a render function which returns a React element. There is no render method used in functional components. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code. 14/8/2012 · Major Differences between functions and classes are: Function Declarations get Hoisted to Top of the context, where as classes declarations and function Expressions are not Hoisted. Function Declarations, Expression can be Overridden as they are like a Variable - var if multiple declaration are available then it overrides its parent scope.
Effective Functional JavaScript. Use first-class and higher order functions to write nicer code more easily. It's nice and declarative instead of imperative, say what you want done not how to do it. This will enable you to compose your functions and write code that is extremely terse without losing readability.
Java Vs Javascript Which Is The Best Choice For 2021
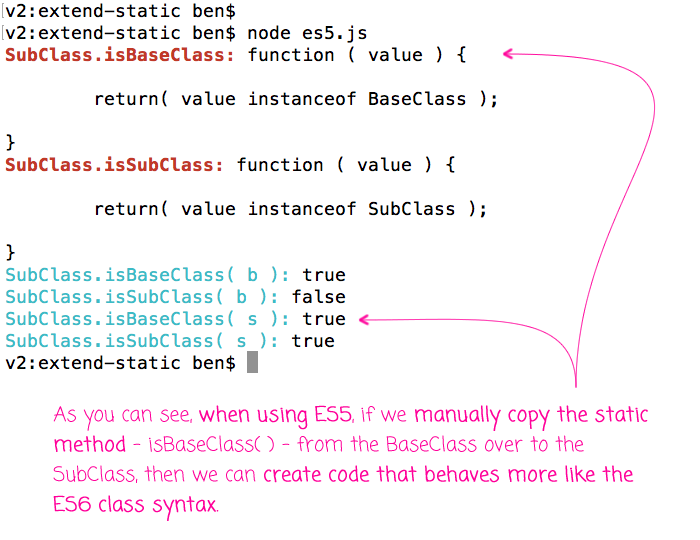
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In
 Difference Between Method And Function In Python Python
Difference Between Method And Function In Python Python
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Es6 Classes In Javascript Javascript Classes Private
Es6 Classes In Javascript Javascript Classes Private
 First Class And Higher Order Functions Effective Functional
First Class And Higher Order Functions Effective Functional
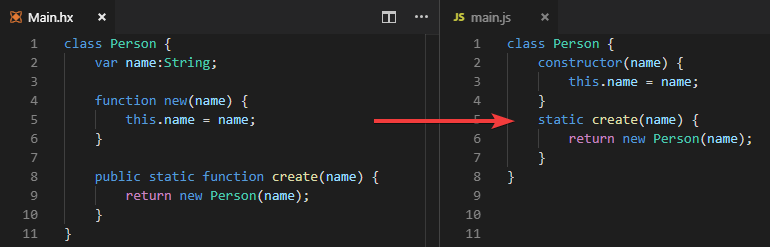
 Es6 Class Generation For Haxe Js Is Here Testers Needed
Es6 Class Generation For Haxe Js Is Here Testers Needed
 Blog Front End Developer Based In Seattle React Js Swift
Blog Front End Developer Based In Seattle React Js Swift
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Difference Between First Class And Higher Order Functions In
Difference Between First Class And Higher Order Functions In
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Classes Vs Functions Vs Variables Issue 5 Bookingbug
Classes Vs Functions Vs Variables Issue 5 Bookingbug
 Functions Archives Den Of Developers
Functions Archives Den Of Developers
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Class Vs Factory Function Exploring The Way Forward
Class Vs Factory Function Exploring The Way Forward
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 Function Vs Class In Javascript Techtips
Function Vs Class In Javascript Techtips
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
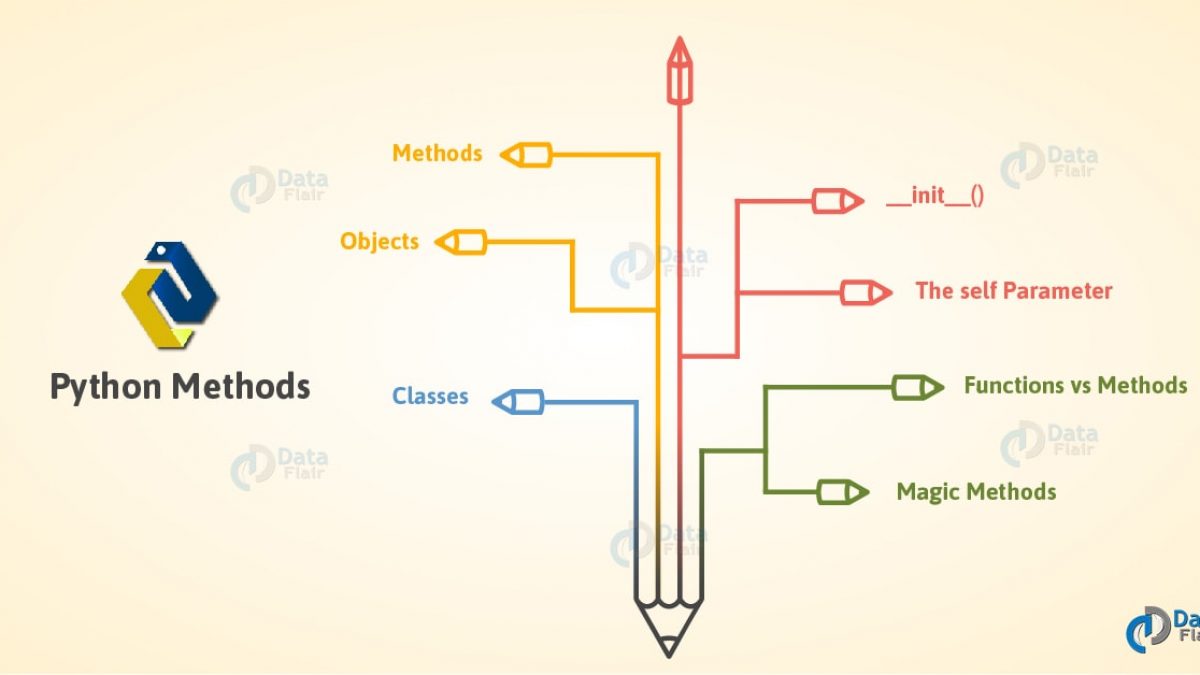
 Python Method Classes Objects And Functions In Python
Python Method Classes Objects And Functions In Python
 Js Classes Vs Js Objects Learnjavascript
Js Classes Vs Js Objects Learnjavascript
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 Understand Javascript Classes With Practical Examples
Understand Javascript Classes With Practical Examples
 Javascript And Functional Programming Pt 2 First Class
Javascript And Functional Programming Pt 2 First Class
 How To Understand The Difference Between Function Amp Class
How To Understand The Difference Between Function Amp Class
 Gktcs Gktcs Content Management
Gktcs Gktcs Content Management

0 Response to "28 Javascript Class Vs Function"
Post a Comment