28 Firefox Debug Javascript In Html
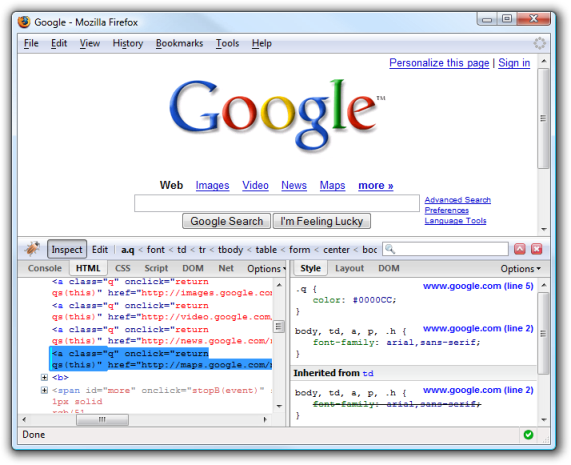
Firebug add-on makes debugging javascript code very easy. After installing firebug extension in firefox and opening a webpage, you can see a new menu item in the context menu of firefox. Clicking the menu item will bring firebug GUI at the bottom half of the browser's window. In the HTML tab, the html code of the current webpage is shown. 14/9/2016 · debugger.html is a modern JavaScript debugger from Mozilla, built as a web application with React and Redux. This project was started early this year in an effort to replace the current debugger within the Firefox Developer Tools. Also, we wanted to make a debugger capable of debugging multiple targets and functioning in a standalone mode.
Firefox Developer Tools Episode 27 Edit As Html
Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console.

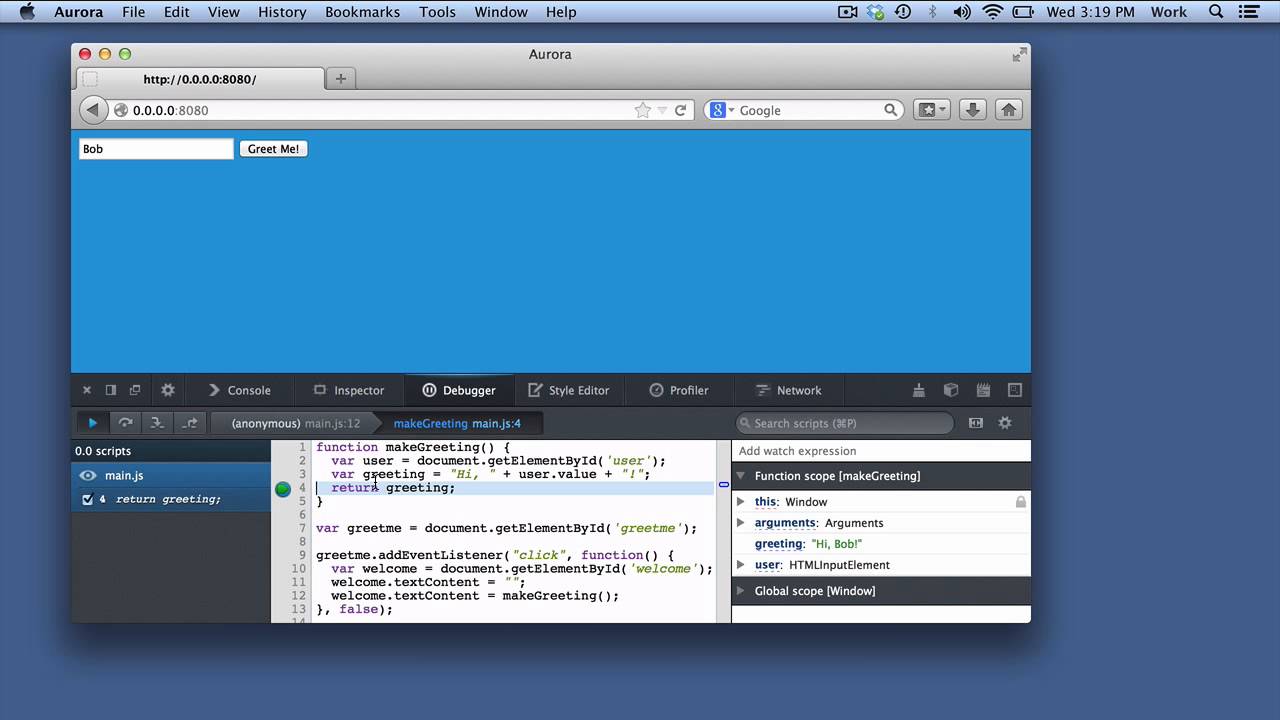
Firefox debug javascript in html. The debug adapter needs to map the URLs of javascript files (as seen by Firefox) to local file paths (as seen by VS Code). It creates a set of default path mappings from the configuration that work for most projects. For that, you need a full-fledged JavaScript debugger. The new Firefox JavaScript debugger can help you write fast, bug-free code. Here's how it works. In this example, we'll crack open a very simple to-do app with Debugger. Here's the app, based on basic open-source JavaScript frameworks. $./mach run --debug [ arguments to pass to firefox] If you need to direct arguments to gdb, you can use '-debugger-args' options via the command line parser, taking care to adhere to shell splitting rules. For example, if you wanted to run the command 'show args' when gdb starts, you would use:
4. In Firefox, from the Tools menu, click Javascript Debugger. Venkman Javascript debugger launches. The debugger displays a number of subwindows, including Loaded Scripts, Local Variables, Breakpoints, and the Source Code window. 5. In the Loaded Scripts window, double-click the HTML page or ASPX page to load it. (Or, if you wish to set a ... Restart Firefox Nightly and open the Browser debugger (Tools -> Browser Tools -> Browser Toolbox). This will open a new window that looks very similar to the common DevTools. This is your debugger for the parent process (i.e., Browser Toolbox = Parent Toolbox). Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. WebStorm generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears.
Just create a JavaScript Debugconfiguration, select Firefoxfrom the Browserlist and click OK: IntelliJ IDEA automatically installs plugin for Mozilla Firefox and executes the configuration. Note that you need to clear Makeoption under Before launch group before starting debugger to work around a bug that will be fixed in next MaiaEAP. debugger.html. debugger.html is a hackable debugger for modern times, built from the ground up using React and Redux. It is designed to be approachable, yet powerful. And it is engineered to be predictable, understandable, and testable. Mozilla created this debugger for use in the Firefox Developer Tools. The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function. This has the same function as setting a breakpoint in the debugger. If no debugging is available, the debugger statement has no effect. With the debugger turned on, this code will stop executing before it executes the third line.
Firefox edit javascript in debugger.. Wild Web Developer Html Css Javascript Typescript Node How To Use Firefox Browser S Scratchpad Performance Auditing A Firefox Developer Tools Deep Dive The story of Firefox and Firebug are synonymous with the rise of the web. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Firebug ushered the Web 2.0 era. Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools. Step through code. When the debugger is stopped at a breakpoint, you can step through it using four buttons in the toolbar: In order, the buttons are: Play: run to the next breakpoint. Step over: advance to the next line in the same function. Step in: advance to the next line in the function, unless on a function call, in which case enter the ...
In Firebug, click the Script tab and select debugger.html from the source menu directly above the Script tab (see Figure 15-9). The Script tab gives you access to the page's JavaScript. If the page includes JavaScript and you've linked to other external JavaScript files, the Source menu lets you choose which JavaScript code you wish to debug. When the inner page loads and you move the mouse onto one of the thumbnails, Firefox displays the javascript call in the small bar at the bottom left of the window (see attached). So, Firefox correctly recognises that the HREF attribute of the anchor is a javascript call. 1/8/2013 · Using Firefox to Debug. Let’s begin by developing a simple page with just a text field and a button. It is very important that you separate your JavaScript code in another file, in order to better debug and as a good practice. The code shown below is simple. Put the JavaScript in the HTML page. This is a simple page.
Firefox see javascript errors.. Console Messages Firefox Developer Tools Mdn Mozilla Shares Fix For Twitter Not Working On Firefox 3 0 Javascript In Dynaforms Documentation Processmaker That wraps up this quick intro to debugging JavaScript in Firefox's Developer Tools. It is a hugely powerful tool and taking the time to master it will make a huge difference in speeding up your debugging skills! If you'd like to learn more, we wrote a whole guide on JavaScript debugging in major browsers. Debug JavaScript using the same ... If anyone knows a good way to debug javascript in IE I'd love to know. The tools I've tried have been very clumsy and disjoint, taking you out of the browser. I try to do 95% of my development in Firefox, and debug IE-specific issues (like erratic substr behavior) using this method. Keep Getting Better
That's how effortlessly one can debug on Firefox (multiple versions of Firefox) directly from their browsers without any complex setup. As developers and testers get remote access to Firefox DevTools operating in real user conditions , debugging JavaScript, HTML, and CSS on specific Firefox versions becomes faster, effortless, and more efficient. When debugging in Firefox, you cannot preview the changes to your HTML, CSS, or JavaScript code on the fly - this functionality, known as Live Edit, is supported only in Google Chrome. You can debug an application running on the PyCharm built-in web server or on an external server. The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. You can use it to debug code running locally in Firefox or running remotely, for example on an Android device running Firefox for Android. See remote debugging to learn how to connect the debugger to a remote target.
I am using the FireFox debugger to debug an app that contains both .JSP files and .js include files. The debugger lets me put break points in the .js files, but NOT in the JavaScript/JQuery that is in the .JSP files that call the .js files. Debugging is not entirely useful unless I can put breakpoints in ALL the files that contain JavaScript ... Firefox Debugger has evolved into a fast and reliable tool chain over the past several months and it's now supporting many cool features. Though primarily used to debug JavaScript, did you know that you can also use Firefox to debug your TypeScript applications?. Before we jump into real world examples, note that today's browsers can't run TypeScript code directly. The faster and smarter Debugger for Firefox DevTools 🔥🦊🛠 debugger.html debugger.html is a hackable debugger for modern times, built from the ground up using React and Redux. It is designed to be approachable, yet powerful. And it is engineered to be predictable, understandable, and tes
enter about:debugging in the URL bar. in the left-hand menu, click This Firefox (or This Nightly ). click Inspect next to your extension. A new tab opens showing Inspector in the Toolbox. To debug your extension, you'll use: Inspector to examine and modify the HTML and CSS used to build your extension's pages. Enable remote debugging in Firefox? Open your Firefox browser, click. on the toolbar, and go to Web Developer | Toggle Tools. On the toolbar of the pane, click., select Settings from the list, and then select the Enable browser chrome and add-on debugging and Enable remote debugging checkboxes under Advanced Settings. Click to see full answer. Debugging Javascript In Mozilla Firefox The Intellij Idea Blog 15/06/2021 · Firebug - edit, debug, and monitor CSS, HTML, and JavaScript live in any web page Fiddler - Debug web traffic from any Windows-based PC, Mac or Linux system, and mobile devices Joomla - another open source content management system 16/04/2021 · albert camus'un ...
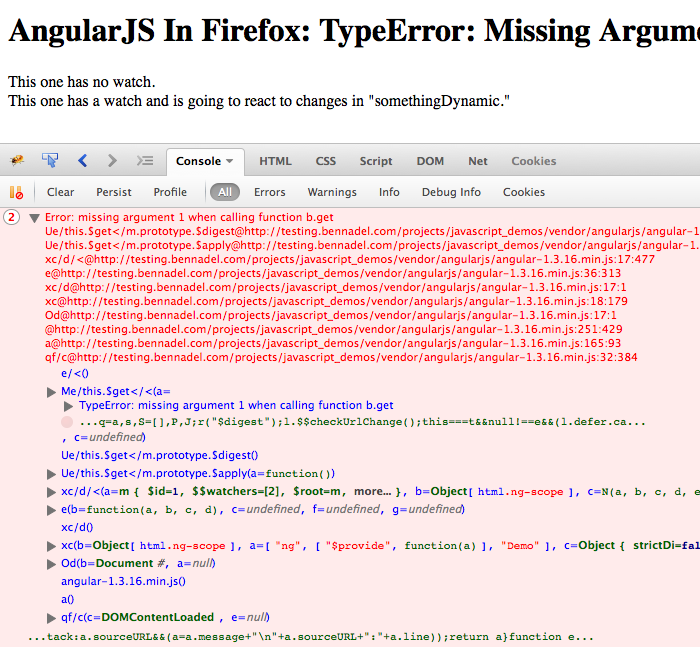
 Angularjs In Firefox Typeerror Missing Argument 1 When
Angularjs In Firefox Typeerror Missing Argument 1 When
 Run Debug Configuration Javascript Debug Jetbrains
Run Debug Configuration Javascript Debug Jetbrains
 Firefox Developer Tools Episode 27 Edit As Html
Firefox Developer Tools Episode 27 Edit As Html
 Reintroducing The Firefox Developer Tools Part 1 The Web
Reintroducing The Firefox Developer Tools Part 1 The Web

![]() Javascript Console Errors On Firefox But Not On Chrome
Javascript Console Errors On Firefox But Not On Chrome
 How To Debug Script That Makes The Page Run Slowly According
How To Debug Script That Makes The Page Run Slowly According
 Using The Debugger Map Scopes Feature Firefox Developer
Using The Debugger Map Scopes Feature Firefox Developer
 Javascript Debugging Via Firefox Inspector Primer Tutorial
Javascript Debugging Via Firefox Inspector Primer Tutorial
Reintroducing The Firefox Developer Tools Part 1 The Web
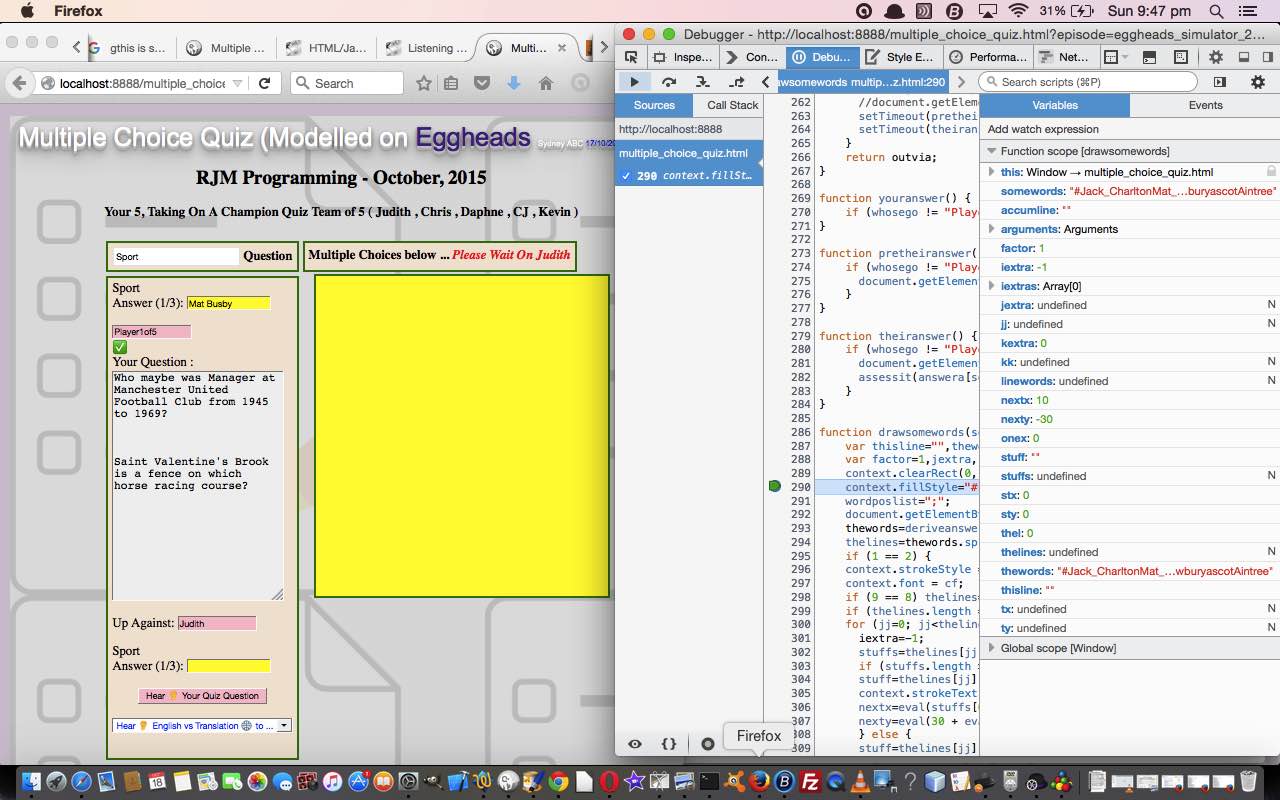
 Debugging Typescript In Firefox Devtools Mozilla Hacks
Debugging Typescript In Firefox Devtools Mozilla Hacks
 Debugging Javascript In Mozilla Firefox
Debugging Javascript In Mozilla Firefox
How To Debug Javascript In Firefox
 Debugging Your Website With Firefox Dev Tools
Debugging Your Website With Firefox Dev Tools
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
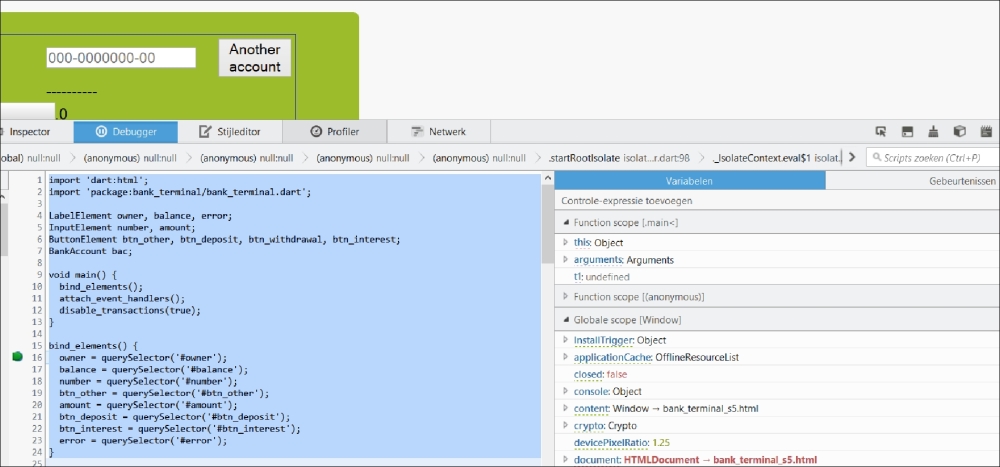
 Debugging Your App In Javascript For Chrome Dart Cookbook
Debugging Your App In Javascript For Chrome Dart Cookbook
 Introducing Debugger Html Mozilla Hacks The Web Developer
Introducing Debugger Html Mozilla Hacks The Web Developer
 Browser Console Firefox Developer Tools Mdn
Browser Console Firefox Developer Tools Mdn
 Bi Curious Cognos Debugging Cognos Javascript
Bi Curious Cognos Debugging Cognos Javascript
 Browser Tools For Web Developers Browser Tools For Code
Browser Tools For Web Developers Browser Tools For Code
Firefox Developer Tools Episode 27 Edit As Html
 15 Devtool Secrets For Javascript Developers
15 Devtool Secrets For Javascript Developers
Debug Logging In Javascript Under Firefox Shallow Thoughts
 Debugging Css Grid With Firefox Dev Tools Scotch Io
Debugging Css Grid With Firefox Dev Tools Scotch Io


0 Response to "28 Firefox Debug Javascript In Html"
Post a Comment