29 How To Create A Dynamic Website Using Javascript
How To Make Dynamic Web Apps Using ReactJS. ReactJS development helps create an interface a lot easier by literally breaking each page into small chunks, called fragment components. ReactJS built about the idea of components. It differs from Angular or Ember frameworks, which use two-way data binding to update an HTML page. Loading images dynamically on the web can be very useful, especially when you are retrieving the images from a server or an API. In this tutorial, we will learn how to render images on the web from a list of images saved in an array.
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request.

How to create a dynamic website using javascript. Nov 14, 2010 - Here's my problem: I want to build a website, mostly static but with some dynamic parts (a little blog for news, etc..). My webserver can only do static files (it's actually a public dropbox direct... With that said, meet fullpage.js, a JavaScript library that makes building a satisfying user experience a breeze. Of course, this library isn't a one size fits all. The perfect use case is for media or brand focused websites that have high-quality images to show off. Server-Side PHP: Create a script that gets product information from the database. Client-Side HTML & CSS: Use the PHP script to create an HTML page to show the products, CSS for the styling. Client-Side Javascript: Finally, use Javascript to add dynamic elements to the HTML page. For example, what happens when the user clicks on a product.
One of the best ways to start coding is by building websites. Whether you want your team to be empowered to tweak your business’s site, hone their web development skills, or learn to better collaborate with developers, this Skill Path will get them there. There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. JavaScript also allows us to create, style, append, and remove new elements in the DOM. Technically, our entire page could be just one big JavaScript file that creates and styles the elements one by one. Although that would work, in practice using HTML and CSS is much easier.
Oct 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In this article, we will practice writing JavaScript along with HTML and CSS to create a dynamic button. The concept is rather straightforward, but just with this small problem, I want to demonstrate some essential concepts of the DOM , creating and styling a button with HTML and CSS, how to handle events and make things dynamic with JavaScript. Jul 28, 2019 - Creative Blog has some more good examples of how Javascript can be implemented to add creativity and flair to web content. ... Javascript is also very dynamic and easy to implement into standard HTML code. It is a markup language that is written in plain text, just like HTML, and a client-side ...
Wrap each one of your dynamic content sections in a DIV and add a class called dynamic-content. Also, give each DIV a unique ID. We will reference these later in the JavaScript. To sum up, all you need for this plain Javascript solution to creating a sitemap which you can manually add to your backend, is A. an administration app or administration section somewhere in your frontend and B. you need to regularly create a new sitemap.xml (e.g. weekly) so that Google knows about new dynamic urls that have been created. Hi Friends, Today i am come here to share my knowledge with all of you regrading "How to create dynamic button and text box creations using javascript in efficient manner also get the value of each text box uniquely reference to there corresponding button and to submit all the text box value at once".
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. My recommendation would be to get the underscore.js library and use its template function to create your forms. (If underscore is too large for you, the template function can stand on its own too). (If underscore is too large for you, the template function can stand on its own too). The accompanying web services are helpful for making a static site. Tips to Create Dynamic Websites Using JavaScript. On the off chance that all you need is to have the capacity to tweak your sites and include some dynamic impacts here and there like making tests or dynamic gadgets, then again, the route could be much shorter.
We've integrated the interactivity from Code School into the Pluralsight platform. Grow your skills with code courses, assessments, paths and expert-led content on today’s most in-demand technologies. js - It contains javascript files for the website. images - Images for the website. css - The stylesheet files for the website. index.php - The home page of the website. header.php - Dynamic header of the website. footer.php - Dynamic footer of the website. sidebar.php - Dynamic right sidebar of the website. about-us.php - About ... JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description.
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... Creating Dynamic Websites Using JavaScript. By Anthony Corbelli. October 7, 2008. Facebook. Twitter. Linkedin. Email. Print. In the last article we discussed a method for creating a modular Javascript toolbox. Having this ability is a great boon for rapid development, but does little in the way of being very useful on its own-so this week we ...
A Dynamic webpage is the one that provides custom content for the user based on the results of a search or some other request or in simple words interactive webpages. Landing Page of Cloned Website. This is the landing page of our clone website in which we used some Carousel effects with decent transitions so as to make this landing page ... JavaScript function to create dynamic Table in HTML at runtime. Inside the GenerateTable JavaScript function, first a JSON Array is created. The JSON Array contains the Table Header and Cell values. HTML Table. First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row. Yes you can build a static website using only HTML and CSS. If you just want to broadcast some information that rarely needs to be updated this could be a good solution. Also such static sites are inexpensive to host. For example I have seen plen...
Content. Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result. Using CSS we can change the background color of the web page each time the user clicks a button on the webpage. Using JavaScript we can ask the user to enter his/her name and then display it dynamically on the webpage. If you want to get to know more about Dynamic HTML pages, you can have a look at this article DHTML JavaScript Jun 02, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Jun 16, 2014 - This tutorial will demonstrate how to create dynamic content with JavaScript. We will be creating a small container with three links below it. The information within the container will update accordingly depending on which link is clicked. Here is a screenshot of our project: Using the document object model, JavaScript can write HTML to a web page allowing pages to be created with dynamic information such as the result of calculations, or a response to user input, which would be impossible using HTML alone. The example below uses the JavaScript date object to update this page with the current date and time. This JavaScript tutorial creates a table of factorials for a range of value provided by user. Entire results have been dynamically generated after taking inp...
JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do. To make a dynamic web page which will respond to users, you need languages like JavaScript and jQuery. ... Step 4: Make It Dynamic using JavaScript and jQuery. ... There are two main ways to create a free website - use free web hosting like 000Webhost or a website building platform like Wix, which offers a free plan. The DOM gives you access to all the elements on a web page. Inside the browser, the whole web page—paragraphs, forms, tables, etc.—is represented in an object hierarchy. Using JavaScript, you can create, modify, and remove elements in the page dynamically. Chapter 10 of JavaScript for Programmers, excerpted here, introduces the DOM.
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Then, type the following JavaScript code into your browser's Developer Console. When you press one of the keys — a, s, d, or w — you'll see output similar to the following: From here, you can continue to develop how the browser will respond and to the user pressing those keys, and can create a more dynamic website. Dec 26, 2016 - Can I create a dynamic website without using Php, only by Javascript ? The website should be connected to a database.
Oct 27, 2019 - Let’s Build a natural hair Single Page App using Vanilla JavaScript (ES6)!
 What Is A Dynamic Web Page Packetlabs
What Is A Dynamic Web Page Packetlabs
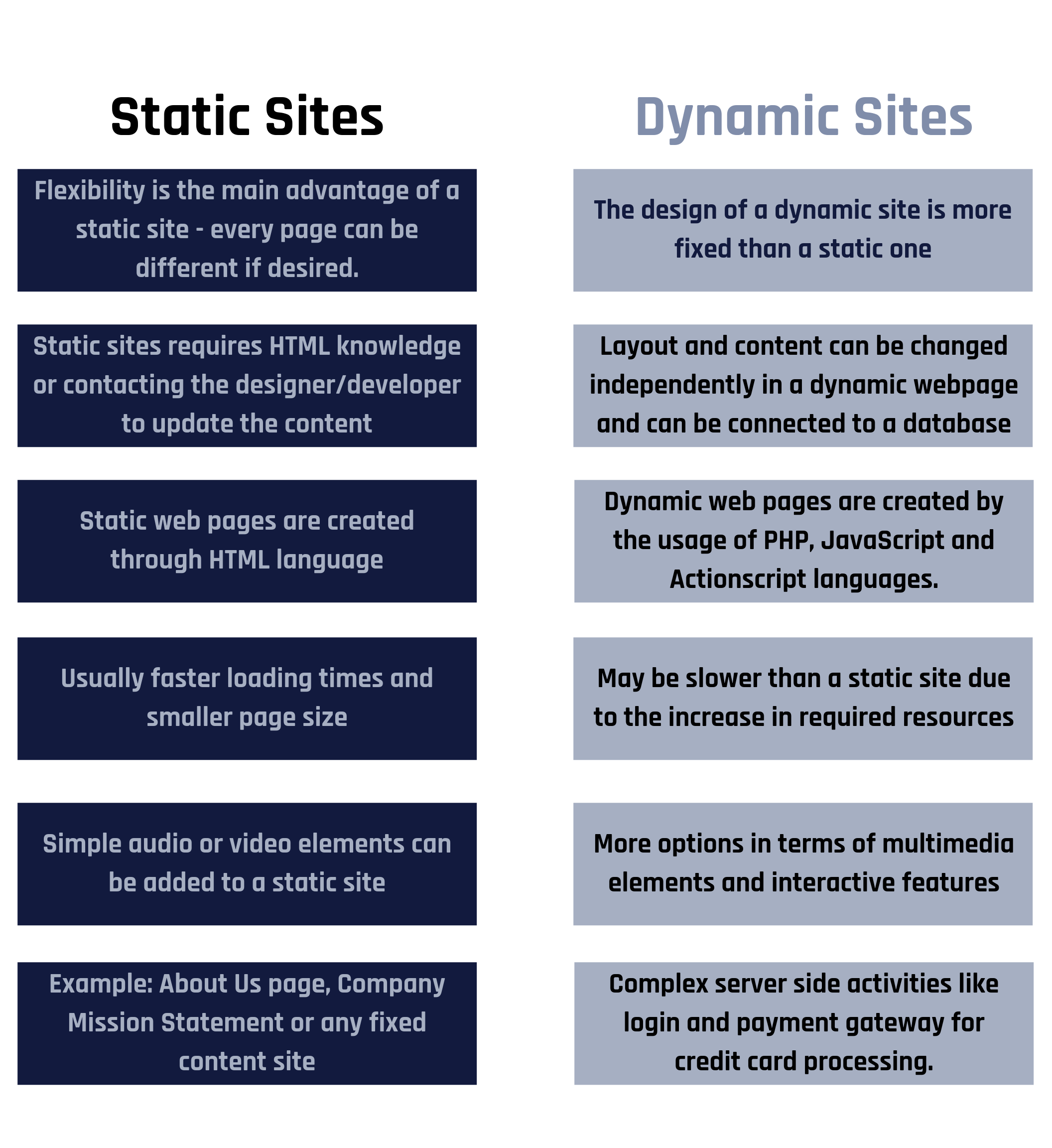
 Difference Between Static Website And Dynamic Website
Difference Between Static Website And Dynamic Website
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Create A Dynamic Digital Clock For Your Website Using
How To Create A Dynamic Digital Clock For Your Website Using
 Create Website Using Php And Mysql Oferta
Create Website Using Php And Mysql Oferta
 Understand Javascript Seo Basics Google Search Central
Understand Javascript Seo Basics Google Search Central
 How To Create A Custom Template Dynamic Web Page In
How To Create A Custom Template Dynamic Web Page In

 What Are Dynamic Websites And Why You Should Care
What Are Dynamic Websites And Why You Should Care
 How To Create An Html Page Dynamically In Javascript Stack
How To Create An Html Page Dynamically In Javascript Stack
 Get A String In A Variable To Create A Dynamic Link In
Get A String In A Variable To Create A Dynamic Link In
 Static Website Vs Dynamic Website What Exactly Do You Need
Static Website Vs Dynamic Website What Exactly Do You Need
 Top 10 Best Vue Component Libraries
Top 10 Best Vue Component Libraries
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 How To Create A Dynamic Website In 30 Minutes With Fullpage
How To Create A Dynamic Website In 30 Minutes With Fullpage
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Dynamic Vs Static Website Differences Pluralsight
Dynamic Vs Static Website Differences Pluralsight
50 Ways To Learn Javascript For Free In 2019
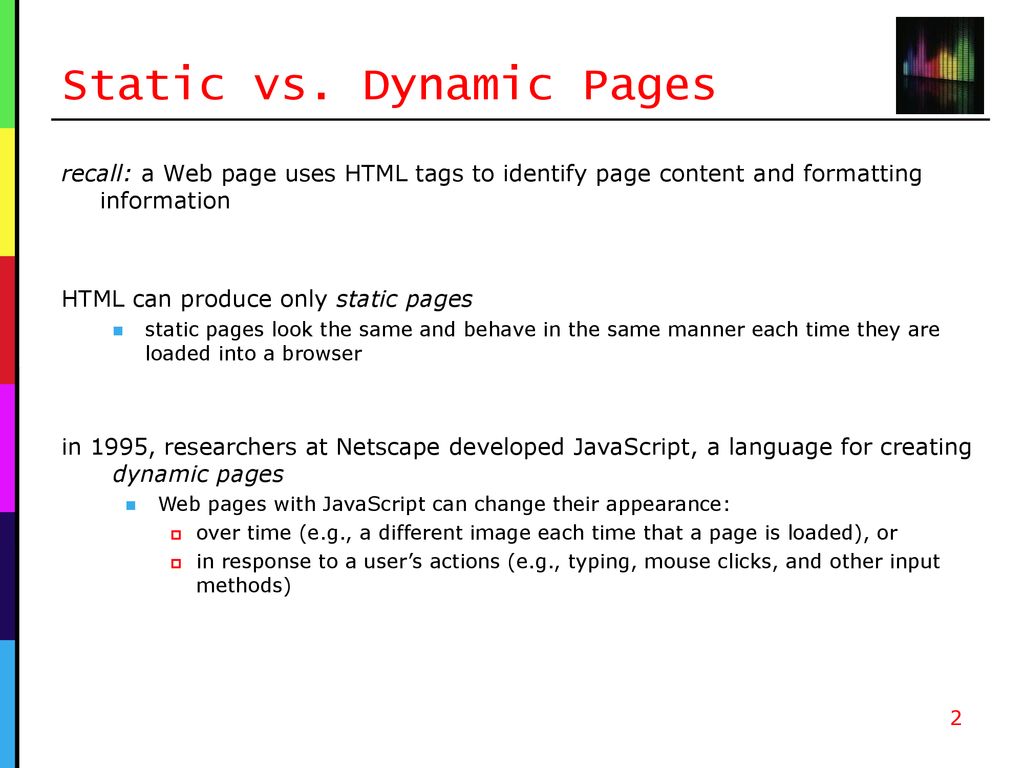
 Chapter 4 Javascript And Dynamic Web Pages Ppt Download
Chapter 4 Javascript And Dynamic Web Pages Ppt Download
 Simple Dynamic Website Free Source Code Projects Amp Tutorials
Simple Dynamic Website Free Source Code Projects Amp Tutorials
 Tutorial Create Dynamic Sidebar Menu On Mysql Node Js
Tutorial Create Dynamic Sidebar Menu On Mysql Node Js
 Why And Where Should You Use React For Web Development Simform
Why And Where Should You Use React For Web Development Simform
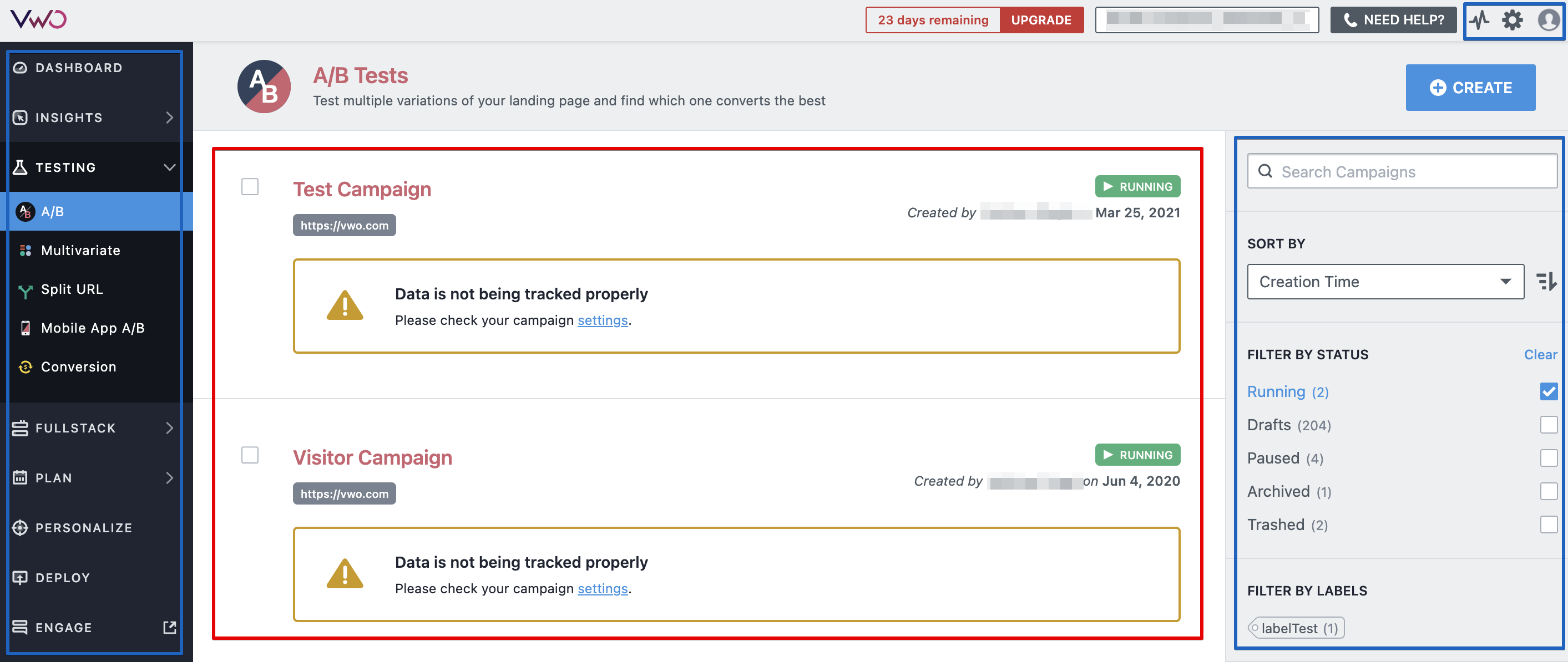
 What Is The Difference Between Dynamic And Static Content Vwo
What Is The Difference Between Dynamic And Static Content Vwo
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks


0 Response to "29 How To Create A Dynamic Website Using Javascript"
Post a Comment