27 Javascript Loading Bar Animation
The Animation Code. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is: Apr 01, 2021 - tree view Calendar Carousel Time Picker Timeline Date Picker WYSIWYG Editor Notification Signature Pad counter parallax map news ticker Thumbnail video table export Range Slider EU Cookie Law Bootstrap Magnifier progress bar loading spinner toast message smooth scroll popup Rich Text Editor ...
 10 Best Progress Bar Components For Vue Js App 2021 Update
10 Best Progress Bar Components For Vue Js App 2021 Update
Free download CSS3 Loading Bar Animation Effects - CodeCanyon. It is best for animation, bar, color, colorful, creative, css, css3, effect, glowing, html, html5, load, loader, loading and preloader. Item Description: CSS3 Loading Bar Animation Effects is Validated Code and Well Commented. It helps in easy integration to any Web Projects.
Javascript loading bar animation. JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. ... to make the redraw easier for the browser and hence load less CPU load and look smoother. There's one more thing to keep in mind. 1. include loading.css: 2. pick an animation class from the list above (say ld-surprise) plus the default class ld and add them in the target element as its class names: Loading.css works on different frameworks and elements. For example, we can animate buttons of Bootstrap or a single icon from Fontawesome: If I could use javascript to animate the bar that would be great... - Sara Ree Sep 26 '19 at 19:37 Just going to point this out: There are a bunch of great libraries like loading.io/progress to do this exact thing.
JavaScript progress bar tutorial with loading animation bar. Website progressbar tutorial made with JavaScript, included a awesome CSS loading animation. Cre... 15/3/2018 · Clicking on them would add a class on the body and would animate a loading bar similar to the one you see below. Javascript Code: var links = document.getElementsByTagName("a"), i = 0, l = links.length, body = document.body; for(;i<l;i++) { links[i].addEventListener("click",function(){ body.className = "page-loading"; },false); } To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: ... On clicking the "start download" button,the progress animation in the progress bar can be seen. ... Load Comments.
A - Simply load the CSS and Javascript. B ... Take note that the progress bar animations are fully driven by CSS transitions. The ancient browsers that do not support CSS animation will appear to be a little bit "blunt", but otherwise, still fully functional. ... Today you will learn to create Perspective Loading Bar using HTML, CSS, and JavaScript. Basically, there are 2 progress bars with the same effect and animation. Two bars to show the straight bar and the perspective bar. When you will click on the bar it will switch to 3D perspective shape. Dec 02, 2020 - In web development, one of the most important part is to use REST api. When I start working on api wi...
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. I have a page with several bootstrap progress bars. Setting their values initially works fine. Though I would like the progress bars to animate/transition to their specific states when a user opens... Aug 31, 2020 - A Progress Bar implemented entirely using CSS 3 gradients, shadows, and border-radius, with a touch of animation. ... A JavaScript circular progress widget, dependency-free and configurable. ... The idea is simple: Add a loading bar / progress bar whenever an XHR request goes out in angular.
Feb 17, 2020 - In this tutorial we will show you how to create a simple progress bar using jQuery and CSS. Progress bar is used to display real time progress of a process you can use progress bar in anything for eg in file uploading, form submission process etc Mar 03, 2021 - A tiny, customizable, animated progress bar jQuery plugin that smoothly fills the horizontal bar based on the percentage you specify. Therefore we need to change the progress of the bar using either Loadgo.setprogress using vanillaJS or $(element).loadgo('setprogress', value). As how to change the value of the progress bar is up to you, we show an example using setInterval and changing the value of the progress bar using Javascript. For this you have 2 options:
Feb 24, 2018 - I have a web application where the user can generate PDF and PowerPoint files. These files may take some time to generate, so I would like to be able to display a loading animation while it generat... CSS3 and jQuery can load animations, but not all of them work in the older browsers. The JavaScript VML and canvas is supported by spin.js and activity indicator. jQuery plugin renders spinner using VML or SVG. It has the same functionalities with spin .js other than relying on jQuery. A simple code example of creating a Line shaped progress bar and animating it from 0% to 100%. See the install documentation for different installation options. var ProgressBar = require('progressbar.js'); // Assuming we have an empty <div id="container"></div> in // HTML var bar = new ProgressBar.Line('#container', {easing: 'easeInOut'}); bar.animate(1); // Value from 0.0 to 1.0
Screen Loading Animation in HTML CSS [Source Codes] To create this program (Preloader or Loader). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Jan 04, 2011 - jQuery Animated Progress Bar Examples. GitHub Gist: instantly share code, notes, and snippets. How to use it: 1. Create a normal HTML5 progress bar to show the progress of a task. 2. Create a value element to display how much of the task that has been completed. 3. Customize the appearance of the progress bar. 4. Load the latest jQuery JavaScript library at the end of the document.
Nov 17, 2015 - We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen · Need to know how to enable it? Go here Jun 03, 2021 - This pen shows a set of white bars—who represent dominos—that fall to the right; like dominos. You should set aria-busy to false when your stuff is loaded. Made by Michiel Bijl March 3, 2015 ... HTML and CSS loader for DJ pulse. Made by adam February 27, 2015 ... Pure CSS loading animation. Upload Progress Animation Microinteraction with GSAP On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress.
how to combine CSS3 with JavaScript for this technique. Open the starting files and follow the steps below. 1. Add HTML and CSS for loading overlay. In our index.html is an existing CSS3 preloader #loader on a white background, but we want to create a high contrast between preload screen and the content. With nanobar.js you get a super small JS library built around progress bar animations. The whole thing measures under 700 bytes when gzipped so it's very small. Check out the homepage for some examples with bars embedded in the page along with a top loading bar fixed to the full browser width. In this list there are some loading animation designs for brands and business websites as well, so make sure you check all of them. To make this CSS loading animations list useful for all types of users, we've included — CSS loading bar designs, CSS loading spinner, loading text animations, unique CSS loading concepts, and many more.
Warning Bar. CSS animations, variables and gradients to create a scrolling warning bar. ... a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS. Compatible browsers: Chrome ... A quick and simple loading bar that provides the illusion of a working ... Oct 25, 2014 - I am looking for a simple image loading animation. I would like to find a short and simple sollution that only uses drawing on the canvas and plain Javascript. Pleas help Note: Progress bars are not supported in Internet Explorer 9 and earlier (because they use CSS3 transitions and animations to achieve some of their effects). Note: To help improve accessibility for people using screen readers, you should include the aria-* attributes.
Circular Progress Bar with Percent [Source Codes] To create this program (Circular Progress Bar). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Buttons must have .btn-ladda class or .btn-ladda-progress class buttons with progress bar. ... If you will be using the loading animation for a form that is submitted to the server (always resulting in a page reload) ... Built-in progress bar; JavaScript. Mar 25, 2021 - This loading animation with the rapidly changing numbers and quickly rotating color bars lets the user know that the site is being loaded as fast as possible and that the problems are being processes in the background right then and there. Free CSS & JavaScript Snippets for Creating Animated Loaders
Aug 24, 2020 - While we can built standalone and ... of our progress bars with the use of JavaScript, or more specifically — the jQuery library. With jQuery we can make our progress and loading bars look alive, to add dynamic and interactive animation effects, to add countdown and loading ... download loading bar JS and CSS files ( or, the zipped pack ) and include them in your HTML: <link rel="stylesheet" type="text/css" href="loading-bar.css"/> <script type="text/javascript" src="loading-bar.js"></script>. You can also clone the loadingBar.js Github repository and build the files by yourself. Loading-Visualization is a JavaScript/CSS library to visualizing loading status in animated, customizable loading spinners & progress bars.
Jun 29, 2021 - This loading animation with the rapidly changing numbers and quickly rotating color bars lets the user know that the site is being loaded as fast as possible and that the problems are being processes in the background right then and there. Free CSS & JavaScript Snippets for Creating Animated Loaders 4. 2. Beautiful loading bar design examples will be shared with our readers for their inspiration. In this post, we mostly added Gif animated loading bar designs. These loading bars are really awe-inspiring & I hope you guys will like to have it when you're waiting on page. Many changes has been made in technology era. Jul 20, 2013 - I've setup a jQuery UI progressbar but can't use jQuery animate to animate it's value. Any ideas on how to make this work? The percentDone variable holds a number from 0 to 100 showing how far alo...
To do this, you remove the animation from your CSS and manually create the animation by increasing the transform: rotate (180deg);. So instead of starting off with 180deg and then using @keyframes to animate it, you are adding a degree or two to incrementally step up your progress bar as the thing you're loading loads. Example Explained. The border property specifies the border size and the border color of the loader. The border-radius property transforms the loader into a circle.. The blue thing that spins around inside the border is specified with the border-top property. You can also include border-bottom, border-left and/or border-right if you want more "spinners" (see example below). A collection of CSS spinners · Google Font inspiration
Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example Mar 11, 2016 - This is a little hard to explain, So I'll try my best So while a HTML page loads, I'd like there to be a cool loading screen going on. When it finishes loading, I want the loading screen to clear ... The use of loading animations is ideal for bridging waiting times on websites and in web applications. Here you will find a selection of the most creative and inspiring loading animations! Since the functionality and appearance of animations can be significantly improved by JavaScript, some come with JavaScript.
 How To Create Animation Loading Bar Using Css Geeksforgeeks
How To Create Animation Loading Bar Using Css Geeksforgeeks
 50 Inspiring Progress Bar Designs Inspirationfeed
50 Inspiring Progress Bar Designs Inspirationfeed
 30 Awesome Css Progress Bars Free Code And Demos
30 Awesome Css Progress Bars Free Code And Demos
 Build Semi Circle Progress Bar With Round Corners And Shadow
Build Semi Circle Progress Bar With Round Corners And Shadow
 The Html5 Progress Element Css Tricks
The Html5 Progress Element Css Tricks
 Bootstrap 4 Progress Bars Geeksforgeeks
Bootstrap 4 Progress Bars Geeksforgeeks
 Stylish Css3 Progress Bars Catalin Red
Stylish Css3 Progress Bars Catalin Red
 9 Free Progress Bar Javascript Plugins For Web Designers
9 Free Progress Bar Javascript Plugins For Web Designers
Progress Bars Vs Spinners When To Use Which
 Animate The Progress Bar When It Enters The Viewport
Animate The Progress Bar When It Enters The Viewport
 Pure Css Progress Bar Animation By Css3 Codeconvey
Pure Css Progress Bar Animation By Css3 Codeconvey
 Show Dynamic Statuses With The New Progress Bar In Essential
Show Dynamic Statuses With The New Progress Bar In Essential
 Lightsaber Progress Bar Codemyui
Lightsaber Progress Bar Codemyui
 Loading Animation Using Html Css Amp Javascript Animated Progress Bar
Loading Animation Using Html Css Amp Javascript Animated Progress Bar
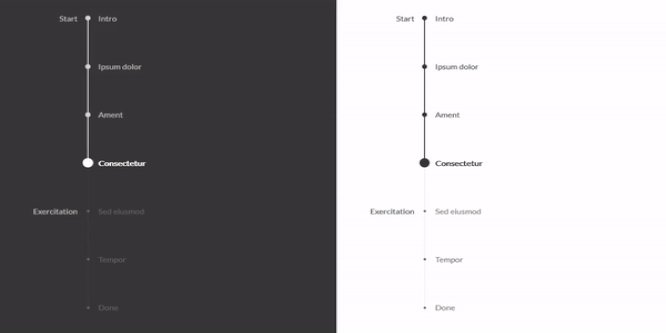
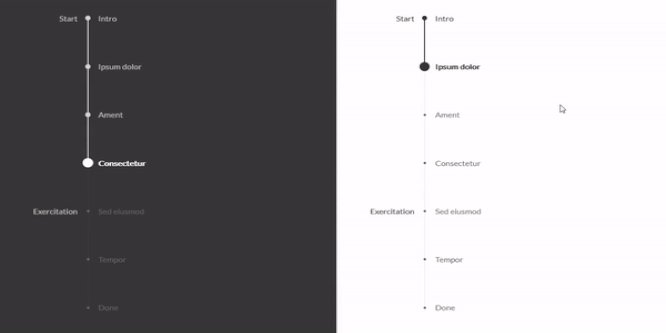
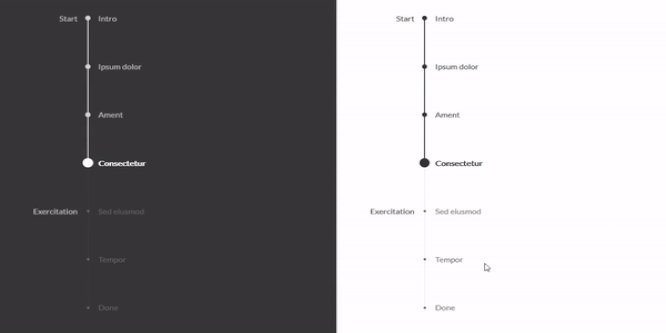
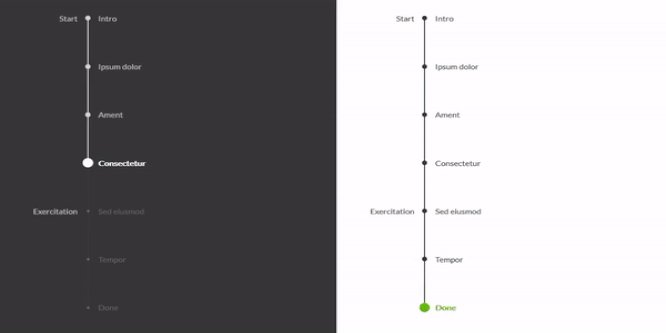
 Responsive Vertical Progress Steps
Responsive Vertical Progress Steps
 Javascript Progress Bar Tutorial Loading Animation Progress Bar Js Css
Javascript Progress Bar Tutorial Loading Animation Progress Bar Js Css
 Animated Progress Bar With Html And Css Css Codelab
Animated Progress Bar With Html And Css Css Codelab
 10 Best Progress Bar Components For Vue Js App 2021 Update
10 Best Progress Bar Components For Vue Js App 2021 Update
 Jquery Circular Progress Bar With Percentage Codehim
Jquery Circular Progress Bar With Percentage Codehim
 Circular Progress Bar Using Html Css Amp Javascript
Circular Progress Bar Using Html Css Amp Javascript
![]() 30 Awesome Css Progress Bars Free Code And Demos
30 Awesome Css Progress Bars Free Code And Demos





0 Response to "27 Javascript Loading Bar Animation"
Post a Comment