34 Javascript Html5 Drag And Drop
El Drag and Drop (Arrastrar y Soltar) es una característica que permite "agarrar" un objeto y arrastrarlo a una diferente localización: El Drag and Drop es uno de los grandes cambios que incorpora HTML5 es la característica de arrastrar y soltar (Drag and Drop) que puede ser aplicado a cualquier clase de elementos como contenedores (divs), textareas, párrafos, títulos, imágenes, etc. Move Data and DOM Elements using Drag & Drop. The dataTransfer object is a read-only Event property that holds data about the Drag & Drop operation and allows you to send data along with a dragged element. Back in the HTML 5 Drag & Drop Basics article, I only alluded to the dataTransfer property. Today, we're going to continue from where we ...
 Create Drag And Drop Interactions In Adobe Captivate
Create Drag And Drop Interactions In Adobe Captivate
21/3/2019 · When you drag an element, its transparent replica moves along with your cursor until you drop it by releasing the mouse button. Technically, Drag and Drop is a JavaScript API added to HTML5. Therefore, it is important to have at least basic scripting knowledge to be able to work with this functionality. Events for the HTML5 Drag and Drop

Javascript html5 drag and drop. interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. The library doesn't even do any moving at all! I am trying to make a drag and drop feature using javascript and HTML5, no jQuery. And I just cannot see what is wrong. Been looking at this for a long time and can't see where i failed. Can someon... Where to Drop - ondragover. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault() method for the ondragover event:
HTML Drag and Drop interfaces enable web applications to drag and drop files on a web page. This document describes how an application can accept one or more files that are dragged from the underlying platform's file manager and dropped on a web page. HTML Drag and Drop interfaces enable applications to use drag-and-drop features in browsers. The user may select draggable elements with a mouse, drag those elements to a droppable element, and drop them by releasing the mouse button. A translucent representation of the draggable elements follows the pointer during the drag operation. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In the modern HTML standard there's a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. Most modern web browsers have implemented native drag-and-drop based on the HTML5 spec. By default, only image and text can be draggable. To drag an image, you simply hold the mouse button down and then move it. To drag the text, you need to highlight some text and drag it in the same way as you would drag … With HTML5 and JavaScript, you can implement native drag and drop functions within the Web browser. This is one of the emerging HTML5 tools that promises to make websites more interactive without relying on additional technologies such as Flash.
HTML Drag and Drop (DnD) is a feature of HTML5. It is a powerful user interface concept which is used to copy, reorder and delete items with the help of mouse. You can hold the mouse button down over an element and drag it to another location. If you want to drop the element there, just release the mouse button. The DragEvent interface is a DOM event that represents a drag and drop interaction. The user initiates a drag by placing a pointer device (such as a mouse) on the touch surface and then dragging the pointer to a new location (such as another DOM element). Applications are free to interpret a drag and drop interaction in an application-specific way. Drag and Drop Card Using HTML CSS And JavaScript | SortableJSAssets 📁Icons: https://boxicons /SortableJS: https://github /SortableJS/sortablejshttps:/...
From HTML5 it is possible to drag and drop HTML elements inside an HTML page. Via JavaScript event listeners you can decide what happens when the user drags and drops elements. During drag and drop HTML elements can take on two roles: Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 draggable attribute. Tip: Links and images are draggable by default, and do not need the draggable ...
HTML5 includes new attributes that can be used for Drag and Drop effects. Here are the HTML5 attributes you can use to create drag and drop effects: draggable - This attribute specifies whether an element is draggable or not (values: true, false, or auto). ondrag - This event fires continuously during a drag operation. In this chapter, we considered the basic algorithm for drag and drop. The interface of drag and drop allows applications to apply the drag and drop features on different browsers. The user can select a draggable element with the mouse, drag it to a droppable element, dropping it by releasing the mouse button. All drag events have a property called dataTransfer which holds the drag data (dataTransfer is a DataTransfer object).. When a drag occurs, data must be associated with the drag which identifies what is being dragged. For example, when dragging the selected text within a textbox, the data associated with the drag data item is the text itself. Similarly, when dragging a link on a web page, the ...
HTML 5 comes with a separate attribute for define the element draggable or not, and with JS we can create a fully functional program for drag and drop. There I have used pure JavaScript, not any library or framework had used. You can use this program on your project, this will be very useful for you. Drag and Drop File Upload Plugin for Bootstrap 4 | bs-dropzone.js By webcodeflow bs-dropzone.js is an extension for jQuery and Bootstrap that allows you to visually convert an files <input type="file"> into element into an element that allows drag-and-drop gestures within a zone, is fully customizable, and allows a function call to be made when ... The HTML Drag and Drop API relies on the DOM's event model to get information on what is being dragged or dropped and to update that element on drag or drop. With JavaScript event handlers, you can turn any element into a draggable item or an item that can be dropped into.
Drag and drop website builder javascript library. For a full featured CMS using VvvebJs check Vvveb CMS. Built with jQuery and Bootstrap 4. Two panel Live Demo. One panel Live Demo. Using Startbootstrap landing page for demo page and Bootstrap 4 components. Features. Components and blocks/snippets drag and drop. Undo/Redo operations. One or two ... With HTML5, you can allow users to drag and drop Web page items. Using a combination of HTML markup and JavaScript, you can implement drag and drop operations natively in supporting browsers. The HTML5 Drag and Drop (DnD) API means that we can make almost any element on our page draggable. In this post we'll explain the basics of Drag and Drop. Creating draggable content # It's worth noting that in most browsers, text selections, images, and links are draggable by default.
The drop effect is the type of operation the drag and drop will result to, which can be copy, paste or just linking. Based on MDN docs's definition, the possible drop effects (operations) are... Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 draggable attribute. Tip: Links and images are draggable by default, and do not need the draggable ... Learn how to code an awesome drag and drop feature into your website easily. In this tutorial you will learn how to use the HTML5 draggable, javascript event...
When we drag an item, C for example, the next item (D) will move up to the top and takes the area of the dragging element (C). To fix that, we create a dynamic placeholder element and insert it right before the dragging element.
 Html5 Drag And Drop File Upload With Canvas
Html5 Drag And Drop File Upload With Canvas
 Base Web Building A Drag And Drop List
Base Web Building A Drag And Drop List
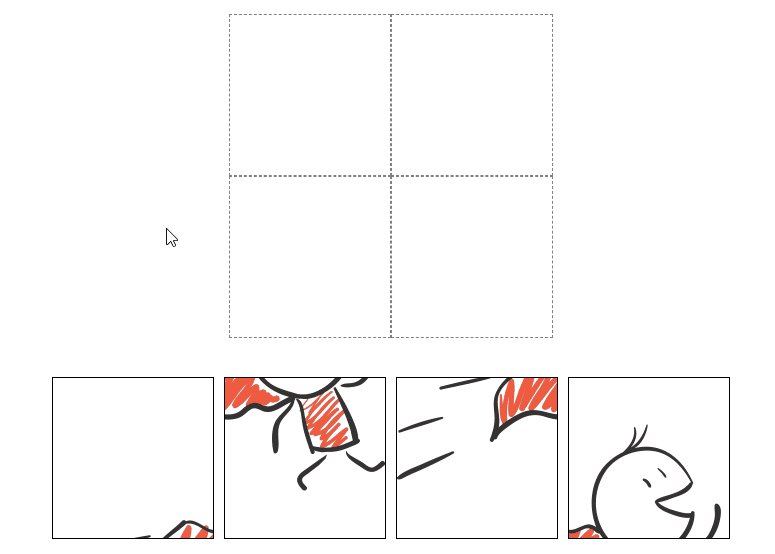
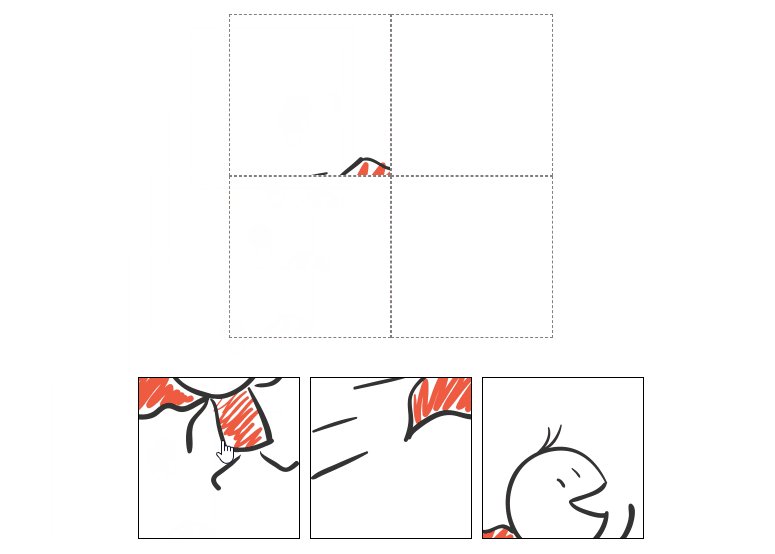
 Creating A Parking Game With The Html Drag And Drop Api Css
Creating A Parking Game With The Html Drag And Drop Api Css
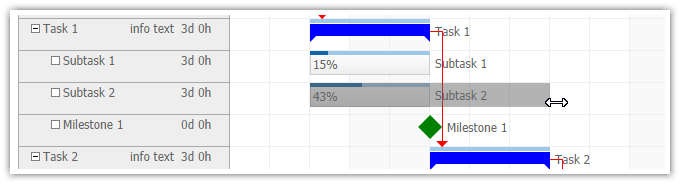
 Task Resizing Gantt Chart Daypilot Documentation
Task Resizing Gantt Chart Daypilot Documentation
 Native Drag Amp Drop In Html5 With Vanilla Javascript
Native Drag Amp Drop In Html5 With Vanilla Javascript
Getting Started With Html5 Drag And Drop Part Iii Setting A
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Investigating Drag And Drop With Blazor
Investigating Drag And Drop With Blazor
 How To Choose The Best React Drag And Drop Top 15 Free
How To Choose The Best React Drag And Drop Top 15 Free
 Html5 Drag And Drop And Use Js To Achieve Drag Function
Html5 Drag And Drop And Use Js To Achieve Drag Function
 Touch Friendly Drag And Drop Plugin With Jquery Drag Drop
Touch Friendly Drag And Drop Plugin With Jquery Drag Drop
Drag Amp Drop File Upload With Html5 Amp Javascript Web
 Devextreme New Drag And Drop Utilities V19 2
Devextreme New Drag And Drop Utilities V19 2
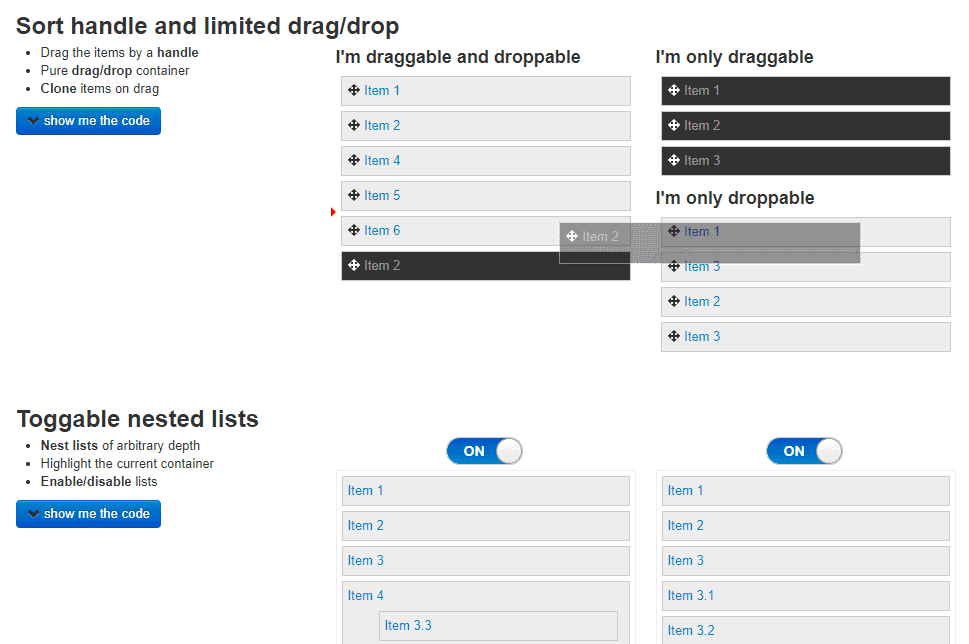
 Top 5 Best Sortable Amp Draggable List Javascript And Jquery
Top 5 Best Sortable Amp Draggable List Javascript And Jquery
 Simple Tutorial For Drag And Drop In Html5 With Javascript
Simple Tutorial For Drag And Drop In Html5 With Javascript
 Drag And Drop Using Native Javascript 01
Drag And Drop Using Native Javascript 01
 Drag And Drop Library For Vue Js 2 Vue Draggable Vue Script
Drag And Drop Library For Vue Js 2 Vue Draggable Vue Script
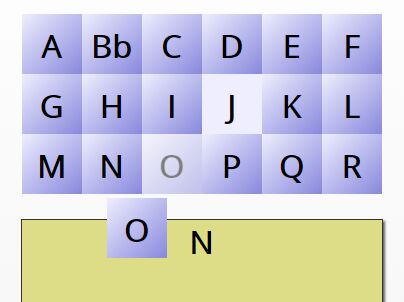
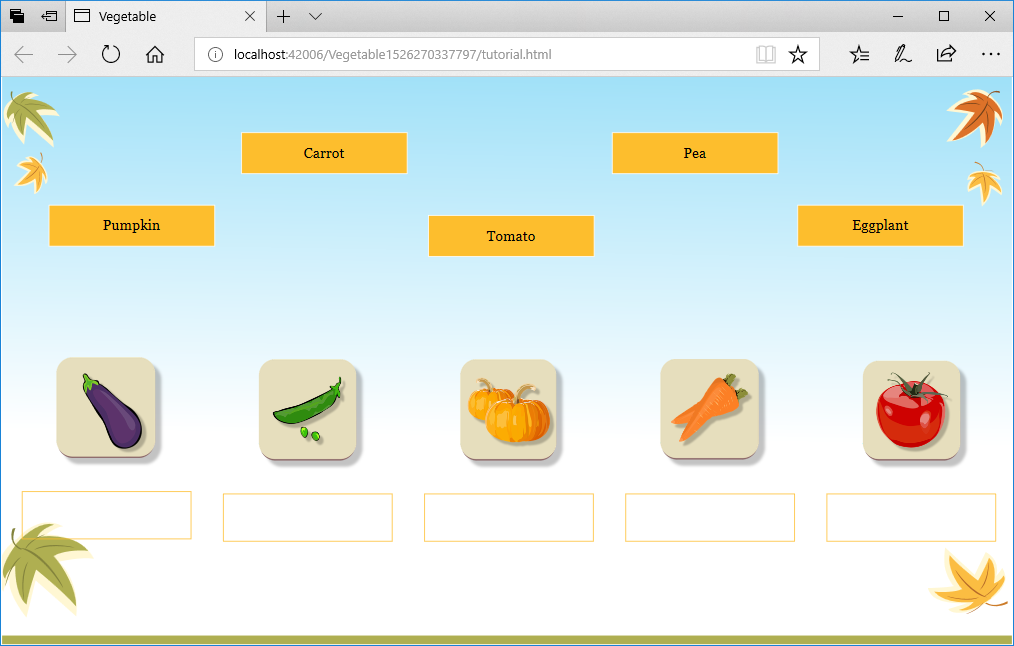
 Creating Elearning Games 04 Vegetable Names With
Creating Elearning Games 04 Vegetable Names With
 Educational Game Drag And Drop 2d Html5 Game Devs Forum
Educational Game Drag And Drop 2d Html5 Game Devs Forum
 Javascript Html5 Network Topology Drag Amp Drop Software
Javascript Html5 Network Topology Drag Amp Drop Software
 Drag And Drop Using Gwt G Widgets
Drag And Drop Using Gwt G Widgets
Drag And Drop Table Rows With Javascript Redips Spider Net
 20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
20 Best Bootstrap Drag And Drop Examples 2021 Colorlib
Implementing Html5 Drag Amp Drop Based File Upload In Asp Net
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
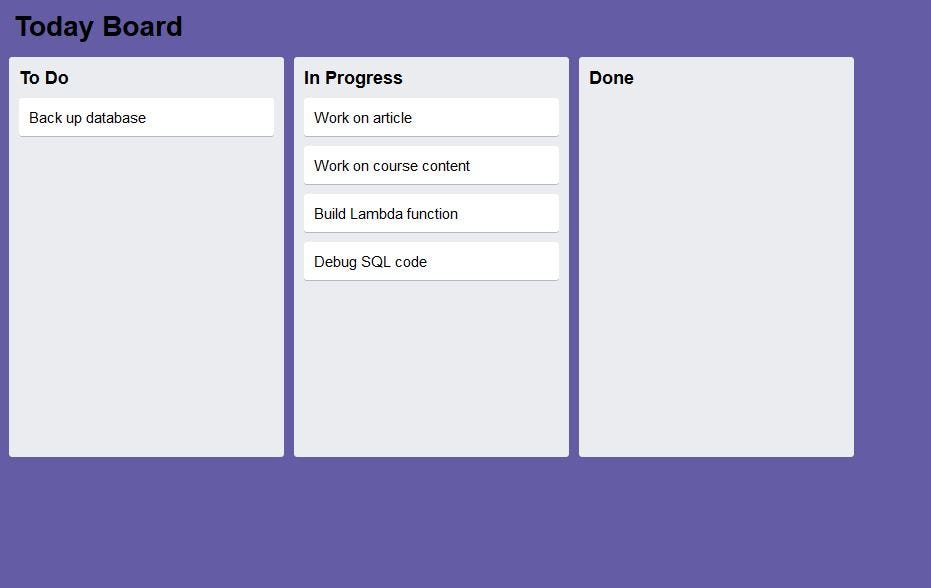
 Using Javascript To Create Trello Like Card Re Arrange And
Using Javascript To Create Trello Like Card Re Arrange And
 A Minimalist Javascript Library For Reorderable Drag And Drop
A Minimalist Javascript Library For Reorderable Drag And Drop
 Html5 Drag And Drop Tizen Docs
Html5 Drag And Drop Tizen Docs
 Javascript Drag N Drop Shows An Arrow Icon On Edge Browser
Javascript Drag N Drop Shows An Arrow Icon On Edge Browser
 Html5 Drag And Drop Element Over Div With Hammer Js Drag
Html5 Drag And Drop Element Over Div With Hammer Js Drag

0 Response to "34 Javascript Html5 Drag And Drop"
Post a Comment