29 Javascript Formula Builder Ui
Query is a JavaScript widget for creating complex, multileveled filters to work with data widgets or form SQL queries for databases. The Query widget allows setting any conditions and filtration rules. It is a convenient UI tool that helps users to work with huge amounts of data without programming or forming SQL queries. Download JS Query Buy RapidClipse enables you to write or change your user interace with XML as well. GUI-Builder and XML code are automatically synchronized (bi-directional) with each change. Based on the XML code, RapidClipse then generates the final Javacode based on Vaadin. GUI-Builder - GUI development with drag&drop. XML Editor - GUI description XML Editor.
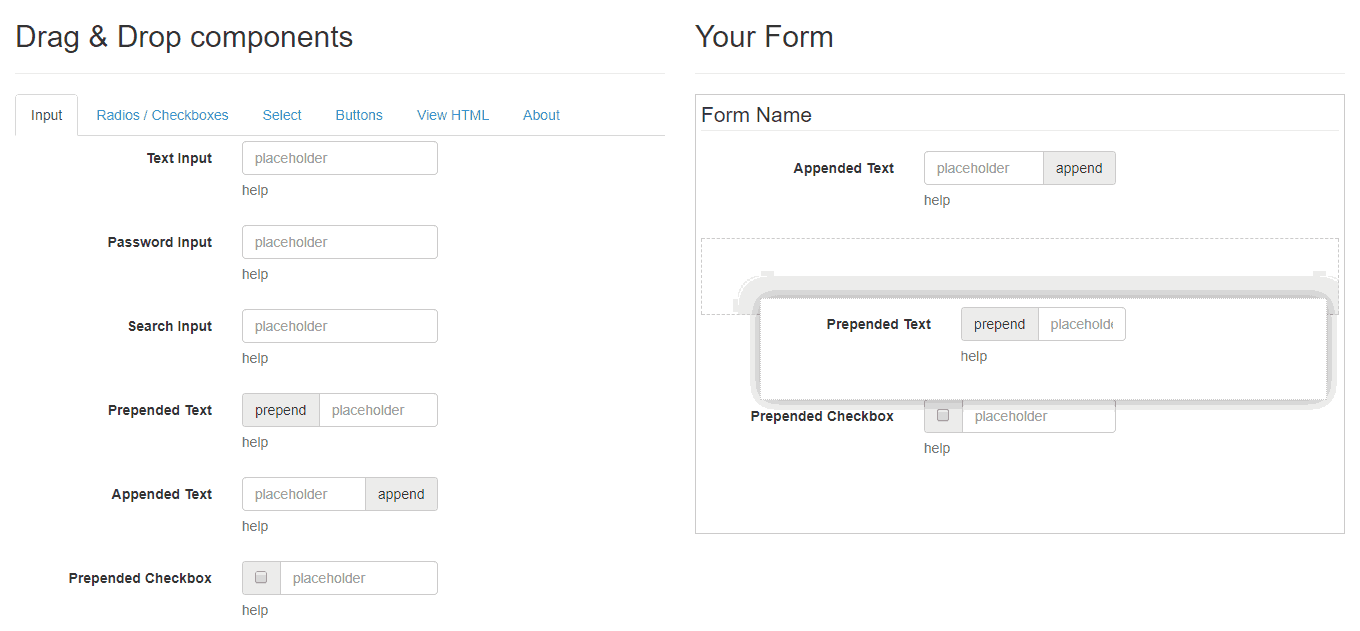
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
UI Builder. Create workspace and portal pages, and customize them with a single builder. Deliver engaging, personalized experiences for customers and employees. UI Builder. Benefits. Features. How to Buy. Related Apps. Resources.
Javascript formula builder ui. Webix SpreadSheet is a customizable web widget which offers all functions of Excel-style spreadsheets. All the regular functions of the desktop Excel will be available for you (formulas and math, sorting and filtering, editing, various types of data). Add SpreadSheet JavaScript component into your business application with just 5 rows of the code. Chrome, IE9+, FireFox, Opera, Safari #form builder #jQuery UI Form Builder is a jQuery plugin that turns a textarea into an online form builder for letting your users quickly build their own web forms via drag and drop. Also provides a formRender component which allows you to render a form from a form-template you specify. A simple form-builder with drag & drop to help you deal your own form. Less code in development and your site will be more generic, configurable. Advantages: Less code in development. Wide range of APIs. Easily to maintain, update later. Easily to config your form (drag & drop, control settings)
Overview The JavaScript Query Builder is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON filters that can be easily parsed to create SQL queries. formula. Gets or sets the formula of the cells. Parameters formula String optional. The new formula of the cell. The string may optionally start with =. Returns. String the formula of the top-left cell of the range. Example This is a flexible object you can add to expressionBuidler to support as part of the expression. Not only it will suggest it while user is typing a part of the function name, but also it shows the function signature to help user to avoid wrong syntaxes. Also, expresssionBuilder will use the same function when you run the expression.
JavaScript differs from Excel. Formula.js tries to recreate the formula you know and like from your spreadsheet tool. However the two environments differs from each other. For example =2^3 is a valid Excel function that will return 8. The ^ operator means something else in JavaScript ( 2^3 return 1, you can learn more here why ). The JavaScript code has a Shop (the Director) and two builder objects: CarBuilder and TruckBuilder . The Shop's construct method accepts a Builder instance which it then takes through a series of assembly steps: step1 and step2. The Builder's get method returns the newly assembled products ( Car objects and Truck objects). 2) Active query builder Demo : https://webapi.activequerybuilder /Demo Free to use. 3) Custom code https://www.codeproject /Tips/1060170/User-Responsive-Web-Query-Builder-using-ASP-NET. 4) DataSparc: Paid service Demo : https://www.datasparc /dbhawk-online-demo/ 5) Jquery query builder: Free to use. Demo: http://querybuilder.js /demo.html
Using JavaScript on your Form. Inline JavaScript can be used in either the Custom Code section of your form (under Properties → Custom Code), or in a Text element (by selecting the element, and clicking on the HTML button). If you need your code available on all of your forms, then you can add it to your Custom Branding. Form Builder Online Form Builder tool is used for easy and fast form creation. It allows you to arrange form elements on the page and get a ready JavaScript code at output. 4/2/2016 · Installing the Application. First, install bower and grunt globally if you don't have already: $ npm install -g grunt-cli $ npm install -g grunt $ npm install -g bower. Then, clone git repo and cd to project folder: $ git clone git@github :/selmanh/angularjs-form-builder.git $ cd angularjs-form-builder/.
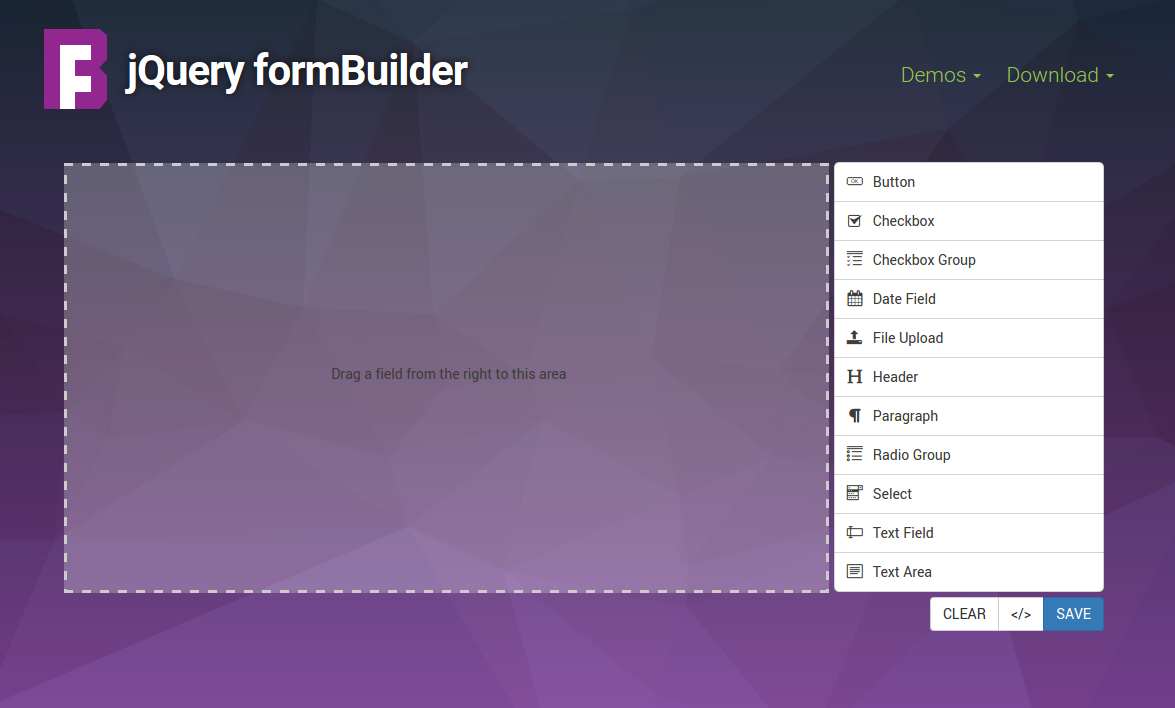
Github jQuery Form Builder is one of the most widely known and used plugin to create a dynamic form builder with JavaScript. It has many options and is localizable. jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag and drop interface. Define label as a map to translate the filter ( en is mandatory) : label: { ' en ': ' Name ', ' fr ': ' Nom ', ' es ': ' Nombre ' } optgroup. string|object. Optional id of an <optgroup> in the filters dropdown. If the optgroup does not exist in the global optgroups map, it will be created with label=id for all languages. type. 2/6/2020 · Ignite UI for jQuery is a complete library of 100+ JavaScript UI components, giving you the ability to build data-rich and responsive web apps, while delivering the best UX on modern-day browsers. The JavaScript component suite arrives with feature-rich jQuery widgets – data grid, pivot grid, lightweight and highly-performant JavaScript charts, spreadsheet, data visualizations.
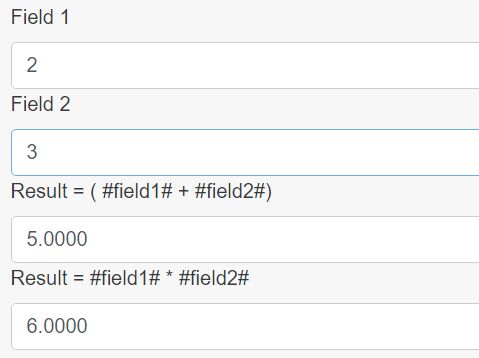
In the previous article, we created our first app and deleted all those files we did not need and created some of the files that we will need in the future.Now as we stand in our current situation we have a blank canvas before us where we will have to create our calculator app. Before moving on to actually developing something let us first plan the direction we will cover in this article. Hubeleke jQuery Form Builder helps you to generate any type of html form with it's own 16 columns grid system. You are able to add html form elements, titles and separators as many as you want. You can easily align your form in a multi-column and/or multi-row format. 20/4/2016 · 1. First you need to reference jQuery library and the jQuery formula plugin into the html page. <script src="//code.jquery /jquery.min.js"></script> <script src="jquery.formula.js"></script> 2. Create two input fields with the data-variavel attribute to accept the values provided by your users.
Build Better JavaScript. Apps Faster. The ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. Quickly build eye-catching, high-performance, responsive web applications—regardless of your JavaScript framework choice. <p><img src="https://demos.telerik /kendo-ui/content/web/editor/kendo-ui-web.png" ... jQuery formBuilder has an active community so if you need help, you have options. Read the Docs; Get help on Gitter; File an issue on GitHub; Place a bounty on the required work. Contact the maintainer; You help us. If you found value in formBuilder or a contributor helped you out of a jam, consider becoming a contributor yourself. This demo shows the basic features of the QueryBuilder. Click one of the blue buttons to trigger the validation and display the output. </> See source. AND OR. ------ Name Category In stock Price Identifier. equal not equal in not in less less or equal greater greater or equal between not between is null is not null. AND OR.
JSON Forms has a modular architecture and can be customized on every level. The core functionality is pure Javascript and therefore independent from any UI framework. We offer bindings for React, Angular and Vue. For more information see here. Update the question so it's on-topic for Stack Overflow. Closed 7 years ago. Improve this question. How can I implement a guided user interface for input math formulas and expresions? There is any GUI that I can embed in my page. An analogy is a date picker for entering the date. javascript php jquery math user-interface. jQuery Mobile 1.2.0 jQuery Mobile 1.3.0b1 jQuery UI 1.9.2 Framework <script> attribute. Language. Options. Normalized CSS This fiddle has previously unsaved changes. Apply changes Discard; IE is no longer supported 📠 ...
Web Desktop UI This demo shows how to build Windows-like Metro UI based on the Webix dashboard JavaScript framework. The example contains Layout, Toolbar with buttons, Menu, Window widgets and File Manager to demonstrate particular application. Since there are editors to build math functions like you asked, I wanted to give a try to the "create javascript function" part. My approach was to try to detect any math functions, math constants or variables with a regex, and replace those with the appropiate javascript calls. Alpaca - Easy Forms for jQuery. Latest version: 1.5.27 released on 5/14/2019. Alpaca provides the easiest way to generate interactive HTML5 forms for web and mobile applications. It uses JSON Schema and simple Handlebars templates to generate great looking user interfaces on top of Twitter Bootstrap , jQuery UI , jQuery Mobile and HTML5.
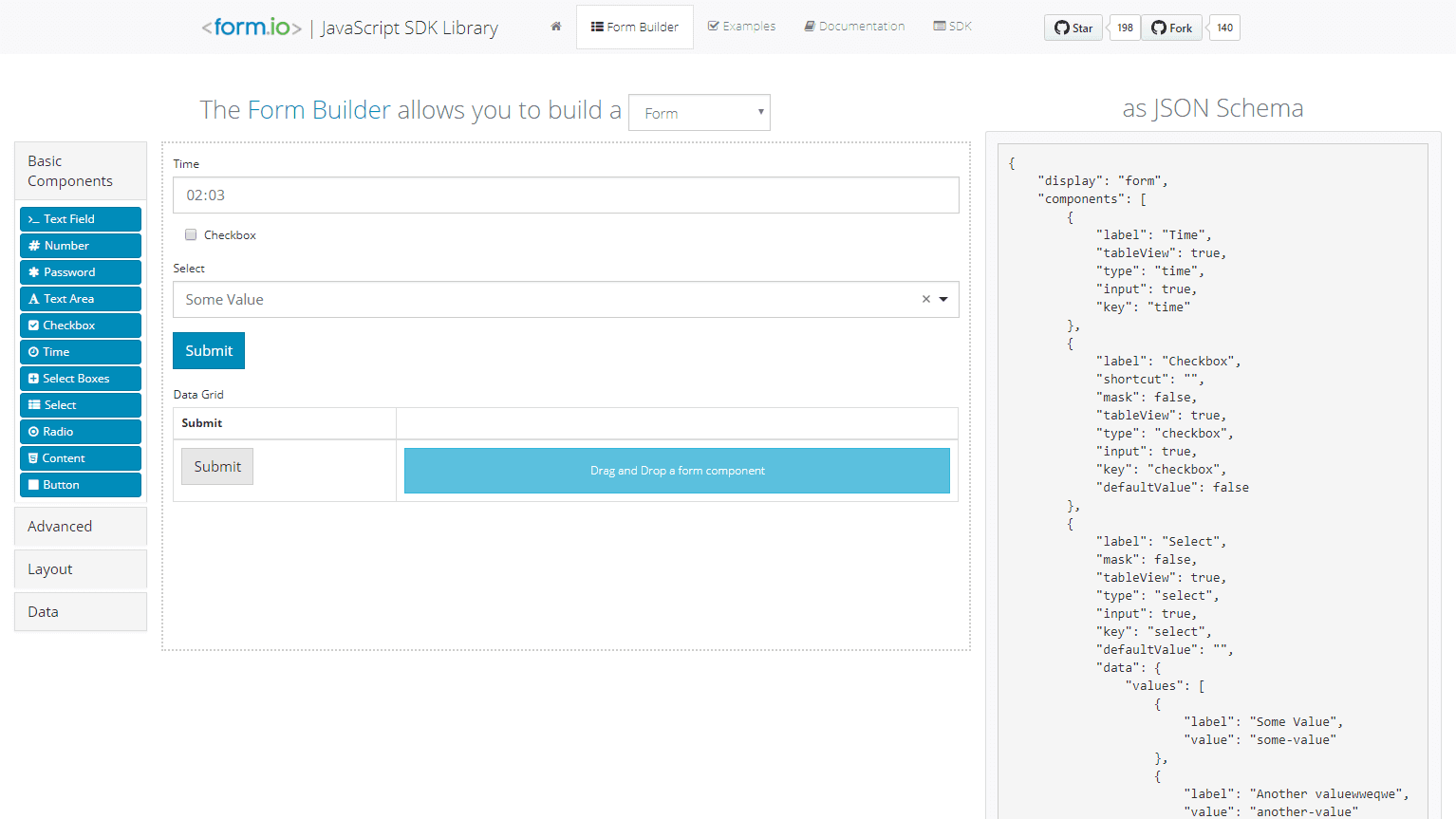
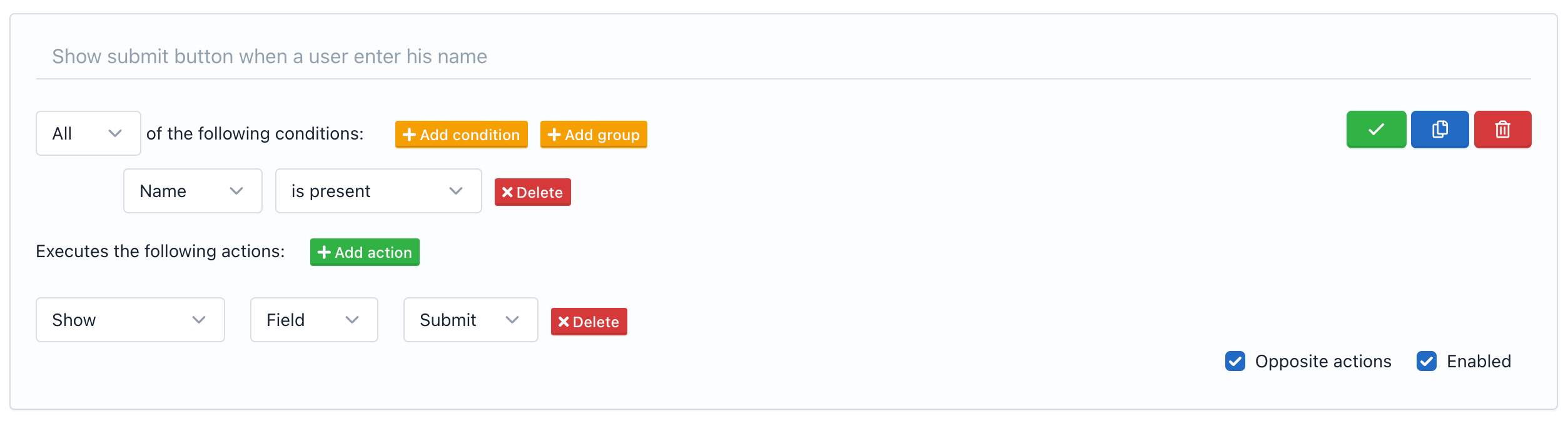
Note. onColumnSorted fires when columns are sorted as the result of a left-to-right sort operation.onRowSorted fires when rows are sorted as the result of a top-to-bottom sort operation. Sorting a table using the drop-down menu on a column header results in an onRowSorted event. The event corresponds with what is moving, not what is being considered as the sorting criteria. JavaScript powered Forms with JSON Form Builder JavaScript 1.2k 713 angular. JSON powered forms for Angular ... Semantic UI Templates for form.io JavaScript 2 MIT 4 0 3 Updated Aug 26, 2021. ... JavaScript Powered Forms for the United States Web Design System JavaScript 6 OSL-3.0 2 0 4 Updated Aug 13, ... To get the data out of the UI, run the actionsBuilder method with "data": var data = $("#myDiv").actionsBuilder("data"); Each action data object has a name that matches the corresponding field's value, and a value property with the user-entered value.
 Query Builder Html5 Javascript Report Designer Bold Reports
Query Builder Html5 Javascript Report Designer Bold Reports
 Adding Calculated Fields To Your Visual Builder Ui Oracle
Adding Calculated Fields To Your Visual Builder Ui Oracle
 Expression Editor Reporting Devexpress Documentation
Expression Editor Reporting Devexpress Documentation
 Jui Filter Rules Query Builder Labs Pontikis Net
Jui Filter Rules Query Builder Labs Pontikis Net
 Jquery Plugin To Create Formula Based Calculation Inputs
Jquery Plugin To Create Formula Based Calculation Inputs
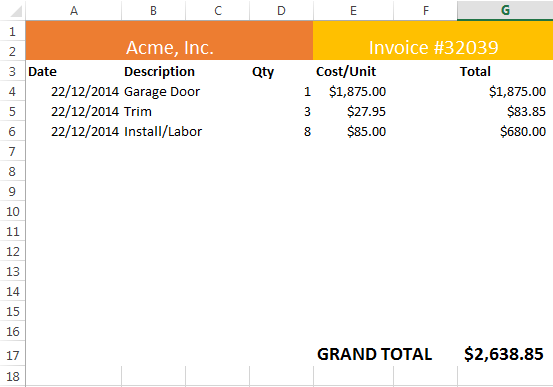
 Excel Formatting Sample Excel Formatting With Javascript
Excel Formatting Sample Excel Formatting With Javascript
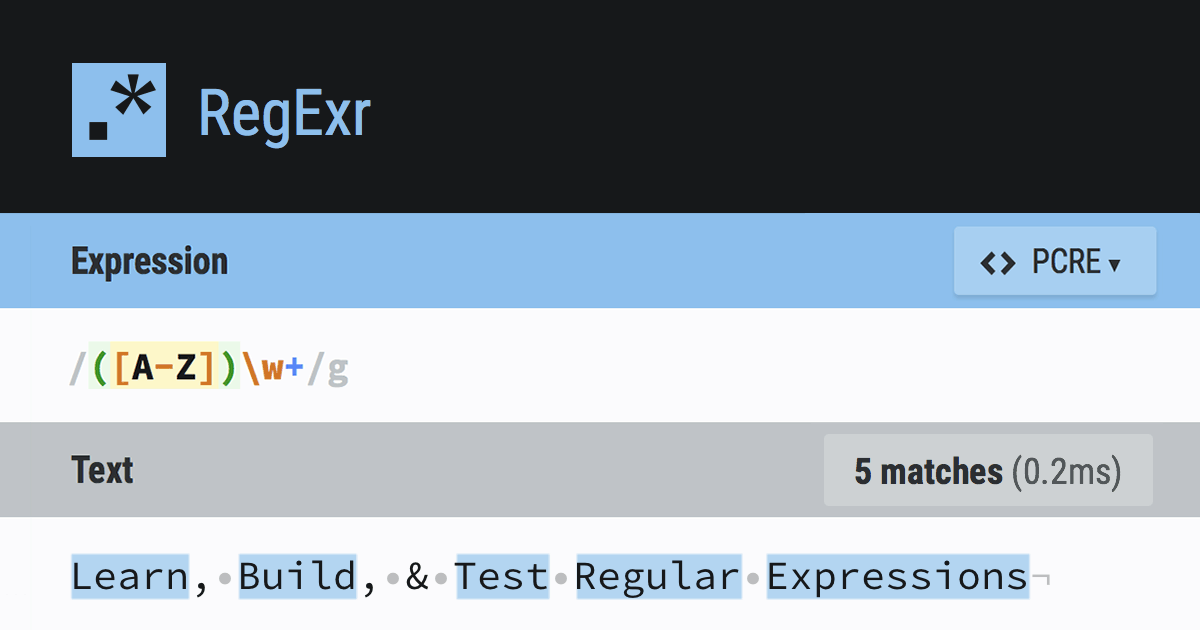
 Regexr Learn Build Amp Test Regex
Regexr Learn Build Amp Test Regex
 Mixpanel Query Builder Custom Metrics Custom Query Text
Mixpanel Query Builder Custom Metrics Custom Query Text
 Webix Javascript Ui Library Html5 Js Framework 102 Ui Web
Webix Javascript Ui Library Html5 Js Framework 102 Ui Web
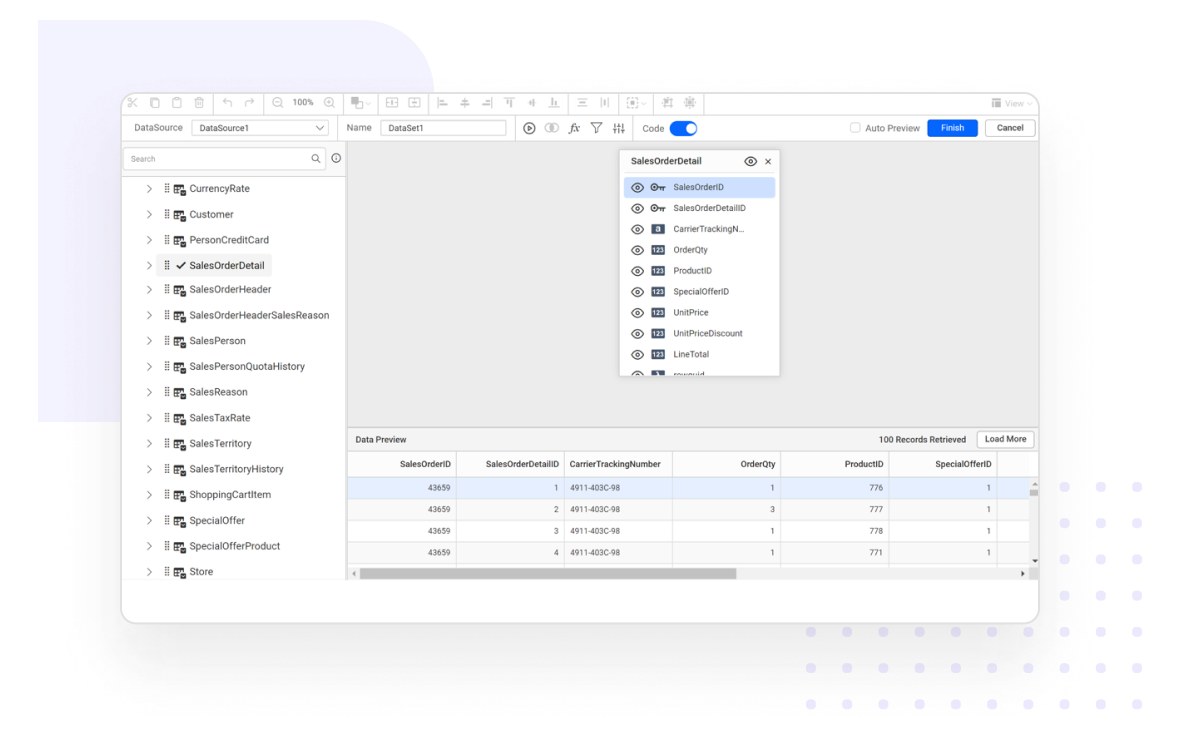
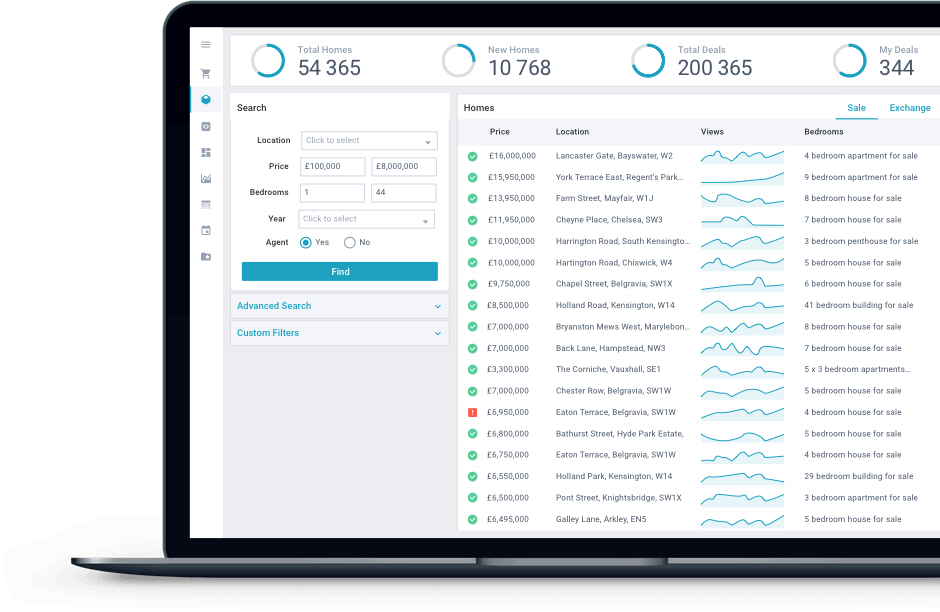
 Visual Sql Query Builder To Get Data In Seconds
Visual Sql Query Builder To Get Data In Seconds
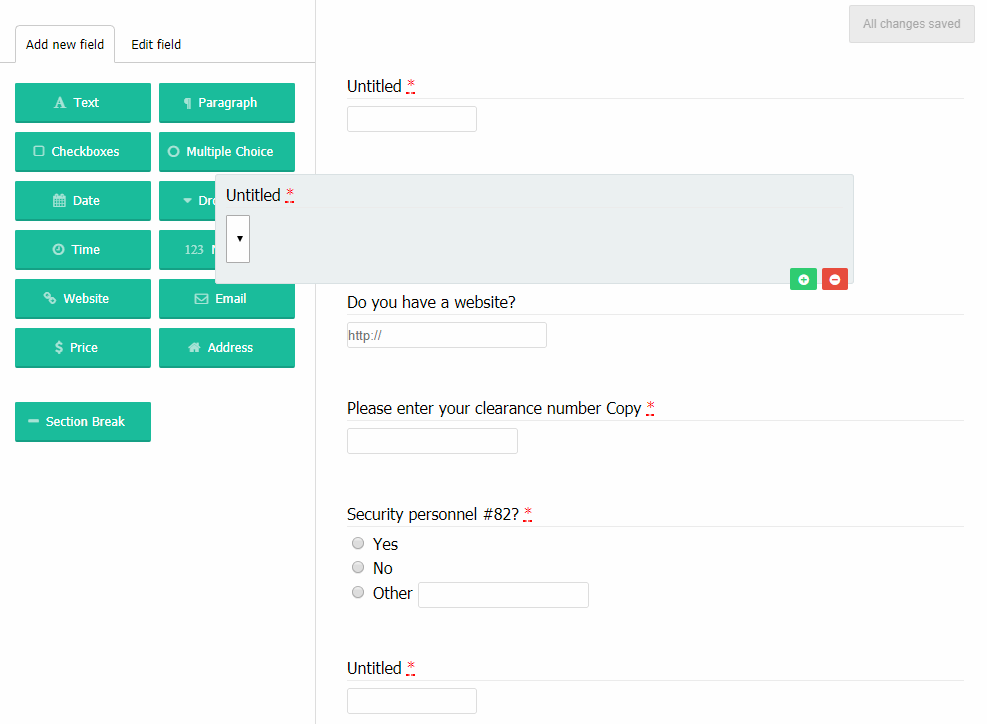
 Jquery Formbuilder Drag Amp Drop Form Creation
Jquery Formbuilder Drag Amp Drop Form Creation
Github Kennethanceyer Formulize Formula Ui Generator
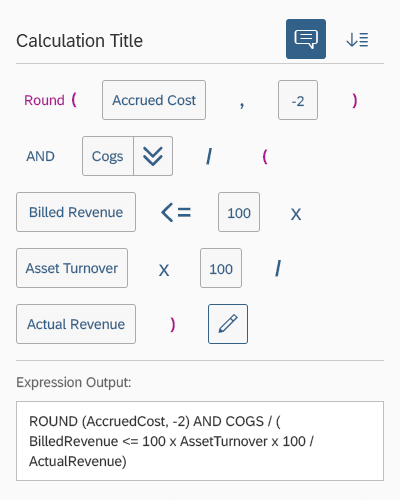
 Using Formula Builder To Generate Calculations Infragistics
Using Formula Builder To Generate Calculations Infragistics
 Javascript Wysiwyg Equation Builder And Function Creation
Javascript Wysiwyg Equation Builder And Function Creation
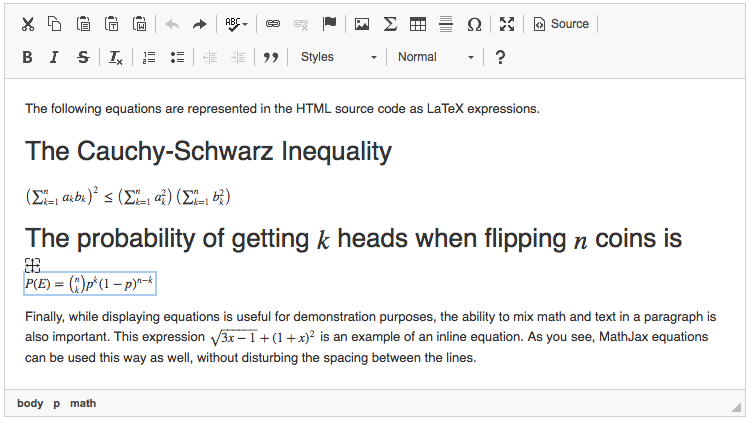
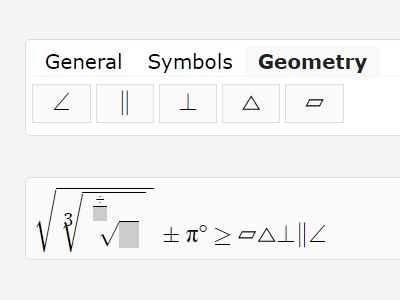
 Mathematical Formulas Ckeditor 4 Documentation
Mathematical Formulas Ckeditor 4 Documentation
 Reuse Components Ui Element Types Sap Fiori Design Guidelines
Reuse Components Ui Element Types Sap Fiori Design Guidelines
 Blippbuilder Script Augmented Reality Development Tool
Blippbuilder Script Augmented Reality Development Tool
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Simple Wysiwyg Math Editor With Jquery And Mathquill
Simple Wysiwyg Math Editor With Jquery And Mathquill
 Studio X Excel Addition Subtraction Formula Some Empty
Studio X Excel Addition Subtraction Formula Some Empty
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
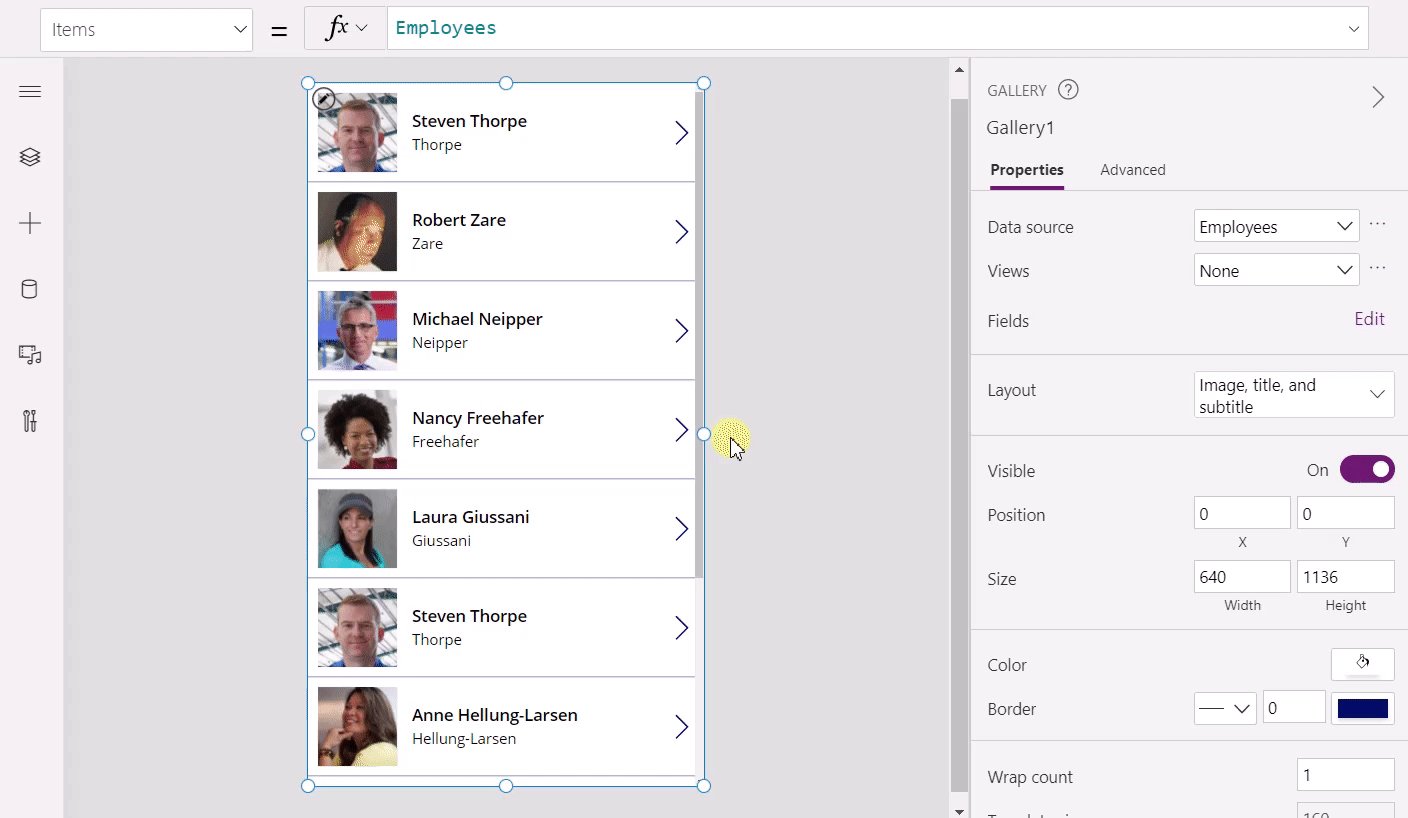
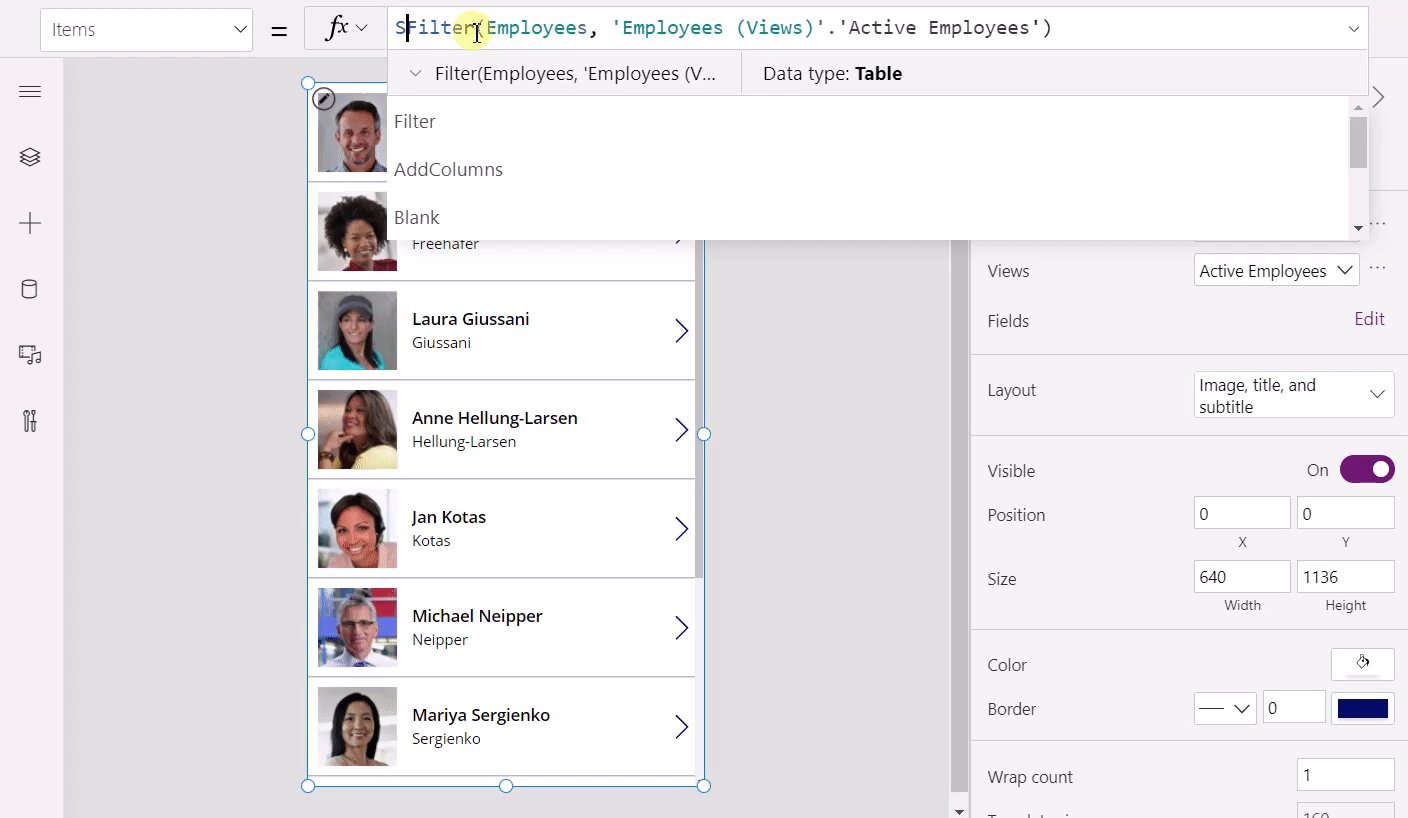
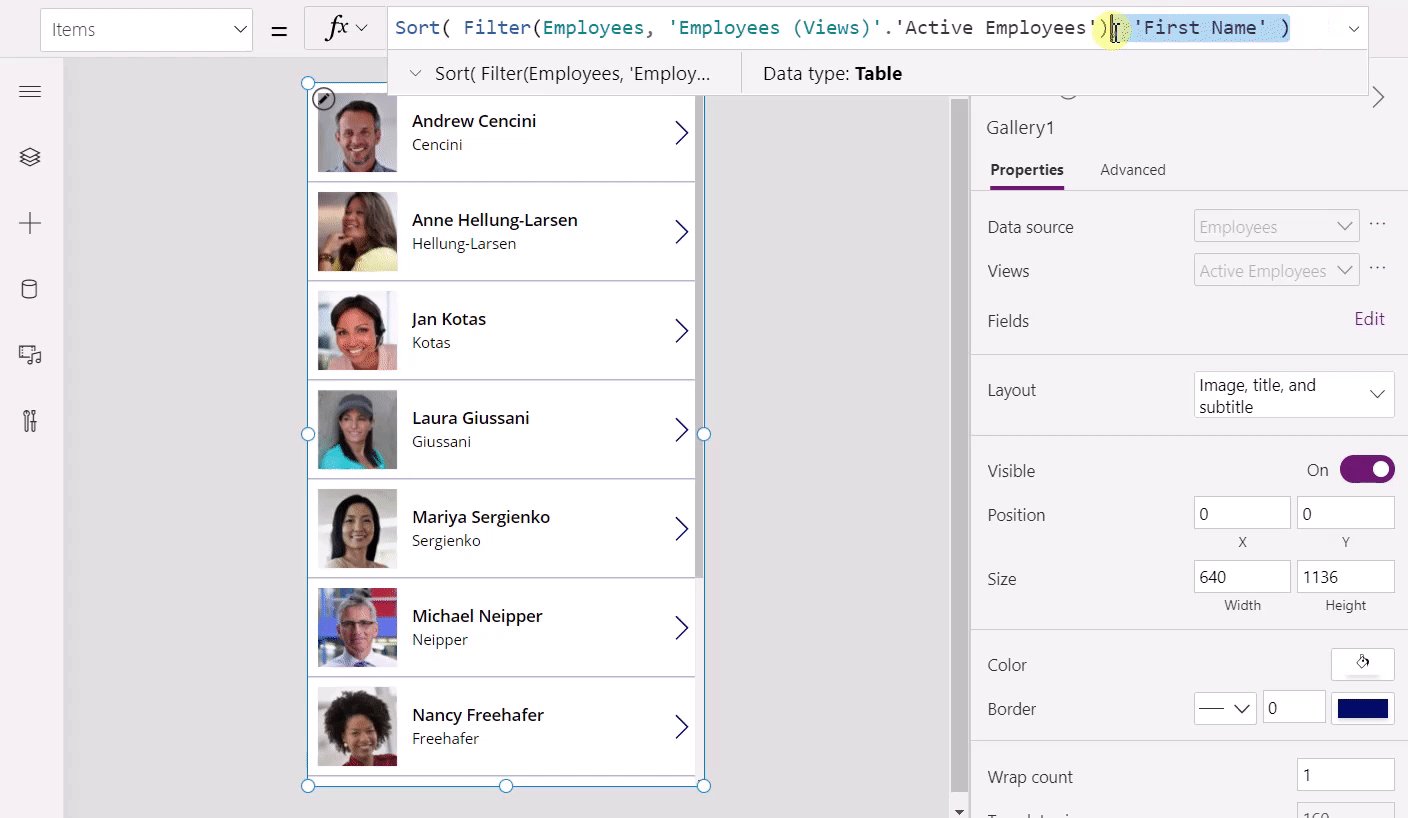
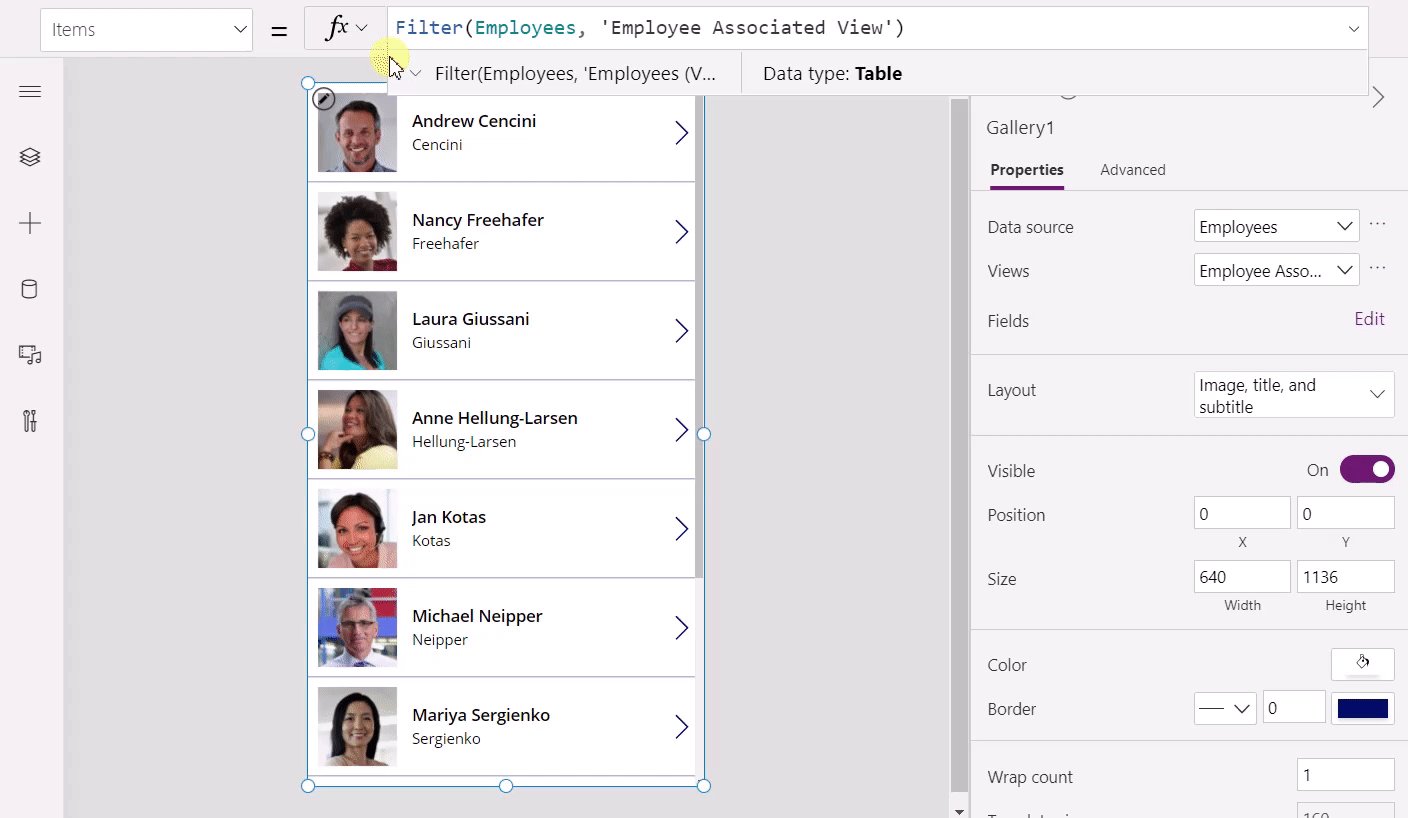
 Microsoft Power Fx Overview Power Platform Microsoft Docs
Microsoft Power Fx Overview Power Platform Microsoft Docs
 Javascript Boolean Search Query Builder Interface Library
Javascript Boolean Search Query Builder Interface Library
 Seo Query Builder User Interface Design Interactive Design
Seo Query Builder User Interface Design Interactive Design
Github Fauzankhan Angular Query Builder An Elegant Easily
 Jui Filter Rules Query Builder Labs Pontikis Net
Jui Filter Rules Query Builder Labs Pontikis Net


0 Response to "29 Javascript Formula Builder Ui"
Post a Comment