26 How To Print Data In Javascript
How to print form in Javascript. Previous Next . <!DOCTYPE html> <html> <title> Print form </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <body> <form method="post" action="" id="myfrm"> <fieldset> <legend> Personal information: </legend> First name: <br> <input type="text" name="firstname"> <br> Last name: <br> ... 3/9/2019 · JAVASCRIPT,CONSOLE.LOG,DEBUGGING.When debugging JavaScript application, one may frequently use console.log to print data so that it is easy to debug when issue occurs and also helps on understand the data flow. The common way of prinPixelstech, this page is to provide vistors information of the most updated technology information around the world.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
26/7/2021 · To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print …

How to print data in javascript. 9/5/2019 · The JSON.stringify() method is used to print the JavaScript object. JSON.stringify() Method: The JSON.stringify() method is used to allow to take a JavaScript object or Array and create a … 10/7/2017 · And if you try to use key/value pair of formData then for this. var formData = new FormData (); formData.append ("phone", "1234567890"); formData.append ("phone", "9876543210"); formData.get ("phone"); This will only return the first phone for that key, in this case it will return '1234567890'.
9/9/2020 · We can print messages to the console conditionally with console.assert(). let isItWorking = false console.assert(isItWorking, "this is the reason why") If … for(var i=0;i<data.length;i++) {. 4. document.write("<tr>"); 5. document.write("<td>"+data[i] ['col1']+"</td>"); 6. document.write("<td>"+data[i] ['col2']+"</td>"); 7. document.write("<td>"+data… 25/10/2009 · Print content of object you can use. console.log(obj_str); you can see the result in console like below. Object {description: "test"} For open console press F12 in chrome browser, you will found console tab in debug mode.
JavaScript Print. JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window.
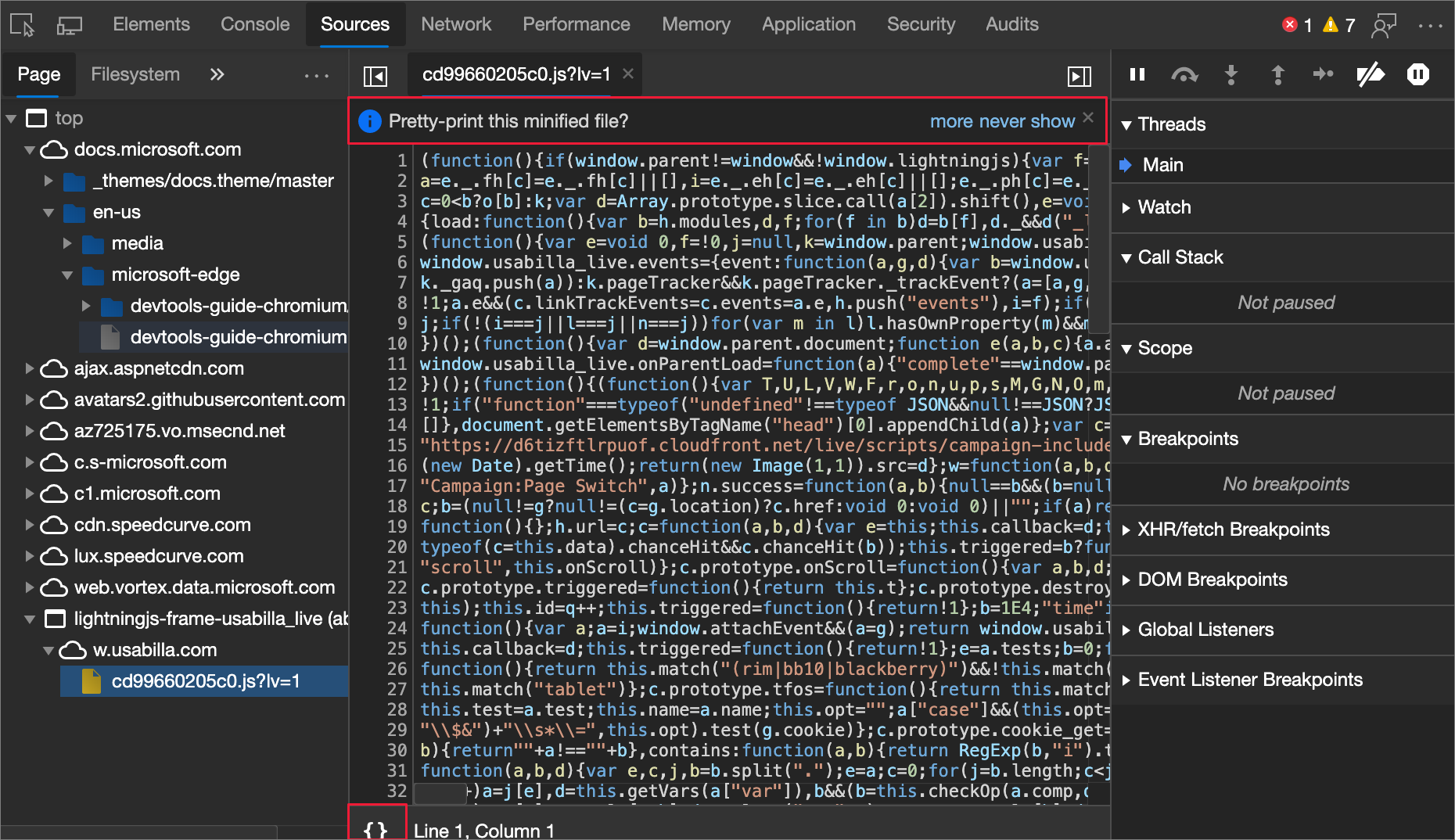
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
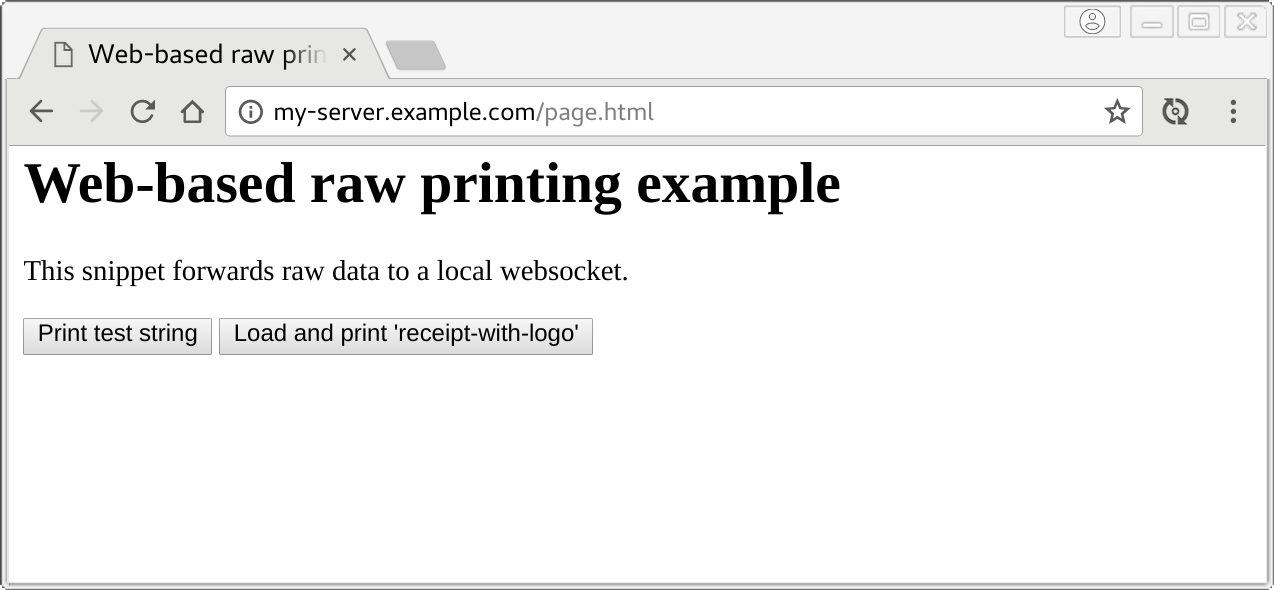
 How To Communicate With Usb And Networked Devices From In
How To Communicate With Usb And Networked Devices From In
 Convert Your Form Data To Pdf Using Javascript
Convert Your Form Data To Pdf Using Javascript
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 How To Print Javascript Console With Php Geeksforgeeks
How To Print Javascript Console With Php Geeksforgeeks
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Javascript Library To Pretty Print Json Data To Html Pretty
Javascript Library To Pretty Print Json Data To Html Pretty
 Update Multiple Data In Table Using Javascript And Jquery And
Update Multiple Data In Table Using Javascript And Jquery And
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
 A Javascript Library For Printing Any Elements On The Page
A Javascript Library For Printing Any Elements On The Page
 Talking To Python From Javascript Flask And The Fetch Api
Talking To Python From Javascript Flask And The Fetch Api
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Learn Javascript All Levels Start Strong In Js
Learn Javascript All Levels Start Strong In Js
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Print Div Data Of A Web Page Using Javascript Laptrinhx
Print Div Data Of A Web Page Using Javascript Laptrinhx
 How To Print Result Of Some Javascript Execution In
How To Print Result Of Some Javascript Execution In
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Print Dynamic Content Using Javascript Jquery And Php
Print Dynamic Content Using Javascript Jquery And Php
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Python Internet Access Using Urllib Request And Urlopen
Python Internet Access Using Urllib Request And Urlopen
 Update Multiple Data In Table Using Javascript And Jquery And
Update Multiple Data In Table Using Javascript And Jquery And

0 Response to "26 How To Print Data In Javascript"
Post a Comment