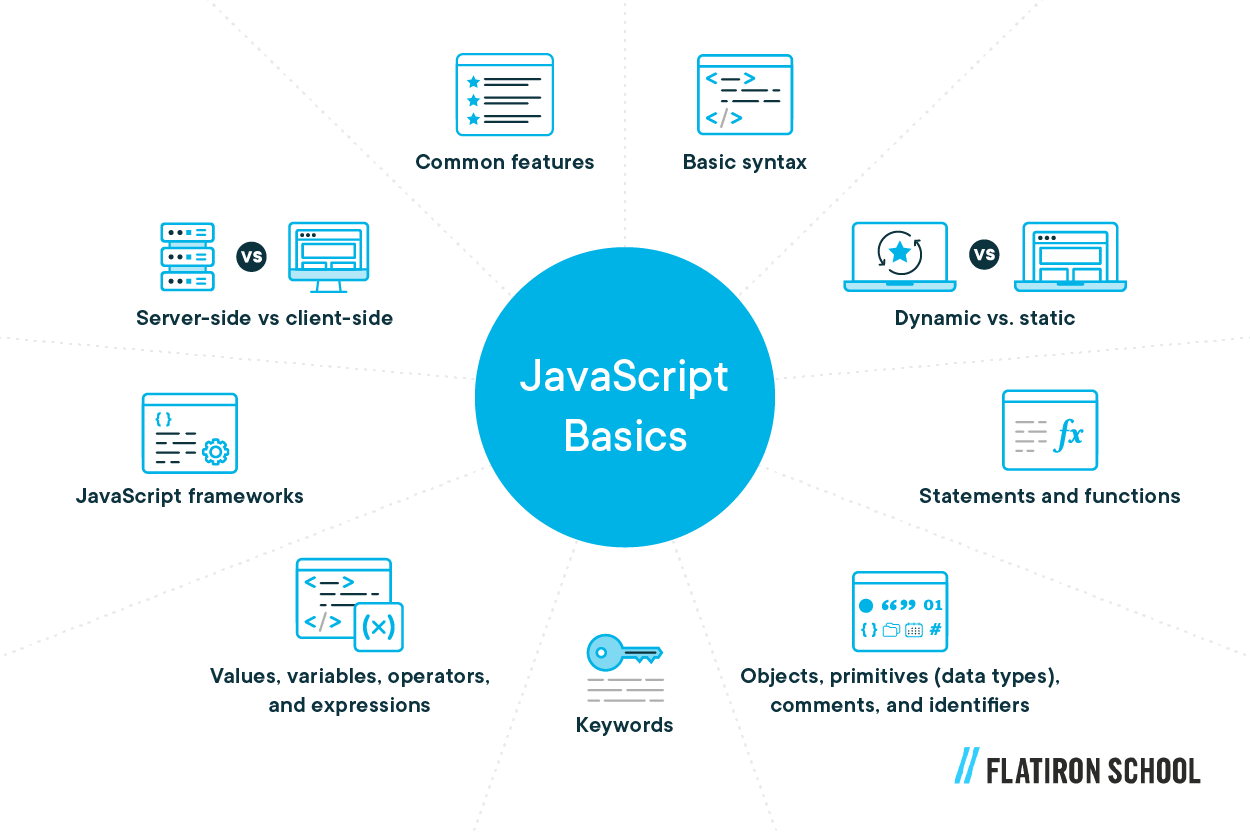
25 What Are The Basics Of Javascript
Learn JavaScript is the easiest, most interactive way to learn & practice modern JavaScript online. Read short lessons, solve challenges & answer flashcards. JavaScript is gaining much importance as a programming language. It is increasingly the go-to language for building web properties thanks to its proven track record and benefits. In the JavaScript cheat sheet above, we have compiled many of the most basic and important operators, functions, principles, and methods.
 What Is Javascript All You Need To Know About Javascript
What Is Javascript All You Need To Know About Javascript
JavaScript is a rich and expressive language in its own right. This section covers the basic concepts of JavaScript, as well as some frequent pitfalls for people who have not used JavaScript before. While it will be of particular value to people with no programming experience, even people who have used other programming languages may benefit ...

What are the basics of javascript. JavaScript ("JS" for short) is a full-fledged dynamic programming language that, when applied to an HTML document, can provide dynamic interactivity on websites. It was invented by Brendan Eich, co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation. JavaScript is incredibly versatile. JavaScript is an open-source and most popular client-side scripting language supported by all browsers. JavaScript is mainly used for enhancing the interaction of the webpage with users by making it more lively and interactive. It is also used for game development and mobile application development. In JavaScript, if no return value is specified, the function will return undefined. Functions are objects. Define a Function. There are a few different ways to define a function in JavaScript: A Function Declaration defines a named function. To create a function declaration you use the function keyword followed by the name of the function. When ...
JavaScript (or JS for short) is a lightweight, dynamic scripting language, designed to support prototype-based programming. It is mainly used for front-end development but also has a Node.js framework for the server-side scripting. Developers praise Node.js server for its stability and for rendering quickly on both browsers and servers. JavaScript is a lightweight, interpreted programming language. It is designed for creating network-centric applications. It is complimentary to and integrated with Java. JavaScript is very easy to implement because it is integrated with HTML. Like any object in JavaScript, it has the prototype property which lets developers add methods and properties of an array object. The constructor property is the reference to the function that's created by the array object's prototype. The length returns the size of the array.
It provides free tutorials about the JavaScript programming languages. In this tutorial, you can learn about several JavaScript tools along with the concepts of JavaScript. It has divided the course content into different sections. For example, if you are a beginner, then you can start with the JavaScript basics. Basic computer literacy, a basic understanding of HTML and CSS, familiarity with JavaScript basics (see First steps and Building blocks). Objective: To understand the basic theory behind object-oriented programming, how this relates to JavaScript ("most things are objects"), and how to start working with JavaScript objects. JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »
In JavaScript, identifiers are used to name variables (and keywords, and functions, and labels). The rules for legal names are much the same in most programming languages. In JavaScript, the first character must be a letter, or an underscore (_), or a dollar sign ($). Subsequent characters may be letters, digits, underscores, or dollar signs. We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! In JavaScript constructors, inheritance is useful for code reusability. We have the extends keyword and super () method. The extends keyword is used to create a subclass that is a child class of a parent class. The super ()method is actually the parent class constructor.
JavaScript basic [150 exercises with solution] [ An editor is available at the bottom of the page to write and execute the scripts.] 1. Write a JavaScript program to display the current day and time in the following format. Learn the fundamental features of JavaScript - the language used to add dynamic, interactive content to websites. I teach you how to get started with JavaScr... Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter.
Each and every value in JavaScript has a set of behaviors you can observe from running different operations. That sounds abstract, but as a quick example, consider some operations we might run on a variable named message. // Accessing the property 'toLowerCase' // on 'message' and then calling it This screencast walks you through some of most important basic concepts of creating websites using HTML, CSS and JavaScript. While staying fast and on-topic.... Javascript basics : How to learn Javascript by doing | Udemy. Preview this course. Current price $9.99. Original Price $29.99. Discount 67% off. 4 days left at this price! Add to cart. Buy now. 30-Day Money-Back Guarantee.
Javascript is one of the most popular scripting languages used in front-end, back-end web applications and hybrid mobile applications. In Learn JavaScript, I show you everything you need to know, step by step, starting from the absolute basics to JavaScript, to building real components from scratch. If you loved this article and would love more hands-on practice and step-by-step lessons, you'll love Learn JavaScript. From the basics to advanced topics with simple, but detailed explanations. 29th August 2021 14804 ★ github. Share: Search. Table of contents. Main course contains 2 parts which cover JavaScript as a programming language and working with a browser. There are also additional series of thematic articles. Part 1. The JavaScript language.
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. JavaScript ("JS" for short) is a full-fledged dynamic programming language that can add interactivity to a website. It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly.
The extension of the JavaScript file will be '.js'. Let's create a separate javaScript file and integrate it with the HTML file and see the output. Name of the file I created is script.js. Now, Paste the same script code in it without script tags. As the file, we are going to add the JS is a JavaScript file we need not mention script tags.

Javascript Function Scope Basics Egghead Io
 Introduction To Javascript Geeksforgeeks
Introduction To Javascript Geeksforgeeks
Javascript For Beginners Programming For Beginners Book
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 Step By Step Guide For Javascript Basics To Advanced
Step By Step Guide For Javascript Basics To Advanced
 Introduction To Javascript Basics
Introduction To Javascript Basics
 5 Must Read Javascript Tutorials Logrocket Blog
5 Must Read Javascript Tutorials Logrocket Blog
 Javascript Basics For Beginners Javascript Fundamentals
Javascript Basics For Beginners Javascript Fundamentals
 Javascript Tutorial An Ultimate Guide For Beginners
Javascript Tutorial An Ultimate Guide For Beginners
 Javascript For Digital Learning Designers Elearning Industry
Javascript For Digital Learning Designers Elearning Industry
 Basics Of Javascript Use Of Javascript With Html File
Basics Of Javascript Use Of Javascript With Html File
 Humanizing The Basics Of Javascript Kenzie Academy
Humanizing The Basics Of Javascript Kenzie Academy
 How To Learn Javascript Learn To Code In 30 Days
How To Learn Javascript Learn To Code In 30 Days
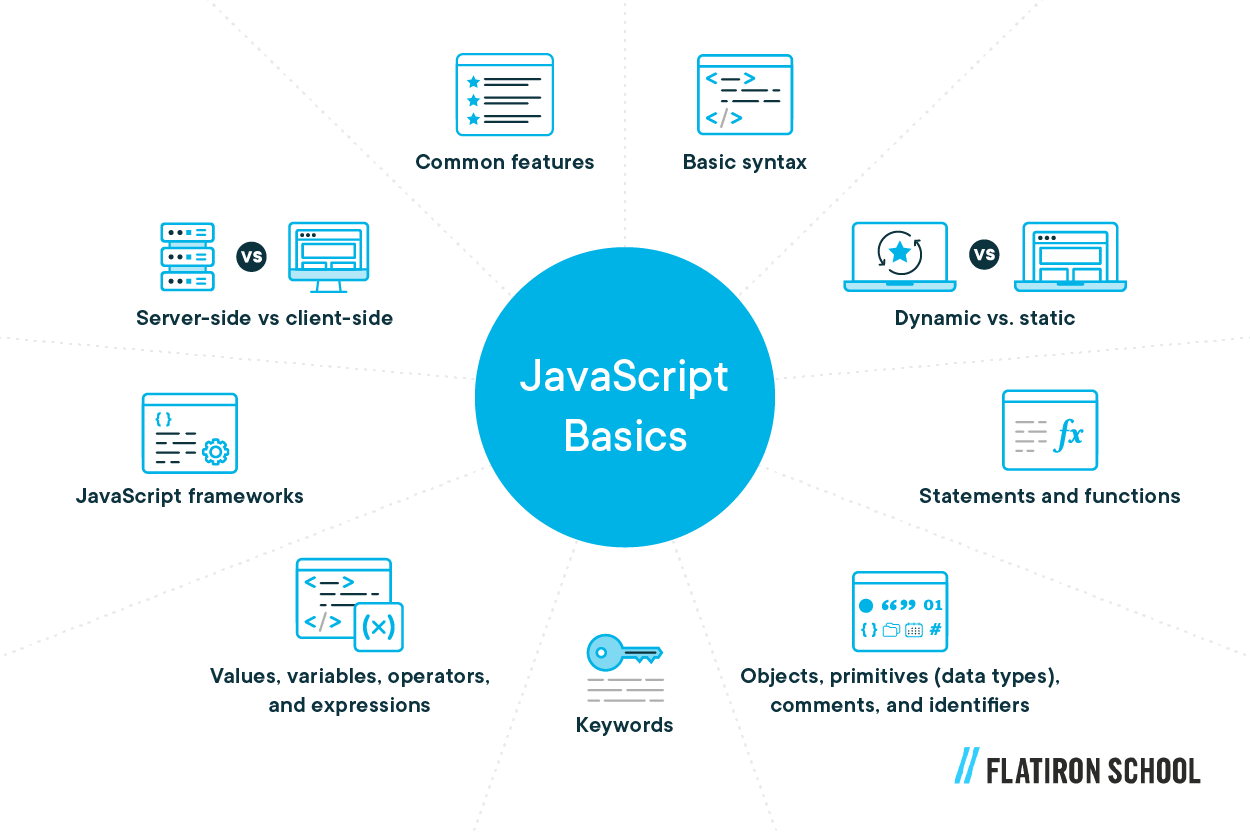
 How Long Does It Take To Learn Javascript Flatiron School
How Long Does It Take To Learn Javascript Flatiron School
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Best Premium Courses To Teach Yourself Javascript Vandelay
Best Premium Courses To Teach Yourself Javascript Vandelay
 Ppt Javascript Basics Powerpoint Presentation Free
Ppt Javascript Basics Powerpoint Presentation Free
 Javascript Tutorial For Beginners Web Development Tutorial
Javascript Tutorial For Beginners Web Development Tutorial
 Learn Javascript Language Basics The Right Way Javascript
Learn Javascript Language Basics The Right Way Javascript
 Node Js Module System And Npm My Notes
Node Js Module System And Npm My Notes
What Is Javascript Javascript Programming Edureka


0 Response to "25 What Are The Basics Of Javascript"
Post a Comment