30 Enable Javascript Source Maps
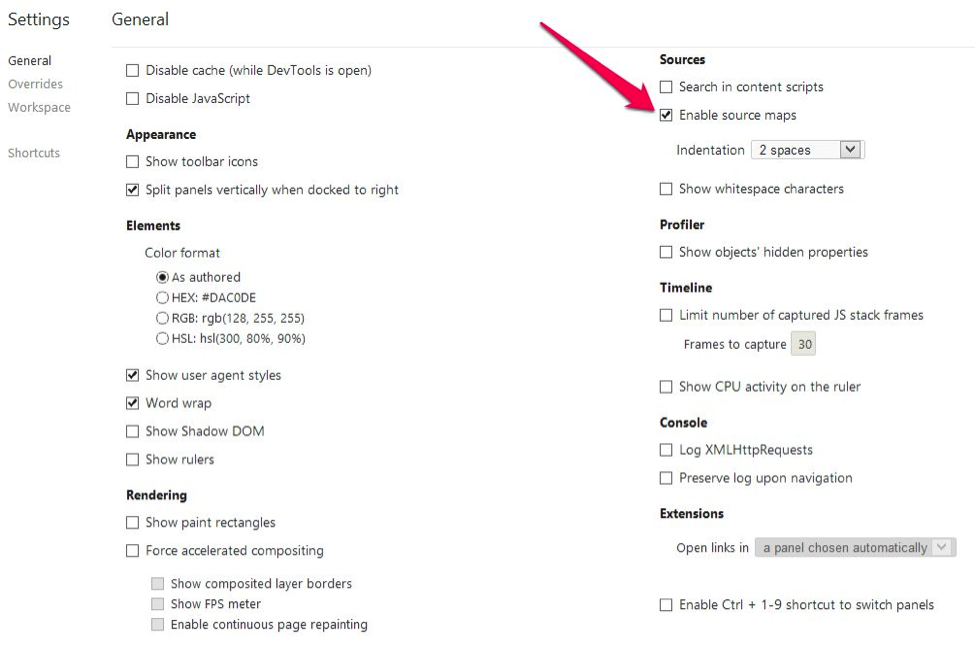
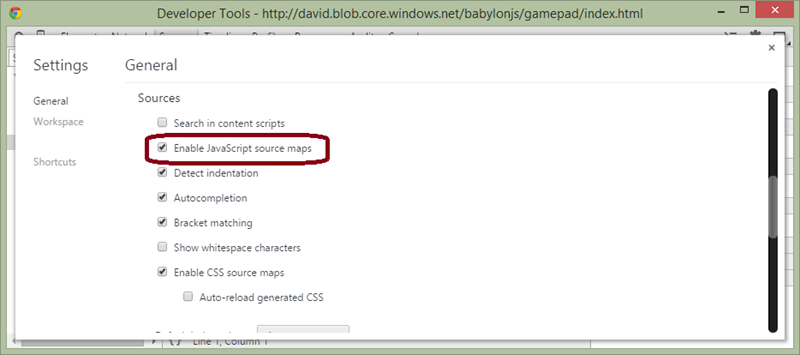
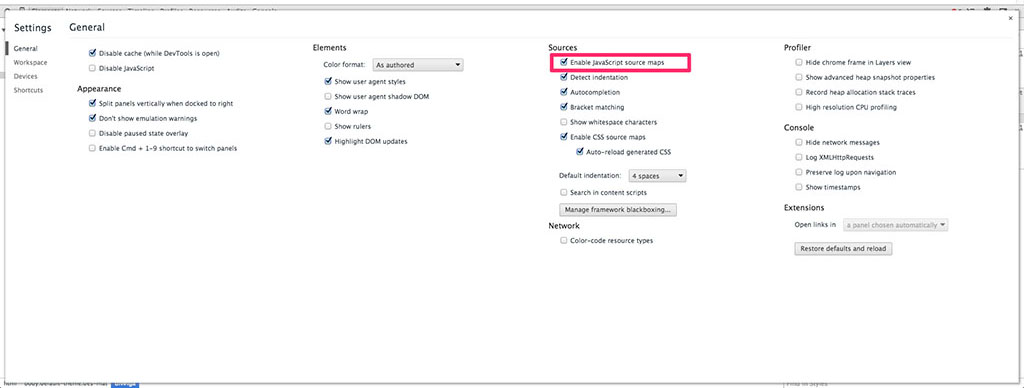
Source Maps in Chrome. First, we must enable support in Chrome, using the following simple steps: Open Chrome Developer Tools: View -> Developer -> Developer Tools. Click the "Settings" cog in the bottom-right corner. Choose "General," and select "Enable source maps". Click on the configuration icon and make sure that the Enable JavaScript source maps option is enabled. It should be set by default: Chrome and Opera let you review the executed babylon.gamepads.js code, but if you try to set a breakpoint in the JavaScript version, it won't display it.
 Chrome Isn T Picking The Source Map Although It Is Enabled
Chrome Isn T Picking The Source Map Although It Is Enabled
ost JavaScript-generating compilers provide the capability to embed source code inside source maps out of the box. For example, UglifyJS, a popular JavaScript minification tool, lets you specify this option on the command line. $ uglifyjs --output=example.min.js example.js --source-map includeSources

Enable javascript source maps. 24/5/2017 · To enable source maps in Google Chrome, go to Developer Tools, click the little cog icon, and then make sure that “Enable Javascript source maps” is checked. That's it. Now each compressed asset file contains a link pointing to its source map, and we've just told Chrome not to ignore them. See Javascript source maps in action. If you'd like to see Javascript source maps in action, check out … Enabling Source Maps in Chrome. Update: Google have now compiled a solid walkthrough that can be see here: Debugging JavaScript - Source Maps. I've seen a couple of posts about enabling source map support, but never actually got it up and running. Below are the steps that I took to achieve this. Enable chrome source maps setting for debugging source script. Posted on 2017-04-15 | Edited on 2020-11-24 | 0 Comments. Open Developer tools (F12) => Settings (F1) => Enable JavaScript source maps. 成功在chrome中debug .tsx檔 (react+typescript) Sing Ming Chen. Sing's log, a developer's blog. 69 posts.
How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. A "source map" is a special file that connects a minified/uglified version of an asset (CSS or JavaScript) to the original authored version. Say you've got a file called _header.scss that gets imported into global.scss which is compiled to global.css. That final CSS file is what gets loaded in the browser, so for example, when you inspect ... The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. We recommend that you review both approaches, and...
这就是Source map想要解决的问题。 二、什么是Source map. 简单说,Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。 有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码。 21/3/2012 · Before you view the following real world implementation of Source Maps make sure you've enabled the source maps feature in either Chrome Canary or WebKit nightly by clicking the settings cog in the dev tools panel and checking the "Enable source maps" option. See screenshot below. But this is also the exact problem that Source Maps solve! To enable source maps, we will have to make two configuration changes. The first change is to tsconfig.json so that TypeScript knows to build Source maps from the original *.ts code to the first level of processed JavaScript. For that simply uncomment (or add) the following line.
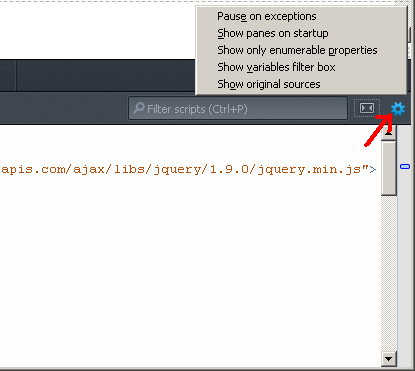
14/6/2019 · Open Developer Tools. Mac users: View > Developer > Developer Tools. Click the Settings cog icon in the upper-right corner of the Developer Tools window. Under the Sources section, check the box (es) for the source maps you want to enable. Requests made using the Maps JavaScript API will be under the path maps/api/js. Here you can confirm if the requests are using the key parameter. It may be helpful to filter your network traffic by maps/api/js when viewing the Network tab. Now, to enable Source Maps, click on Setting (Gear like Icon) icon, as shown in the image. A Menu will appear and from this menu, click on " Show original sources ". Once you click on " Show original sources ", the debugger will reload the code and this time you will find the jquery.js appears in right side window, instead of jquery.min.js ...
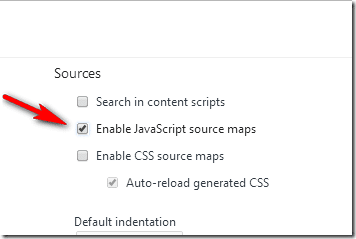
Source Maps are enabled by default (as of Chrome 39), but if you'd like to double-check or enable them, first open DevTools and click the settings cog. Under Sources, check Enable JavaScript Source Maps. You might also check Enable CSS Source Maps. # Debugging with Source Maps Click on the configuration icon and make sure that the " Enable JavaScript source maps " option is enabled. It should be set by default: Chrome/Opera let you reviewing the executed " babylon.gamepads.js " code but if you tries to set a breakpoint in the JavaScript version, it won't display it. Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance and usability in mind.
In a JavaScript project, you can generate source maps using a bundler like webpack and a compiler like the TypeScript compiler (or Babel), which you can add to your project. For the TypeScript compiler, you must also add a tsconfig.json file and set the sourceMap compiler option. I am working with some minified JavaScript code and really benefit from having source maps for debugging. In Chrome, I had no problem enabling source maps and they are currently working for me. I'm currently forced to use the Safari dev tools to do some work on this, and I can't for the life of me figure out to enable source maps in Safari. Open Developer Tools, go to "Settings" for Developer Tools, then uncheck Enable JavaScript Sourcemaps under the "Sources" settings. You can double click line numbers to jump from source files to unminified output files. Other than that it seems limited. See the comment below. I found this to be useful during development.
Enabling source maps Webpack provides two ways to enable source maps. There's a devtool shortcut field. You can also find two plugins that give more options to tweak. Source maps enable us to debug TypeScript code. A source map file maps from the transpiled JavaScript file to the original TypeScript file. This allows the original TypeScript code to be reconstructed while debugging. A source map is a file that maps from the transformed source to the original source, enabling the browser to reconstruct the original source and present the reconstructed original in the debugger. To enable the debugger to work with a source map, you must: generate the source map
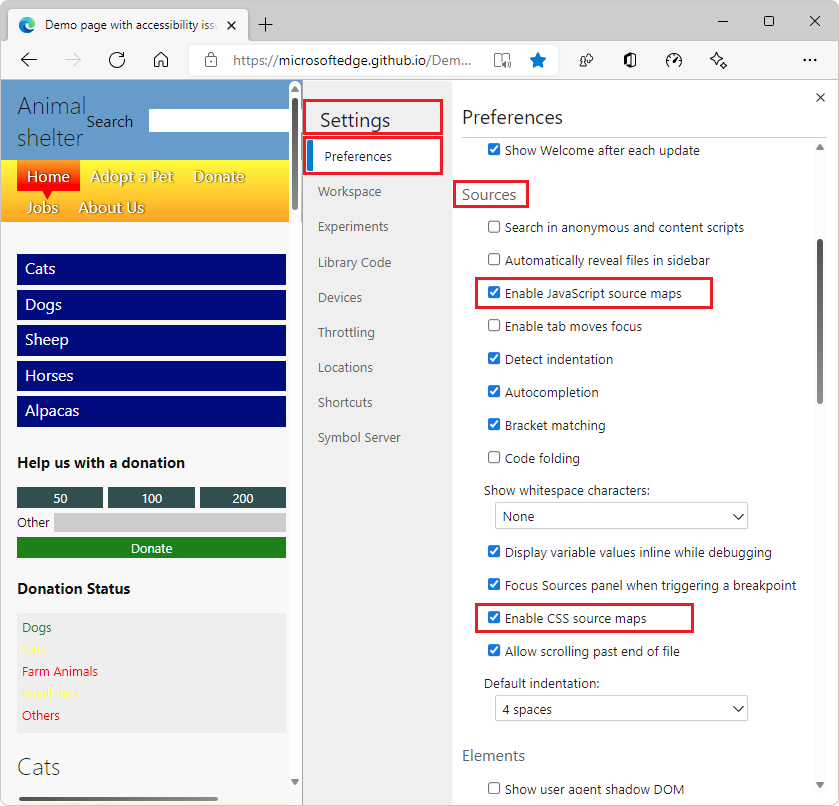
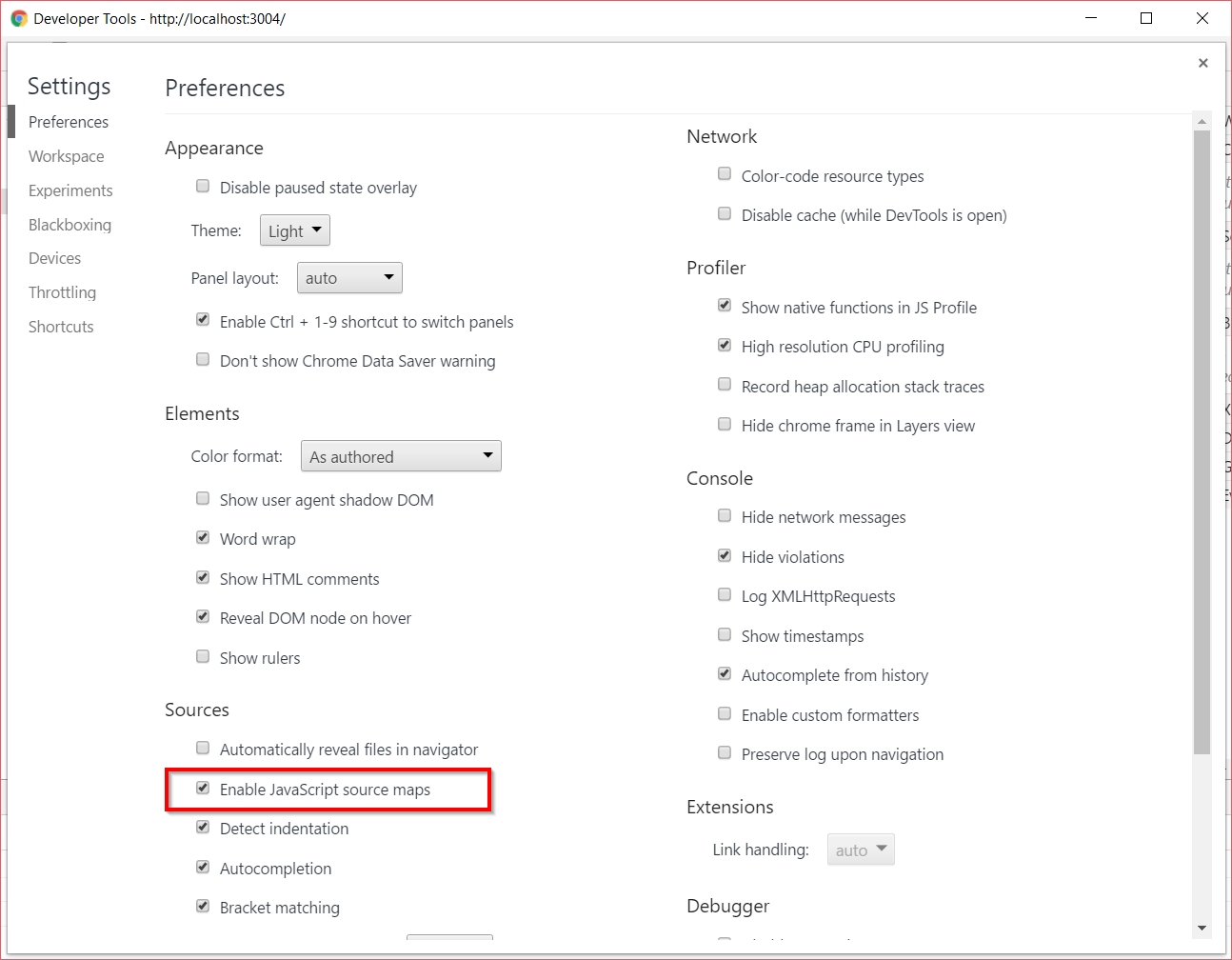
For example, for "page.js" a source map named "page.js.map" would be generated. Linking generated code to source maps. While the source map format is intended to be language and platform agnostic, it is useful to have a some conventions for the expected use-case of web server hosted javascript. UglifyJS is a popular command line utility that allows you to combine and compress JavaScript files. Version 2 supports a number of command line flags that help with generating source maps. --source-map - The output file for the source map. --source-map-root - (optional) This populates the sourceRoot property in the map file. 4/5/2021 · Enable Source Maps in settings. Source Maps are enabled by default, but if you want to double-check or enable them; first open DevTools, choose Customize and control DevTools (...) > Settings. On the Preferences pane, under Sources, turn on Enable JavaScript Source Maps. You may also turn on the Enable CSS Source Maps.
When you build your app.ts file in TypeScript with source maps enabled, it either produces an app.js.map file, or a source map inlined as a base64-encoded string in a comment at the bottom of the app.js file. To find the .ts files associated with this map, the debug adapter looks at two properties in the source map, sources, and sourceRoot. 26/6/2015 · The current workaround is to use exorcist to generate external source maps. You can set the base path to evaluate paths from with the -b parameter, more info in their docs. As an example, here's what my call to watchify looks like: source maps — a short introduction 💁🏻. At its core, a source map is a JSON file that contains all the necessary information to map the transpiled code back to the original sources.
Enabling source-map is just a simple configuration change in the webpack.config.js. Check here how simple it is. "configure source-map is easy, no performance impact" still it was disabled.
 Map Preprocessed Code To Source Code Microsoft Edge
Map Preprocessed Code To Source Code Microsoft Edge
 How To Enable Source Maps In Aws Lambda By Moritz Onken
How To Enable Source Maps In Aws Lambda By Moritz Onken
 Modern Web Development Best Practices Powered By Grunt Js
Modern Web Development Best Practices Powered By Grunt Js
 Webpack Source Maps Don T Work On Chrome Bleepcoder Com
Webpack Source Maps Don T Work On Chrome Bleepcoder Com
 In Browser Debugging With Source Maps Leaningtech Cheerp
In Browser Debugging With Source Maps Leaningtech Cheerp
Min Js Map在谷歌浏览器中404的问题 Xdongll的专栏 程序员宅基地
 Javascript Source Map 详解 阮一峰的网络日志
Javascript Source Map 详解 阮一峰的网络日志
Jquery Min Map 404 Not Found 來源映射檔
 How Much Do You Know About Source Map Webpack Advanced
How Much Do You Know About Source Map Webpack Advanced
 觉得js或css压缩后不好调试 你应该认识一下source Map了 程序员
觉得js或css压缩后不好调试 你应该认识一下source Map了 程序员
 What Are Javascript Source Maps Rapid7 Blog
What Are Javascript Source Maps Rapid7 Blog
 Typescript Debugging In Visual Studio With Ie Chrome And
Typescript Debugging In Visual Studio With Ie Chrome And
 Using Source Maps For Stylus Today Example
Using Source Maps For Stylus Today Example
 Map Preprocessed Code To Source Code Chrome Developers
Map Preprocessed Code To Source Code Chrome Developers

 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
Jquery Migrate Min Map 404 And Jquery Min Map 404 Not Found
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 How To Use Source Maps For Better Preprocessor Debugging
How To Use Source Maps For Better Preprocessor Debugging
 Source Map Troubleshooting Rollbar
Source Map Troubleshooting Rollbar

 Disable Source Maps In Chrome Devtools Stack Overflow
Disable Source Maps In Chrome Devtools Stack Overflow
 The Magic Of The Jquery 1 9 Source Map Laptrinhx
The Magic Of The Jquery 1 9 Source Map Laptrinhx
 Enhance Your Javascript Debugging With Cross Browser Source
Enhance Your Javascript Debugging With Cross Browser Source
 Enable Chrome Source Maps Setting For Debugging Source Script
Enable Chrome Source Maps Setting For Debugging Source Script
 Apache Cordova And Remote Debugging On Android
Apache Cordova And Remote Debugging On Android
 Map Preprocessed Code To Source Code Chrome Developers
Map Preprocessed Code To Source Code Chrome Developers

0 Response to "30 Enable Javascript Source Maps"
Post a Comment