25 Learn Javascript For React
Jun 11, 2021 - Object and array destructuring are helpful for working with data · Many developers claim that you should know "ES6/ES7/ES8/ESNext JavaScript" (in other words, the latest JavaScript features) to better learn React. Knowing more JavaScript can help, but new features can also serve as a distraction ... Welcome to React JS: Learn React JS From Scratch with Hands-On Projects course. React is one of the best choices for building modern web applications. If you are new to React or maybe you've been struggling to learn and truly understand what's going on then this course is the best way for you to learn React JS.
 Learn Javascript And React By 2020 Goalposters
Learn Javascript And React By 2020 Goalposters
React JS Tutorial - Get up & running with React JS: the most popular JavaScript library in the world! 🔥 Want to master React? Get my React mastery course: h...

Learn javascript for react. How to learn React is high on the agenda for plenty of JavaScript developers for this year. The recent State of JS survey has shown that many developers are content with React for creating modern web applications. However, due to its popularity and job demand, there are still many JavaScript developers who want to learn React. The first one is to go head-first and learn React, live through the pain of not understanding certain JavaScript concepts and learn those along the way, in a somewhat more painful and cognitively demanding task. The advantage to this is that you can incrementally learn React and JavaScript concepts as-needed. The second option is to take a more ... There are several JavaScript toolchains we recommend for larger applications. Each of them can work with little to no configuration and lets you take full advantage of the rich React ecosystem. Learn how. Learn React . People come to React from different backgrounds and with different learning styles.
If you need to learn React, he's one of the teachers I highly recommend checking out. 7:11pm · Apr 2, 2019. Nir. ... I'm helping out the @algolia API clients team on their journey to learn JavaScript and I can confirm 100% that @getify is the best JavaScript instructor out there, hands down. To make that possible, you will ... while learning the best practices, one step at a time. Try the first 67 lessons, challenges & flashcards for free. You can upgrade to a Pro account with a one-time payment that gives you access for 5 years. React Tutorial is suitable for developers with JavaScript ... It's time to learn React.js. With a focus on simplicity and readability, this course will have you building real time applications and dynamic website components in no time!. Together, we will build "Catch of the Day" — a real-time app for a trendy seafood market where price and quantity available are variable and can change at a moment's notice. We will build a menu, an order form, and ...
Yes, JavaScript is probably easier to learn than React. But don't make the mistake of thinking that just because React is a JavaScript library that once you know JavaScript, you'll know how React works. For instance, just because you know English doesn't mean you know how to write poetry. Jul 28, 2018 - First, make peace with the fact that you need to learn more than just React to work with React. This is a good thing, React is a library that does one thing really well, but it’s not the answer to… In this 57-part interactive tutorial, you'll learn how to build dynamic, interactive web applications with React.js. React is a JavaScript library for creating user interfaces. It has been created by the developers at Facebook and it excels in creating fast web applications using web components built with a simple-to-understand API.
3 weeks ago - If you want to make a career pivot ... need to learn. Coding languages like HTML, CSS, and JavaScript always get a nod in the “tech basics” conversation, but what about less common tech skills that help you stand out from the crowd? One of those buzzy, bonus skills you’ll see pop up in job listings and on tech forums is React ... Jun 22, 2021 - When it comes to learning to React on Pluralsight, Building Applications with React and Redux is the best course intended to be for intermediate people who have some basic understanding of javascript and React to build React application using modern technologies. React uses an HTML-in-JavaScript syntax called JSX (JavaScript and XML). Familiarity with both HTML and JavaScript will help you to learn JSX, and better identify whether bugs in your application are related to JavaScript or to the more specific domain of React. Objective:
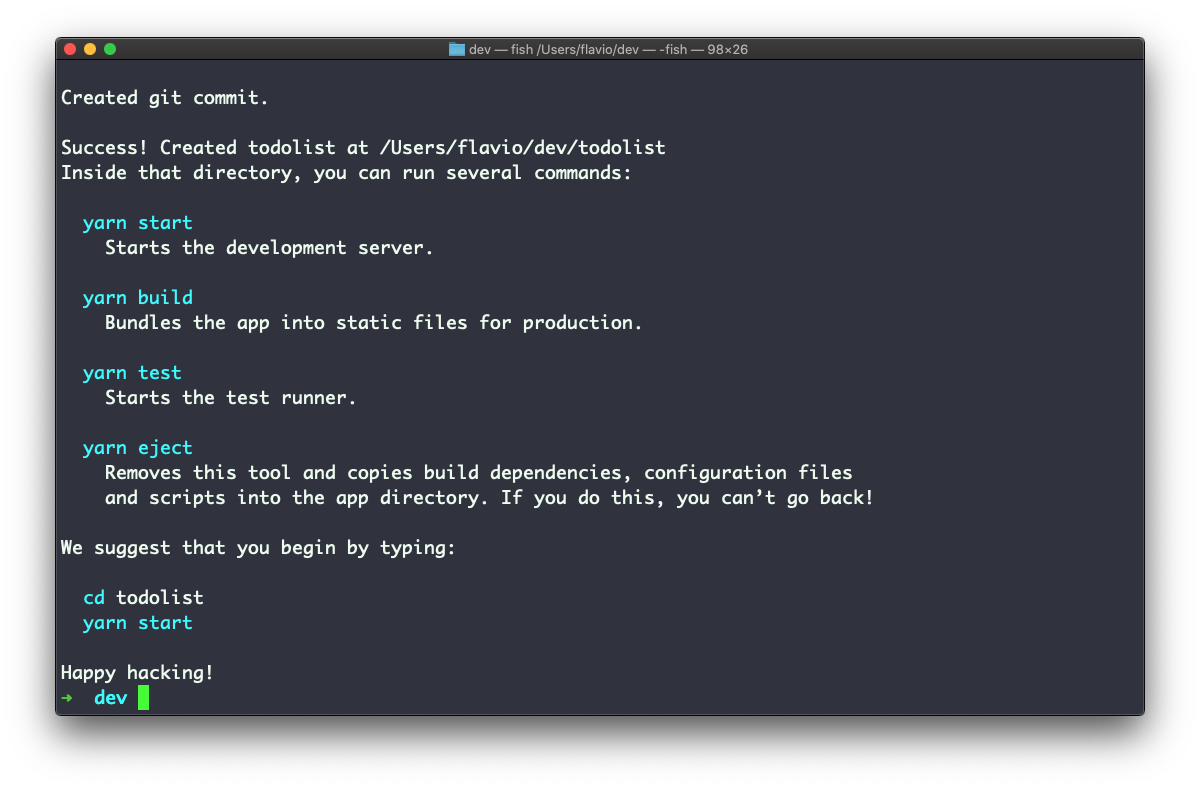
May 06, 2018 - It is okay with you using a third ... wrapper for it. To summarize, it’s up to you how you approach the problem at hand. From where I stand, you have two options. The first one is to go head-first and learn React, live through the pain of not understanding certain JavaScript concepts and ... Create React App. In order to learn and test React, you should set up a React Environment on your computer. This tutorial uses the create-react-app.. The create-react-app is an officially supported way to create React applications.. If you have NPM and Node.js installed, you can create a React application by first installing the create-react-app. No matter what… you can't get better at React if your javascript fundamental is not clear. During the interviews, it is one of the essential skills to learn before moving to react. Javascript is one of the most confusing languages for developers and it ignores small errors that can create a problem in your project if you won't notice it ...
A JavaScript class is used for defining a React component, but as you can see, the React component is only a "React component" because it inherits all the abilities from the actual React Component class which is imported from the React package: import React, { Component } from 'react'; class App extends Component {. render() {. return (. Notice how with onClick={() => console.log('click')}, we're passing a function as the onClick prop. React will only call this function after a click. Forgetting => and writing onClick={console.log('click')} is a common mistake, and would fire every time the component re-renders.. As a next step, we want the Square component to "remember" that it got clicked, and fill it with an "X" mark. When you learn React, you will parallelly learn a lot of JavaScript too, all the time. If you come with a solid understanding of JavaScript to React, you will spend a lot of time in React methodologies and how to work inside a React codebase, best practices and libraries to choose. This is only possible if you aren't asking every minor detail ...
React Native is very easy to learn for someone who is coming from a web development background. A developer who knows React can target and build apps for any platform supported by React Native. HTML, CSS, and JavaScript are the core technologies of the web that are required to learn React. Don't Learn JavaScript and React at the Same Time. I'm Alex and I'm a self-taught software engineer. I host The Ladies Code Collective Podcast and I haven't missed a meal since 1992. Subscribe to my newsletter 💌 https://bit.ly/3bvoNs9. This post was originally published on August 21, 2020 on my blog. It's time to learnpracticalJavaScript themodern way. Learn modern JavaScript (ES2015+) from scratch, and practice in an intuitive environment. The challenges are inspired by real-world projects to make sure that you're learning the best practices, one step at a time. Try the first 77 lessons, challenges, projects (first 7 chapters) & flashcards ...
Dec 11, 2020 - Once you know React you can also ... using JavaScript. Unlike Ionic or Cordova, React Native doesn’t run as a web application or on the WebView, instead it uses native components, that makes it much more appealing. You also don’t need to spend time learning Java or Kotlin for Android app ... ReactJS offers graceful solutions to some of front-end programming's most persistent issues, allowing you to build dynamic and interactive web apps with ease. It's fast, scalable, flexible, powerful, and has a robust developer community that's rapidly growing. There's never been a better time to learn React. If you already have some experience with JavaScript, all you need to learn before React is just the JavaScript features you will actually use to develop React application. Things about JavaScript you should be comfortable with before learning React are: ES6 classes. The new variable declaration let/const.
🚨 IMPORTANT:Full React Course: https://courses.webdevsimplified /learn-react-todayIn this video I will be covering all of the basics of React in only 30 ... May 18, 2021 - Below, I give an overview of the common JavaScript patterns and language features that are heavily used in virtually every React application. For each concept, I provide external links. If you are interested, you can learn more about using it in React context. You should also have some experience with the new JavaScript features introduced in ECMAScript 6 (ES6), you will learn about them in the React ES6 chapter. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For ...
Tyler McGinnis - Tyler McGinnis ... courses for a monthly fee. Courses include “React Fundamentals” and “Universal React”. Mastering React - Build professional interactive apps with React. React Tutorial - Learn React step by step in an interactive environment with flashcards. Road to React - Your journey to master React in JavaScript... A lot of beginner developers make the mistake of skipping JavaScript fundamentals, and jump into using a UI library like React. No UI library or framework is going to compensate the poor knowledge of JavaScript. If you're bad at JavaScript — you're bad at React. Do deliberately learn pure JavaScript fundamentals first. 6. Tricks to stay ... In React, the same 3-dots are used to spread an object of "props" for a component call. The JavaScript spread syntax was inspired by React (and others), but the usage of the 3-dots in React/JSX and in JavaScript is a little bit different. For example, given that a component X has access to an object like:
Looking to learn JavaScript, React / React Native? These are the best courses to get you started or advance your knowledge. Justin Noel (Mobile) app developer focused on the front-end but full stack capable • React Native • Ionic Framework • React. More posts by Justin Noel. If you are willing to learn React, you first need to have a few things under your belt. There are some prerequisite technologies you have to be familiar with, in particular related to some of the more recent JavaScript features you'll use over and over in React. 2. ES6 features of Javascript. ES6 is the version of JavaScript and there are a lot of features of ES6. To get started with React you need to know about Arrow Functions, Let and Const, Class, and 'this' keyword. Arrow Function: Arrow function allows you to write the shorter syntax for function.
As a bonus we will introduce additional elements that work well with ReactJS to help you learn the best practices and follow the modern JavaScript trends. ... If you want to work with ReactJS, you need to have solid knowledge of JavaScript, HTML5, and CSS. Even though ReactJS doesn't use HTML, ... React is one of the most popular JavaScript frameworks ever created, and I believe that it's one of the best tools out there. The goal of this handbook is to provide a starter guide to learning React. At the end of the book, you'll have a basic understanding of: What React is and why it's so popular. How to install React.
 6 Best Websites To Learn React Js Coding For Free In 2021
6 Best Websites To Learn React Js Coding For Free In 2021
How React Js Coder Can Learn React Native Programmerdost Com
 Should I Learn React Js Or Vue Js Hackerearth Blog
Should I Learn React Js Or Vue Js Hackerearth Blog
 Do It Yourself Tutorials Learn React Js Full Course For
Do It Yourself Tutorials Learn React Js Full Course For
 How To Learn Reactjs In 2021 Dev Community
How To Learn Reactjs In 2021 Dev Community
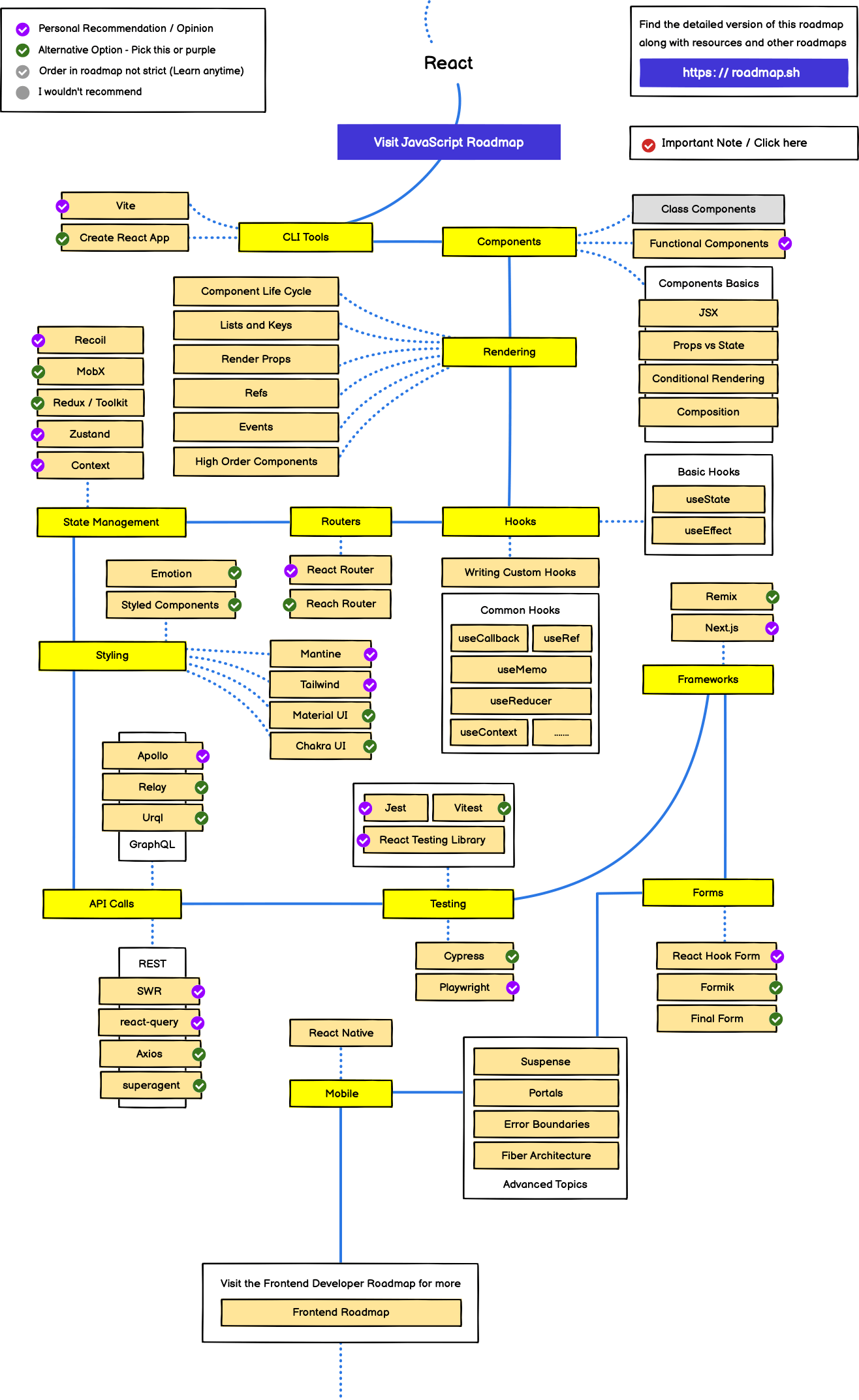
 React Developer Roadmap Learn To Become A React Developer
React Developer Roadmap Learn To Become A React Developer
 Top 5 Skills You Must Know Before You Learn Reactjs
Top 5 Skills You Must Know Before You Learn Reactjs
 These Are The Concepts You Should Know In React Js After You
These Are The Concepts You Should Know In React Js After You
 How To And How Not To Learn React By Daniel Js Craft
How To And How Not To Learn React By Daniel Js Craft
 Javascript Bootcamp Build Apps With Top 3 Js Frameworks By
Javascript Bootcamp Build Apps With Top 3 Js Frameworks By
 Learn Javascript And React With The Top Javascript Youtube
Learn Javascript And React With The Top Javascript Youtube
 React For Beginners A React Js Handbook For Front End
React For Beginners A React Js Handbook For Front End
 Learn Reactjs From Scratch With 4 Hands On Projects Tutsnode
Learn Reactjs From Scratch With 4 Hands On Projects Tutsnode
 Best Udemy Online Courses To Learn Javascript React Angular
Best Udemy Online Courses To Learn Javascript React Angular
 Learn React Js Top 10 Youtube Channels To Follow Updated List
Learn React Js Top 10 Youtube Channels To Follow Updated List
Learn React Js Top 5 Tutorials For Web Developers To Get Started
 Adding Users To The Node Js React Js Neo4j Movie App
Adding Users To The Node Js React Js Neo4j Movie App
 6 React Project Ideas To Help You Learn By Doing Flatlogic Blog
6 React Project Ideas To Help You Learn By Doing Flatlogic Blog
 React Dashboard Tutorial Learn How To Get Started With An
React Dashboard Tutorial Learn How To Get Started With An
 What Is React Js And What Are The Prerequisites To Learn
What Is React Js And What Are The Prerequisites To Learn
 10 Reasons To Learn Reactjs In 2021 Geeksforgeeks
10 Reasons To Learn Reactjs In 2021 Geeksforgeeks
 React Tutorial Learn React And Javascript Programming
React Tutorial Learn React And Javascript Programming


0 Response to "25 Learn Javascript For React"
Post a Comment