32 How To Build A Web Scraper In Javascript
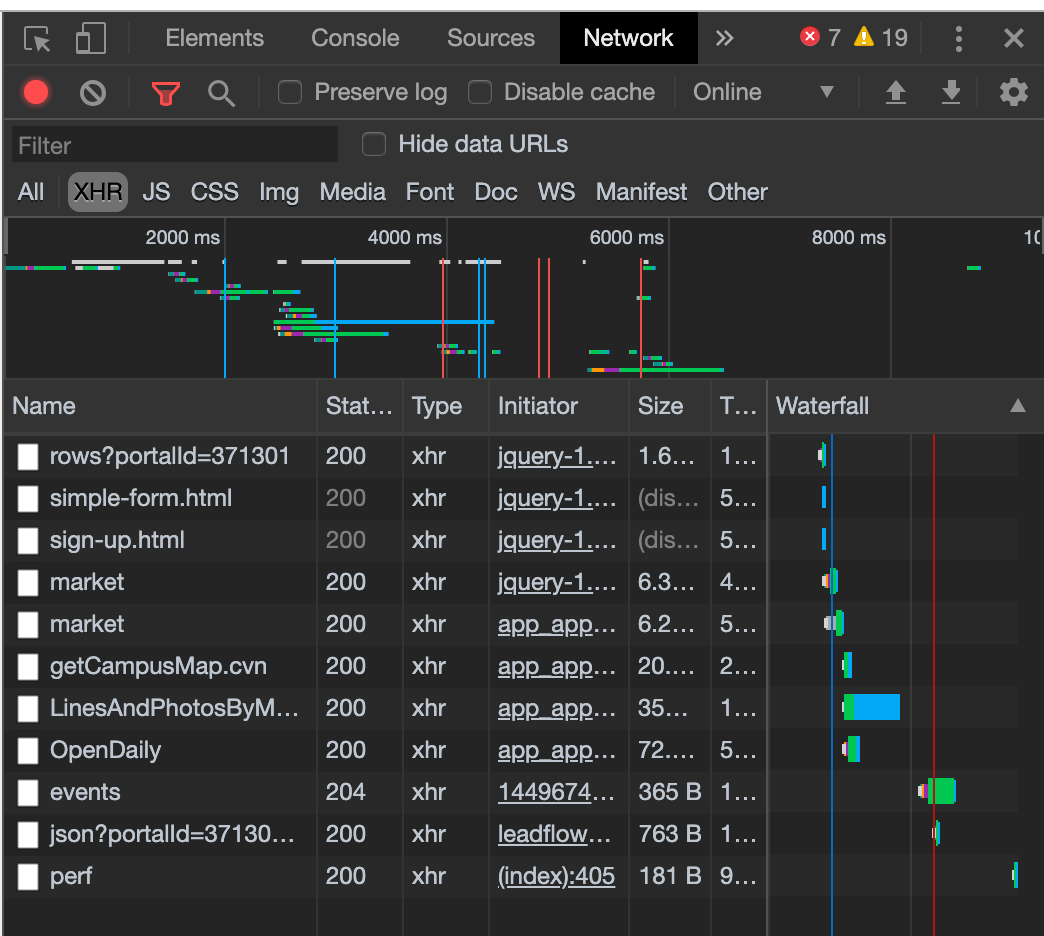
Node.js has tools for querying both static and dynamic web pages, and it is well-integrated with lots of useful APIs, node modules and more. In this article, I'll walk through a powerful way to use JavaScript to build a web scraper. We'll also explore one of the key concepts useful for writing robust data-fetching code: asynchronous code. 26/11/2018 · In building a web scraper, we only need to know the basic structure of the web, and how to identify specific web elements. Chrome and other browser developer tools allow us to see what tags contain the information we want to scrape, as well as other attributes like “class”, that might help us select only specific elements.
 How To Build A Web Scraper With Node Js And Cheerio
How To Build A Web Scraper With Node Js And Cheerio
Learn web scraping with Javascript and NodeJS with this step-by-step tutorial. We will see the different ways to scrape the web in Javascript through lots of example. Javascript has become one of the most popular and widely used languages due to the massive improvements it has seen and the introduction of the runtime known as NodeJS.

How to build a web scraper in javascript. You see, the scrapped data come from the website and have shown in the terminal. Conclusion. Web scraping is a technique that often helps in software development. Besides web scraping techniques, knowing some regular expressions to retrieve data also important. When you want to target a website and want to scrap data, try to find a pattern. Jun 08, 2020 - Web scraping is a technique used for retrieving data from websites. You fetch the page’s contents, and then extract the data you need from the page for processing, saving it, or simply displaying it… May 24, 2019 - If you want to collect data from the web, you’ll come across a lot of resources teaching you how to do this using more established back-end tools like Python or PHP. But there’s a lot less guidance…
Mar 13, 2014 - Web scraping is the technique of extracting data from websites. This data can further be stored in a database or any other storage system for analysis or other uses. While extracting data from websites can be done manually, web scraping usually refers Dec 30, 2020 - Here, we will fetch from both dynamic and static websites. We will use node-fetch and Puppeteer. Additionally, we will also use nodemailer for this project Build a simple and powerful JavaScript scraping script. Understand how to create a web scraping tool using JavaScript and NodeJS. Extract data from web pages with simple JavaScript programming and libraries such as CasperJS, Cheerio, and express.js using a realistic example. Find out how to automate these actions with JavaScript packages.
Dec 12, 2019 - Web scraping is the technique of extracting data from websites. This data can further be stored in a database or any other storage system for analysis or other uses. While extracting data from websites can be done manually, web scraping usually refers Web Scraping in JavaScript. I am trying to scrape a webpage in JavaScript which looks as follows: The code shown is part of a larger loop, that loops through each repo and scrapes it's contents. I've confirmed that I'm able to capture the first element of every repo item on the page (so the javascript of "33-js-concepts", the react of ... Using HtmlUnit for java web scraping. While jsoup is great for web scraping in Java, it does not support JavaScript. So, it may not yield the desired results if you use it to scrape a web page with dynamic content or content added to the page after the page has loaded.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! How do I make a recursive scraper with javascript? Ask Question Asked 5 years, 2 months ago. Active 5 years, 2 months ago. Viewed 2k times 4 1. So I'm making a little scraper for learning purposes, in the end I should get a tree-like structure of the pages on the website. I've been banging my head trying to get the requests right. ... 4/8/2021 · this is the url from which we will scrap the data, you can change. it if you want but will have to change more things then. axios (url) .then (response => { const html = response.data const $ = cheerio.load (html) const statsTable = $ ('.statsTableContainer > tr') const statsData = [] } …
9/7/2021 · But first, let’s explore the components we’ll need to build a web scraper. Web scraping can be divided into a few steps: Request the source code/content of a page to a server; Download the response (usually HTML) Parse the downloaded information to identify and extract the information we need; All web scrapers, at their core, follow this same logic. Now, let's begin building the scraper: 1. Choose the page you want to scrape. First, you need to access the website you want to scrape using Chrome or any other web browser. To successfully scrape the data, you have to understand the website's structure. For the following steps, I chose to scrape the information on the /r/movies subreddit. 2. 12/2/2020 · Use puppeteer on our server for simulating the browser environment in order to render HTML of a page and use it for scraping or something else 😉. See the below code snippet. const puppeteer = require('puppeteer'); const express = require('express'); const app = express();
Javascript and web scraping are both on the rise. We will combine them to build a simple scraper and crawler from scratch using Javascript in Node.js. Avoiding blocks is an essential part of website scraping, so we will also add some features to help in that regard. And finally, parallelize the tasks to go faster thanks to Node's event loop. Apr 30, 2020 - Twilio posts cloud communications trends, customer stories, and tips for building scalable voice and SMS applications with Twilio's APIs. Feb 21, 2019 - In this short tutorial, build a basic web scraper using Node.js. You will learn how to retrieve and parse data from both static and dynamic websites, including Reddit.
Build and deploy a web scraper in JavaScript with Puppeteer, part 2. This is the second post of a 3-part project that will show you how to build a web scraper, add notifications, deploy it and make sure it runs regularly. This is the series: Write the scraping script. Add SMS notifications (this post) First, open the page in the bulit-in browser. (I just take one page for example.) Then click on "Reveal". Select "Click an item". This page uses Ajax, so we need to set "Load page with Ajax". Choose "Load page with Ajax". Set an Ajax timeout. Click "Save". Then extract information you want. To create a complete web scraper, you should consider covering a group of the following features: data extraction (retrieve required data from the website) data parsing (pick only the required information) data storing/presenting; Let's create a simple Java web scraper, which will get the title text from the site example to observe how to ...
👨💻 Join Freemote, the Freelance Developer Bootcamphttps://freemote /?el=youtube🍿 Learn the "Zero to Freelance Developer" Strategy (free)https://freemo... Sep 27, 2020 - With the massive increase in the volume of data on the Internet, this technique is becoming increasingly beneficial in retrieving information from websites and applying them for various use cases. Typically, web data extraction involves making a request to the given web page, accessing its ... Download the response data with cURL. Write a Node.js script to scrape multiple pages. Case 2 - Server-side Rendered HTML. Find the HTML with the data. Write a Node.js script to scrape the page. Case 3 - JavaScript Rendered HTML. Write a Node.js script to scrape the page after running JavaScript. That's a wrap.
3/6/2021 · Knowing how to build a scraper from scratch is an essential step on your learning journey to becoming a master scraper, so let’s get started. How to Build a JavaScript Web Scraper for Static Pages. Web scraping can be broken down into two basic steps: Fetching the HTML source code and; Parsing the data to collect the information we need. Oct 23, 2020 - In this article, we will learn how you can build a web scraper using JavaScript and Node.js and how to use proxies to reduce your data collection fail rate. Aug 04, 2015 - Web scraping is the process of programmatically retrieving information from the Internet. As the volume of data on the web has increased, this practice has become increasingly widespread, and a number of powerful services have emerged to simplify it. Unfortunately, the majority of them are ...
Scraping web data using Cheerio works with static websites. However, this method might not work for dynamic websites, as in most of the frameworks, the website renders on the client-side. Again, web scraping is against the terms and conditions of certain web applications. By the end of this article, you will be able to build crawlers that scrape Javascript content. INTRODUCTION . General Introduction. Web scraping is referred to as the process of getting data from websites (and their databases). It may as well be called Data scraping, data collection, data extraction, data harvesting, data mining, etc. Getting started with web scraping is easy, and the process can be broken down into two main parts: acquiring the data using an HTML request library or a headless browser, and parsing the data to get the exact information you want. This guide will walk you through the process with the popular Node.js request-promise module, CheerioJS, and ...
Scraping Javascript content can be quite a challenge. Mostly, because a lot of web scrapers struggle when scraping dynamic javascript content. A lot of web scrapers cannot effectively load, browse or scrape javascript content on the web. However, there are now free web scrapers that can easily extract data from javascript websites on to a CSV or JSON file. A Free and Powerful Web Scraper For ... Web scrapers gather website data in the same way a human would: They go to a web page of the website, get the relevant data, and move on to the next web page — only much faster. Every website has a different structure. These are a few important things to think about when building a web scraper: Apr 29, 2016 - Sometimes we need to collect information from different web pages automagically. Obviously, a human is not needed for that. A smart script can do the job pretty good, especially if it’s something repetitive. Here's how you can build a web scraper with node.js!
Dec 23, 2020 - Puppeteer is a node.js library which provides a powerful but simple API that allows you to control Google’s Chrome browser. In this tutorial post, we will show you how to use puppeteer to control chrome and build a web scraper to scrape details of hotel listings from booking By definition, web scraping refers to the process of extracting a significant amount of information from a website using scripts or programs. Such scripts or programs allow one to extract data from a website, store it and present it as designed by the creator. The data collected can also be part of a larger project that uses the extracted data ... Web-scraping solution: I keep track of the prices of mangoes, papaya and dragonfruit so I can find out when, and - if you look at multiple websites - where, it's the cheapest. If you personally don't have a problem, think about a problem others might be having that you could solve (maybe your friend Jim is bad with the ladies and needs ...
Jul 08, 2019 - By definition, web scraping means getting useful information from web pages. The process should remove the hassle of having to browse pages manually, be automa... 27/1/2017 · jsonframe allows you to input a json file, scrape the structured data listed in the json and output an already well structured json object / file. Ready to save to your database. 27/3/2021 · This is where Web Scrapers come into the picture. In the following article, we will show you how to build your own Web Scraper using JavaScript as the main programming language. Understanding web scraping. A web scraper is a piece of software that helps you automate the tedious process of collecting useful data from third-party websites.
 Building A Web Scraper With Nodejs
Building A Web Scraper With Nodejs
The Ultimate Guide To Web Scraping With Javascript And Node Js
 Create Your Own Web Scraper Using Node Js And Get Data In
Create Your Own Web Scraper Using Node Js And Get Data In
 Step By Step Guide To Building A Web Scraper With Javascript
Step By Step Guide To Building A Web Scraper With Javascript
How To Write A Web Scraper In Node Js Codementor
 Web Scraping Javascript Tutorial
Web Scraping Javascript Tutorial
 Project Create A Web Scraper To Gather Information From The
Project Create A Web Scraper To Gather Information From The
 Beautiful Soup Build A Web Scraper With Python Real Python
Beautiful Soup Build A Web Scraper With Python Real Python
 Create Scraper In Javascript For Loklak Scraper Js Blog
Create Scraper In Javascript For Loklak Scraper Js Blog
 Step By Step Guide To Building A Web Scraper With Javascript
Step By Step Guide To Building A Web Scraper With Javascript
 Intro To Web Scraping W Node Js Example Dev Community
Intro To Web Scraping W Node Js Example Dev Community
 How To Scrape Websites With Node Js By John Au Yeung
How To Scrape Websites With Node Js By John Au Yeung
 The Easiest Way To Build A Web Scraper Using Javascript And
The Easiest Way To Build A Web Scraper Using Javascript And
 How To Build A Web Scraper Using Javascript Ttproxy
How To Build A Web Scraper Using Javascript Ttproxy
 Web Scraping A Javascript Heavy Website In Python And Using
Web Scraping A Javascript Heavy Website In Python And Using
 The Ultimate Guide To Web Scraping With Javascript And Node Js
The Ultimate Guide To Web Scraping With Javascript And Node Js
 Web Scraping Using Node Js In Javascript Web Scraping For
Web Scraping Using Node Js In Javascript Web Scraping For
 How To Build A Web Scraper With Javascript And Node Js Geosurf
How To Build A Web Scraper With Javascript And Node Js Geosurf
The Ultimate Guide To Web Scraping With Javascript And Node Js
 How To Build A Web Scraper Using Javascript By Bret Cameron
How To Build A Web Scraper Using Javascript By Bret Cameron
![]() Getting Started With Web Scraping In Javascript
Getting Started With Web Scraping In Javascript
 How To Build A Web Scraper Using Javascript By Bret Cameron
How To Build A Web Scraper Using Javascript By Bret Cameron

 Simple Web Scraping Project With Node Js By Hussain Arif
Simple Web Scraping Project With Node Js By Hussain Arif
 Step By Step Guide To Building A Web Scraper With Javascript
Step By Step Guide To Building A Web Scraper With Javascript
 How To Build A Concurrent Web Scraper With Puppeteer Node Js
How To Build A Concurrent Web Scraper With Puppeteer Node Js
 Data Science Skills Web Scraping Javascript Using Python
Data Science Skills Web Scraping Javascript Using Python
 How To Scrape Websites Using Puppeteer Amp Node Js Tutorial
How To Scrape Websites Using Puppeteer Amp Node Js Tutorial



0 Response to "32 How To Build A Web Scraper In Javascript"
Post a Comment