21 Build Automation Tools Javascript
15/3/2016 · Task automation tool built in JavaScript. Why? You often find yourself needing to do some repetitive operation, and this is usually the time to quickly bake some ad-hoc script. Still, from project to project you find yourself needing to reuse some task you had already previously created. Gulp is a tool that brings scripting as a feature to your workflow idea. Of all the tools in the list, Gulp is one I would not use for module bundling, but as a tool to enhance my build process. Gulp is ideal for those developers looking to put the script in JavaScript.
 What Is The Microsoft Playwright Js Automation 2021 Tutorial
What Is The Microsoft Playwright Js Automation 2021 Tutorial
B uild automation is a vital tool for devops, sysadmins, and developers. It is nothing but scripting or automating the process of compiling source code into binary. Sysadmins can use build tools to manage and update config files.

Build automation tools javascript. 23/7/2021 · Tools that you commonly use to build, test, and run JavaScript apps - like npm, Node, Yarn, and Gulp - are pre-installed on Microsoft-hosted agents in Azure Pipelines. For the exact version of Node.js and npm that is preinstalled, refer to Microsoft-hosted agents. To handle this efficiently, you should become familiar with automation tools. In this article, we look at what is available, how to use task runners, and how to use the basics of commercial browser test automation apps such as LambdaTest, Sauce Labs, BrowserStack, and TestingBot. Build automation tools are programs that speed up the whole software development process for enterprises. These are tools that take care of things like compiling the source code, packaging binary data, and maintaining automated testing.
6/12/2017 · Created by Ben Alman and written in Node JS, GruntJS is a JavaScript-based command line build tool that allows developers automate tasks such as minification, CSS preprocessing, deployment, compilation, unit testing, linting etc 30/4/2014 · Automate with Grunt » JavaScript projects from jQuery to Twitter Bootstrap use Grunt to convert code, run tests, and produce distributions for production. It’s a build tool with modern apps in mind. Get up to speed with Grunt using practical hands-on … It is one of the Build automation tool from the Java community based on POM (project object model). It is an XML file that has information about the project and configuration details used by Maven...
If you're looking for help with javascript UI automation Cypress.io is another tool that is rapidly gaining in popularity. And unlike tools like Selenium, Cypress is a more developer-centric test automation framework that focuses on making test-driven development (TDD) a reality for developers. 23/2/2015 · Gulp JS is a Javascript based tool which allows you to automates the tasks of your workflow. Automation can literally increase your production. Whether you’re a developer or a designer who creates HTML wireframes now and then, we recommends to dig into that. Build Tools provide the features of an extensive library of plugins, build & source code management functionalities, dependency management, parallel testing & build execution, and compatibility with IDE. The complete process of Build Automation, Continuous Integration and Continuous Deployment is shown in the below image.
JavaScript build tools & automation systems Build tools for cross-platform languages like.Net or Java are a usual thing; however, using such capabilities with JavaScript can seem ridiculous. Top Pro. •••. Dependency programming tool. Gradle is a dependency programming tool first and foremost. Gradle will make sure that all declared dependencies are properly executed for every random task that you execute in your setup. The code can be spread across many directories in any kind of file layout. See More. After-all, JavaScript is super easy to debug. Surely, if your automation tasks are small enough, something like rm -rf build/* && babel --out-dir build src, you can just put those scripts into...
Automation Using the Browser's Console. The easiest way to get started is using JavaScript directly in your browser's console. There are some easy and fun automations you can do. For example ... Build automation tools like Maven, Gradle and ANT provide you to accelerate the Selenium test automation even further. Not only do they help you manage build lifecycles, dependencies but they also allow you to perform parallel test execution. Automated Build Tools. Automated build tools will help you ensure build automation. Build runners, in particular, are critical for automation. These tools help you automate the process of building, testing, and deploying code. Example: Jenkins. Jenkins is a popular build runner. Many teams automate their CI/CD pipeline with Jenkins. But there ...
Mocha is a JavaScript-based automated test framework meant for testing applications that run using Node.js. Mocha is rated as the second-best JavaScript automation testing framework according to ... Over the years, we've seen various JavaScript build tools arise, right from the era of Google Closure Tools to today. There's been great improvement in JavaScript build tools, especially when it comes to build time, speed, customization, configuration, and extensibility. Build automation involves scripting or automating the process of compiling computer source code into binary code.Below is a list of notable tools associated with automating build processes.
Javascript is the obvious choice for automating tasks in a web browser. Simple scripts can be executed in a browser developer console and more complex applications can be coded using headless browsers. Selenium test script can be written in programming languages like Java, C#, Python, Ruby, PHP, Perl and JavaScript. Selenium offers record and playback features with its browser add-on Selenium IDE. The powerful Selenium WebDriver helps you create more complex and advanced automation scripts. Learn more about Selenium In production, you need to build packages that run fast, manage dependencies, automate tasks, load external modules, and more. JavaScript tools that make it possible to turn development code into production code are called build tools.
Created by Ben Alman and written in Node.js, GruntJS is a JavaScript-based command line build tool that allows developers to automate tasks such as minification, CSS preprocessing, deployment,... Automation testing is the software testing technique using an automation tool to execute an automation test suite to identify the system's defects. In this process, executing the test scripts, comparing the actual vs. excepted test result, capturing system test results, screenshots , and generating the automation results in detail are ... Stop working so hard and take advantage of JavaScript task automation using Gulp to streamline these tasks and give you back more time in the day. You will learn how Gulp works, how to jump-start task automation with Gulp, find and resolve issues faster, and be a more productive developer.
Since JavaScript is extensively used for web development, utilizing it with Selenium web automation makes perfect sense! Since most of the developers are familiar with JavaScript, it becomes easy for them to write automation tests in JavaScript and get quick feedback. Choosing a JavaScript Build Tool - Babel, Browserify, Webpack, Grunt and Gulp. posted in ES6, Javascript on October 20, 2015 by James K Nelson. When starting a new JavaScript project, one of the first things you'll do is set up a build system. But with so many options, deciding on tools often gets in the way of building the app itself. ElectricCommander, is a build automation tool for automating and managing software build/test/deploy processes. It is language- and build tool-agnostic, so it will make software production tasks in any environment more repeatable, more visible, and more efficient. Fabricate, build tool that finds dependencies automatically for any language.
Mocha. Mocha is an established, open-source JavaScript automation testing framework. It is a bit complicated to set up in the beginning, but there is strong community support and many articles to help you get started. Extendible: Mocha is highly extendible, allowing you to run plugins, extensions and libraries. 30/11/2017 · Created by Ben Alman and written in Node JS, GruntJS is a JavaScript-based command line build tool that allows developers automate tasks such as minification, CSS preprocessing, deployment, compilation, unit testing, linting etc
 Automation Testing And Test Automation Framework In Devops
Automation Testing And Test Automation Framework In Devops
 12 Best Automation Tools For Desktop Apps In 2021 Logigear Blog
12 Best Automation Tools For Desktop Apps In 2021 Logigear Blog
 The Ultimate List 40 Of Javascript Development Tools Da 14
The Ultimate List 40 Of Javascript Development Tools Da 14
Build Automation Github Topics Github
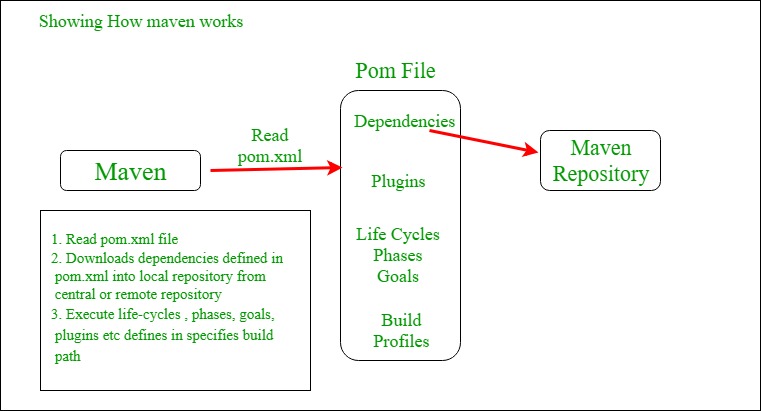
 Introduction To Apache Maven A Build Automation Tool For
Introduction To Apache Maven A Build Automation Tool For
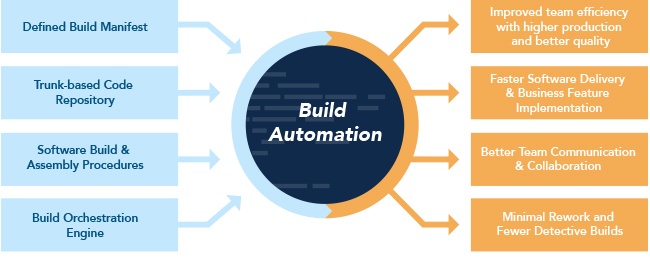
 Build Automation The First Step Towards Devops Automation
Build Automation The First Step Towards Devops Automation
 Top 10 Best Build Automation Tools To Speed Up Deployment Process
Top 10 Best Build Automation Tools To Speed Up Deployment Process
 35 Best Gui Testing Tools With Complete Details 2021 List
35 Best Gui Testing Tools With Complete Details 2021 List
 Top 10 Free Automation Tools That Will Make Your Life Easier
Top 10 Free Automation Tools That Will Make Your Life Easier
 Top 6 Widely Used Test Automation Frameworks Product
Top 6 Widely Used Test Automation Frameworks Product
 App Automated Test Environment To Build And Introduce
App Automated Test Environment To Build And Introduce
 Continuous Deployment Of Node Js Applications Risingstack
Continuous Deployment Of Node Js Applications Risingstack
 Automate With Grunt The Build Tool For Javascript Hogan
Automate With Grunt The Build Tool For Javascript Hogan
 Why You Need Build Automation Tools For Selenium Automation
Why You Need Build Automation Tools For Selenium Automation
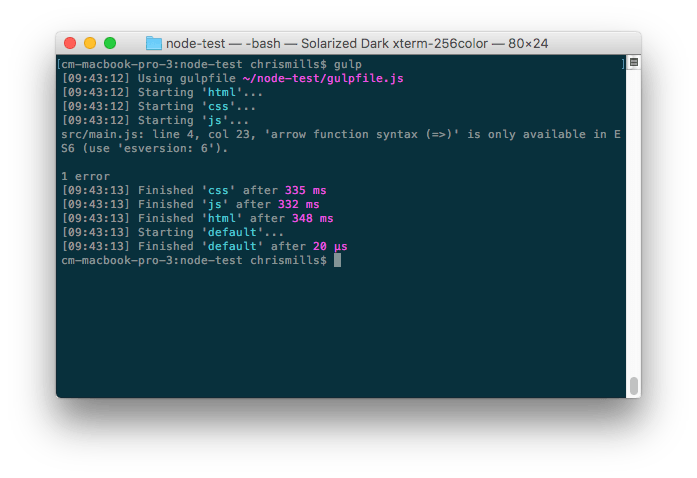
 Vscode Pro Node Js Cli Build Node Js Command Line
Vscode Pro Node Js Cli Build Node Js Command Line
 Introduction To Automated Testing Learn Web Development Mdn
Introduction To Automated Testing Learn Web Development Mdn
 Build A Node Js And React App With Npm
Build A Node Js And React App With Npm
 Fixing Npm Pngquant Failed To Build Make Sure That Libpng
Fixing Npm Pngquant Failed To Build Make Sure That Libpng
 19 Best Automation Testing Tools Ultimate List 2021
19 Best Automation Testing Tools Ultimate List 2021

0 Response to "21 Build Automation Tools Javascript"
Post a Comment