33 See Javascript Code In Chrome
V8 implements a large subset of the JavaScript language's built-in objects and functions in JavaScript itself. For example, you can see our promises implementation is written in JavaScript. Such built-ins are called self-hosted. If you enable the "Show native functions" setting Chrome will show these functions in the profiler output. Jul 20, 2021 - Note: If you cannot see the error click the back button within the console. ... Go to the screen where you are experiencing the error. In Chrome, navigate to Tools > Advanced > Error Console. ... The error console will open. Select JavaScript and Errors from the two drop downs.
Debugging Typescript With Google Chrome And Node Carl De Souza
Jul 15, 2021 - Similarly, you can execute JavaScript expressions using the Browser Console. But while the Web Console executes code in the page window scope, the Browser Console executes them in the scope of the browser's chrome window. This means you can interact with all the browser's tabs using the gBrowser ...

See javascript code in chrome. Google Chrome More Tools Menu. There some options will be listed under the more tools menu where we will click to the Developer tools like below. Google Chrome Developer Tools. This will open the developer tools provided by Google Chrome. JavaScript also provided under the Developer Tools where we will click to the Console tab like below. Aug 14, 2020 - DevTools has a few convenience functions that make it easier to inspect a page. For example, suppose that your JavaScript contains a function called hideModal. Running debug(hideModal) pauses your code on the first line of hideModal the next time that it's called. See Console Utilities API ... 28/7/2021 · I cannot see Webpack javascript code in the Chrome debugger0. See my posting on this at Stack Overflow. In the latest Chrome, running in Big Sur on an M1 powerbook, I cannot access all the files in my Webpack application, as I can in all other major browsers and as I can do in older Macs etc.
Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. Jan 24, 2020 - Next add the folder with your javascript application, in my case that was resources/js. As you can see on the right of the image, the dev tools have notified me a source map was detected — we’re looking good so far! Now that you’ve got your source code loaded into Chrome’s developer ... With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ...
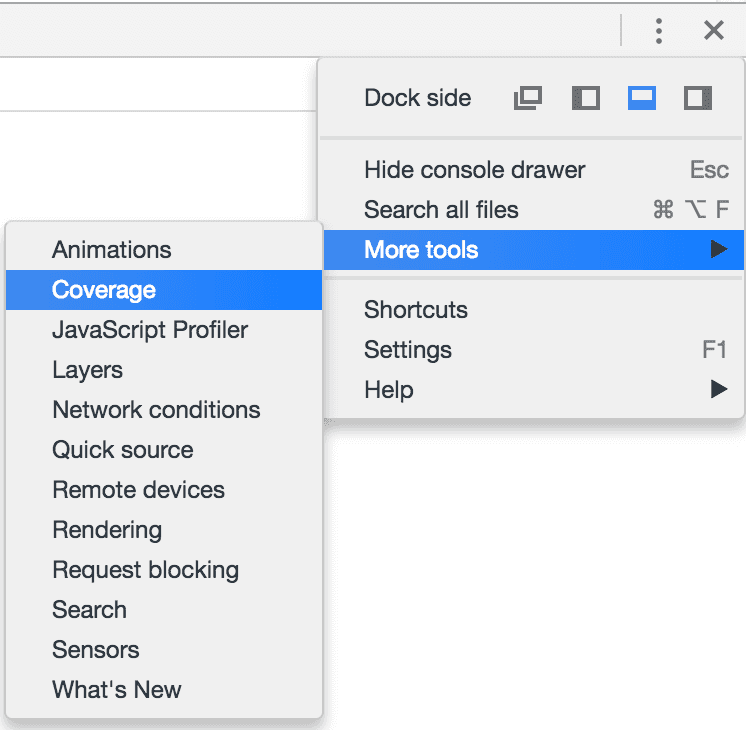
Let's go over to your Chrome and click on the file menu to open this HTML file. 01:20 You can use command+option+i if you're using a Mac to open the dev tools. You want to click on these three dots indicating more and select coverage. Click on this reload button and it'll start capturing the coverage of the code in this HTML file. How to View Source Code in Chrome. It is very easy to open and view page source in Chrome. Here is the guide: 1. Open the web page you want to view page source using Google Chrome. 2. Right-click on the page (do not click on a link) and there will be a pop-out menu. 3. Select View page source from the menu. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: Now every time this line of code is run Chrome will pause, allowing you to view the values of variables in the surrounding code and step through the code manually. Stepping through code once paused
Every Chrome extension that you install on your computer is actually constructed out of a special zip file that contains files and folders of Javascript code and other resources. The great thing is that you can actually look into the source code of an extension and see what it is really doing. Jan 29, 2018 - To find JavaScript function definition in Google Chrome, open the web browser and press F12 to reach Developer Tools −Now press Ctrl + Shift + FCheck Regular ... Now that you know how to view your code, we want to be able to step through it a line at a time to see where things may have gone wrong. To do this, we use breakpoints. Breakpoints are markers at specific points in the code which stop execution so you can inspect the state of the code at that point in time, and continue execution line-by-line.
The reason this works is because if you use the Google Chrome inspector and go to the console tab. Type 'window' and press enter. Then you be able to view the DOM properties for the 'window object'. When you collapse the object you can view all the properties, including the 'chrome' property. 1 week ago - Firefox Developer Tools is a set of web developer tools built into Firefox. You can use them to examine, edit, and debug HTML, CSS, and JavaScript. Aug 14, 2020 - When you want to work with the DOM or CSS, right-click an element on the page and select Inspect to jump into the Elements panel. Or press Command+Option+C (Mac) or Control+Shift+C (Windows, Linux, Chrome OS). When you want to see logged messages or run JavaScript, press Command+Option+J (Mac) ...
Click a row to open that resource in the Sources panel and see a line-by-line breakdown of used code and unused code. Figure 3. A code coverage report. The URL column is the URL of the resource that was analyzed. The Type column says whether the resource contains CSS, JavaScript, or both. Jun 11, 2021 - Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console. ... In the DevTools panel, with the Console menu item selected, you should see your console ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 09, 2018 - Event Listener Breakpoints are just one of many types of breakpoints available in DevTools. It's worth memorizing all the different types, because each type ultimately helps you debug different scenarios as quickly as possible. See Pause Your Code With Breakpoints to learn when and how to use ... Dec 29, 2017 - A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. Open the DevTools Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel of Chrome DevTools. Or, navigate to More Tools > Developer Tools from Chrome menu, and click Console tab. 2.
A lightweight Chrome Extension that shows you how the browser has constructed (rendered) a page's original HTML into a functioning DOM, including modifications made by JavaScript. While working in the chrome dev tools while debugging a fiddle I found that I can no longer see the javascript code I'm debugging. This happened after I toggled the "Deactivate Breakpoints" button in the tools. When I turned off breakpoints the code ran through without stopping even though I had the debugger keyword in the code. I toggled the deactivate button back to on and now chrome will ... Aug 29, 2016 - Chrome's Developer Tools rock, but one thing they don't seem to have (that I could find) is a way to find a JavaScript function's definition. This would be super handy for me because I'm working on a
Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time. Sep 09, 2017 - Learn How To Debug JavaScript with Chrome DevTools · Ditch console.log debugging once and for all! Learn how to use breakpoints to debug code within the Chrome Developer Tools ... As a new developer, finding and fixing bugs can be difficult. You may be tempted to randomly use console.log() in an ... 11/8/2021 · How to see javascript code in chrome. Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks How To Detect And Display Javascript Error From Ajax Call In How To Check For Unused Javascript Code Using Chrome Dev Debug Javascript Chrome Developers Debug Javascript Using Chrome Developer Tools Dzone Web Dev
2 weeks ago - Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. The instructions below walk you through the basic steps to get started with this debugger. To learn how to debug PHP and JavaScript code simultaneously from within PhpStorm, see Debug PHP and ... See following section for up-to-date information: Watch the values of custom JavaScript expressions Chrome DevTools allows you to easily see multiple variables throughout your application. Watching variables within Sources keeps you out of the console and focused on improving your code. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints. Set a breakpoint so that you can pause your code in the middle of its execution. See Pause Your Code With Breakpoints to learn how to set breakpoints. # Step through code
If you prefer the old "Record JavaScript CPU Profile" workflow that used to be available on the Profiles panel, you can still access it like so: Open the DevTools main menu. Select More tools >... To view Google ads on a website, you need to have JavaScript activated in your browser. Activate JavaScript in Google Chrome On your compute You can view any page's source code directly from the Chrome browser's address bar by adding the prefix "view-source:" to any page URL. This way you can even view the source code of right click protected pages also.
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. With Chrome DevTools launched, select the Sources tab. From the Sources pane, in the Page view, select app.js (the JavaScript file we created previously). In the Editor Pane, to the left of the let data =document.getElementById ('name').value; line of code, click the line number 3.
3/2/2012 · One simple approach is to start Chrome Developer Tools, switch to the Sources panel and hit F8 (Pause Execution). This will break on the first executed JavaScript statement. Another approach is to set an event listener breakpoint for mousedown or click: in the same Sources panel, expand the "Event Listener Breakpoints" in the righthand sidebar. The DOM tree view in the Chrome DevTools Elements panel displays the DOM structure of the current web page. In order to see the DOM (Document Object Model), choose 'elements' after you have followed the procedure to access page source. Note that <head> elements are not visible in the DOM. you will see the breakdown of the source code. Jun 09, 2021 - All modern browsers and most other environments support debugging tools – a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We’ll be using Chrome here, because it has enough features, most other ...
Press the F12 function key in the Chrome browser to launch the JavaScript debugger and then click "Scripts". Choose the JavaScript file on top and place the breakpoint to the debugger for the JavaScript code. May 31, 2019 - If you’re looking for a specific ... a lot of JavaScript and CSS. ... This method uses the Developer Tools pane in Chrome and is a much cleaner approach to view the source code. HTML is easier to read here thanks to the additional formatting and the ability to collapse elements you aren’t interested in seeing... 13/6/2013 · If I set a debugger in my js and then reload the page, it will break and I can see the javascript. The weird thing is that instead of the tab being labeled MyJavascriptFile.js it reads [VM](62) or some other number. I have tried reinstalling chrome and it didnt fix my problem. It didn't used to be like this, any ideas what is going on?
Follow these instructions to activate and enable JavaScript in the Chrome web browser. PC. To the right of the address bar, click the icon with 3 stacked horizontal lines. From the drop-down menu, select Settings. At the bottom of the page, click the Show advanced settings ...
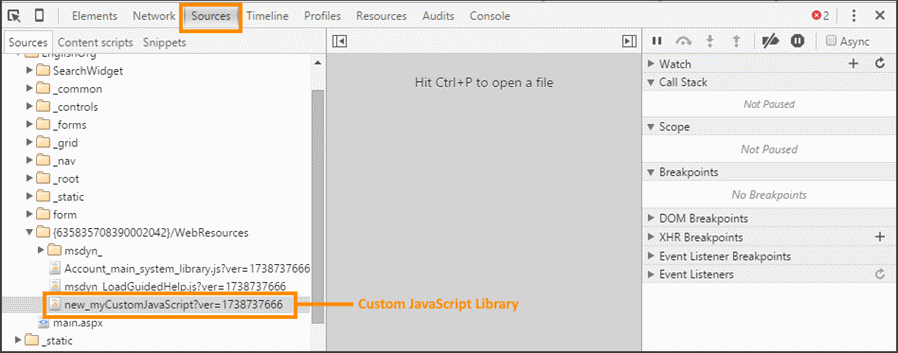
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
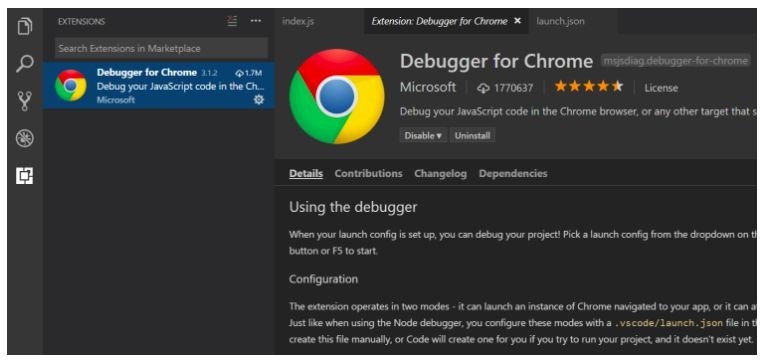
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Measuring Javascript Css Coverage With Chrome Dev Tools
Measuring Javascript Css Coverage With Chrome Dev Tools
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Use Chrome Development Tool To Do Self Study On Some
Use Chrome Development Tool To Do Self Study On Some
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 How To View The Html Source In Google Chrome
How To View The Html Source In Google Chrome
 How To Detect And Display Javascript Error From Ajax Call In
How To Detect And Display Javascript Error From Ajax Call In
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 How To View The Source Code Of A Chrome Extension
How To View The Source Code Of A Chrome Extension
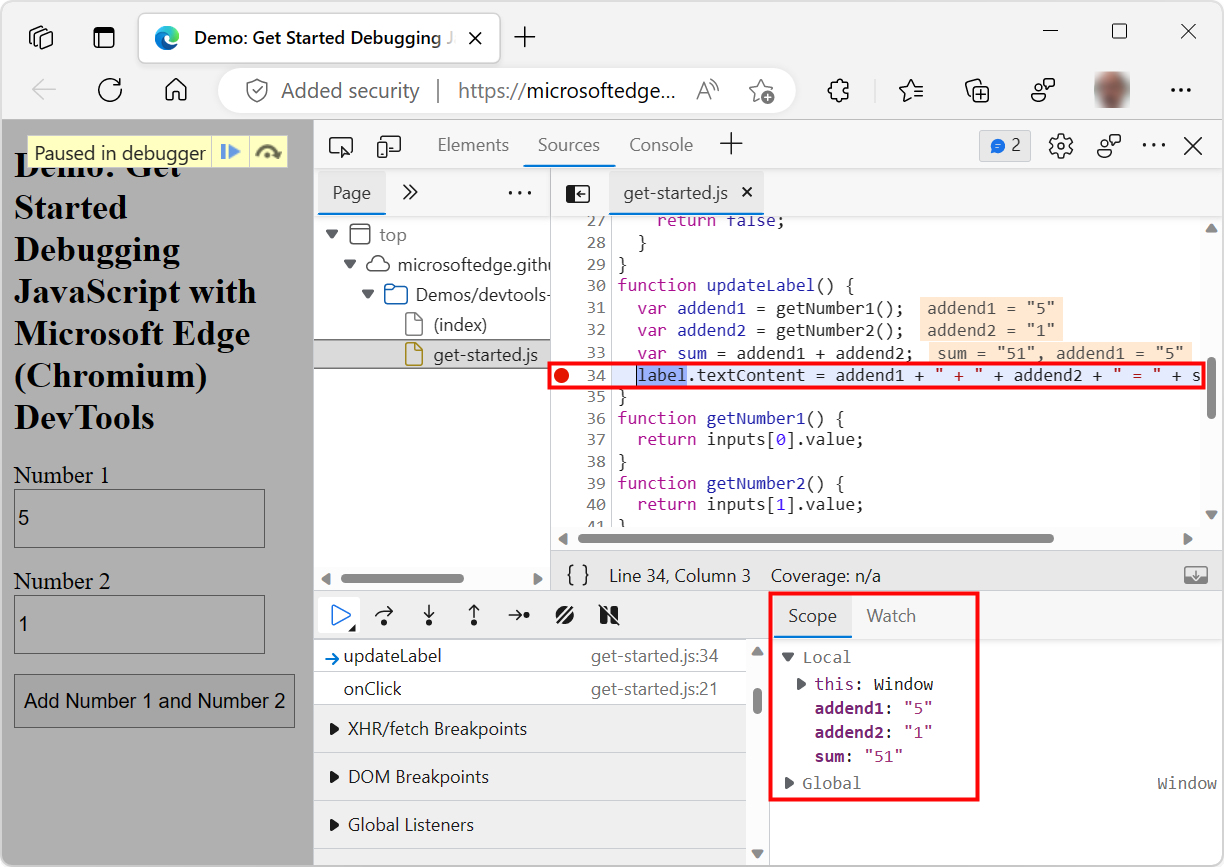
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
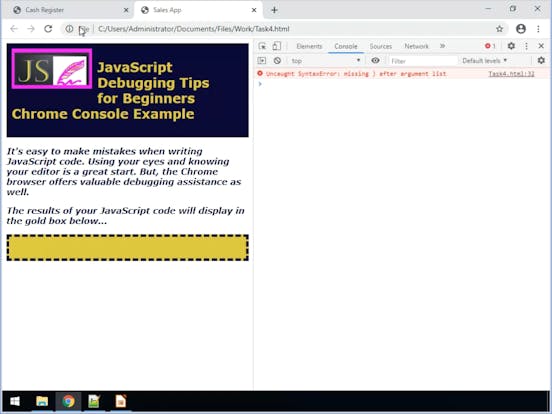
 Javascript Debugging Tips For Beginners
Javascript Debugging Tips For Beginners
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
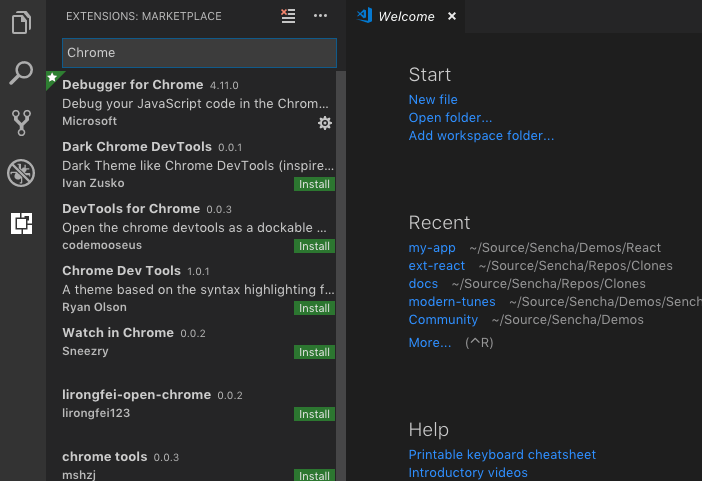
 Debugging Ext Js Apps With Visual Studio Code And Chrome Sencha
Debugging Ext Js Apps With Visual Studio Code And Chrome Sencha
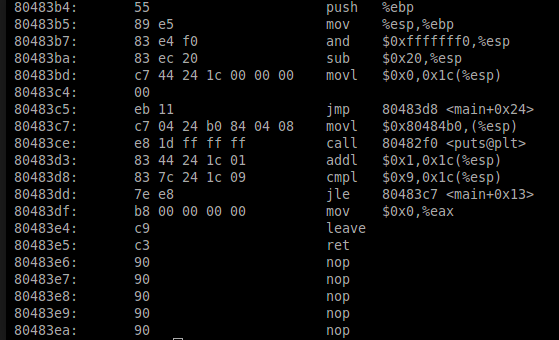
 Understanding How The Chrome V8 Engine Translates Javascript
Understanding How The Chrome V8 Engine Translates Javascript
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 How To Check For Unused Javascript Code Using Chrome Dev
How To Check For Unused Javascript Code Using Chrome Dev
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Use Chrome Development Tool To Do Self Study On Some
Use Chrome Development Tool To Do Self Study On Some
 Chrome Devtools Search All Javascript Files In Website
Chrome Devtools Search All Javascript Files In Website
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 A Quick Look At How Chrome S Javascript Code Coverage Feature
A Quick Look At How Chrome S Javascript Code Coverage Feature
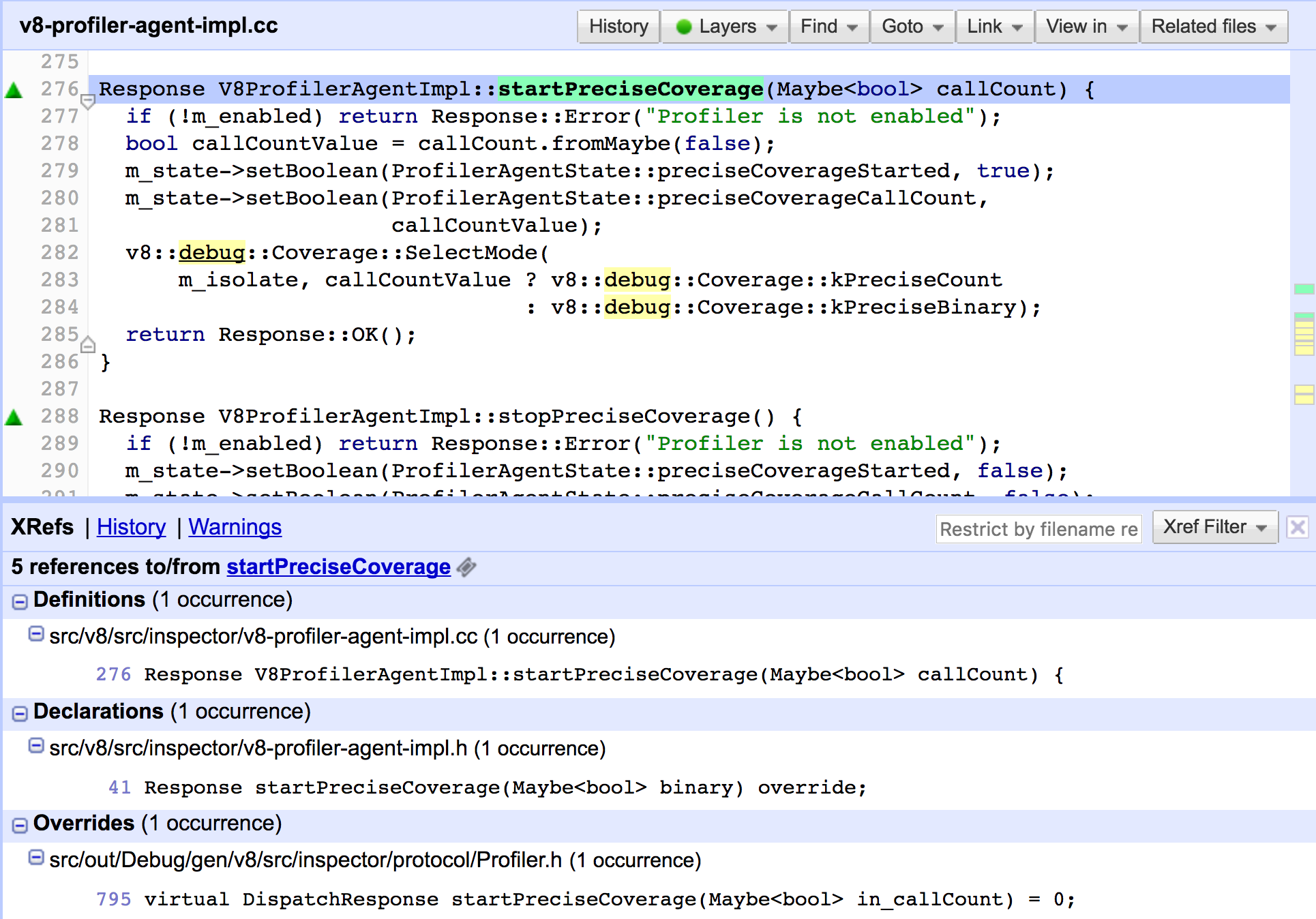
 How Javascript Works Inside The V8 Engine 5 Tips On How To
How Javascript Works Inside The V8 Engine 5 Tips On How To
 Google Chrome Console Has A Problem In Show Javascript Code
Google Chrome Console Has A Problem In Show Javascript Code
0 Response to "33 See Javascript Code In Chrome"
Post a Comment