33 Javascript Rest Api Tutorial
The change being made actually allows the application to send and receive data as a pure RESTful web service. Click on the Web.config file to open the code. Find for the line <enableWebScript>. Change the line to <webHttp>. Step 5) The next step in this RESTful API tutorial is to add our code for implementation. REST API: this defines the endpoint and methods allowed to access/submit data to the server. We will talk about this in great detail below. We will talk about this in great detail below. Other alternatives to this are: GraphQL, JSON-Pure and oData.
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
Jul 07, 2020 - JavaScript provides some built-in ... with the APIs. ... Before ES 6 comes out, the only way to make an HTTP request in JavaScript was XMLHttpRequest. It is a built-in browser object that allows us to make HTTP requests in JavaScript. JSONPlaceholder is a free online REST API that you ...

Javascript rest api tutorial. Jul 17, 2020 - Building a simple REST API with NodeJS and Express. ... Have you been working on front-end technologies and been feeling like you’re missing out something in the whole development process? Well, here’s a good place to start. If you’re been building apps using HTML, CSS and JavaScript, you ... Apr 24, 2020 - A Node.js with Express tutorial to learn how to create a REST API for CRUD operations which can be consumed by a client application ... An introduction to the Office JavaScript API. API requirement sets. Requirement sets are named groups of API members. Requirement sets can be specific to Office applications, such as the ExcelApi 1.7 requirement set (a set of APIs that can only be used in Excel), or common to multiple applications, such as the DialogApi 1.1 requirement set (a set of APIs that can be used in any Office ...
Let's create a RESTful API with Node.js. To start with this series, let's first of all find out what a RESTful API actually is.Join the full Node.js course: ... So, how can we make requests to a REST API using JavaScript? There are a few ways to do it. Make HTTP requests with vanilla JavaScript. The way to make HTTP requests with JavaScript without any libraries requires a lot of typing, so normally you won't use this method. However, it's still good to know about it anyway! Learn JavaScript - Array spread / rest. With ES6, you can use spreads to separate individual elements into a comma-separated syntax:
Aug 09, 2018 - Express, which vastly simplifies ... a REST API back end · Mongoose, which will connect our back end to a MongoDB database · Developers following this tutorial should also be comfortable with the terminal (or command prompt). Note: We won’t cover a front-end codebase here, but the fact that our back end is written in JavaScript makes it ... Ajax typically just means xmlHttpRequest, which is inherently a web browser concept. A RESTful API is more like a service interface. In many ways, it's a web service, but without the complexity of SOAP. Essentially, REST is a way of expressing a transaction or query over HTTP by using verbs and nouns. May 21, 2019 - In this tutorial, we’ll be learning how to build a Rest API in Node.js and Express.js by building a simple todo app API. This tutorial assumes an intermediate knowledge of javascript and experience…
Apr 26, 2021 - At this point, you should have a good idea of what APIs are, how they work, and what you can do with them in your JavaScript code. You are probably excited to start actually doing some fun things with specific APIs, so let's go! Next up, we'll look at manipulating documents with the Document ... 11/7/2019 · The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); Note that without the rest parameters, you have to use the arguments object of the function.. However, the arguments object itself is not an instance of the Array type, therefore, you cannot use the filter() method directly. In ES5, you have to use Array.prototype.filter.call() as follows:
Nov 25, 2020 - This article on Building a REST API with Node.js will give you a step by step demostration for creating a CRUD application using Node.js along with express.js and Joi. Dec 01, 2017 - In this tutorial, we will learn how to create a RESTful API using Node.js. This video demonstrates how to work with an API. The example uses open weather map. How do you form an API query? How do you get an API key? How do you u...
1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). 8/7/2017 · This tutorial introduces the idea of creating a REST API, which is a way of organizing our code so we can access our data from multiple applications. Your REST API is server code whose job it is to provide access to your data and to enforce rules like who can see what. Then other programs use your REST API to interact with your data. Call the web API with JavaScript 2.1. In this section, an HTML page is added that uses JavaScript to call the web API. jQuery initiates the request. JavaScript updates the page with the details from the web API's response. Configure the app to serve static files and enable default file mapping by updating Startup.cs with the following ...
Summary: in this tutorial, you'll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP requests. The Fetch API is a modern interface that allows you to make HTTP requests to servers from web browsers. If you have worked with XMLHttpRequest (XHR) object, the Fetch API can perform all the tasks as the XHR object does. Filed Under: JavaScript API Tutorials, REST API Tutorials Tagged With: api tutorial, how to, how to use an api, javascript. RapidAPI Staff. The RapidAPI staff consists of various writers in the RapidAPI organization. Check out our medium team page here. For support, please email us at support@rapidapi . Jan 10, 2017 - Who This Tutorial Is For: You should have a basic understanding of REST APIs and CRUD operations, plus basic JavaScript knowledge. I use ES6 (mainly fat-arrow functions), but nothing too complex. For this tutorial, you’ll create the skeleton of a back-end for a note-taking application — ...
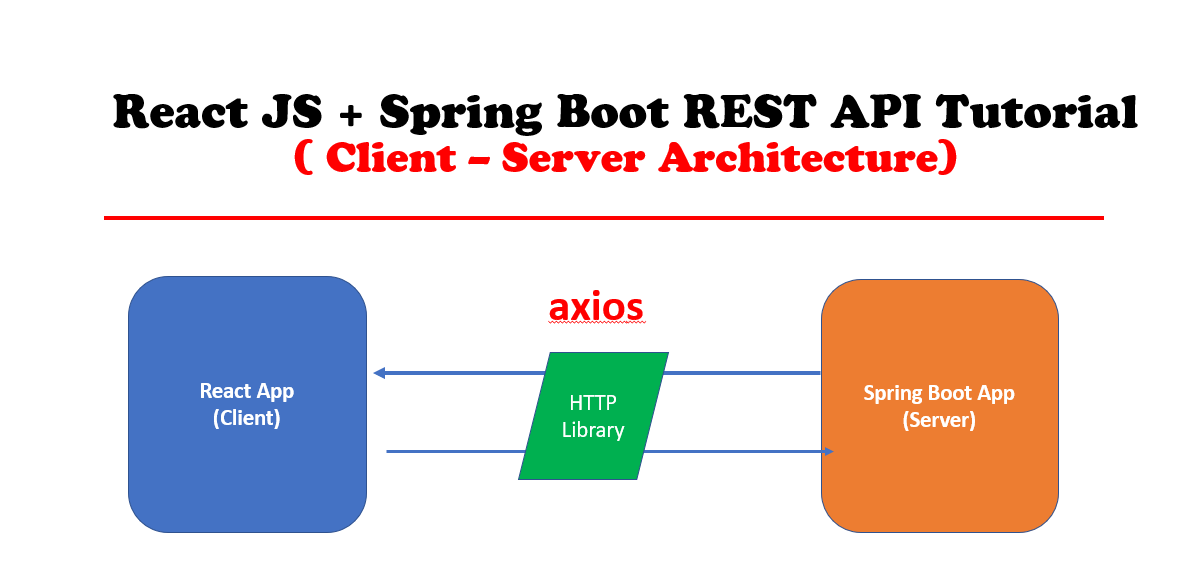
3. REST Architectural Constraints. An API that has the following constraints is known as RESTful API: Client-server architecture: The client is the front-end and the server is the back-end of the service. It is important to note that both of these entities are independent of each other. Mar 12, 2019 - How to easily develop and build RESTful APIs with Node.js and Express, while securing it with Auth0. Build a demo that allows third-party clients to make requests to API and manipulate resources. Feb 25, 2021 - REpresentational State Transfer (REST) is an architectural style that handles the client-server relationship, with the purpose of aiming for speed and performance by using re-usable components. REST…
According to the developer dashboard, your access to the Forecast API will be "cut off" after the one thousandth call. This is a hint that you'll have to handle this edge case in a later step! 3. Hit the API endpoint(s) in JavaScript. In the previous step, you used your browser or a REST client to check the API response. Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet. REpresentational State Transfer (REST) is an architectural style that defines a set of constraints to be used for creating web services.REST API is a way of accessing web services in a simple and flexible way without having any processing. REST technology is generally preferred to the more robust Simple Object Access Protocol (SOAP) technology because REST uses less bandwidth, simple and ...
Jul 15, 2013 - Last month I published an article on writing RESTful web services in Python, in which I developed a small web service. Today I'm putting my "front-end" hat to show you how to write a Javascript client application that uses the Python service. ... The source code for this tutorial is available ... Fetch API. The Fetch API is a simpler, easy-to-use version of XMLHttpRequest to consume resources asynchronously. Fetch lets you work with REST APIs with additional options like caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. IMPORTANT:Become a PRO at JavaScript: https://bit.ly/MasterJavaScriptFree JavaScript Cheat Sheet: https://pages.thejavascriptmastery /cheatsheet Free ...
REST stands for REpresentational State Transfer. REST is web standards based architecture and uses HTTP Protocol. It revolves around resource where every component is a resource and a resource is accessed by a common interface using HTTP standard methods. REST was first introduced by Roy Fielding in 2000. A REST Server simply provides access to ... Jul 13, 2017 - Finally, we’ll test our REST APIs using Postman. Also, In this post, we’ll heavily use ES6 features like let, const, arrow functions, promises etc. It’s good to familiarize yourself with these features. I recommend this re-introduction to Javascript to brush up these concepts. The first step to make an AJAX request is calling the open () method with HTTP URL/endpoint. XMLHttpRequest, by default, opens up an asynchronous request. In open (), we specify the HTTP method in which the request has to be sent. We can set up a callback function and assign the callback to the method onreadystatechange.
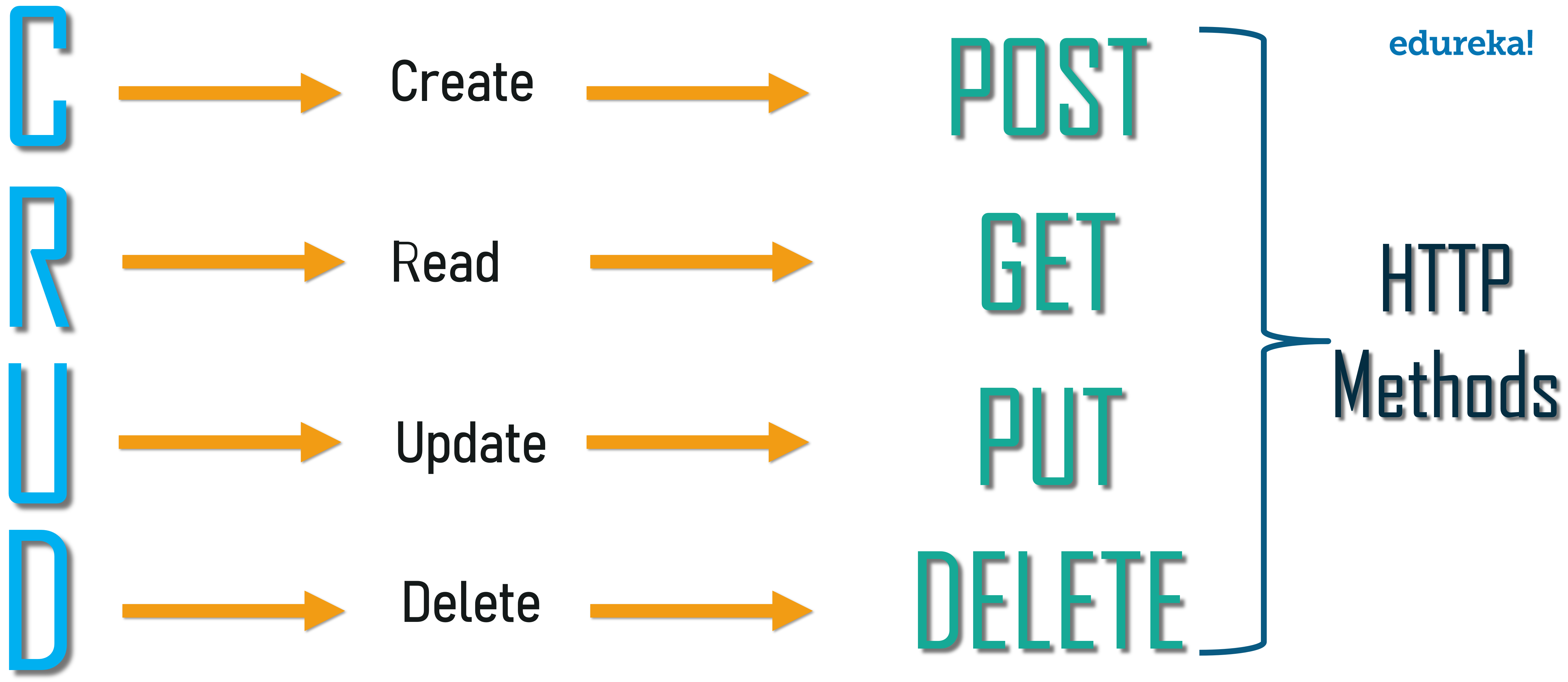
Filed Under: JavaScript API Tutorials, REST API Tutorials Tagged With: amazon, amazon product api, amazon reviews api, javascript. How to Make REST API Calls in React Native. Last Updated on April 20, 2021 by Jarrett Retz 1 Comment. What is React Native? React Native claims to be a library for building user-interfaces. API stands for A pplication P rogramming I nterface. A Web API is an application programming interface for the Web. A Browser API can extend the functionality of a web browser. A Server API can extend the functionality of a web server. RESTEasy Hello World Example Tutorial // Popular. RESTEasy JAX-RS Get, POST, PUT and DELETE Tutorial // Popular. RESTEasy Client for GET, POST, PUT, and DELETE RESTFul APIs. 6. Build REST API using Spring Boot. Spring Boot, MySQL, JPA, Hibernate Restful CRUD API Tutorial // Popular.
The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. SharePoint Rest API. We worked on various client object model techniques like CSOM, JSOM, etc. Microsoft also introduced REST (Representational State Transfer) service in SharePoint 2013 which is comparable to existing SharePoint client object models.. By using Rest API, we can interact with SharePoint remotely. We can interact to with SharePoint data by using any technology that supports REST ...
 Build A Restful Api With Node Js Express Amp Mongodb Rest Api Tutorial
Build A Restful Api With Node Js Express Amp Mongodb Rest Api Tutorial
 React Js Spring Boot Rest Api Example Tutorial
React Js Spring Boot Rest Api Example Tutorial
 Node Js Tutorial Rest Api Amp Crud Operations By Andrey
Node Js Tutorial Rest Api Amp Crud Operations By Andrey
 Code Your First Api With Node Js And Express Understanding
Code Your First Api With Node Js And Express Understanding
 Build And Deploy Node Js Rest Api On Firebase Cloud Functions
Build And Deploy Node Js Rest Api On Firebase Cloud Functions
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 Create Amp Deploy An Express Rest Api To A Digitalocean Server
Create Amp Deploy An Express Rest Api To A Digitalocean Server
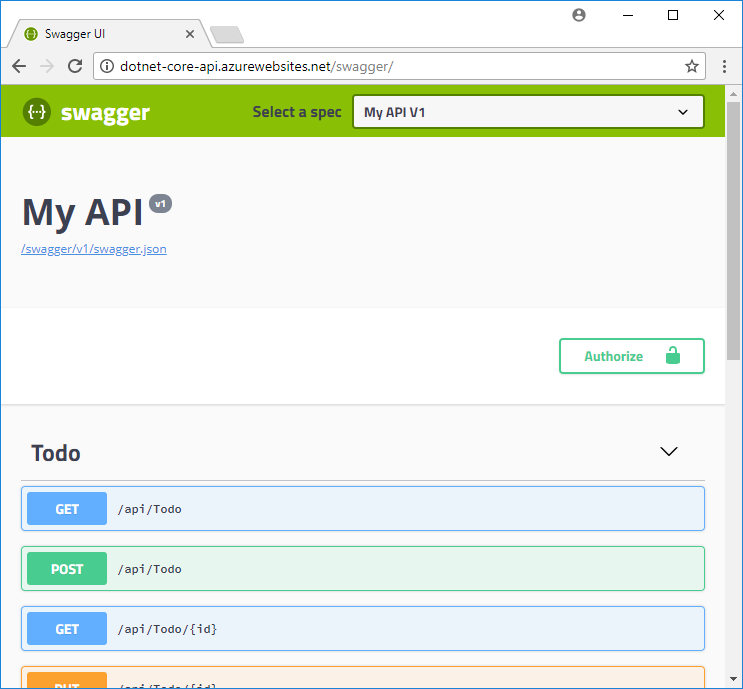
 Tutorial Host Restful Api With Cors Azure App Service
Tutorial Host Restful Api With Cors Azure App Service
 Building A Simple Rest Api With Nodejs And Express By
Building A Simple Rest Api With Nodejs And Express By
 How To Build A Restful Api Using Node Express And Mongo
How To Build A Restful Api Using Node Express And Mongo
 Node Js Express Js And Mysql A Step By Step Rest Api
Node Js Express Js And Mysql A Step By Step Rest Api
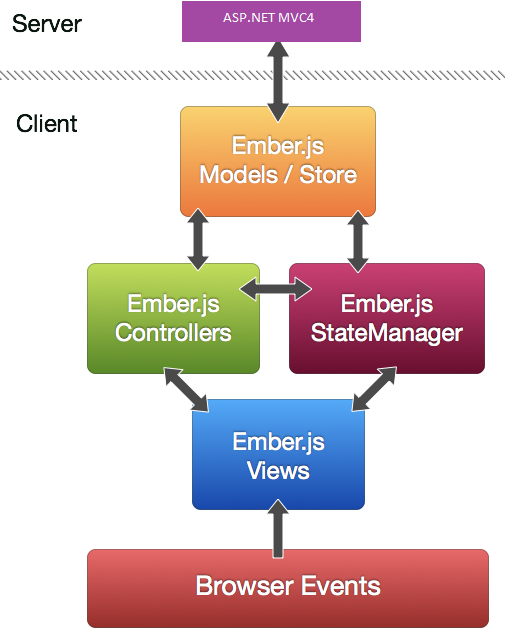
 A Sample Real Time Web Application Using Ember Js Rest Api
A Sample Real Time Web Application Using Ember Js Rest Api

 Architecture Amp Low Level Design Of Restful Service Novice
Architecture Amp Low Level Design Of Restful Service Novice
 How To Create A Secure Rest Api In Node Js
How To Create A Secure Rest Api In Node Js
 Create Minimalistic Rest Api Using Node Js And Express Dev
Create Minimalistic Rest Api Using Node Js And Express Dev
 Rest Api Tutorial Rest Client Rest Service And Api Calls
Rest Api Tutorial Rest Client Rest Service And Api Calls
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Node Js Express Rest Api Tutorial Vegibit
Node Js Express Rest Api Tutorial Vegibit
 What Is Rest Api Restful Api Tutorial For Beginners Edureka
What Is Rest Api Restful Api Tutorial For Beginners Edureka
 Advanced Rest Api Tutorial Express Js Amp Node Js Dev Community
Advanced Rest Api Tutorial Express Js Amp Node Js Dev Community
 Node Js Express And Mongodb Restful Crud Api Tutorial
Node Js Express And Mongodb Restful Crud Api Tutorial
 Laravel Api Tutorial Building Amp Testing A Restful Api Toptal
Laravel Api Tutorial Building Amp Testing A Restful Api Toptal
 Advanced Rest Api Tutorial Express Js Amp Node Js Dev Community
Advanced Rest Api Tutorial Express Js Amp Node Js Dev Community
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
 Building Node Js Rest Api With Express Js Mongodb Amp Tdd
Building Node Js Rest Api With Express Js Mongodb Amp Tdd
 Build Node Js Rest Apis With Express Amp Mysql Bezkoder
Build Node Js Rest Apis With Express Amp Mysql Bezkoder
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
Develop And Deploy A Scalable Restful Api Using Node Js


0 Response to "33 Javascript Rest Api Tutorial"
Post a Comment