34 How To Create Clock In Javascript
11/12/2020 · In the beginning, create a new HTML, CSS & JavaScript file.. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Clock using JavaScript</title> <link rel="stylesheet" href="style.css" /> <script src="app.js" defer></script> </head> <body></body> </html> Clocks - CSS Animation. Clocks. February 25, 2015. It's about time. In this article we'll take on the challenge of creating and animating a clock, using simple CSS animations as well as JavaScript to trigger them. This is the clock we'll create using HTML, CSS, an SVG background and a little JavaScript. We'll use CSS animations or ...
 Build A Simple Digital Clock With Javascript Html And Css
Build A Simple Digital Clock With Javascript Html And Css
In this tutorial we are going to create a Pomodoro Clock to help you track the time you spend working on different tasks.. The Result You can see a live demo of this project Here. The Task Difficulty: Beginner/Intermediate; Tools: Text Editor of your choice

How to create clock in javascript. Simple Digital Clock using JavaScript. Responsive Header Navigation Menu. Emoji Rating System. How to Create an Analog Clock using JavaScript. Back to Coding, Here is the short description about creating an analog clock using HTML, CSS & JavaScript with source code. To execute the same program you need to copy those codes, it works fine. There are different methods available with Date function which we will be using to create our clock. getHours() :- This method returns the hours of date in 24hrs number format like (0 - 23). getMinutes() :- This will return the minutes of the hours in number format like from (0 - 59). JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event.
In JavaScript, Date Object is used to work with date and time. You can create a digital clock in JavaScript for your web page manipulating date object easily. The Date object automatically holds the current date and time as its initial value. You can extract Hours, Minutes and Seconds from it, to create and display time on Digital Clock. JavaScript Date object is used to work with dates and times. Date object is created with new Date (). Using Date object, you can create a digital clock in JavaScript. In this article, we'll show the simplest way to make a digital clock with date using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to create a countdown timer with JavaScript.
how to make a digital clock in JavaScript; how to write digital clock in JavaScript; code for the digital clock in JavaScript; Hello, guys In this tutorial we will try to solve above mention query. and also we will learn how to create a digital clock using HTML CSS, and JavaScript. First, we need to create three files index.html and style.css ... Next, we're moving to develop the real-time clock. For that, we can use the Date object in JavaScript. By using new Date () constructor, we can create a new date object with the current date and time. Let's create it inside a JS function as below. Basic understanding of HTML, CSS, and JavaScript. Approach: We will create three files (HTML file, a CSS file, and JavaScript File), we also have an image of the clock that will be used in the background, and on top of that, we will make an hour, minute, and second hand (using HTML and CSS). These hands will rotate as per the system time (we ...
8/4/2019 · We can create so many basic to advanced program using only javascript ( without any JS libraries ). Today I am sharing a live clock, which functions is work in JavaScript. I had already shared many programs in JavaScript, that you can find in this blog. This real-time clock program is possible with JavaScript’s Date() function. Basically, this date function gets date and time from your currently using system. Understanding the JavaScript Code. The Time() and update() functions are used to add functionality to the Digital Clock.. Getting the Current Time Elements. To get the current date and time, you need to create a Date object. This is the syntax for creating a Date object in JavaScript: Step 2: Create the numbers in the clock using the CSS code. The following HTML programming codes are used for numbers from 1 to 12 and to design them. Basically, many clocks use images in the background, so you don't have to write these numbers separately.
JavaScript Date object is used to work with dates and times. Date object is created with new Date (). Using Date object, you can create a digital clock in JavaScript. In this article, we'll show the simplest way to make a digital clock with date using JavaScript. In this project we will be learning to design a simple digital clock using HTML5, CSS3 and JavaScript. Requirement For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc. In the above video Brackets has been used which is an open source software and can be downloaded from their website brackets.io In today's video we'll be building a simple Digital Clock using only HTML, CSS and JavaScript. This demonstrates how we can use web languages/tech to build s...
var clock = document.getElementById('clock'); setInterval(function(){ clock.innerHTML = getCurrentTime(); }, 1); function getCurrentTime() { var currentDate = new Date(); var hours = currentDate.getHours() > 12 ? currentDate.getHours() - 12 : currentDate.getHours(); hours === 0 ? hours = 12 : hours = hours; var minutes = currentDate.getMinutes(); var seconds = currentDate.getSeconds() < 10 ? '0' + currentDate.getSeconds() : … This will relatively be an easy tutorial and the main goal of this post is to understand how we can use Javascript to create a simple analog clock. So, although the main focus will be on Javascript, I will try to cover the basic structuring and CSS a bit, so that you can make it on your own comfortably. 1/12/2018 · document.getElementById("clock").innerHTML = hour + " : " + min + " : " + sec; /* adding time to the div */ To start the timer, setTimeout() method is used which takes the function currentTime() as the first argument and the time (in milliseconds) after which you wish to call the function as the second argument.
If we want to create a clock then obviously we need to retrieve the current time. We can do this via JavaScript's Date class. First, we create a new Date object with no parameters, which gives us a Date object containing the current date and time on the visitor's computer: var currentTime = new Date ( ); Server side Clock using Ajax and PHP. Toggling the display of clock by a button ( using Jquery) Read how we can toggle the display of the clock by controlling from a button. Draw Analog Clock on Canvas using Jquery or JavaScript. ← Date Reference Clock of cities in different time zones → Example Explained. The only thing you have to do (to start the clock) is to call the drawClock function at intervals. Substitute: drawClock (); With: setInterval (drawClock, 1000); The interval is in milliseconds. drawClock will be called for each 1000 milliseconds.
A digital clock can be created in JavaScript using the built-in Date object. Further, we need to work with the JavaScript timer function and then style these digits in CSS to design a digital clock. Besides this, you can also add some additional styles to modify the overall look and feel of the clock widget. You can implement this clock in your ... JavaScript. Before writing the JavaScript part, let's understand a few basics that we'll need here. The Date Object: The Date object is a JavaScript object that represents the date and time. Inside the object, the date is stored as a number in milliseconds since 1st January 1970. To create the Date object, we use the Date constructor ... Analog Clock. Digital Clock. We will create a Digital clock (as it is easy to make) with vanilla CSS and JavaScript. Create Digital Clock is a beginner's must-do project. Approach: The approach is to use the date object, which will call the function every second to refresh the browser screen. Let' see the HTML template code for it. 1. HTML ...
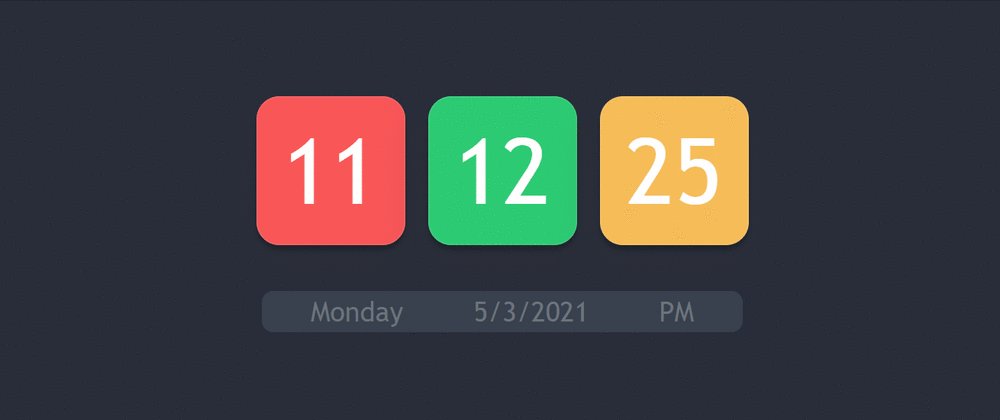
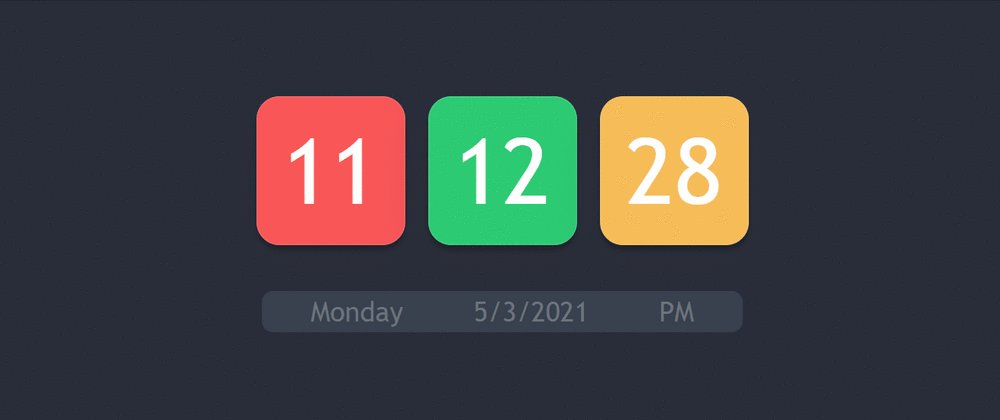
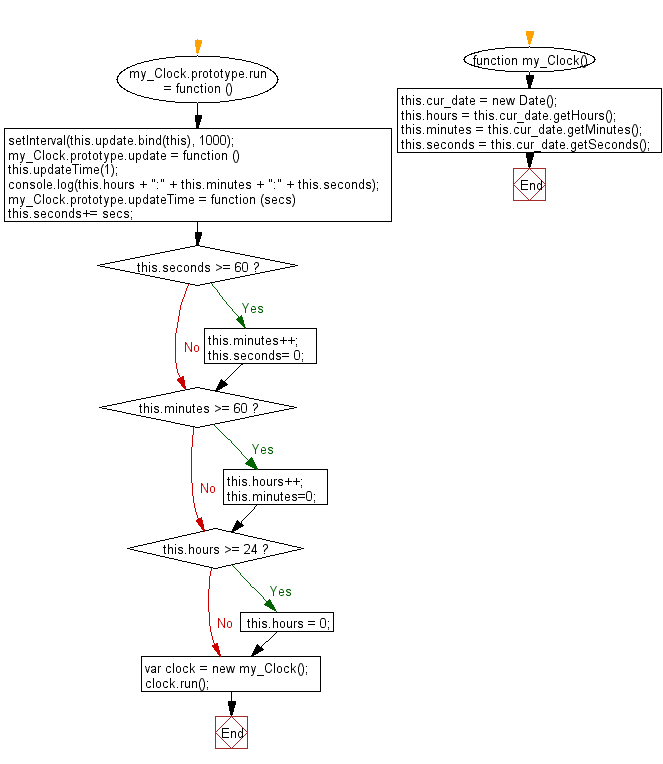
Display current date and time in digital clock using javascript. javaScript Digital Clock with date. In the digital clock, the time will be display in the 12-hour format of HH : MM : SS AM/PM. If you want to show time 24-hour in digital clock, so you can set time format like HH : MM : SS. and the time will be shown in 24-hour format. 26/2/2020 · JavaScript Code: function my_Clock() { this.cur_date = new Date(); this.hours = this.cur_date.getHours(); this.minutes = this.cur_date.getMinutes(); this.seconds = this.cur_date.getSeconds(); } my_Clock.prototype.run = function () { setInterval(this.update.bind(this), 1000); }; my_Clock.prototype.update = function { this.updateTime(1); console.log(this.hours + ":" + this.minutes + ":" … JavaScript Code: For JavaScript, follow the below given steps. Step 1: Create a function "showTime". Step 2: Create an instance of the Date object. Step 3: Using the methods of Date object get "hours", "minute" and "seconds". Step 4: Set AM/PM depending on the hour value. The Date object works on 24-hour format so we change hour ...
 Analog And Digital Clock Using Html Css Amp Javascript
Analog And Digital Clock Using Html Css Amp Javascript
.png) Javascript Tutorial 1 How To Build A Clock In Your Browser
Javascript Tutorial 1 How To Build A Clock In Your Browser
 Create An Analog Clock Using Html Css And Javascript
Create An Analog Clock Using Html Css And Javascript
 How To Make An Analog Clock With Html Css And Pure
How To Make An Analog Clock With Html Css And Pure
 Animated Digital Clock Plugin With Jquery And Css3 Free
Animated Digital Clock Plugin With Jquery And Css3 Free
 How To Make A Working Clock On A Html Page Using Javascript
How To Make A Working Clock On A Html Page Using Javascript
 Create A Digital Clock Using Javascript Dev Community
Create A Digital Clock Using Javascript Dev Community
 Creating An Analog Clock With Css And Javascript By Erdogan
Creating An Analog Clock With Css And Javascript By Erdogan
 Javascript Object Create A Clock And Display The Time In
Javascript Object Create A Clock And Display The Time In
 Javascript Create A Digital Clock With Js Parallelcodes
Javascript Create A Digital Clock With Js Parallelcodes
 Create Digital Clock Using Javascript Digital Clock Create
Create Digital Clock Using Javascript Digital Clock Create
 Of Course We Can Make A Css Only Clock That Tells The Current
Of Course We Can Make A Css Only Clock That Tells The Current
 How To Make The Clock In Css And Working In Js Stack Overflow
How To Make The Clock In Css And Working In Js Stack Overflow
 Javascript Clock Program Clock With Html Css Amp Js Source Code
Javascript Clock Program Clock With Html Css Amp Js Source Code
 Create Real Time Digital Clock With Javascript By Vasyl
Create Real Time Digital Clock With Javascript By Vasyl
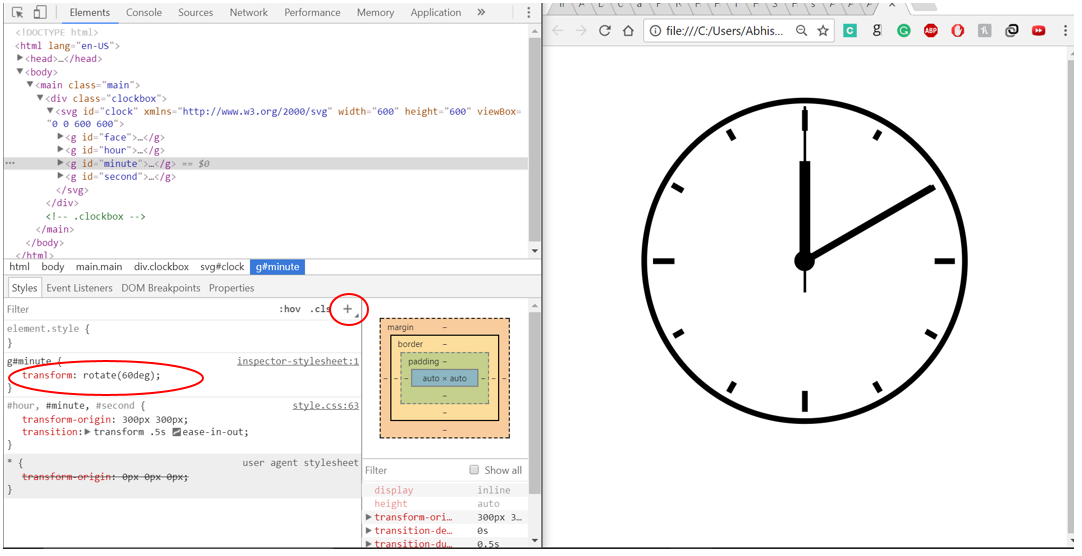
 Make An Analog Clock Using Javascript By Abhishek G Saxena
Make An Analog Clock Using Javascript By Abhishek G Saxena
 Create This Wonderful Analog Clock Using Html Css And
Create This Wonderful Analog Clock Using Html Css And
 Create A Simple Digital Clock Using Css And Pure Javascript
Create A Simple Digital Clock Using Css And Pure Javascript
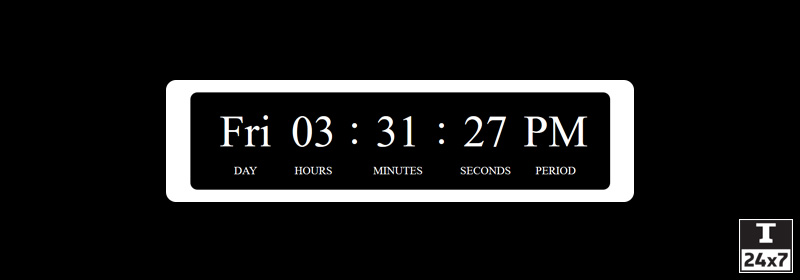
 How To Make Digital Clock In Javascript Tutorials24x7
How To Make Digital Clock In Javascript Tutorials24x7
 How To Make A Clock With Javascript Kevin Skayro Blog
How To Make A Clock With Javascript Kevin Skayro Blog
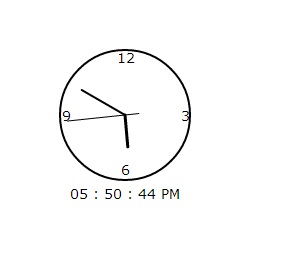
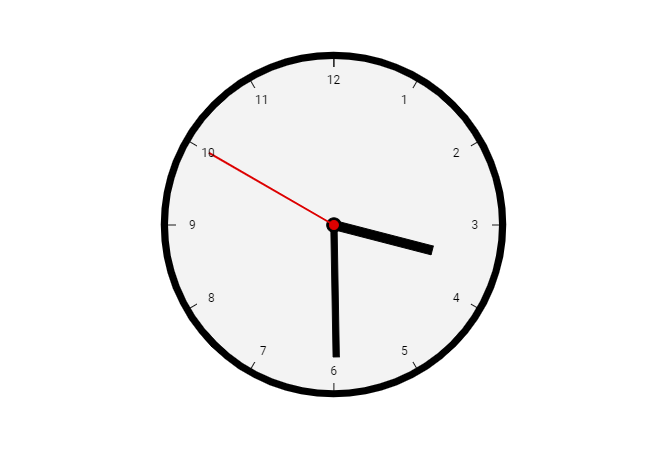
 How To Create Analog Clock With Html Css Javascript
How To Create Analog Clock With Html Css Javascript
 Analog Clock In Javascript Free Source Code Projects
Analog Clock In Javascript Free Source Code Projects
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Javascript Web Analog Clock Css Neumorphism Working Analog
Javascript Web Analog Clock Css Neumorphism Working Analog
 Create An Analog Clock Using The Canvas Kirupa Com
Create An Analog Clock Using The Canvas Kirupa Com
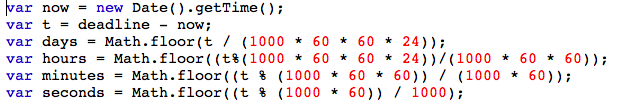
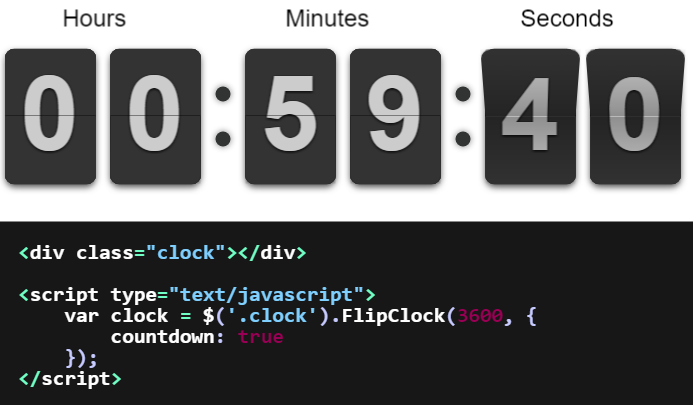
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Simple Alarm Clock Using Javascript For Beginners Simple
Simple Alarm Clock Using Javascript For Beginners Simple
 How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
 Javascript Create A Clock Using Javascript Date Object
Javascript Create A Clock Using Javascript Date Object


0 Response to "34 How To Create Clock In Javascript"
Post a Comment