22 From String To Object Javascript
<script> // Sample JS object var obj = {name: "Martin", age: 30, country: "United States"}; // Converting JS object to JSON string var json = JSON.stringify(obj ... How to convert a date object to string with format hh:mm:ss in JavaScript? Convert object to a Map - JavaScript. Convert Java String Object to Boolean Object.
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
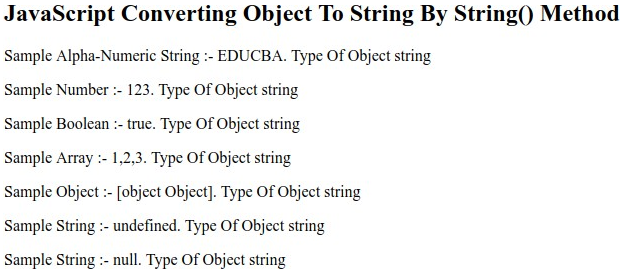
Below are the methods to convert different objects to string. Method 1: Using the function String () The String () function converts the value of an object to a string. Syntax: String (object) Parameter: JavaScript Object.

From string to object javascript. #Lodash DeepClone vs JSON. Here's a comment from the community. Yes, it was for my previous post, How to Deep Clone an Array.But the idea still applies to objects. Alfredo Salzillo: I'd like you to note that there are some differences between deepClone and JSON.stringify/parse.. JSON.stringify/parse only work with Number and String and Object literal without function or Symbol properties. javascript string to json - 3 Ways to Convert JS Object to JSON String July 26, 2021 Pakainfo JavaScript , jQuery Leave a comment javascript string to json Use the JSON.stringify() Method. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object. Example - Parsing JSON Imagine we received this text from a web server:
Convert a JavaScript object into a string with JSON.stringify(). Stringify a JavaScript Object. Imagine we have this object in JavaScript: const obj = {name: "John", age: 30, city: "New York"}; Use the JavaScript function JSON.stringify() to convert it into a string. The main difference between a JSON object and a regular JavaScript object - also called an object literal - comes down to the quotation marks. All the keys and string type values in a JSON object have to be wrapped in double quotation marks ("). JavaScript object literals are a bit more flexible. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. There are two ways to construct an object in JavaScript: The object literal, which uses curly brackets: {} The object constructor, which uses the new keyword
1/8/2019 · Javascript Object Oriented Programming Front End Technology Javascript has provided JSON.parse() method to convert a JSON into an object. Once JSON is parsed we can able to access the elements in the JSON. JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup. Creating a JavaScript String Object An instance of a String object is created just as any other object instance is created (See JavaScript Object Basics). The object is created using the new keyword with the string to be used as the property passed through as the argument.
JavaScript String Objects. You can also create strings using the new keyword. For example, const a = 'hello'; const b = new String('hello'); console.log(a); // "hello" console.log(b); // "hello" console.log(typeof a); // "string" console.log(typeof b); // "object" Note: It is recommended to avoid using string objects. Using string objects slows ... Blob. ArrayBuffer and views are a part of ECMA standard, a part of JavaScript. In the browser, there are additional higher-level objects, described in File API, in particular Blob. Blob consists of an optional string type (a MIME-type usually), plus blobParts - a sequence of other Blob objects, strings and BufferSource. The JSON.stringify () method converts an object or value to a JSON string. JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString () method is called without arguments and should return a string.
This answer is the only solution that could effectively solve the question "string to object in JS". JSON.parse() is limited to the scope of JSON. Remembering that a JSON is not a JS Object. Thanks! =D - Eduardo Lucio May ... Convert C# String into Javascript Object/JSON. 0. How to convert string to object to be able to pass that as a ... The eval () function in JavaScript is used to take an expression and return the string. As a result, it can be used to convert the string into JSON. The string or an expression can be the value of eval (), and even if you pass multiple statements as an expression, the result will still work. The simple syntax for using eval () is as follows: 1 ... To convert a JSON string into a JavaScript object, we can use the JSON.parse() method by passing the string as an argument to it. Here is an example that converts the user JSON string to a JavaScript object.
In an earlier article, we looked at how to convert an array to string in vanilla JavaScript. Today, let us look at how to do the opposite: convert a string back to an array.. String.split() Method The String.split() method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as ... Javascript Object Notation. For beginners who have not heard of it, it is simply a way to represent arrays and objects in string format… Use JSON.stringify (OBJECT) to turn an array or object into a JSON encoded string, and JSON.parse (STRING) to turn it back. 2) MANUAL LOOP & CONVERT In javascript, we have a built-in method which is common for all the objects toString () to convert the object to the string datatype. This toString () method of an object is overridden by Array to convert the array object to string data type. While using the toString () method the array object remains intact and unchanged and a new object with ...
JSON.parse () The JSON.parse () method parses a JSON string, constructing the JavaScript value or object described by the string. An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. 14/5/2018 · Convert String to JSON Object using Javascript is an essential task if you are working heavily on JavaScript-based applications. Developer faces many issues when they begin working with JSON and JavaScript in the beginning stage and this kind of solution is very handy. JSON.parse() can be used to convert text to JSON. That is, 2020-04-10 in JavaScript is a specific date and time, but in ISO-8601, it is just the date without time. Date and Time¶ You can use the Date object to display the current Date and time, create a calendar, build a timer, etc. The new operator is used to create a date object, and a set of methods become available to operate on the object.
The only native Javascript function to convert a string into an object is JSON.parse (). For example, var parsed = JSON.parse (' {"foo":"bar"}'). To convert strings of other formats, it has to be done manually. That covers the basics, but let us walk through a few more examples in this guide - Read on! Perfect and exact solution, right from beginning to end. Simply, first do a JSON.stringify () to convert a string to JSON string format and then parse using JSON.parse () to convert a json string to object. Karthik_Mahalingam 28-May-16 12:38pm The target object is the first argument and is also used as the return value. The following example demonstrates how you can use the Object.assign () method to convert an array to an object: const names = ['Alex', 'Bob', 'Johny', 'Atta']; const obj = Object.assign({}, names); console.log( obj); Take a look at this guide to learn more about the ...
How to Convert String to JSON Object in Java? Nowadays, it is very common to receive data in JSON String format instead of XML. When we deal with JSON String in Java, it does not convert the JSON String to JSON Object.But use the JSON String always is not a good option because it is difficult to deal with it. Due to the change and demand of the technology, we need to convert JSON String to ... [object Object] Jack string In the above example, the String () function converts the value of an object to a string. When using the String () function on an Object, the converted result will give [object Object]. The typeof operator gives the data type of the result variable.
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 How Do We Make Javascript Think That A String Is Json
How Do We Make Javascript Think That A String Is Json
 String Javascript Object With Examples Electronic Clinic
String Javascript Object With Examples Electronic Clinic
 How Can We Convert Html String To Object Using Javascript
How Can We Convert Html String To Object Using Javascript
 Parse String To Object Javascript Code Example
Parse String To Object Javascript Code Example
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Beginner Goodies Convert A Javascript Object To Json String
Beginner Goodies Convert A Javascript Object To Json String
 Javascript Object To String Using Json Stringify
Javascript Object To String Using Json Stringify
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Javascript Object To String Various Methods Of Javascript
Javascript Object To String Various Methods Of Javascript
 3 Ways To Convert String To Object In Javascript
3 Ways To Convert String To Object In Javascript
 Java67 3 Ways To Convert String To Json Object In Java Examples
Java67 3 Ways To Convert String To Json Object In Java Examples
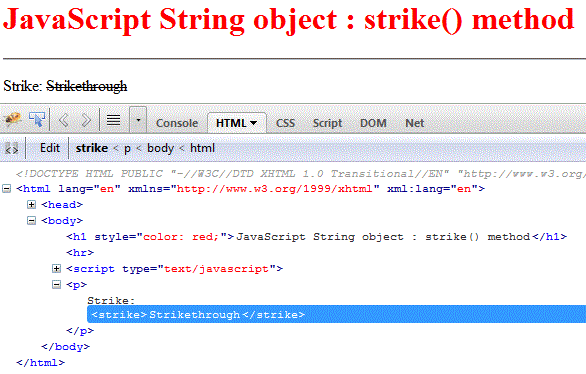
 Javascript Strike Method String Object W3resource
Javascript Strike Method String Object W3resource
 String Objects In Javascript Amp Substring Objects Properties
String Objects In Javascript Amp Substring Objects Properties
Create An I Element From String Object In Javascript
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 When Is It Advisable To Declare String Number And Boolean As
When Is It Advisable To Declare String Number And Boolean As
 Javascript Strings Find Out Different Methods Of String
Javascript Strings Find Out Different Methods Of String
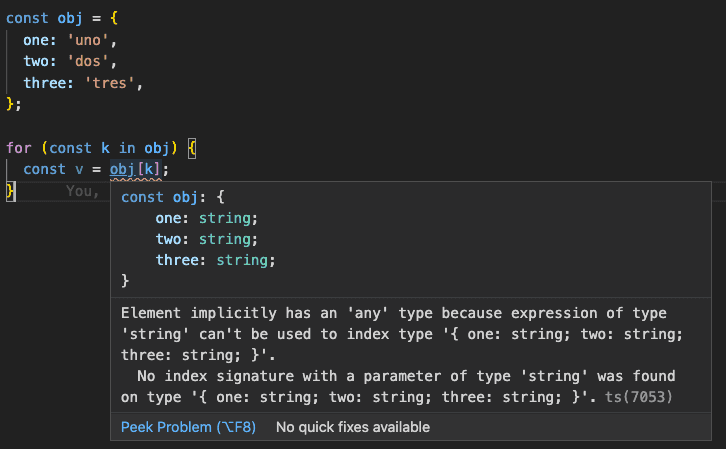
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo

0 Response to "22 From String To Object Javascript"
Post a Comment