21 Javascript Search Table Multiple Columns
flex: 50%; } Try it Yourself ». It is up to you if you want to use floats or flex to create a two-column layout. However, if you need support for IE10 and down, you should use float. Tip: To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter. In this example, we will create two unequal columns: The column searches are cumulative, so you can apply multiple individual column searches, in addition to the global search, allowing complex searching options to be presented to the user. This examples shows text elements being used with the column().search()DT method to add input controls in the footer of the table ...
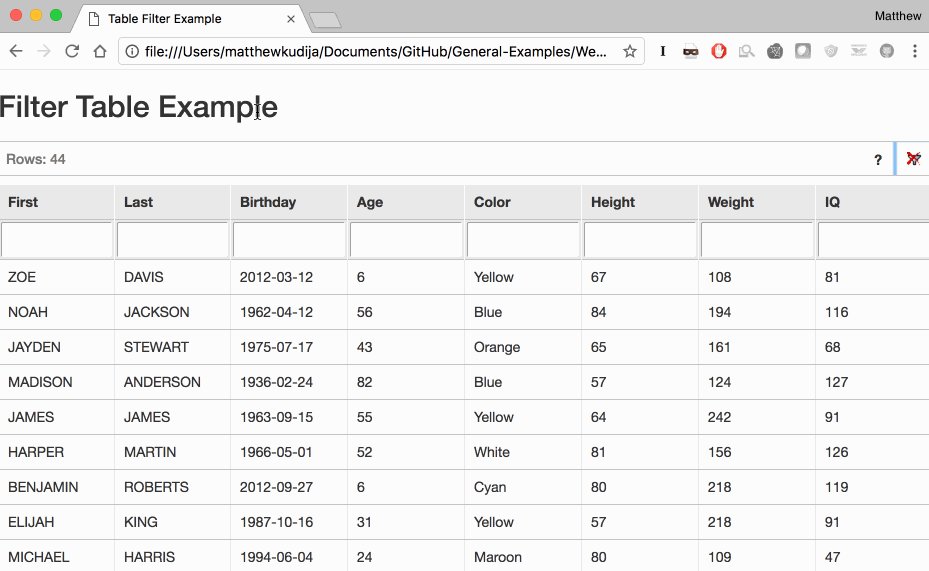
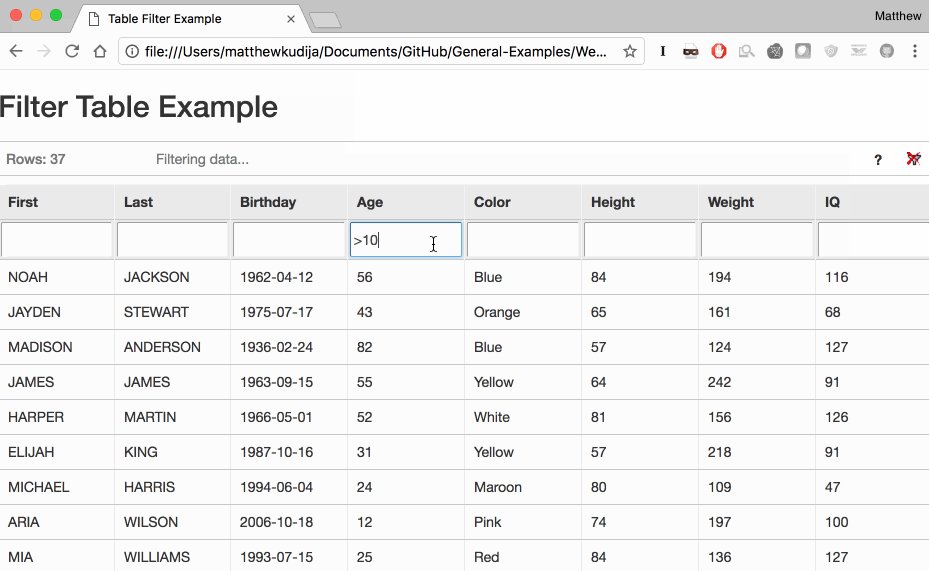
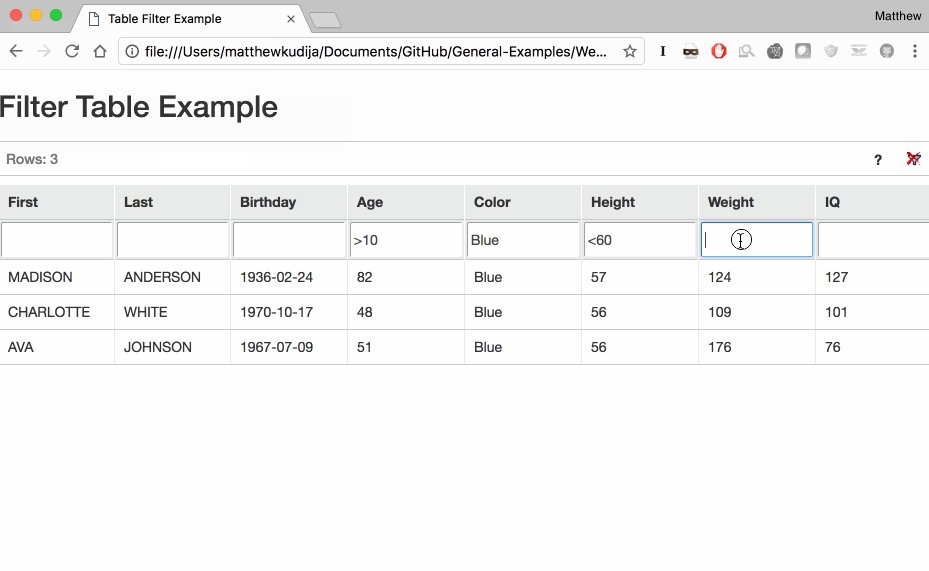
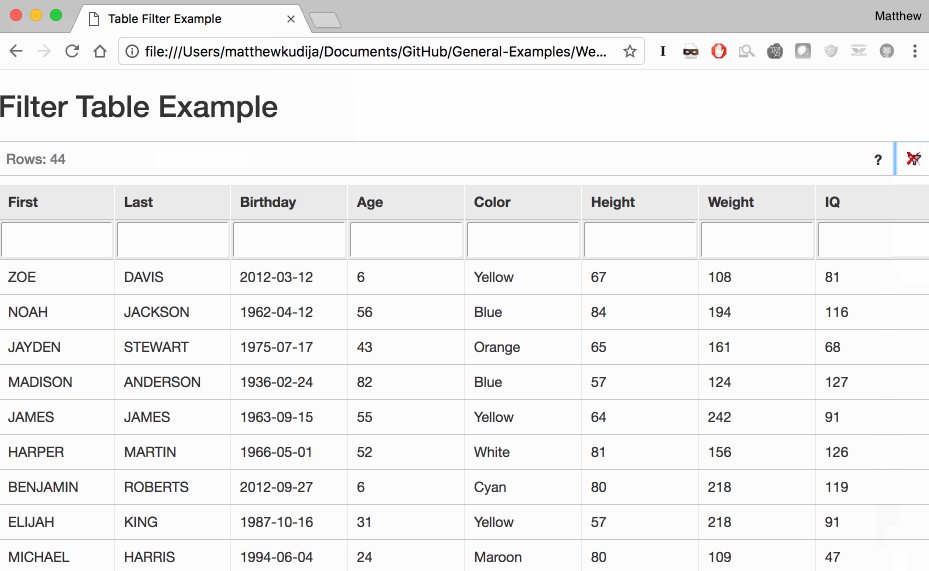
 Table Filtering In Html And Javascript Matthew Kudija
Table Filtering In Html And Javascript Matthew Kudija
Hi,everyone! I'm pretty much a noob here and seek a little help. I have a data table and i've added option to filter out rows matching 4 different criteria.

Javascript search table multiple columns. 17/6/2020 · search-table is a jQuery & Vanilla JavaScript table filter plugin that enables the visitor to filter specific table rows by multiple columns with a search field. How to use it: 1. Download and load the search-table plugin in the HTML page. 1/10/2019 · The "js-table-filter.js" script directly launches the TableFilter.init() function which searches for all tags with the "table-filter" class and applies the TableFilter.onInputEvent function to each tag on its oninput event. If necessary, the system allows you to have several tables with each one its own input box to filter its content: Nov 30, 2020 - In the video below I show you how to leverage this approach, which also results in elimination of coding any JavaScript code. As you'll see you simply drag new UI components onto the column in the table that you want to edit. Then you make sure they point to the right values, and that they ...
multifilter is a dead simple yet useful jQuery plugin that allows to sort your table columns using multiple filter inputs. How to use it: 1. Include the jQuery lirbary and jQuery multifilter.js in your html document. var input, filter, table, tr, td, i, txtValue; input = document.getElementById("myInput"); filter = input.value.toUpperCase(); table = document.getElementById("myTable"); tr = table.getElementsByTagName("tr"); // Loop through all table rows, and hide those who don't match the search query for (i = 0; i < tr.length; i++) Hello Friends , Today I will tell you how to create filter search function on multiple tables with jquery. so let's go. First of all, create a file of filter.html and add the code given below to that file and save it in any of your folders, and then run that file on the browser.. In the code given below, in which you have created 2 tables and the user name is defined in it, which is being ...
The task is to sort the JavaScript array on multiple columns with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Combine the multiple sort operations by OR operator and comparing the strings. For comparing the string, we will use the localeCompare () method. The data table component is used ... with search prop by supplying a Using the multi-sort prop will enable you to sort on multiple columns at the same time. I have a completed page that I want to implement with the Vuetify components. DT is an interface to the JavaScript library DataTables ... In order to have the search performed and the result shown, use the draw() method, which can be called simply as a chained method of the column().search() method's returned object - for example table.column( 0 ).search( 'Fred' ).draw();. This is to provide the ability to queue multiple changes before performing a draw. Types
DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, based upon the foundations of progressive enhancement, and will add advanced interaction controls to any HTML table. The most known features of this plugin are: Pagination, instant search and multi-column ordering Now you can index on the value column and that should dramatically speed things up. Your query would then look like this: SELECT result_id FROM TableName WHERE VALUE IN ('02','12','20') GROUP BY result_id HAVING COUNT (1) >= 3. One of the benefits of this is that you can now easily check for 1 match, 2 matches etc. The column searches are cumulative, so you can apply multiple individual column searchs, in addition to the global search, allowing complex searching options to be presented to the user. This examples shows text elements being used with the column().search() DT method to add input controls in the footer of the table for each column.
Starting from version 1.9, the gs_sortable script may work with complex tables, that utilize multiple rows to display one set of data. For example, the table may show population of US states, using 4 separate table rows for each state: the first row is for the state population, and the following three rows are for the three largest cities. Perfect library for adding search, sort, filters and flexibility to tables, lists and various HTML elements. Built to be invisible and work on existing HTML. Split the search string by space and filter the column for each word. Try this code in your JS script: Code: Select all. function myFunction () { var src, input, filter, table, tr, td, i, txtValue; input = document.getElementById ("myInput"); filter = input.value.toUpperCase ().trim ().split (' '); table = document.getElementById ("myTable");
Apr 03, 2018 - Keep reading to see how I implemented a solution using the TableFilter JavaScript library. ... With our data to share in a local spreadsheet, the basic requirement is the ability to filter a table on a website on multiple columns just as you can in a spreadsheet: 20/1/2017 · function searchTable() { // Declare variables var input, filter, table, tr, td, i; input = document.getElementById(" myInput"); filter = input.value.toUpperCase(); table = document.getElementById(" myTable"); tr = table.getElementsByTagName(" tr"); // Loop through all table rows, and hide those who don't match the search query for (i = 0; i < tr.length; i++) { td = … To search a table using JavaScript you need to split the table into bits, this can be done using the getElementsByTagName () function, which takes the name of the element that you want to capture. So to grab all of the rows of a table as an array you need to pass the value of tr. var rows = document.getElementsByTagName("tr");
Create interactive data tables in seconds with Tabulator. A lightweight, fully featured JavaScript table generation library. The following code sample applies formatting to a table. It specifies different fill colors for the header row of the table, the body of the table, the second row of the table, and the first column of the table. For information about the properties you can use to specify format, see RangeFormat Object (JavaScript API for Excel). Demo of a multi column filter with jQuery from CaveOfCode. See blog post here: http://caveofcode /2016/02/jquery-tutorial-how-to-filter-data-using-m...
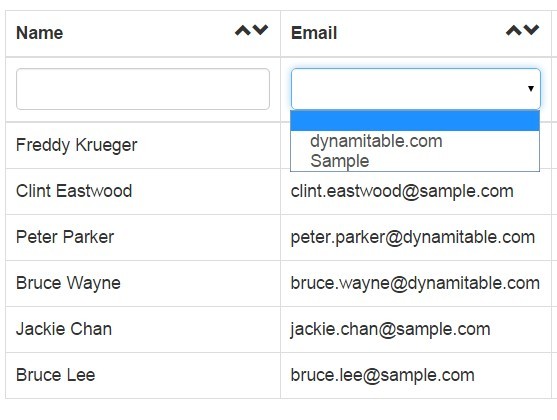
Clicking the search string links will filter the table. Clicking "x clear filter" will clear the filters. Disabling Search for Certain columns. To disable filter on specific columns we need to the pass the column index through ignoreColumns property of options object like below, <script type="text/javascript"> $(document).ready(function function searchTableColumns() { // Declare variables var input, filter, table, tr, i, j, column_length, count_td; column_length = document.getElementById('myTable').rows[0].cells.length; input = document.getElementById("myInput"); filter = input.value.toUpperCase(); table = document.getElementById("myTable"); tr = table.getElementsByTagName("tr"); for (i = 1; i < tr.length; i++) { // except first(heading) row count_td = 0; for(j = 1; j < column_length-1; j++){ // except first column td = tr ... The column searches are cumulative, so you can apply multiple individual column searches, in addition to the global search, allowing complex searching options to be presented to the user. This examples shows text elements being used with the column().search() method to add input controls in the footer of the table ...
Nov 18, 2018 - Browse other questions tagged javascript html filter html-table or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. ... Filter a case-sensitive data with duplicate entry in a column using search bar and return that particular row AngularJS The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. In addition to the standard features, it allows you to paginate, resize multiple columns, merge columns, create dynamic jExcel tables with HTML static elements, and perform many other functions. This library is constantly evolving, and new features are added each day. License: jExcel Spreadsheet is free and available under the MIT license.
Filtering table multiple columns, There are significantly better resources on the web than W3 Schools, you really should avoid that website IMO. That being said, you just need to look at tr rather search-table is a jQuery & Vanilla JavaScript table filter plugin that enables the visitor to ... function filterTable(event) { //Convert search value to uppercase and assign the value to variable 'filter' var filter = event.target.value.toUpperCase(); //Find total rows in the table's body var rows = document.querySelector("#table tbody").rows; //Start looping rows for (var i = 0; i < rows.length; i++) { //Count the columns in current row ... The column searches are cumulative, so you can apply multiple individual column searches, in addition to the global search, allowing complex searching options to be presented to the user. This examples shows text elements being used with the column().search() method to add input controls in the footer of the table for each column.
Sorting Across Multiple Columns. NOTE! Clicking on any of the sortable header cells will cause all columns below it to sort. This demo will only work in tablesorter version 2.3+. How to Filter an HTML Table Using ... Using JavaScript. Here are one HTML Table element and one input text field for searching. Also, we used You are almost there. All you needed to do was to create another for loop and iterate over all td elements in the row, and filter using them. By doing so, if you add any columns in future, ... HTML table basics. This article gets you started with HTML tables, covering the very basics such as rows and cells, headings, making cells span multiple columns and rows, and how to group together all the cells in a column for styling purposes. The basics of HTML (see Introduction to HTML ). To gain basic familiarity with HTML tables.
19/12/2018 · As it is, it can only search a specific column. Or you can point me to a more vibrant script. function myFunction () { // Declare variables var input, filter, table, tr, td, i, txtValue; input = document.getElementById ("myInput"); filter = input.value.toUpperCase (); table = document.getElementById ("ratingsTable"); tr = table.getElementsByTagName ... In order to have the search performed and the result shown, use the draw() method, which can be called simply as a chained method of the columns().search() method's returned object - for example table.columns( [0, 1] ).search( 'Fred' ).draw();. This is to provide the ability to queue multiple changes before performing a draw. Types Javascript Table Search Multiple Criteria. Discussion in 'Programming & Software Development' started by birdie, Jun 6, 2018. birdie Member. Joined: Jun 18, 2002 Messages: 2,880 Location: ... This method gives me a input box for each column, I can then search by a particular column. The problem is I want to search by multiple columns, I want ...
Jan 23, 2017 - This one takes into account the space in the request, split it and used it to look into all columns and return those with all the requested piece of requests. This takes into account only more than 1 character ensemble and it is case insensitive. var table = $('#list').DataTable(); var search_for ... 25/8/2019 · Today we share pure JavaScript code to filter table records easily. JavaScript is a very powerful scripting language to execute on client-side. Through the JavaScript, we can find and filter record. Today session you will learn to create filter option for the HTML table using JavaScript. You can search by any of the columns just only single search box. Moreover, this JavaScript written code is effectively fewer lines and it will not affect any other functionality. Quickly Search… Laravel Search Multiple Columns. There are the Following The simple About Searching Model data using laravel searchable package Full Information With Example and source code. As I will cover this Post with live Working example to develop Pragmatic and lightweight search for Laravel Models, so the laravel search query with multiple conditions is ...
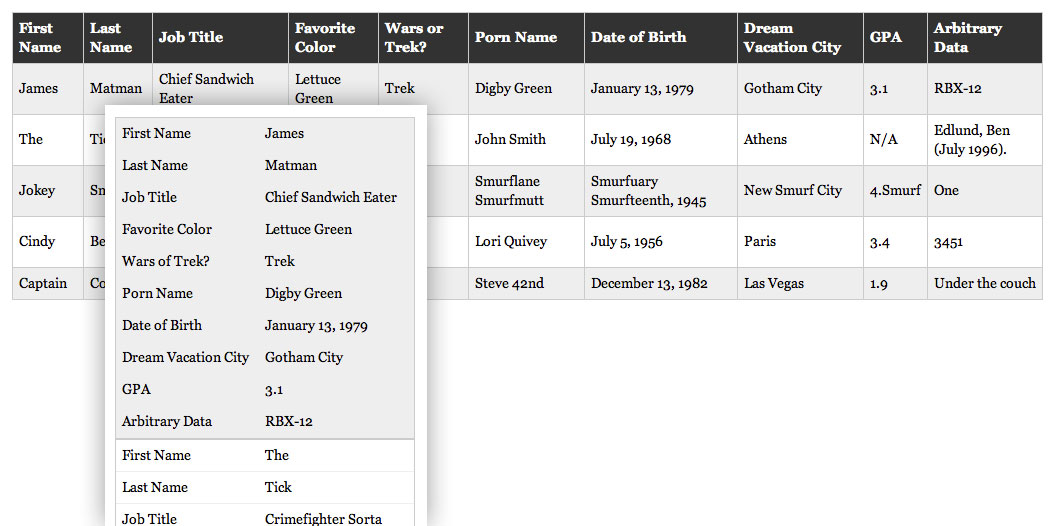
 Filter Multiple Table Columns Stack Overflow
Filter Multiple Table Columns Stack Overflow
 Lookup Multiple Values Across Columns And Return A Single Value
Lookup Multiple Values Across Columns And Return A Single Value
 Search In Multiple Columns Datatables Forums
Search In Multiple Columns Datatables Forums
 React Table A Complete Tutorial With Examples Logrocket Blog
React Table A Complete Tutorial With Examples Logrocket Blog
 The Easiest Way To Implement Material Ui Table Search And
The Easiest Way To Implement Material Ui Table Search And
 Table Rows Filter Plugin Uitablefilter Free Jquery Plugins
Table Rows Filter Plugin Uitablefilter Free Jquery Plugins
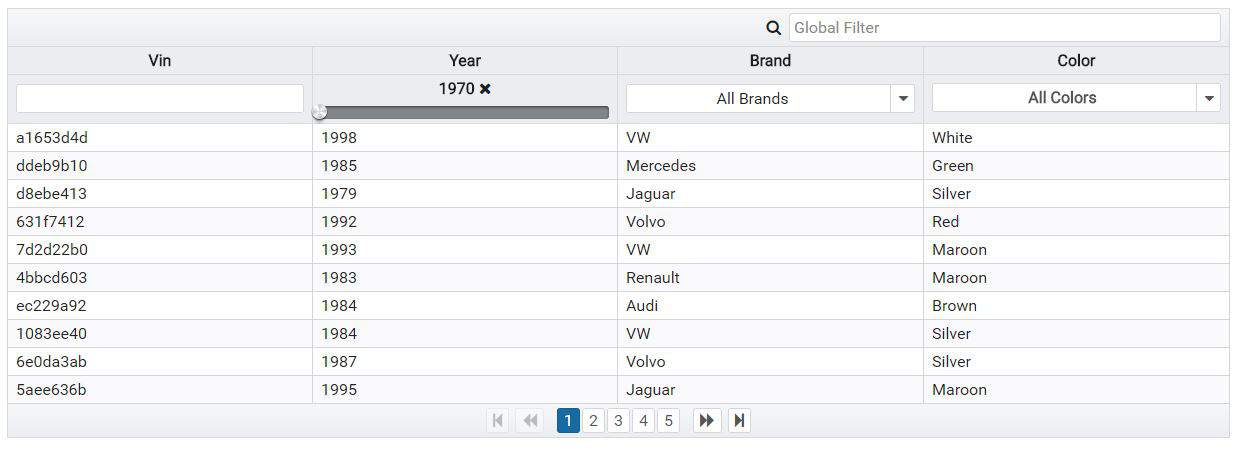
 Javascript Data Grid Set Filter Overview
Javascript Data Grid Set Filter Overview
 Adding Columns To A Data Table
Adding Columns To A Data Table
 Using Jquery To Manipulate And Filter Data
Using Jquery To Manipulate And Filter Data
 Count Of Unique Values Distinctcount In Power Bi Through
Count Of Unique Values Distinctcount In Power Bi Through
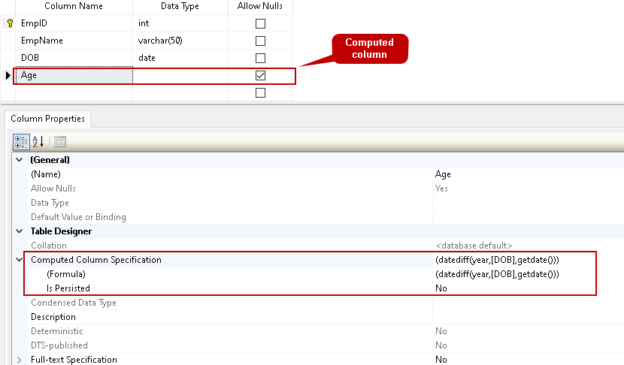
 An Overview Of Computed Columns In Sql Server
An Overview Of Computed Columns In Sql Server
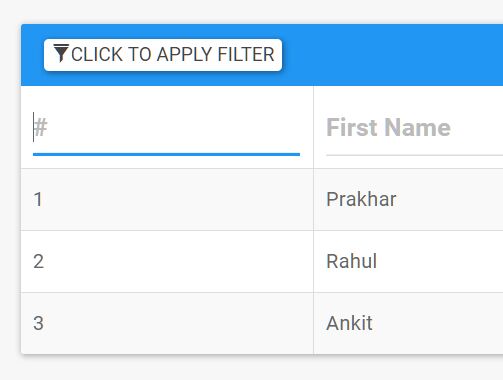
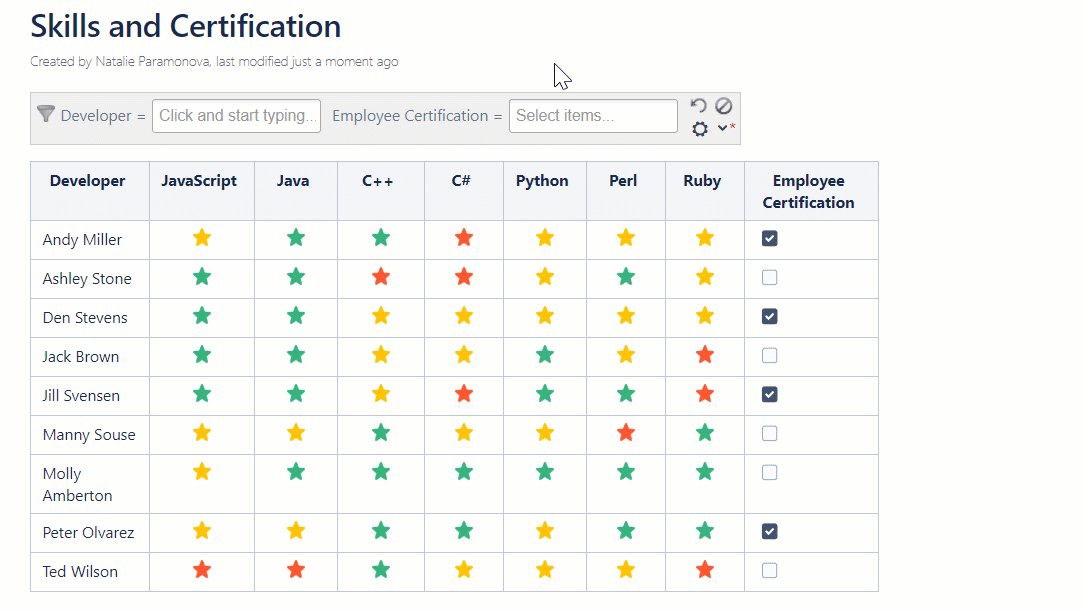
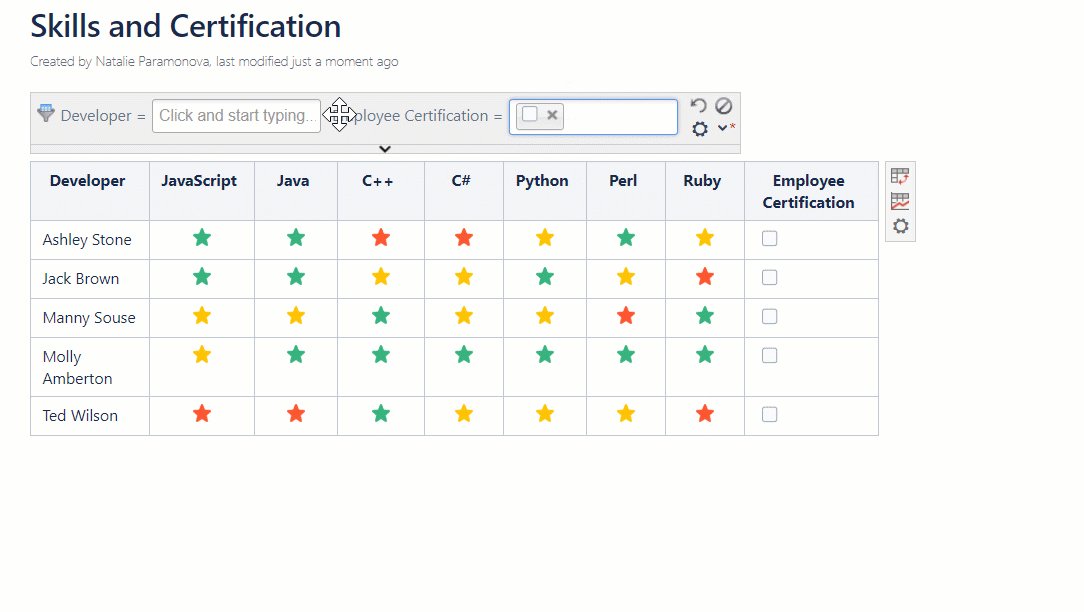
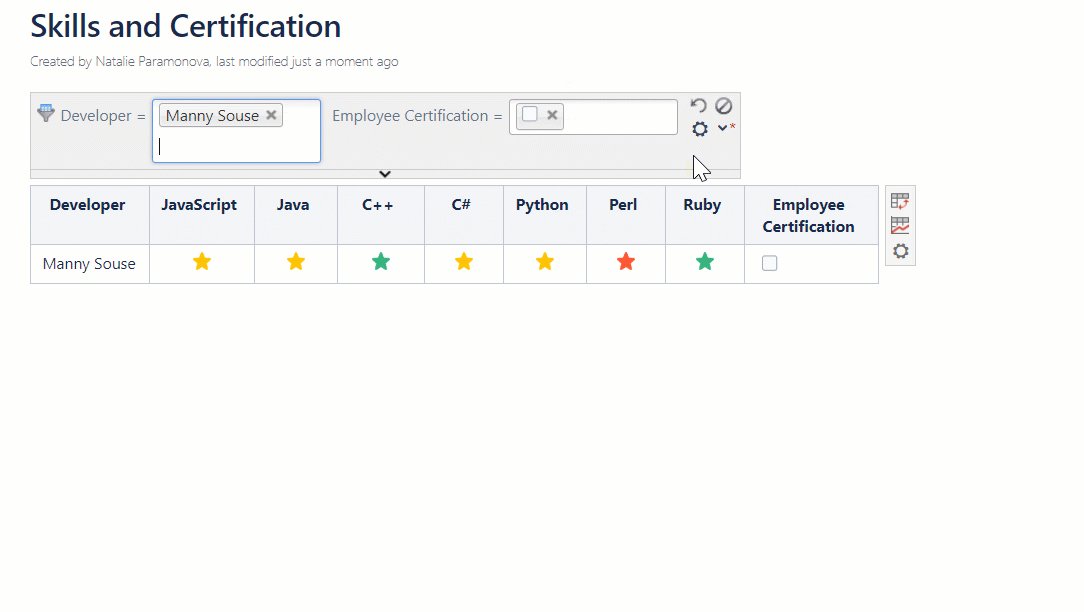
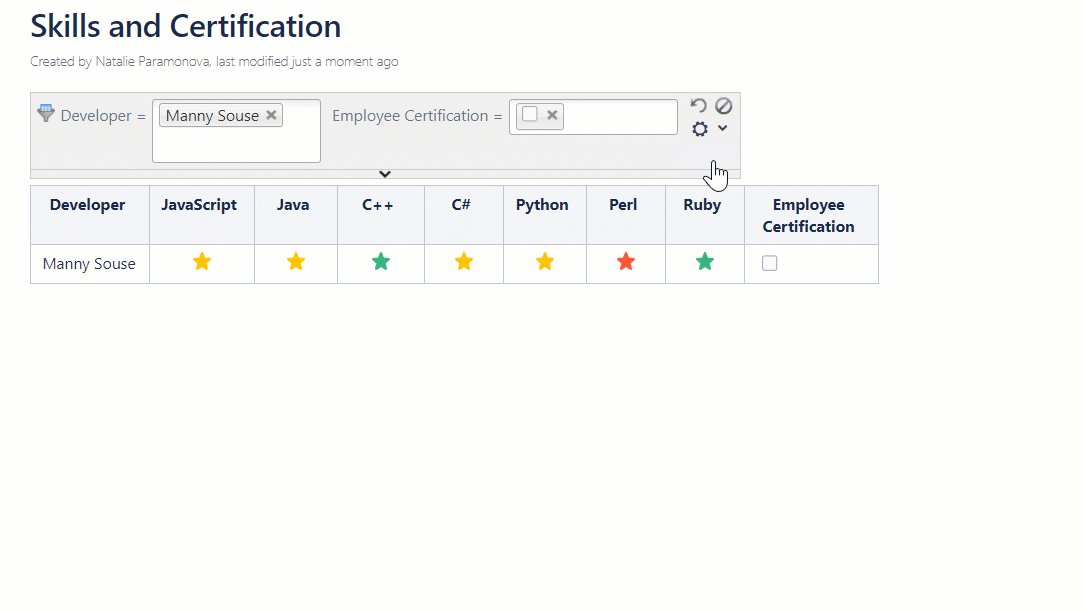
 How To Use Table Filter Macro Stiltsoft Docs Table Filter
How To Use Table Filter Macro Stiltsoft Docs Table Filter
 Search Filter Table Rows Based On Input Jquery Table Filter
Search Filter Table Rows Based On Input Jquery Table Filter
 Jquery Plugin For Multi Column Table Sorting And Filtering
Jquery Plugin For Multi Column Table Sorting And Filtering
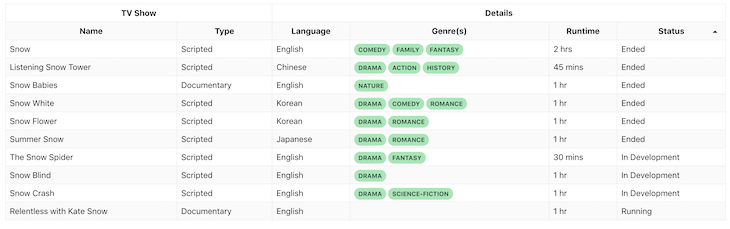
 10 Best Angular Datatables With Pagination Sorting And
10 Best Angular Datatables With Pagination Sorting And
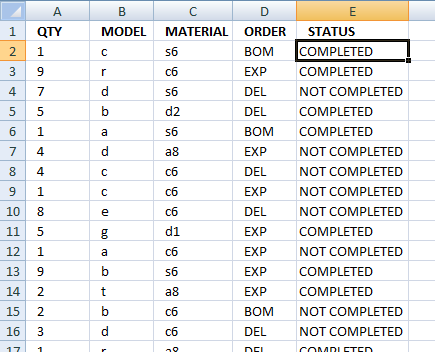
 Using Vlookup On Multiple Columns Excelchat
Using Vlookup On Multiple Columns Excelchat
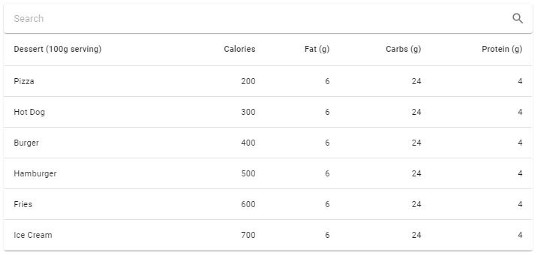
 Responsive Data Table Roundup Css Tricks
Responsive Data Table Roundup Css Tricks
 Javascript Search Table Column Code Example
Javascript Search Table Column Code Example

0 Response to "21 Javascript Search Table Multiple Columns"
Post a Comment