27 Building Desktop Applications With Javascript
It's a desktop application, and we wanted to base it on a framework that would take care of most of the technical details, leaving us free to concentrate on features. We chose the JavaScript-based framework Node.js over Java for this purpose. We liked the development velocity, its excellent I/O abilities, and its lightweight nature. Creating desktop applications was something considered hard not that long ago because you had to learn a language specifically for that purpose such as Java or C++. Luckily, now web developers can...
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
Building Cross-platform Desktop Apps with Electron. Tweet. In this tutorial, we will build a simple password keychain application using Electron, Angular.js and Loki.js, a lightweight and in-memory database with a familiar syntax for MongoDB developers. The full source code for this application is available here.

Building desktop applications with javascript. Book on Building Front-End Web Apps with Plain JavaScript. Comes with the complete JavaScript code of 6 example apps, having 8,658 lines of code. E-Book (PDF, 222 pages on A4, 232 pages on US Letter, 333 pages on 6'x9') for $19.95. This book shows how to build front-end web applications with plain JavaScript, not using any (third-party ... Jan 08, 2021 - It advertises itself as “the fastest way to build JavaScript apps”, an “open source platform for web, mobile, and desktop”. This cross-platform framework written in Node.js can be used for building web, mobile, and desktop applications. Although it does not build desktop apps on its own, it can be used with ... Electron is an open-source framework for building desktop applications. It was formerly known as 'Atom shell' and is developed and maintained by GitHub. It lets you write cross-platform desktop applications using HTML, CSS, and JavaScript.
Jul 23, 2019 - Quark creator Nishkal Kashyap calls ... not a desktop app builder. Other features of Quark include: Access to Node.js and Electron renderer process APIs. Sketches are compatible with Mac, Windows, and Linux, with applications able to be written once and run anywhere. Out-of-the-box support is offered for TypeScript, JavaScript, React.js, ... Now that you are up and running for building some basic desktop application goodness driven by Node-WebKit, let’s look at building a better example. An Example Application Let’s move beyond the “Hello, World” application – or rather your blank application created above- and get into some of the real capabilities that you can’t get in your browser or Node.js alone. JavaScript Everywhere is an incredible book that will give you everything you need tobuild applications with JavaScript on any platform. The title is the truth: JavaScriptis everywhere, and this book performs the unique feat of putting everythingin context for developers at all levels.
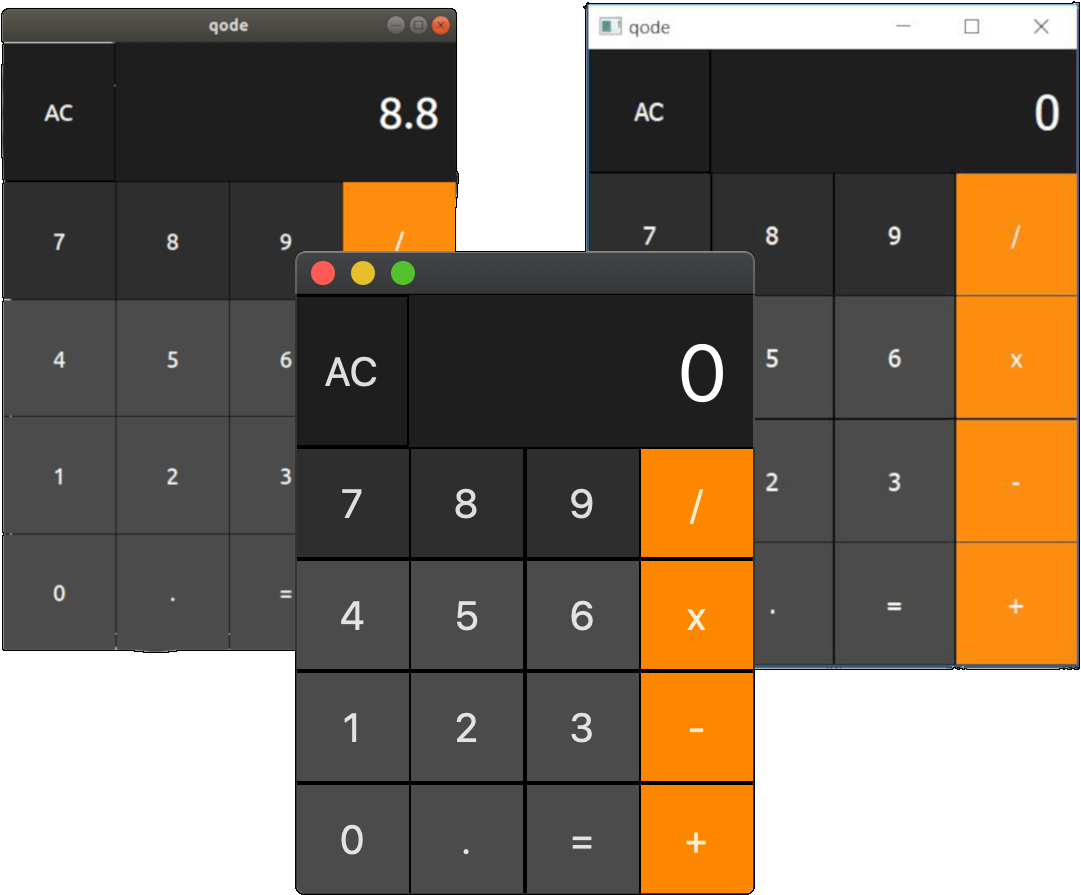
Using a clock and calculator to show that desktop apps are possible with using Javascript. There are also Go frameworks for building JavaScript-based desktop apps, such as Wails, a Go webview-based framework for building cross-platform desktop apps with JavaScript. Choosing a library over a framework will help you to make lightweight and very customizable desktop apps. Building desktop Linux applications with JavaScript Ars takes a close look at Seed, a new framework that allows software … Ryan Paul - Jan 19, 2009 12:30 pm UTC
Electron is an open-source framework for building cross-platform desktop apps with JavaScript, HTML, and CSS. Under the covers it uses the open-source Chromium browser technology and Node.js to build Linux, Mac, and Windows-based applications from a single Web technology code base. Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application. 28/5/2016 · I am evaluating several Javascript UI toolkits for building web applications that have a desktop-like feel, mainly because of dialogs and window management. I looked at several options - here are my evaluations so far: ExtJS - Great widget library, great docs! Not so great license. jQuery UI - Lack of ready-made window and dialog containers.
Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go… NodeGui is an open-source framework for creating cross-platform native desktop applications with JavaScript and CSS. It lets you create truly native apps It provides a core set of platform-agnostic native widgets that map directly to the platform's native UI building blocks. Because today, You can use React Node GUI to build a React-based desktop app! Just like Electron, Node GUI is a framework that you can use to build a desktop app with JavaScript. What's different is that Node GUI is powered by Qt5, a toolkit engine for building cross-platform applications for all kinds of operating systems.
Mar 23, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jan 19, 2017 - Build cross-platform desktop apps with JavaScript, HTML, and CSS ... Thousands of organizations spanning all industries use Electron to build cross-platform software. ... If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web ... Dec 15, 2020 - Meteor advertises itself as “the fastest way to build JavaScript apps”, an “open source platform for web, mobile, and desktop”. This cross-platform framework written in Node.js can be used for building web, mobile, and desktop applications. Although it does not build desktop apps on its own, it can be used with ...
Using the cross-platform desktop framework is the best choice to develop a desktop app that later can be easily transitioned to another desktop platform, mobile devices, and web-application. Nov 14, 2014 - Building desktop applications using HTML, CSS and JavaScript is looking promising, with applications such as Spotify, Light Table and Brackets making use of open source browser renderers. With node-webkit and atom-shell, it's easy for developers to port web applications to the desktop and use ... May 11, 2020 - NodeGui is an open-source framework for creating cross-platform native desktop applications with JavaScript and CSS. It lets you create truly native apps It provides a core set of platform-agnostic native widgets that map directly to the platform’s native UI building blocks.
Electron From Scratch: Build Desktop Apps With JavaScript | Udemy. Preview this course. Current price $15.99. Original Price $89.99. Discount 82% off. 1 day left at this price! Add to cart. Buy now. 30-Day Money-Back Guarantee. Mar 22, 2021 - by Mohammed Salman How to build native desktop apps with JavaScript (Proton Native)When I was writing this article, Atwood’s Law came to mind: Any application that can be written in JavaScript, will eventually be written in JavaScript. - Jeff Atwooddon’t worry about itOriginally posted ... In a nutshell, Electron provides a runtime to build desktop applications with pure JavaScript. The way it works is — Electron takes a main file defined in your package.json file and executes it.
JavaScript is not suitable for desktop application development given the alternatives. For web apps it is used out of necessity- and usually avoided via transpilers because it is such an awful language. Things like Electron exist to allow people that haven't learned better languages to make desktop apps. Dec 05, 2016 - JavaScript, the lingua franca of the online world, is moving beyond your browser. Simply put, Electron.js is an open-source framework that enables developers to build desktop applications with web technologies like HTML, CSS, and JavaScript. With this, building desktop applications is no longer an exclusive capability of developers who write C++, C#, or Java as web developers can now transfer their skills to rolling out ...
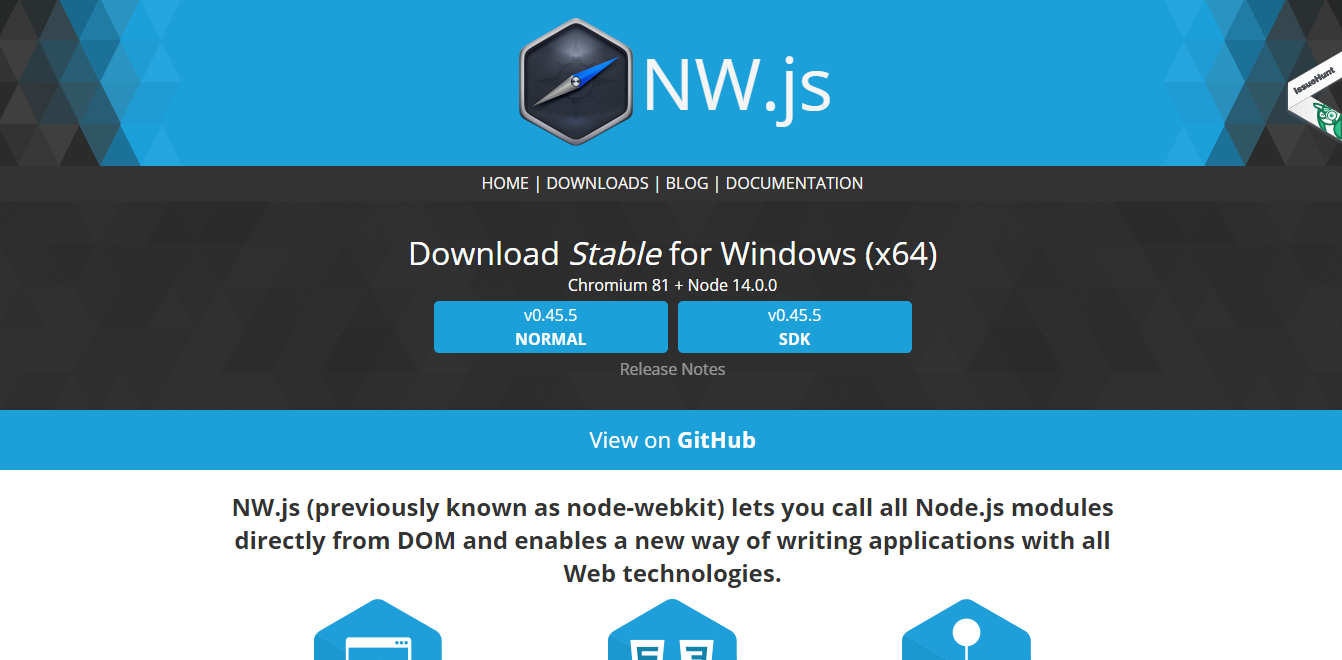
NW.js (previously known as node-webkit) is a framework for building desktop applications with HTML, CSS, and JavaScript. Similar to Electron, it is based on Chromium and Node.js. NW.js lets you call Node.js code and modules directly from browser, along with using Web technologies in your app. Electron is a framework for cross-platform desktop applications using Chromium and Node.js. It's easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are: JavaScript can also build desktop applications. So it is not limited to mobile and web applications alone. Desktop applications are not as popular as mobile or web apps, but they are still needed. Electron, NW.js, AppJS are some JavaScript frameworks that let you build desktop apps. But, these apps are not native desktop apps.
Aug 02, 2020 - To create desktop apps as a web developer, you need to understand the main options available out there so that you don’t waste time on tools that can’t provide you with what you need. Here is the breakdown of the 3 best desktop javascript frameworks for building desktop apps to give you ... You may also try AppJS (Helps to build Desktop Applications. for Linux, Windows and Mac using HTML, CSS and JavaScript) Also, as pointed out by @Clint, the team at brackets.io (Adobe) created an awesome shell using Chromium Embedded Framework that makes it much easier to get started. One popular option for developing cross-platform desktop apps is Electron and JavaScript. Another option is Python and PyQt5. PyQt5 is the interface that lets you use the C++-based Qt library from within Python. Qt is a graphical user interface toolkit for building desktop applications.
Dec 13, 2019 - Can HTML, CSS and Javascript really be used to build Desktop Applications? The answer is yes. In this Article we will be focussing mainly on how Electron can be used to create desktop applications with Web Technologies like HTML, CSS and Javascript. ElectronElectron can be used to build Desktop Apps Feb 14, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Electron is a Javascript runtime environment based on Node.js and chromuim which enables developers to build Desktop applications with web technolgoies i.e Javascript,CSS and HTML.
Javascript/HTML on it's own is not suitable for desktop applications because often times a desktop application will need access to services provided by the operating system, e.g. opening files, launching other applications, etc. Javascript on its own does not allow access to such services so you need something extra and frameworks like Adobe ...
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
 Best Frameworks For Desktop Application Development Dzone
Best Frameworks For Desktop Application Development Dzone
 Building A Desktop App With Vue Nw Js Dev Community
Building A Desktop App With Vue Nw Js Dev Community
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
 The State Of Desktop Applications In Node Js Nodesource
The State Of Desktop Applications In Node Js Nodesource
 Building Desktop Apps For Windows Mac Os And Linux With Devextreme
Building Desktop Apps For Windows Mac Os And Linux With Devextreme
 Projects In Electron Build Desktop Apps Using Javascript By
Projects In Electron Build Desktop Apps Using Javascript By
 Electron Js Jquery Bootstrap Dev To Build
Electron Js Jquery Bootstrap Dev To Build

 Xcode For Windows Develop Ios Apps On Pc Learnappmaking
Xcode For Windows Develop Ios Apps On Pc Learnappmaking
 React Native For Windows Macos Build Native Windows
React Native For Windows Macos Build Native Windows
 Electron Joins The Openjs Foundation Openjs Foundation
Electron Joins The Openjs Foundation Openjs Foundation
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 The Ultimate Guide To Create Desktop Apps For Javascript
The Ultimate Guide To Create Desktop Apps For Javascript
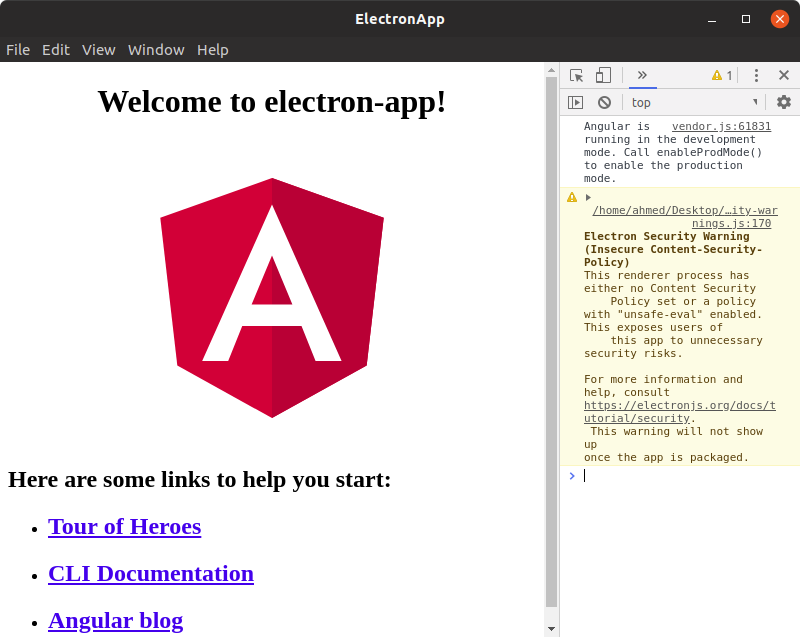
 Desktop Application Development In Electronjs Using Angular
Desktop Application Development In Electronjs Using Angular
 Creating A Desktop App With Html Css And Javascript Tangiblejs
Creating A Desktop App With Html Css And Javascript Tangiblejs
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
 Writing Desktop And Web Based Javascript Applications
Writing Desktop And Web Based Javascript Applications
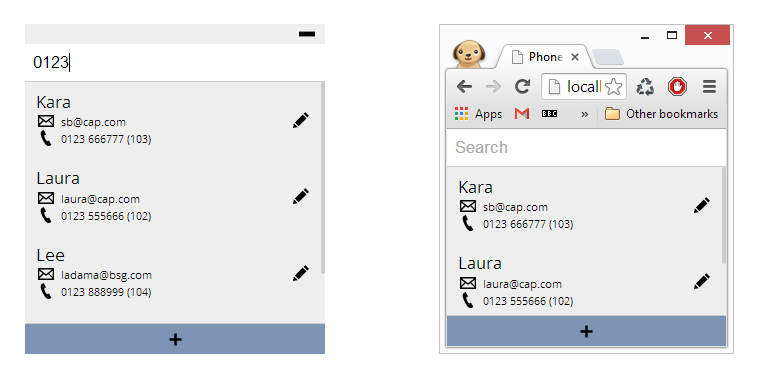
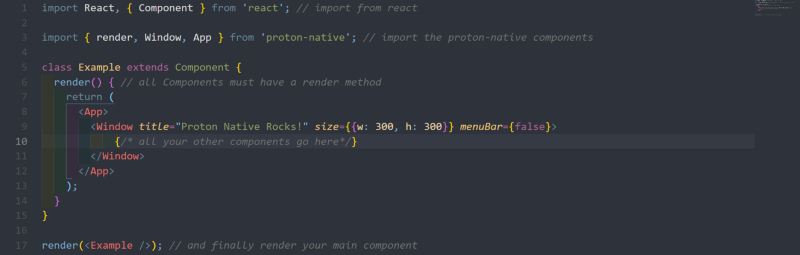
 How To Build Native Desktop Apps With Javascript Proton Native
How To Build Native Desktop Apps With Javascript Proton Native
![]() How To Easily Build Desktop Apps With Html Css And Javascript
How To Easily Build Desktop Apps With Html Css And Javascript
 Creating A Desktop App With Electron And Angular Buddy
Creating A Desktop App With Electron And Angular Buddy
 Brainhub Electron Alternatives 5 Best Javascript Frameworks
Brainhub Electron Alternatives 5 Best Javascript Frameworks
Building Desktop Apps With Node Js And Web Technologies
 Create A C Windows Net Application With Javascript Html
Create A C Windows Net Application With Javascript Html


0 Response to "27 Building Desktop Applications With Javascript"
Post a Comment