24 Javascript Class Default Function
Export default In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above. Modules that declare a single entity, e.g. a module user.js exports only class User. Functions in JavaScript are first-class objects, which means that a function is an object. The type of function object is Function . From the list of methods that a function object has, .call() and .apply() are used to invoke the function with a configurable context.
28/4/2016 · Example: Let's assume I have the following class named MyClass, then I start a instance of this class named foo, I want that when I call foo execute the default method of MyClass. class MyClass { constructor { this.props = { question: 'live, universe, everything', answer: 42 } } default { return this.props } hello { return 'hello world' } } const foo = new MyClass() // execute the default method console.log(foo) // log: {question: 'live, …

Javascript class default function. Syntax. element .addEventListener ( event, function, useCapture ); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event .) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event ... Declaring optional function parameters in JavaScript ... an Optional Parameter is a handy feature that enables programmers to pass less number of parameters to a function and assign a default value. Firstly, let us first understand what the word Optional Parameter means. Parameters are the names listed in the function definition. Sep 29, 2006 - Introduction JavaScript is a very flexible object-oriented language when it comes to syntax. In this article you can find three ways of defining and instantiating an object. Even if you have already picked your favorite way of doing it, it helps to know some alternatives in order to read other pe
<p>JavaScript default values are said to be values which are assigned by JavaScript compiler. If it is function parameter then the default value is "undefined". Anyway as we have development scope we can set any value to this function parameter. Previously this default value is used to test parameter values in the function body and assigned any value if they are undefined.</p> 11/12/2019 · If you don’t define a constructor for the class, a default one is created. The default constructor is an empty function, which doesn’t modify the instance. At the same time, a JavaScript class can have up to one constructor. 3. Fields. Class fields are variables that hold information. Fields can be attached to 2 entities: Fields on the class instance May 28, 2021 - In this tutorial, you will learn about the JavaScript class and how to create classes in ES6.
Aug 18, 2017 - I am wondering what's the difference between function and class. Both using the keyword function, is there obvious distinction between those two? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object.
A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... It's way better to ES6's default parameters. Because quite often, you might not want the default to kick in for ALL falsy values -- I'll explain falsy values in the next section. Most likely, we only want the default value to be set if no value or undefined is passed as the argument. The better solution with ES6 Default Parameters 22/8/2021 · Javascript class default function. Overriding In Javascript Learn The Types Of Overrriding In. Panduan Minimal Untuk Dekorator Javascript Ecmascript Dan. Javascript Classes Under The Hood By Majid Tajawal Medium. Want To Call Function From Another Js File Cocos Creator.
ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values. The author selected the COVID-19 Relief Fund to receive a donation as part of the Write for DOnations program.. Introduction. In ECMAScript 2015, default function parameters were introduced to the JavaScript language. These allow developers to initialize a function with default values if the arguments are not supplied to the function call. Initializing function parameters in this way will make ...
Understanding Classes in JavaScript How To Use Object Methods in JavaScript Understanding This, Bind, Call, and Apply in JavaScript ... In this example, the default function is imported as difference although it is actually the sum function: script.js. import difference from './functions.js' difference(1, 2) // 3 The constructor property returns the constructor function for all JavaScript variables. ... how to Create a class called Person which defines the generic data and functionality of a human with multiple interests in javascript Jul 20, 2021 - The class declaration creates a new class with a given name using prototype-based inheritance.
It is possible to have a default export (whether it is an object, a function, a class, etc.). The import statement may then be used to import such defaults. The simplest version directly imports the default: import myDefault from '/modules/my-module.js'; Sep 15, 2020 - JavaScript’s handling of this is indeed unusual: ... Long story short, by default, the value of this inside a function depends on how the function was called. In this example, because the function was called through the obj reference, its value of this was obj rather than the class instance. @static: For classes, used to mark that a function is a static method on the class constructor. @see: A function or class relied on. @link: URL that provides more information. @fires: Event fired by the function. Events tied to a specific class should list the class name. @listens: Events this function listens for. An event must be prefixed ...
An ECMAScript class can only have a single superclass, so multiple inheritance from tooling classes, for example, is not possible. The functionality must be provided by the superclass. A function with a superclass as input and a subclass extending that superclass as output can be used to implement mix-ins in ECMAScript: In every function, there is a built-in arguments object. The arguments object is an Array-like object that corresponds to the arguments passed into a function. ... 3 Ways to Set Default Value in JavaScript ... Avoid Empty Class in Vue with Null In the first implementation, we store action and counter in the environment of the class constructor. An environment is the internal data structure, in which a JavaScript engine stores the parameters and local variables that come into existence whenever a new scope is entered (e.g. via a function ...
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ... So, now they become official names for outsiders to be applied for imports. Export Default¶. In practice, there exist two types of modules.. Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time. 4/5/2018 · A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. // Initializing a function with a function expression const x = function() {} // Initializing a class with a class expression const y = class {}
Default Parameters. If a function in JavaScript is called with missing arguments(less than declared), the missing values are set toundefined. Sometimes this is acceptable, but sometimes it is better to assign a default value to the parameter: Example. function myFunction(x, y) {. if (y === undefined) {. y = 2; JavaScript Classes are templates for JavaScript Objects. Use the keyword class to create a class. Always add a method named constructor(): Syntax. ... ES6 allows function parameters to have default values. Example. function myFunction(x, y = 10) { // y is 10 if not passed or undefined JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. In JavaScript, there's a distinction between a constructor function of an inheriting class (so-called "derived constructor") and other functions. A derived constructor has a special internal property [[ConstructorKind]]:"derived" . Functions are what by default. default parameter and optional parameter in javascript
What class User {...} construct really does is:. Creates a function named User, that becomes the result of the class declaration.The function code is taken from the constructor method (assumed empty if we don't write such method).; Stores class methods, such as sayHi, in User.prototype.; After new User object is created, when we call its method, it's taken from the prototype, just as ... Default parameters allow us to initialize functions with default values. A default is used when an argument is either omitted or undefined — meaning null is a valid value. A default parameter can... This article explains how to create class like functionality in JavaScript.
Feb 15, 2015 - A method definition in a class literal that uses super is now special: Its value is still a function, but it has the internal property [[HomeObject]]. That property is set up by the method definition and can’t be changed in JavaScript. Therefore, you can’t meaningfully move such a method ... Code language: JavaScript (javascript) The default value of the message paramater in the say() function is 'Hi'. In JavaScript, default function parameters allow you to initialize named parameters with default values if no values or undefined are passed into the function. Arguments vs. Parameters Whenever a new function is created in javascript, Javascript engine by default adds a prototype property to it, this property is an object and we call it "prototype object".
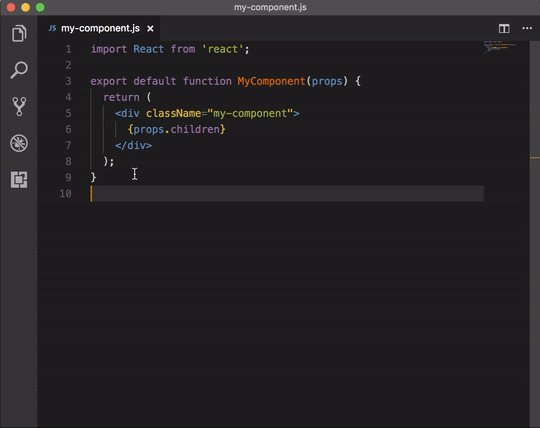
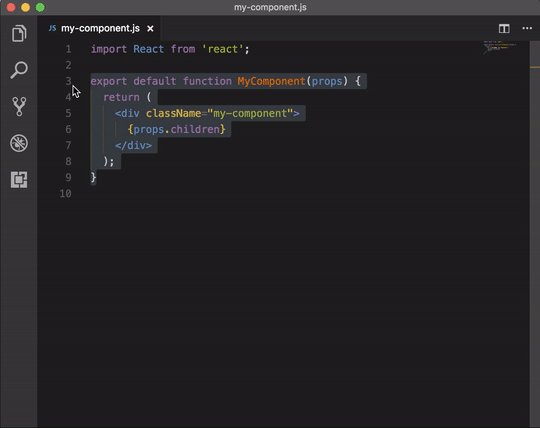
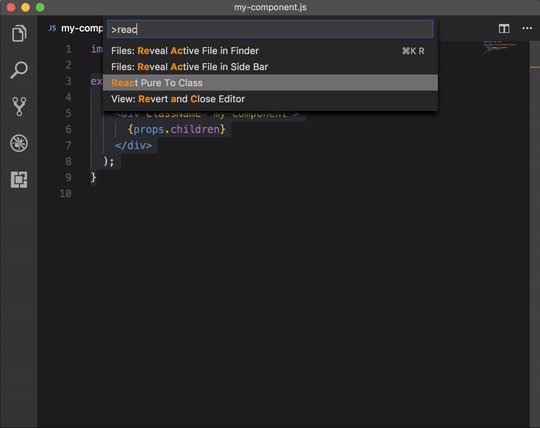
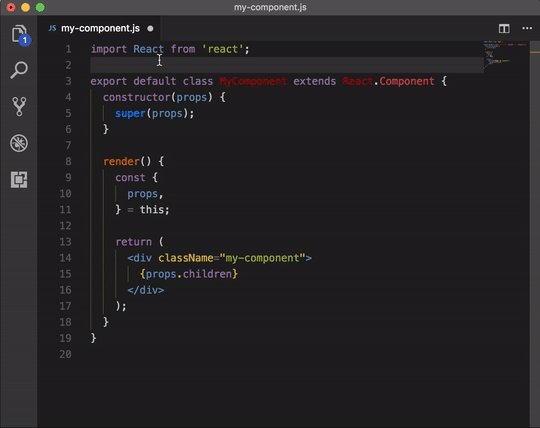
 React Pure To Class Visual Studio Marketplace
React Pure To Class Visual Studio Marketplace
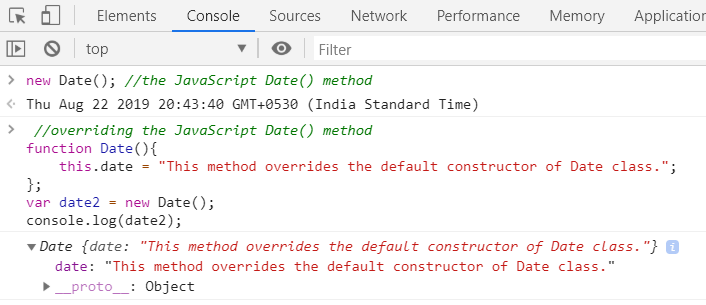
 Overriding In Javascript Learn The Types Of Overrriding In
Overriding In Javascript Learn The Types Of Overrriding In
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
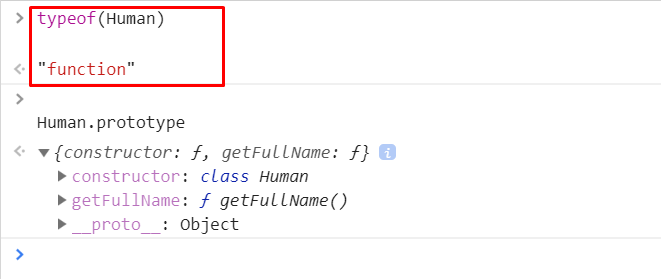
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 What Is Es6 And What Javascript Programmers Need To Know
What Is Es6 And What Javascript Programmers Need To Know
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
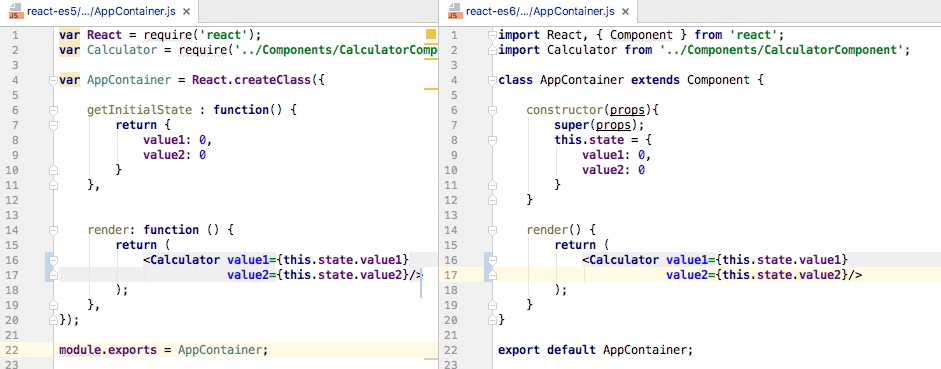
 Comparing React With Es5 Vs React With Es6 Dzone Web Dev
Comparing React With Es5 Vs React With Es6 Dzone Web Dev
How Javascript Works 3 Types Of Polymorphism By
 09 Export Default Const Class E Function Modulos Javascript
09 Export Default Const Class E Function Modulos Javascript
 Symbol Hasinstance Causes Cannot Call Class As Function
Symbol Hasinstance Causes Cannot Call Class As Function
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
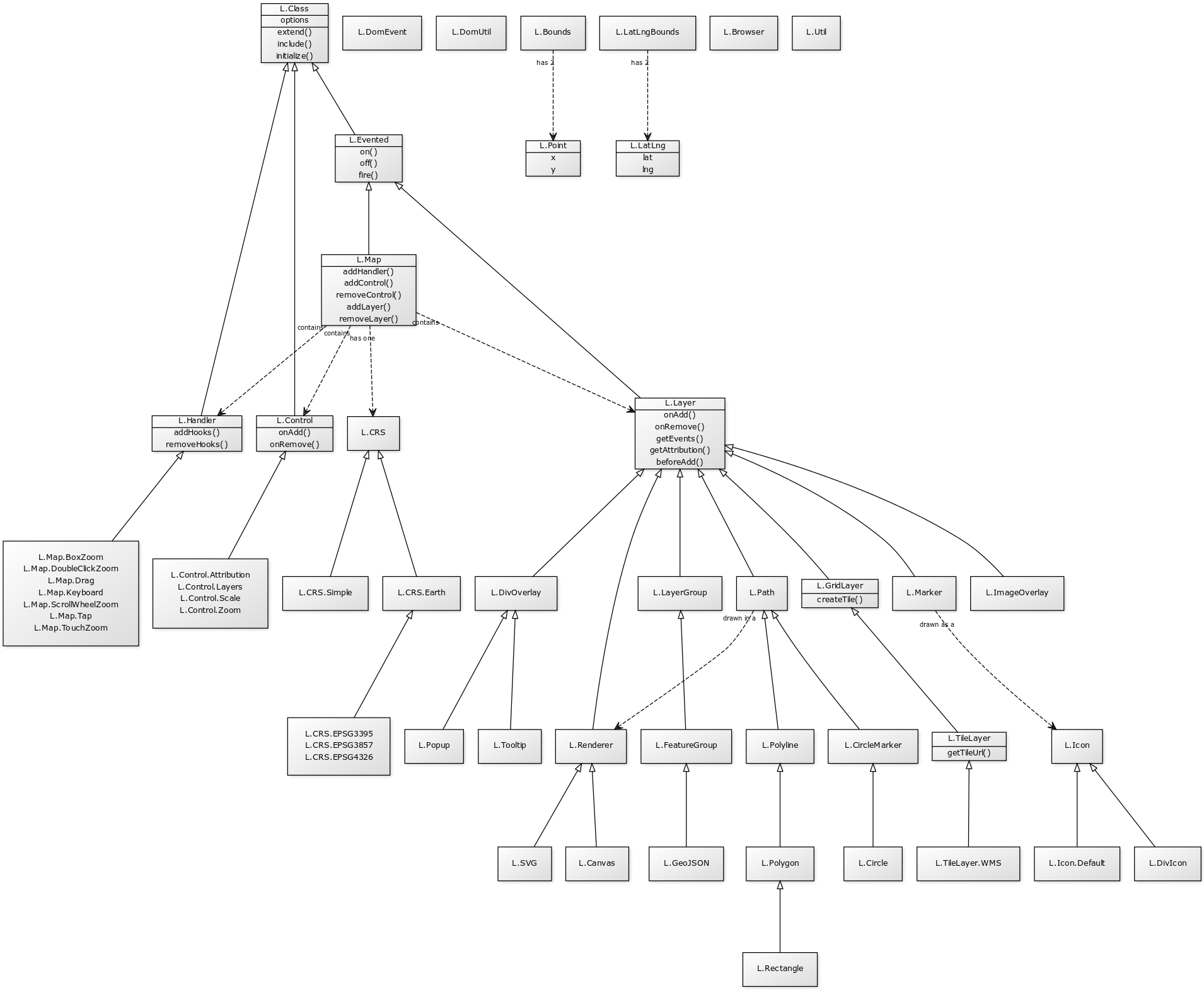
 Extending Leaflet Class Theory Leaflet A Javascript
Extending Leaflet Class Theory Leaflet A Javascript
 Unexpected Token On First Function In A Class Of React Js
Unexpected Token On First Function In A Class Of React Js
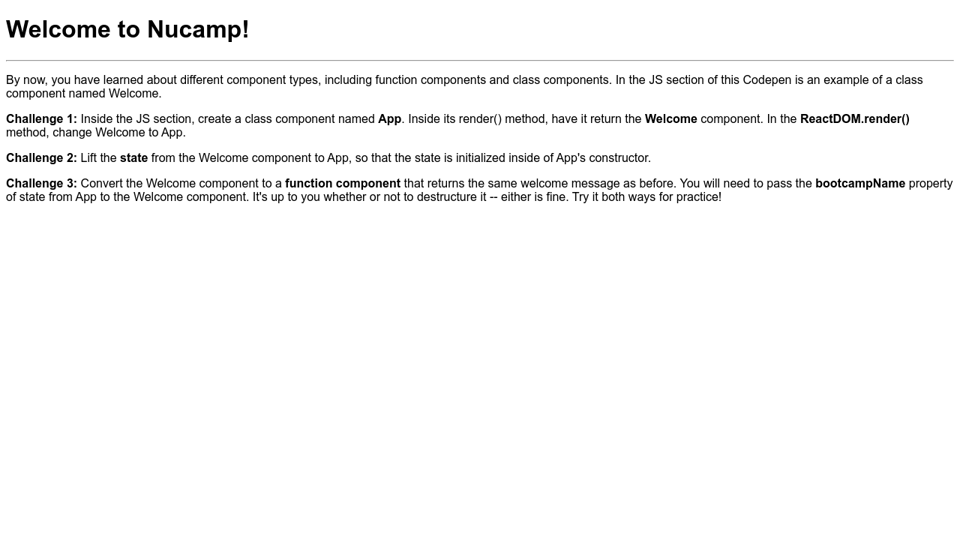
 React Challenge Lifting State Up Amp Function Components
React Challenge Lifting State Up Amp Function Components
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Javascript Inherit Function Code Example
Javascript Inherit Function Code Example
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 How To Fetch All Properties Of Apex Class Object Using Helper
How To Fetch All Properties Of Apex Class Object Using Helper
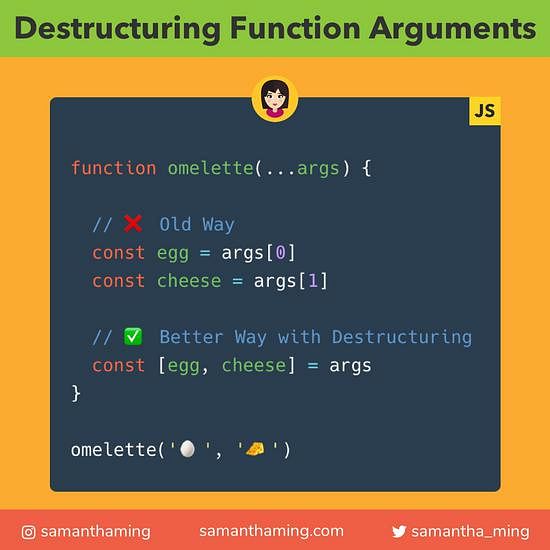
 Extract Functions Arguments Using Destructure In Javascript
Extract Functions Arguments Using Destructure In Javascript


0 Response to "24 Javascript Class Default Function"
Post a Comment