25 Data Type Validation In Javascript
Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input. In addition to semantic types for the <input> element (type=email, number, …), we also have constraint validation (required, maxlength, …) to ease the work of checking the form content on the...
We have used isNaN () function for validation of the textfield for numeric value only. Text-field data is passed in the function and if passed data is number then isNan () returns true and if data is not number or combination of both number and alphabets then it returns false.

Data type validation in javascript. Non-primitive (reference) data type JavaScript is a dynamic type language, means you don't need to specify type of the variable because it is dynamically used by JavaScript engine. You need to use varhere to specify the data type. It can hold any type of values such as numbers, strings etc. Most applications will need to validate data at some point. This data might be provided by an external service or via user interaction or input. This is nothing special and in most cases we might... Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations
JavaScript Data Types: Typeof Explained typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. All Languages >> Javascript >> >> data type validation sequelize "data type validation sequelize" Code Answer's. sequelize validation empty string . javascript by GT on Sep 23 2020 Comment . 8 Source: sequelize ... JSON schema # Before we can explore approaches for data validation in TypeScript, we need to take a look at JSON schema because several of the approaches are based on it.. The idea behind JSON schema is to express the schema (structure and content, think static type) of JSON data in JSON. That is, metadata is expressed in the same format as data.
7/12/2012 · To validate numbers or float values use: function isNumber (n) { return ! isNaN (n-0); } Example: >var a = 1; >isNumber(1); True Float Included, use parsefloat: function isIntandFloat(n) { return typeof n === 'number' && parseFloat(n) == parseInt(n, 10) && !isNaN(n); } … JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. Tony Patton also explores how JavaScript's regular expression simplifies data validation. Data validation is an essential aspect of any Web application that accepts data from the user. After all,...
Summary: in this tutorial, you'll learn about JavaScript form validation by building a signup form from scratch.. What is form validation. Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format.. To provide quick feedback, you can use JavaScript to validate data. This is called client-side valida So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Validity Properties. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute.
9/12/2019 · The server-side validation is performed to ensure that all the data has been entered by the user and nothing has been left black or entered incorrectly. Server-side validation makes sure that there are no mistakes in the form entered by the user. Example <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Form validation</title> JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Example JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript.
Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Data type validation using jQuery Validation plugin [closed] Ask Question ... How would i validate the data type of a form input(of type text) element? For example i want to have only floating point numbers when i submit the form. ... Browse other questions tagged javascript jquery jquery-validate or ask your own question.
Ajv is used by a large number of JavaScript applications and libraries in all JavaScript environments - Node.js, browser, Electron apps, WeChat mini-apps etc. It allows implementing complex data validation logic via declarative schemas for your JSON data, without writing code. Out of the box, Ajv supports JSON Schema (drafts 04, 06, 07, 2019-09 ... 27/2/2014 · 6 Answers6. Active Oldest Votes. 3. If you want to check for an object type you can use typeof keyword of javascript. For example if you want to check for a number you can do something like this: typeof i === 'number'. or using regex for floating types: ^\d {0,2} (\.\d {0,2}) {0,1}$. Share. Data type validation is customarily carried out on one or more simple data fields. The simplest kind of data type validation verifies that the individual characters provided through user input are consistent with the expected characters of one or more known primitive data types as defined in a programming language or data storage and retrieval ...
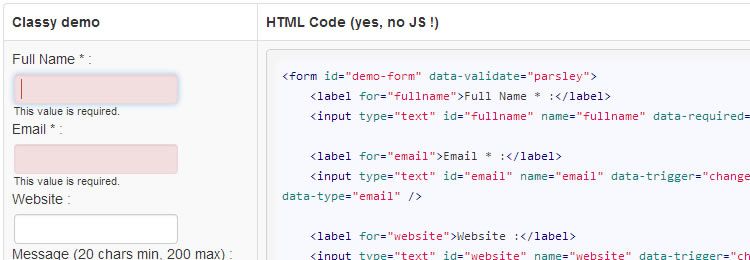
In practice most modern browsers will now use HTML form validation to preempt any JavaScript validation - with the notable exception of Safari. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format. data-parsley-type="number" Validates that a value is a valid number according to the given step, min and original value. The default step for HTML5 is "1", which is so counterintuive that Parsley uses a default step of "any" for data-parsley-type="number". Warning! HTML5 type="number" can be counterintuitive. The default step of '1' is near ...
Instead, Tag Helpers and HTML helpers use the validation attributes and type metadata from model properties to render HTML 5 data-attributes for the form elements that need validation. jQuery Unobtrusive Validation parses the data-attributes and passes the logic to jQuery Validate, effectively "copying" the server-side validation logic to the ... Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email".
 15 Free Form Validation Jquery Plugins And Libraries
15 Free Form Validation Jquery Plugins And Libraries
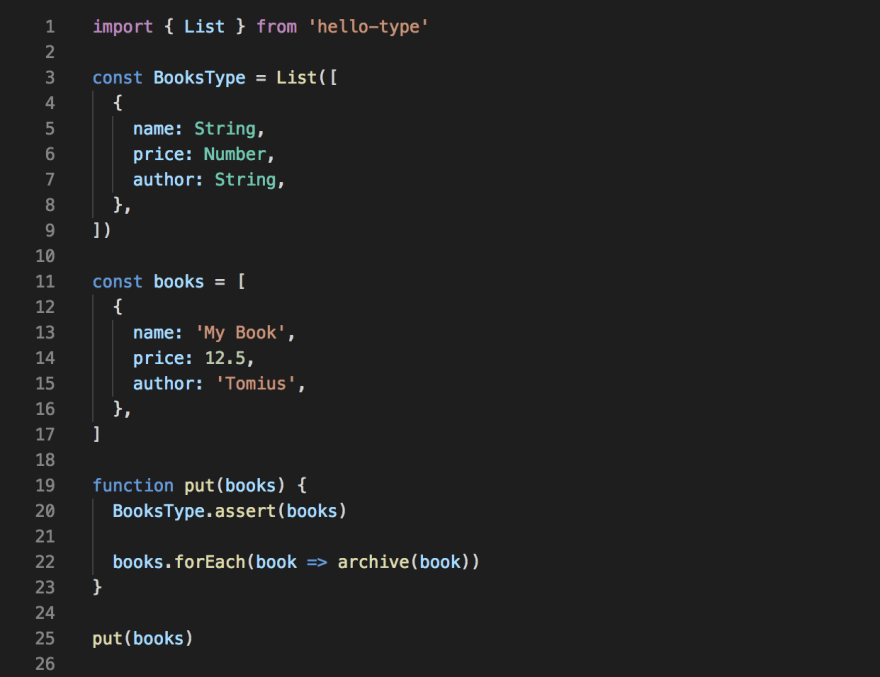
 Validate Javascript Data Type In Runtime Yes Hello Type Dev
Validate Javascript Data Type In Runtime Yes Hello Type Dev
 Javascript Attachment Validation For Radio Button Nintex
Javascript Attachment Validation For Radio Button Nintex
 Openlap Dataset Abstract Architecture In Order To Provide
Openlap Dataset Abstract Architecture In Order To Provide
 It S A Code Thing Custom Javascript Validation Scripts In
It S A Code Thing Custom Javascript Validation Scripts In
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
Github Josdejong Ducktype Flexible Data Validation Using A
 Programming Handling Log In Form Data Validation In Hindi
Programming Handling Log In Form Data Validation In Hindi
 Validate Javascript Data Type In Runtime Yes Hello Type
Validate Javascript Data Type In Runtime Yes Hello Type
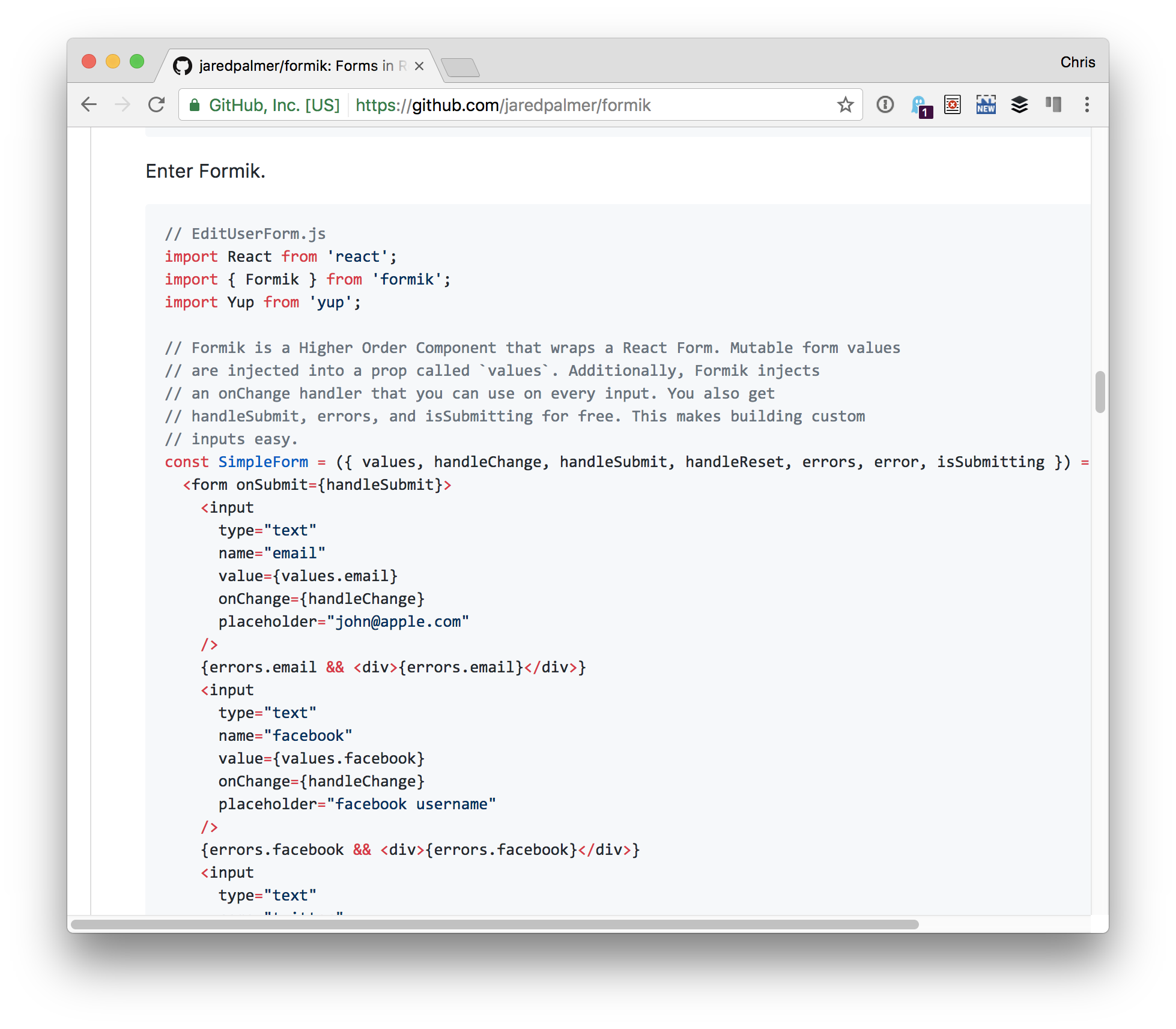
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
Building Client Javascript Custom Validation In Asp Net Mvc
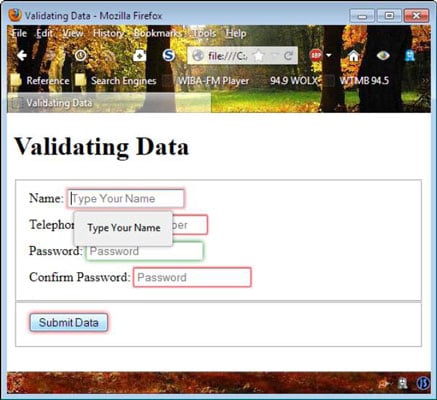
 How To Validate Html Form Elements In Javascript Dummies
How To Validate Html Form Elements In Javascript Dummies
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Powerful Open Source Jquery Form Validation Plugins
Powerful Open Source Jquery Form Validation Plugins
 Form Validation With Javascript
Form Validation With Javascript
 Validate Forms With Validate Js
Validate Forms With Validate Js
 Try This New Short Course On Javascript Form Validation
Try This New Short Course On Javascript Form Validation
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java
 Input Validation On Client Side Or Server Side Packetlabs
Input Validation On Client Side Or Server Side Packetlabs
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 How To Check Data Type Or Validate Data In React Js By
How To Check Data Type Or Validate Data In React Js By



0 Response to "25 Data Type Validation In Javascript"
Post a Comment