24 Array Of Strings Join Javascript
Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. TypeScript - Array join(), join() method joins all the elements of an array into a string.
 Join Method To Display Elements Of An Array In Javascript
Join Method To Display Elements Of An Array In Javascript
Converting a string array into a single string is done exactly the same way: With string.Join(): string.Join(" ", stringarray); Dan Elliott also has a nice extension method you can use to be a little closer to JavaScript, syntax-wise.

Array of strings join javascript. It is strongly recommended to use the string concatenationoperators (+, +=) instead of String.concat method for perfomance reasons ... Write a js program to concatenate two strings. ... JavaScript code to combine array elements into string. Join String Array - Java 8 String.join () String.join () method has two overloaded forms. Join multiple string arguments This method takes all strings in var-args format and all strings are passed as argument in the method. To join an array of strings into a single string we can use the join () method in Java. Struggling with JavaScript frameworks? Codementor has 10,000+ vetted developers to help you. Experienced JavaScript experts are just one click away.
In vanilla JavaScript, you can use the Array.join () method to convert an array into a human-readable string. This method takes an array as input and returns the array as a string. By default, the elements are joined together by using a comma (,) as a separator: You can also specify a custom separator — dashes, spaces, or empty strings — as ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. The join method combines all the elements contained in an array and returns it as a string separated by a comma (,) or any specified string separator. The method will return an empty string if the length of the array is 0.
JavaScript - Array join() Method, Javascript array join() method joins all the elements of an array into a string. This is what's called grapheme clusters - where the user perceives it as 1 single unit, but under the hood, it's in fact made up of multiple units. The newer methods spread and Array.from are better equipped to handle these and will split your string by grapheme clusters 👍 # A caveat about Object.assign ⚠️ One thing to note Object.assign is that it doesn't actually produce a pure array. Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting.
join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object. Jan 15, 2021 - It’s not really a representation ... it’s the best you can do with an array of objects. ... Sometimes you may need to convert your array into a string without the commas. The toString method has no parameter, so you need to use join method instead.... JavaScript has a built-in method for merging strings or arrays together called concat (). It allows you to take an array, combine it with one or many different arrays and make a new array containing the elements from all the arrays - the same principle applies to strings.
In case the array has one element, the join () method returns that element as a string without using the separator. And if the array is empty, the join () method returns an empty string. When the elements of the array aren't strings, the join () method converts them to strings before joining. for ( i=0; i < email_array.length; i++ ) {document.write( email_array[i] + "<BR>" );} The for loop above keeps going round while the variable called i is less than the length of the array. (An array's length is how many positions it has). The Javascript join Method. You can join strings of text together with the join method. Suppose we wanted ... Feb 10, 2021 - The CSS is completely managed by the JavaScript code, but I ultimately inject a new STYLE element into the page, with the custom CSS as the content of that element. In building these custom styles, I organize each CSS rule into a string that is an element of an array. Then, after all of the custom CSS rules are created, I use the join...
The JavaScript array join() method is used to join the elements of an array as a string. Syntax: array.join (separator) Parameters: separator: It represent the separator which will be used between array elements and it is optional parameter. Returns: A string which will contains the array elements with specified separator. Example: <! You write exactly how you want your string to appear. So it's very easy to spot if a space is missing. Super readable now, yay! 👏 ... The join method combines the elements of an array and returns a string. Because it's working with array, it's very handy if you want to add additional strings. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a simple JavaScript program to join all elements of the following array into a string.
Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. The String.split () method converts a string into an array of substrings by using a separator and returns a new array. It splits the string every time it matches against the separator you pass in as an argument. You can also optionally pass in an integer as a second parameter to specify the number of splits. If I have an array of strings, I can use the.join () method to get a single string, with each element separated by commas, like so: ["Joe", "Kevin", "Peter"].join (", ") // => "Joe, Kevin, Peter" I have an array of objects, and I'd like to perform a similar operation on a value held within it; so from
The arr.join () method is used to join the elements of an array into a string. The elements of the string will be separated by a specified separator and its default value is a comma (,). The join method 'joins' all elements of an array into a string by a given separator. If no separator is given (as a parameter) in JS join method, a comma will be used to join elements of the array into the string. Following are a few examples of using JavaScript join method but let us first look at its syntax. Syntax of array join method Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
JavaScript's join () method is handy for turning elements in an array into a string. JavaScript arrays can contain values of different types. If you only want to concatenate strings, you can filter out non-string values using filter () and typeof as shown below. The '' parameter in the join() function indicates that you are joining all the elements within the array with no separator; if you want, you can pass one — ' ', for instance, would put a space between all the strings inside where as '.' would put a period between all the strings inside. Feb 15, 2019 - We're trying to write a function that takes an array of strings and a separator, and joins all the strings separated by such separator. We are not allowed to use the .join() method. So far, I'm s...
Syntax. -Default 0. At which position in the array to start the search. For Example: Check if an array includes "sakshi", starting the search at position 3: It will return false when we use this because we were checking it from the third position and 'sakshi' is at zero position. The another way to check if a string is in array is by using ... The sort( ) method accepts an optional argument which is a function that compares two elements of the array.. If the compare function is omitted, then the sort( ) method will sort the element based on the elements values.. Elements values rules: 1.If compare (a,b) is less than zero, the sort( ) method sorts a to a lower index than b.In other words, a will come first. Mar 03, 2021 - The JavaScript join() is the inbuilt function or method which is used for joining the array elements into a string. The string elements are going to be separated by the help of the specified separator and join() separator default value is normal comma “,”. Join() method is used with the ...
We are required to write a JavaScript function that takes in an array of strings. The function should join all the strings of the array, replace all the whitespaces with dash "-", and return the string thus formed. For example, If the array is − const arr = ["QA testing promotion ", " Twitter ", "Facebook ", "Test"]; Separators make Array#join() a very flexible way to concatenate strings. If you want to join together a variable number of strings, you should generally use join() rather than a for loop with +. String#concat() JavaScript strings have a built-in concat() method. The concat() function takes one or more parameters, and returns the modified string ... Using join() method to convert an array to string in javascript. If you want to form the string of the array values with custom separator then join(separator) is the method you are looking for.
May 25, 2020 - Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. In the examples above, the arrays contained only string values, but arrays can contain a variety of data types. How those types are converted to strings varies with data type.[1] The following example demonstrates applying the join method to an array containing a variety of primitive data types: The join () method returns an array as a string. The elements will be separated by a specified separator. The default separator is comma (,). join () does not change the original array.
Array.prototype.join() Joins all elements of an array into a string. Array.prototype.keys() Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() JavaScript support various types of array, string array is one of them. String array is nothing but it's all about the array of the string. The array is a variable that stores the multiple values of similar types. In the context of a string array, it stores the string value only.
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Splitting Concatenating And Joining Strings In Python
Splitting Concatenating And Joining Strings In Python
 Add A Before Each Word In A String Using Jquery Stack
Add A Before Each Word In A String Using Jquery Stack
 In Java How To Join Arrays 3 Ways Apache Commons Arrayutils
In Java How To Join Arrays 3 Ways Apache Commons Arrayutils
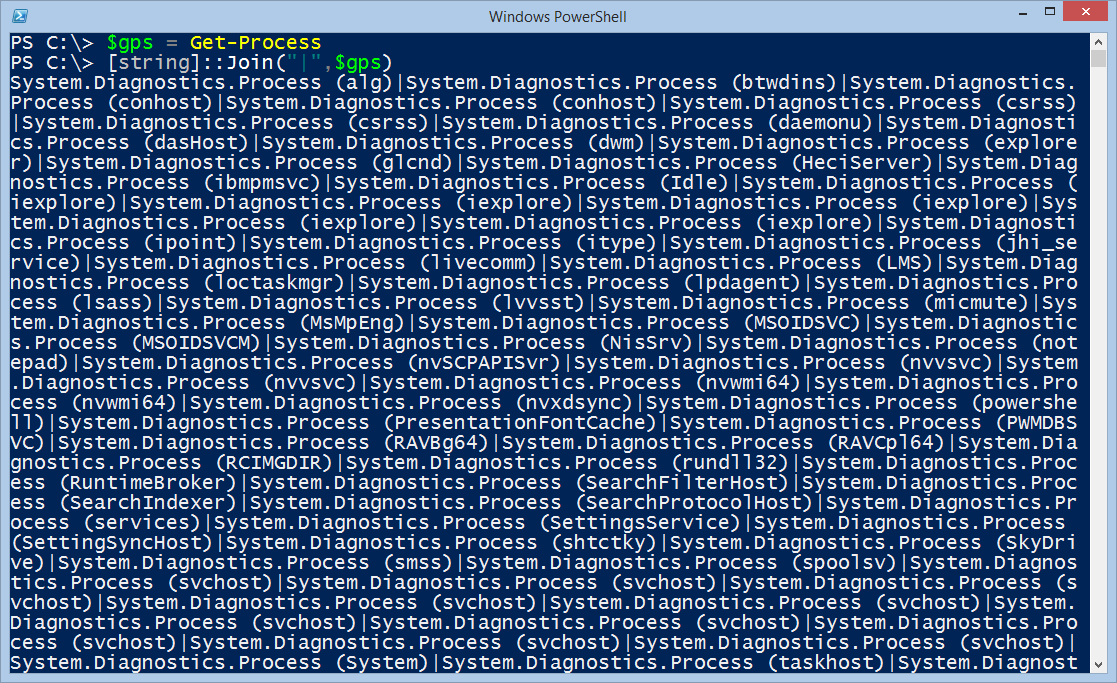
 Join Me In A Few String Methods Using Powershell Scripting Blog
Join Me In A Few String Methods Using Powershell Scripting Blog
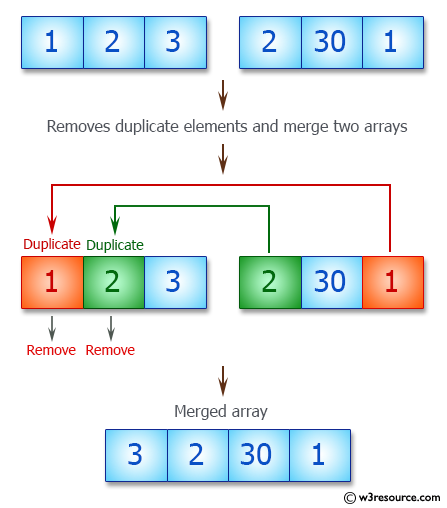
 Javascript Array Merge Two Arrays And Removes All Duplicates
Javascript Array Merge Two Arrays And Removes All Duplicates
 How To Convert Integer Array To String Array Using Javascript
How To Convert Integer Array To String Array Using Javascript
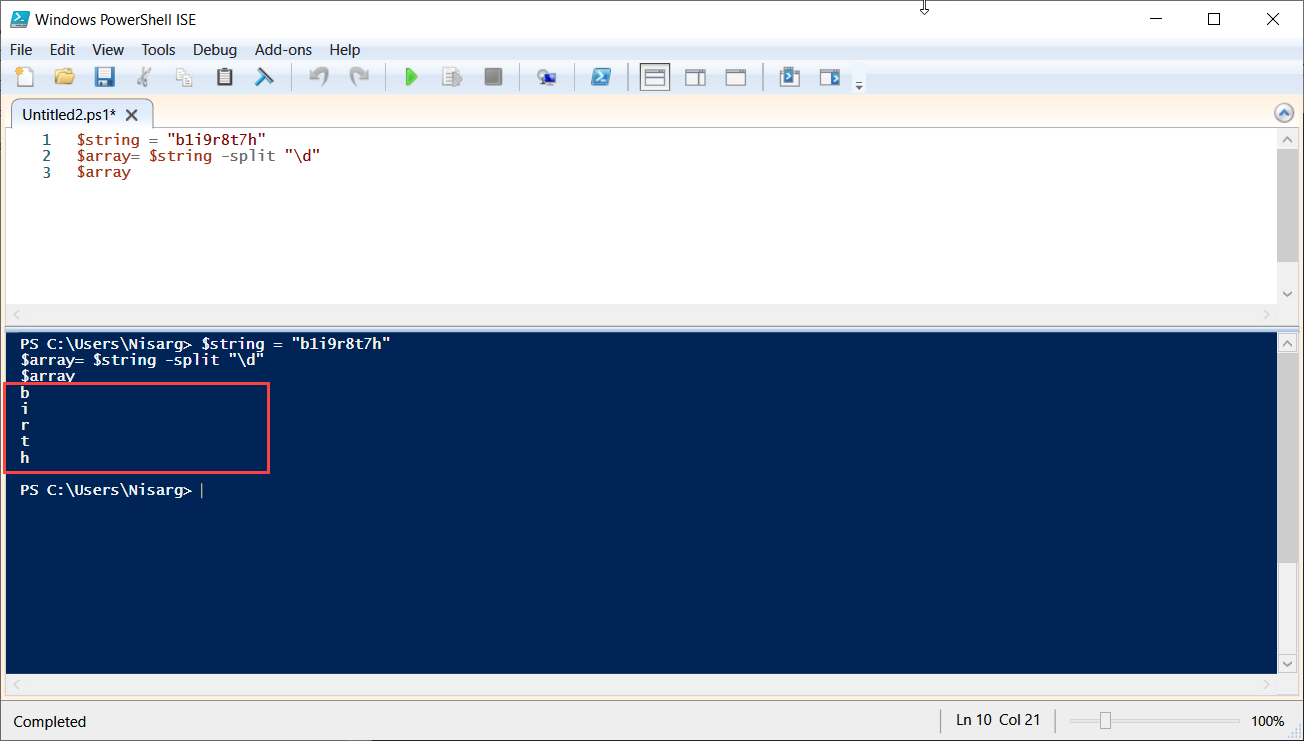
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
 How To Easily Convert A Javascript Array Into A Comma
How To Easily Convert A Javascript Array Into A Comma
 Javascript Join Method How To Merge Arrays Into One Value
Javascript Join Method How To Merge Arrays Into One Value
 Java Stringjoiner String Join And Collectors Joining
Java Stringjoiner String Join And Collectors Joining
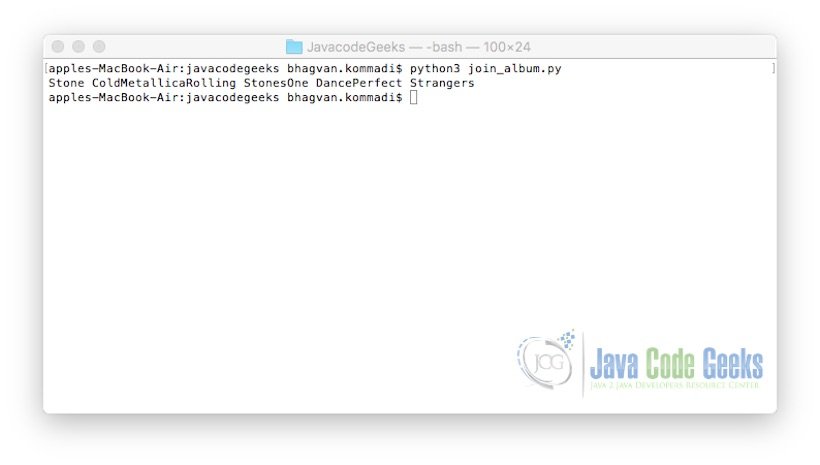
 Python String Append Example Java Code Geeks 2021
Python String Append Example Java Code Geeks 2021
 Concatenate Rows Into Single String Help Uipath Community
Concatenate Rows Into Single String Help Uipath Community
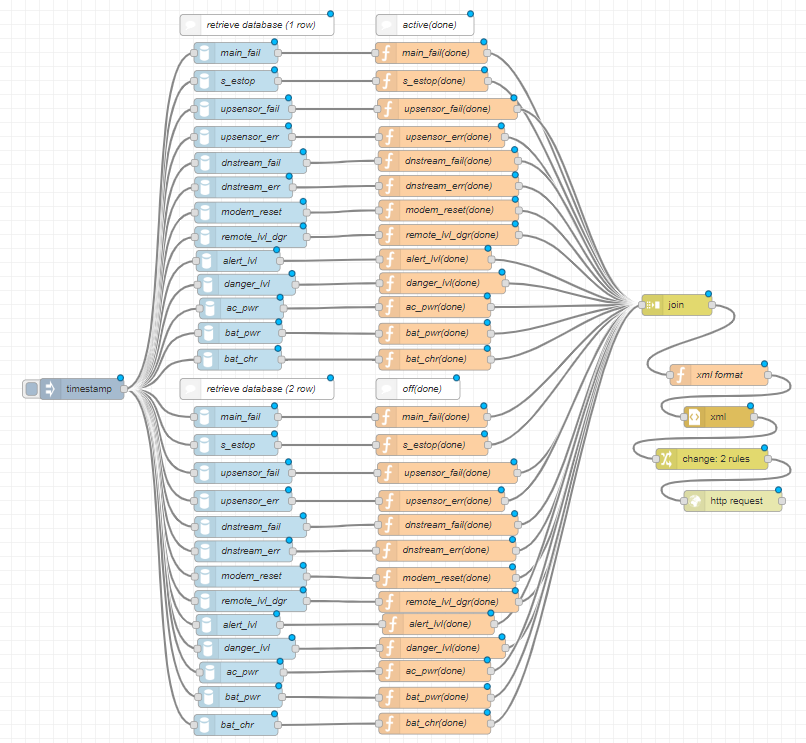
 Combine Data Array Node Red Optoforums
Combine Data Array Node Red Optoforums
 Visual C Net Strings Split And Join
Visual C Net Strings Split And Join
 How To Sort Alphabetically An Array Of Objects By Key In
How To Sort Alphabetically An Array Of Objects By Key In
 Join A String With An Array In Javascript Stack Overflow
Join A String With An Array In Javascript Stack Overflow
 Implode An Array With Jquery Javascript Geeksforgeeks
Implode An Array With Jquery Javascript Geeksforgeeks



0 Response to "24 Array Of Strings Join Javascript"
Post a Comment