28 Javascript Onclick Window Open
First check if the browser supports the focus() method, if so place the focus on the new window. ... Finally we return false. This is to prevent the browser from following the actual link. ... The normal link leads to the page you want to show, while the popup script is called in the onclick event ... (Depending on your browser and ... it may open as a new tab. In either case, the new window should have focus and be in front.) ... I don't like having to specify the current page URL, so let's try this link. <p>I don't like having to specify the current page URL, so let's try this <a href="javascript:;" onclick="window.o...
 Passing Of Value From Child To Parent Window
Passing Of Value From Child To Parent Window
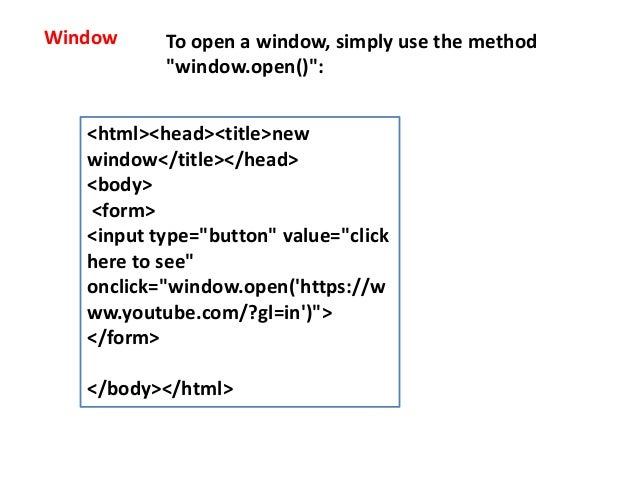
There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows.

Javascript onclick window open. The window.open () method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Mar 19, 2020 - Because the function returns false, the link does not go on to the URL (the script has already done that). Note that the link which targets the opener is a little different than the link that opened the popup window to begin with. In this link, onClick says “return goOpener(this)”… the ... 24/11/2020 · window.open. The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params
Aug 11, 2012 - Use inline javascript onclick to open link in new window or tab - onclick.html Assign the "onclick" event to the window object: window.onclick = myFunction; // If the user clicks in the window, set the background color of <body> to yellow. function myFunction () {. document.getElementsByTagName("BODY") [0].style.backgroundColor = "yellow"; 6 days ago - The above code solves a few usability problems related to links opening secondary window. The purpose of the return false in the code is to cancel default action of the link: if the onclick event handler is executed, then there is no need to execute the default action of the link. But if javascript ...
Get code examples like"javascript onclick open url same window". Write more code and save time using our ready-made code examples. To open a new window on every call of window.open (), use the special value _blank for strWindowName. strWindowFeatures is an optional string containing a comma-separated list of requested features of the new window. After a window is opened, JavaScript can't be used to change the features. Opening closing & Passing data from Child window to parent window in JavaScript & refreshing main
To open a new window by clicking on the link, you will need to use window.open method of javascript. 22/8/2012 · Solution 1. Accept Solution Reject Solution. The syntax is window.open (URL, windowName [, windowFeatures]) where the optional third parameter is a list of window features, which includes control over the address bar. Here [ ^] is some documentation. May 21, 2020 - Get code examples like "onclick="window.open" instantly right from your google search results with the Grepper Chrome Extension.
Nov 16, 2011 - window.open ("http://www.javascript-coder ", "mywindow","menubar=1,resizable=1,width=350,height=250"); ... Just add them to the parameter string. window.open(this.href,'targetWindow','toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=yes,width=350,height=250') ... <a style="cursor:pointer" onclick... // this function can fire onclick handler for any DOM-Element function fireClickEvent(element) { var evt = new window.MouseEvent('click', { view: window, bubbles: true, cancelable: true }); element.dispatchEvent(evt); } // this function will setup a virtual anchor element // and fire click handler to open new URL in the same room // it works ... Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window.
In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax: Open two windows onClick button javascript - YouTube Chat with fellow EECMS users in the 'How do I tell "onclick" to open a new window??' ExpressionEngine community discussion forum thread. We use cookies to help make our site work properly and to analyze how our site is used.
Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window. myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window. To open a new window by clicking on the link, you will need to use window.open method of javascript. ... <a href="javascript: void(0)" onclick="window.open('popup.html', 'windowname1', 'width=200, height=77'); return false;">Click here for simple popup window</a> 29/5/2019 · The View consists of an HTML Button assigned with an OnClick event handler. When the Button is clicked, the About View is opened in New Tab (Window) using window.open function of …
Open original.html in Microsoft Edge. If the Edge window size is maximized, restore it to normal size. Click button to call the window.open function with width 700 px and height 300-px parameters. In this scenario, the size of the opened window is not 700x300 as expected. Apr 14, 2020 - Here's how to open a link in a new window using JavaScript and how to customize its look with parameters. Javascript: onClick Open Link in New Tab (HTML Button) How-to, JavaScript / 5 Comments. ... This value opens a new tab/window. If you are using a frame in your webpage (iframe or frameset) you can give name of the frame as target value to open the URL in that particular frame. For example:
How to Open a New HTML Page On Button Click in JavaScript. There are few methods to redirect or to open a new HTML page or link on button click event using JavaScript. Method 1: Using Window.open() This method is a straightforward approach to redirect the user to a new page. 20/10/2003 · With "Block Popup Windows" option checked or unchecked, and with a site specified, popups issued with <a href="#" onClick="window.open... do not work and get the Javascript error "Error: setting a property that has only a getter". This popup code fails on both Firebird 0.7 and Mozilla 1.5 in both Windows and Linux. The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶
Result ¶. This hyperlink will open in a new tab. In the given example, when the visitor clicks on the hyperlink, it opens in a new window or tab. There is another way of opening a hyperlink in a new tab by using the JavaScript window.open function with the onclick event attribute like this: onclick="window.open ('URL')" A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The second argument in window.open() is adding a window.name, which you can see is being changed in case of amazon , as soon as the page loads, you can check in console the result of window.name is not the same as you set. Other websites behave normally. - Nishutosh Sharma May 5 at 0:54
With JavaScript you can create dynamic HTML websites which is very useful for different things such as form security, open new window from a link, display date and many things. To understand JavaScript language you will need to be familiar with C++. In this post we will study the command below: window.open("link", "title", "settings"); Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2); You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful.
Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript In this article, we show how to create and open up a new window with Javascript using the open() function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
12/2/2009 · The below code snippet will open an outlook window with a pre-populated subject and body that contains the page title and URL of the page in the next line. <head runat="server"> <title>Email This Code Snippet</title> <script language="javascript"> function TriggerOutlook() { Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. Using onclick you can open any URL in new window. In this example, here is created a button using javascript onclick event which is open URL in new window.
With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event To open the target page in a new window (new Tab) we have to use onClick=parent.open () <input type=button onClick="parent.open ('https://www.plus2net /')" value='click here to visit home page' > Managing from a child window We can open a child window of different height and width by using JavaScript window.open command. so I have a parent and child window the parent window have some form in it and I plan to fill the form by value passing from child window that is retrieved from mysql database but, every time the button to open the children window clicked it trigger 2 event . first , it open the children window second , it submit the form in parent window
Use window.open (): <a onclick="window.open (document.URL, '_blank', 'location=yes,height=570,width=520,scrollbars=yes,status=yes');"> Share Page </a> This will create a link titled Share Page which opens the current url in a new window with a height of 570 and width of 520.
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Adding A Click To Chat Link Zendesk Help
Adding A Click To Chat Link Zendesk Help
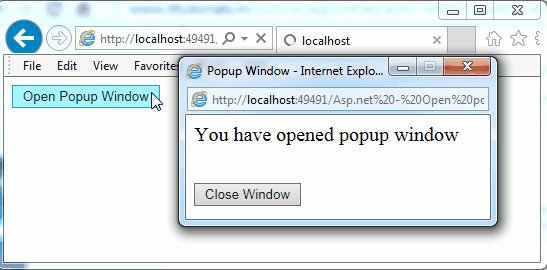
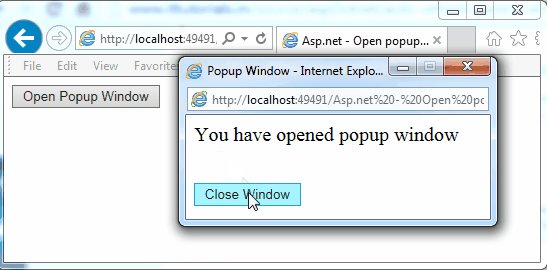
 Asp Net Open Popup Window On Button Click Event C Amp Vb Net
Asp Net Open Popup Window On Button Click Event C Amp Vb Net
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript
 Passing Input From Window Open To Parent Page Stack Overflow
Passing Input From Window Open To Parent Page Stack Overflow
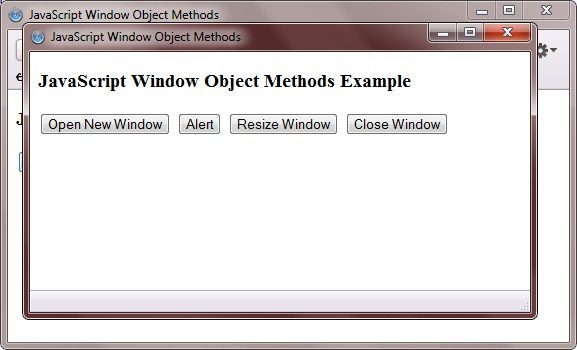
 Javascript Window Object Learn The Different Methods Of
Javascript Window Object Learn The Different Methods Of
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Dotnetdrizzles Open Popup Window On The Button Click Event
Dotnetdrizzles Open Popup Window On The Button Click Event
Open Pdf In Seprate Windows Jquery Forum
 Say Bye To Putty Microsoft Is Adding Openssh To Windows 10
Say Bye To Putty Microsoft Is Adding Openssh To Windows 10
 Javascript Window Open Amp Window Close Method Geeksforgeeks
Javascript Window Open Amp Window Close Method Geeksforgeeks
 Blazor Open A Page In A New Browser Tab Using Navigation
Blazor Open A Page In A New Browser Tab Using Navigation
 Keep Up To Date Multiklick Dw Radio Dw 24 05 2007
Keep Up To Date Multiklick Dw Radio Dw 24 05 2007
 Onclick Open Url In Same Window Js Simple Code Eyehunts
Onclick Open Url In Same Window Js Simple Code Eyehunts
 Onclick Location Href Open Html Pages Website On A Button
Onclick Location Href Open Html Pages Website On A Button
 Make Button Open A Link In A New Tab In Javascript Skillsugar
Make Button Open A Link In A New Tab In Javascript Skillsugar
Commandbutton Open New Window Salesforce Developer Community
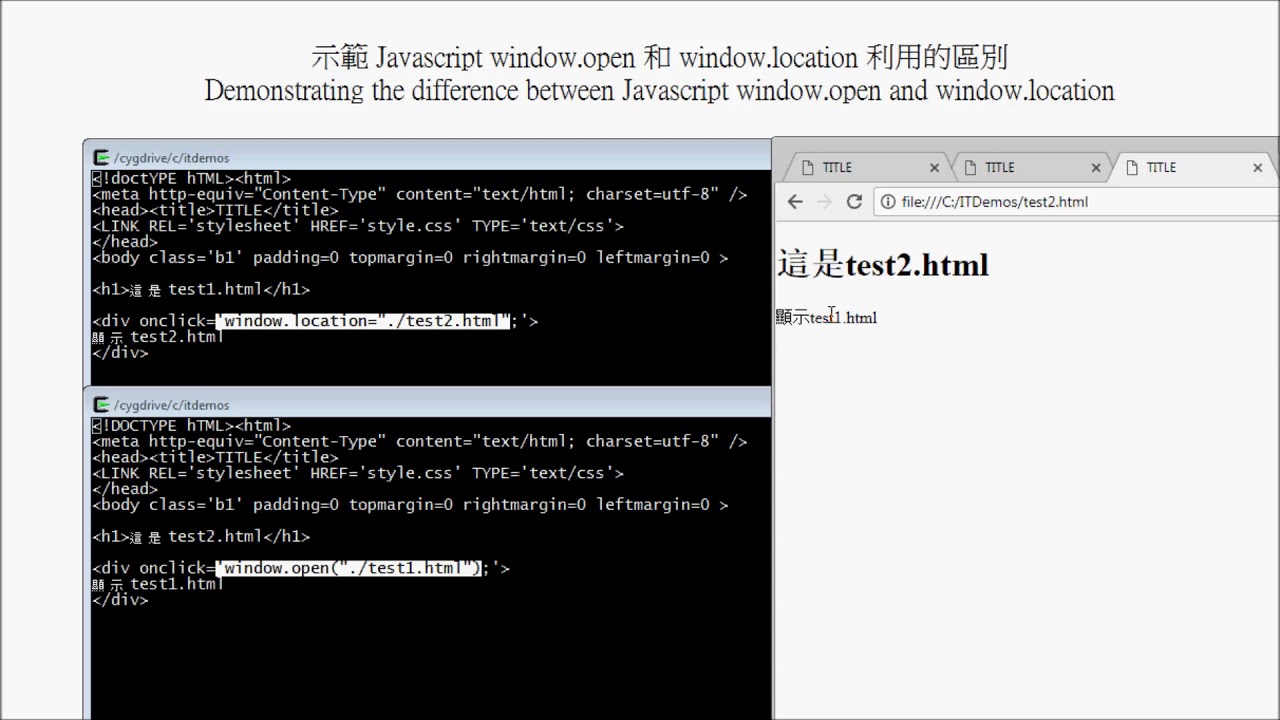
 示範 Javascript Window Open 和 Window Location 區別 Difference Between Window Open And Location
示範 Javascript Window Open 和 Window Location 區別 Difference Between Window Open And Location
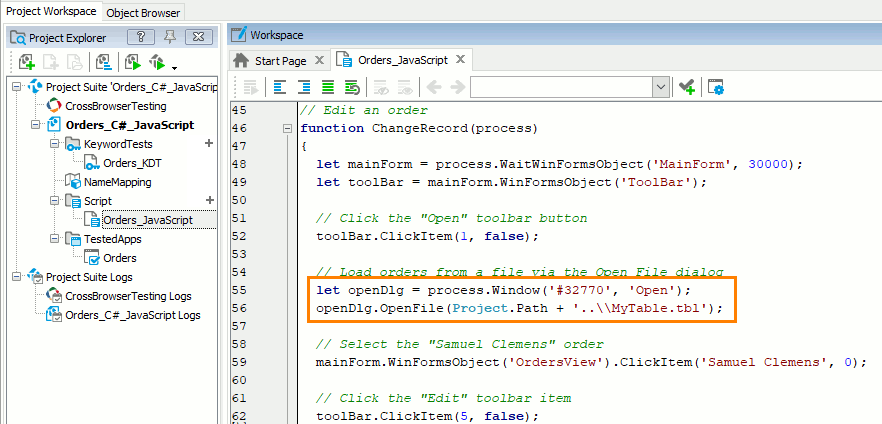
 Working With Open File And Save File Dialogs Testcomplete
Working With Open File And Save File Dialogs Testcomplete
 Window Open Amp Window Close Nydia 的博客 Csdn博客
Window Open Amp Window Close Nydia 的博客 Csdn博客
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
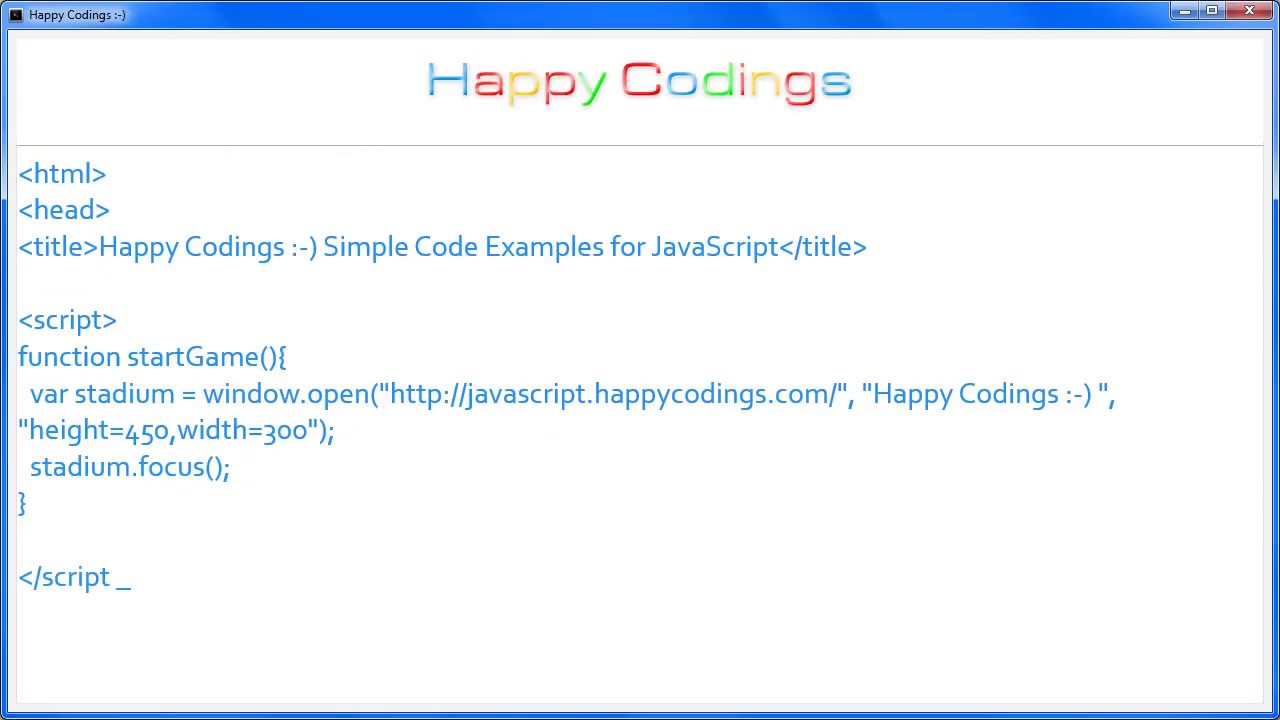
 Javascript Open A New Window With Button Youtube
Javascript Open A New Window With Button Youtube
 Open Window Javascript And Dreamweaver Behaviors Peachpit
Open Window Javascript And Dreamweaver Behaviors Peachpit
 Javascript Href Onclick Open New Window Ngdeveloper
Javascript Href Onclick Open New Window Ngdeveloper
Opening Links In A New Window Without The Target Attribute


0 Response to "28 Javascript Onclick Window Open"
Post a Comment