33 Create Drop Down Menu In Html Using Javascript
This dropdown menu shows that one can create the fanciest dropdown menu by using CSS3. Demo Download. 31. jQuery & CSS Example - Dropdown Menu. Using dropdown menus have become a must-to-have thing in desktop applications, and with CSS and jQuery one can achieve the desired results. Link no longer exists. 32. Pure CSS3 LavaLamp Menu Using Html Form; Using the Internal CSS; Using Html Form. If we want to make a dropdown menu in the Html document using Form, we have to follow the steps which are given below. Using these steps, we can easily make a dropdown menu: Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text ...
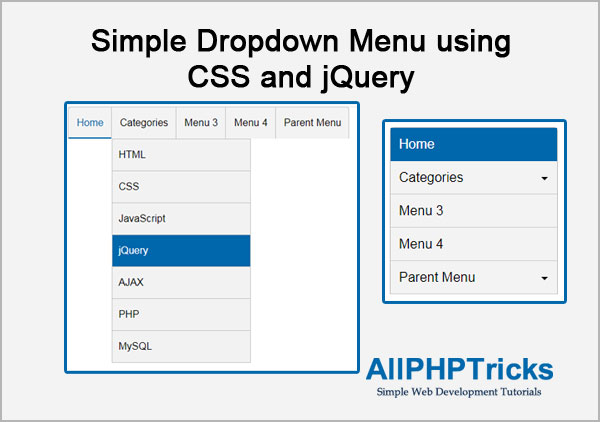
 Simple Dropdown Menu Using Css And Jquery All Php Tricks
Simple Dropdown Menu Using Css And Jquery All Php Tricks
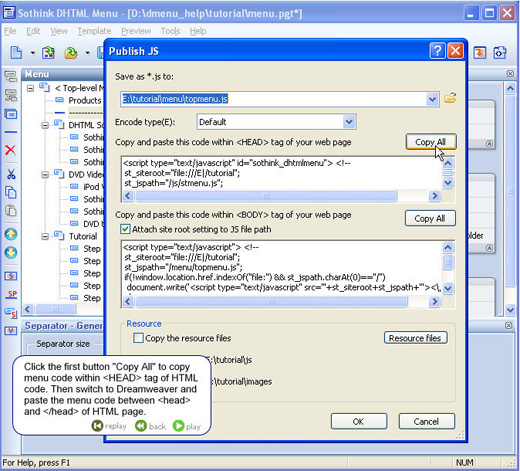
Create Drop Down Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all!

Create drop down menu in html using javascript. How To Create a HTML Dropdown Menu | CSS Dropdown TutorialToday we are going to take a look on how to create a simple dropdown menu using only html and css. ... This page contains copy/paste code ... uses HTML form elements and JavaScript to provide a quick, responsive jump menu. Dropdown menus like this are sometimes referred to as a "Jump menu" because it "jumps" to the selected URL as soon as you make the selection. (Other drop down menus require ... Adding Dynamic DropDownList When the Add button is clicked, the AddDropDownList JavaScript function is called. Inside the JavaScript function, first a JSON Array is generated. Then a dynamic DropDownList element is created and then using loop all items from the JSON array are added to the dynamic DropDownList element.
CSS Web Development Front End Technology Javascript. Following is the code to create a clickable dropdown menu using CSS and JavaScript −. today in this post you will create a simple dropdown menu with submenu using only HTML & CSS. I think this post is very usefully because when you work on the website you need to create the dropdown menubar, according to your need you can use given below code and modified the code segment then you can use in your website. Javascript to create dynamic drop down list - JavaScript / DHTML Web Development > JavaScript / DHTML / AJAX > Javascript to create dynamic drop down list in aptana, i am using js file and html file, i'm able to connect Creating an Autosuggest Textbox with JavaScript, Part 2 Creating an Autosuggest Textbox with JavaScript, Part 2 the event handlers for the dropdown list.
It will make sure that even after passing the 500 milliseconds time frame, the menu list will not hide, though the user is rolling the mouse from the main menu to the sub menus. Recommended for you How to Create a Simple Animated Drop Down Menu using Pure CSS, without JavaScript. You should try this too Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class use position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... Here is another mini Project, this time I'm buiding a drop down menu with Css and Javascript, enjoy!For Coaching or Consulting:telmoasampaio@gmail Learn t...
Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag. Create Dropdown ListBox HTML provides <select> tag to create Dropdown List. In fact using <select> tag you can create following types of HTML list controls Dropdown List (By Default) The most obvious way to use JavaScript to ensure that the user enters something valid on your HTML5 page is to supply him with valid choices. The drop-down list is an obvious and easy way to do this. The list-box approach has a lot of advantages over text field input: The user can input with […]
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 68 JavaScript Menus. Collection of free vanilla JavaScript navigation menu code examples: responsive, animated, dropdown, sticky and full page. Update of April 2020 collection. 35 new items. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program:
MAKING MENUS AND SUBMENUS USING JAVASCRIPT To add this button style to the Themes toolbox, click "File/Theme editor" in the main menu. Create buttons in theme editor. Click "New theme" button to create animated buttons in the Themes toolbox. Create brilliant web buttons and drop down menus in a few clicks! Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP, Glossy, iPhone styles included. No design or coding skills required. CREATE MENUBAR USING JAVASCRIPT Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too.
The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: How can I use JavaScript to create a element like above. after I create this drop down list. I need to add it after a button. ... Browse other questions tagged javascript html dom html-select or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! Long live the new authentication flows. ...
Inside this function, I slide down the menu items. To create this program (Minimal Navigation Menu Bar). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your ... Step 1. Getting Started. We'll need a copy of the latest release of jQuery, version 1.4.2 at the time of writing, as well as a copy of the current version (1.1) of the excellent Modernizr library, which we'll use to target supporting browsers with the CSS3 we use.. Create a project folder for the files we'll create somewhere on your machine and call it nav, inside this folder create ... Dropdown List JavaScript Menu Code Snippet This one is another example of a JavaScript drop-down menu where you need to pick one from the list of the user. In a neat white background, there is a select box with an arrow facing downward. As you click on it, the arrow faces to its upper side and you get a list of users to choose from.
Using a For Loop to create drop-down list. JavaScript. siamino. August 30, ... Since you want to create one menu, you dont want the <select> tags inside of the loop. ... best viewed with ... In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We'll use just plain JS and CSS, with no frameworks or preprocessors. To get the dropdown menu showing on hover we need to add a line that states when hovering over a list item, show its children. This has no effect on empty list items as they have no children to show. .menu li:hover .sub-menu { z-index:1; opacity:1; } The rest is the styling of the submenu list items and anchor links.
Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, Follow this step by step guide to learn how to make a drop down menu and integrate it with a raw java script. Don't forget to check out our site http://howte... Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
In my last post I have given the code to Create month and year dropdown list using php. But I thought why not try to do the same with JavaScript. So i just coded and sharing the snippet to Create month and year dropdown list using JavaScript.
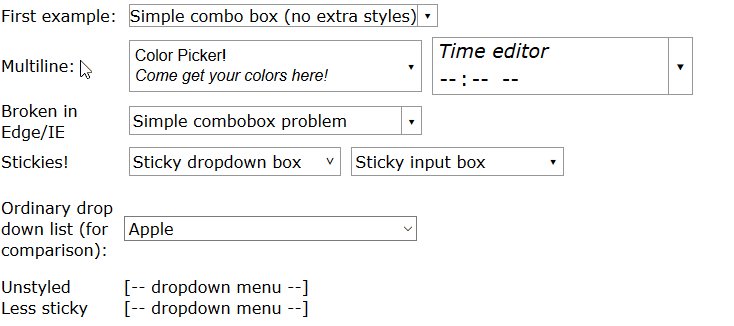
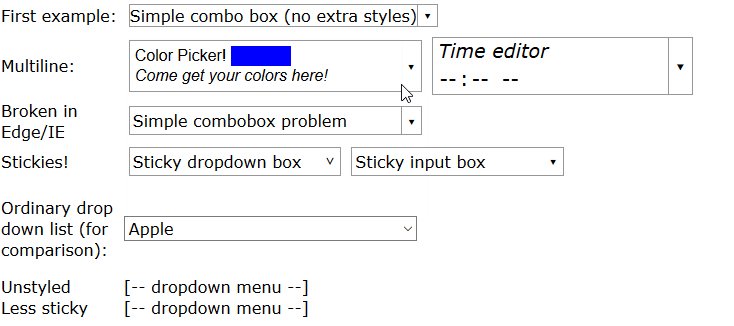
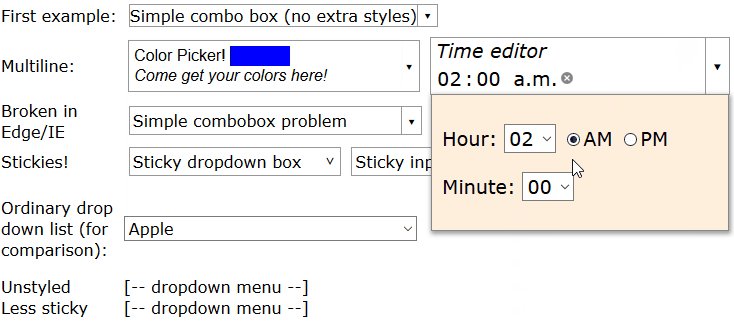
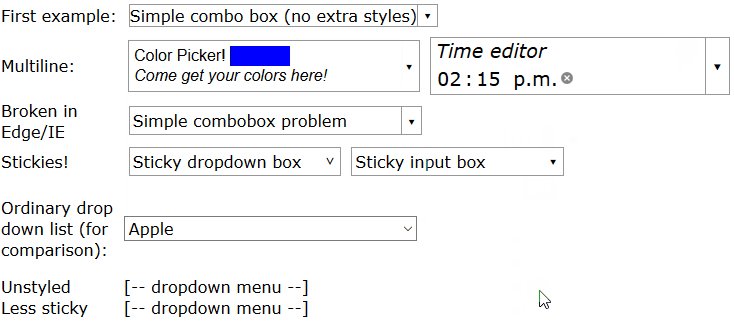
 How Can I Create An Editable Dropdownlist In Html Stack
How Can I Create An Editable Dropdownlist In Html Stack
 Dropdown Menu With Html Css And Javascript How To Create A Dropdown Menu Using Html Css Js
Dropdown Menu With Html Css And Javascript How To Create A Dropdown Menu Using Html Css Js
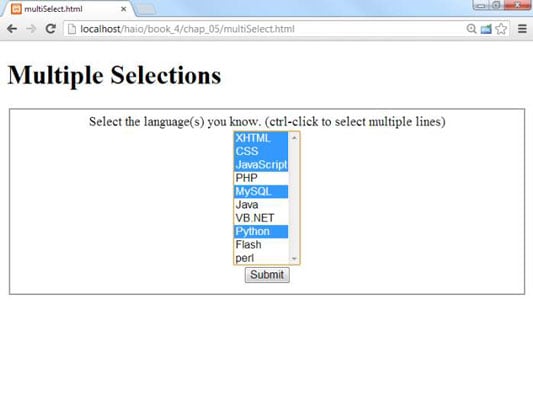
 How To Create A Multiple Selection List Box In Javascript For
How To Create A Multiple Selection List Box In Javascript For
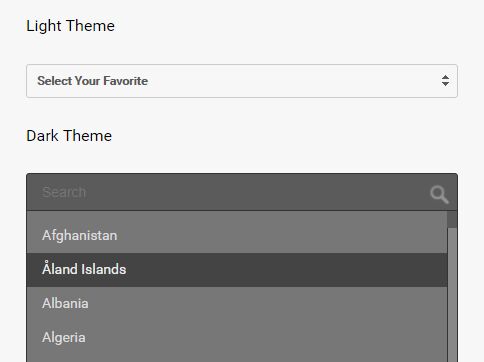
 Create Searchable Dropdown Select With Jquery Selectstyle
Create Searchable Dropdown Select With Jquery Selectstyle
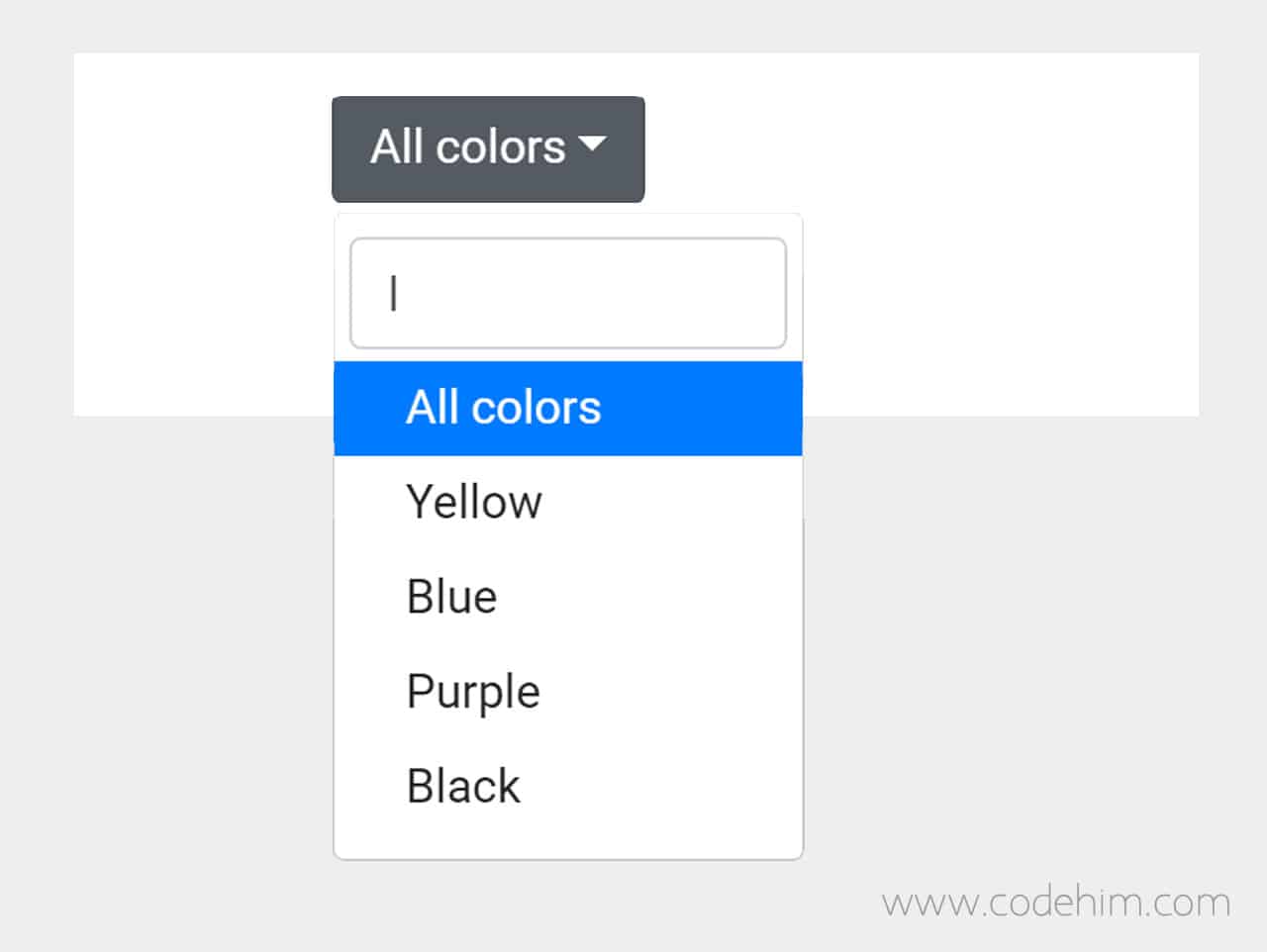
 Bootstrap Select Dropdown With Search Box Codehim
Bootstrap Select Dropdown With Search Box Codehim
 How To Create A Dropdown Menu In Html And Css With Pictures
How To Create A Dropdown Menu In Html And Css With Pictures
 How To Create Drop Down Menu With Sub Menu Using Html Css
How To Create Drop Down Menu With Sub Menu Using Html Css
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript
 Create A Drop Down Navigation Menu With Html5 And Css3
Create A Drop Down Navigation Menu With Html5 And Css3
 How To Create A Drop Down List In Google Sheets Spreadsheet Point
How To Create A Drop Down List In Google Sheets Spreadsheet Point
 Bootstrap Multiselect Dropdown With Checkboxes Codehim
Bootstrap Multiselect Dropdown With Checkboxes Codehim
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Html Dropdown Menu The Ultimate Html Dropdown Menu Builder
Html Dropdown Menu The Ultimate Html Dropdown Menu Builder
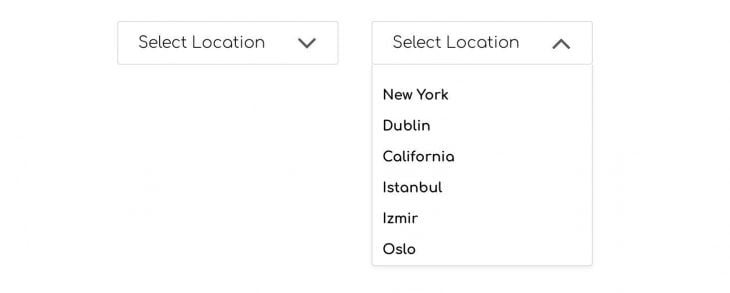
 How To Create Drop Down List In Html Dropdown Menu Css
How To Create Drop Down List In Html Dropdown Menu Css
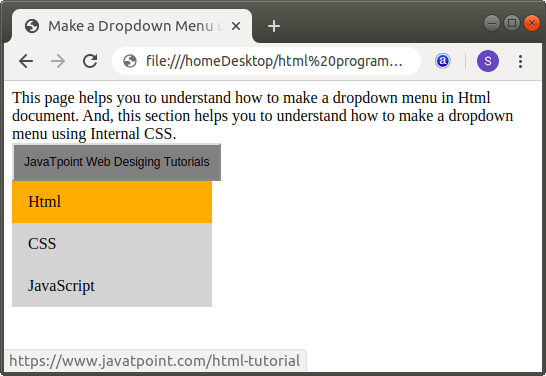
 How To Make A Dropdown Menu In Html Javatpoint
How To Make A Dropdown Menu In Html Javatpoint
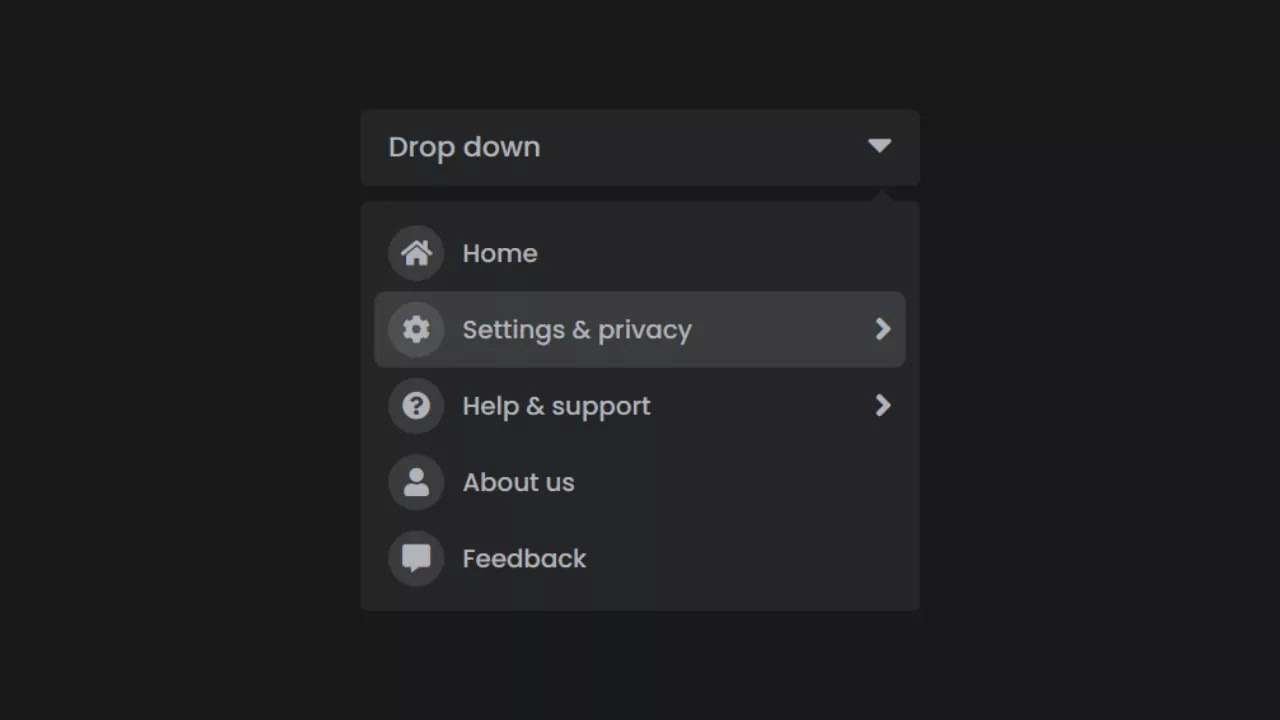
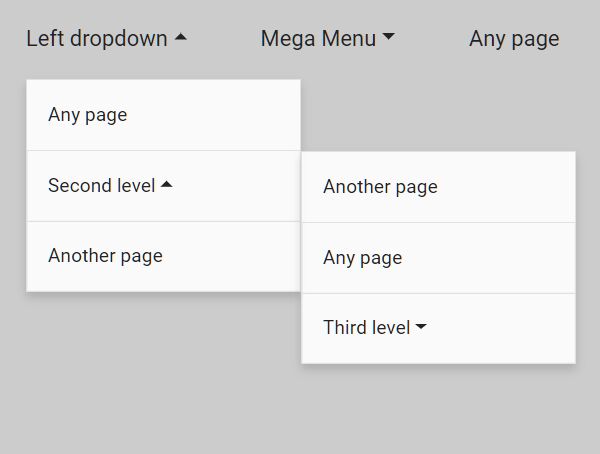
 Advanced Drop Down Menu Using Html Css Amp Javascript
Advanced Drop Down Menu Using Html Css Amp Javascript
 Jquery Menu Plugins Page 1 Jquery Script
Jquery Menu Plugins Page 1 Jquery Script
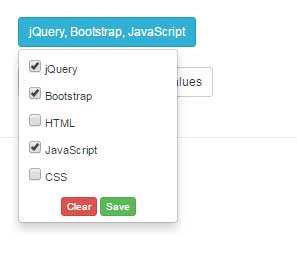
 Turn A Bootstrap Dropdown Into Multi Select Button By Jquery
Turn A Bootstrap Dropdown Into Multi Select Button By Jquery
 Create A Hidden Drop Down Menu H5 Css Js Programmer Sought
Create A Hidden Drop Down Menu H5 Css Js Programmer Sought
 Drop Down Menus In Html And Css Codemahal
Drop Down Menus In Html And Css Codemahal
 How To Re Create Apple S Mobile Menu Raddy
How To Re Create Apple S Mobile Menu Raddy

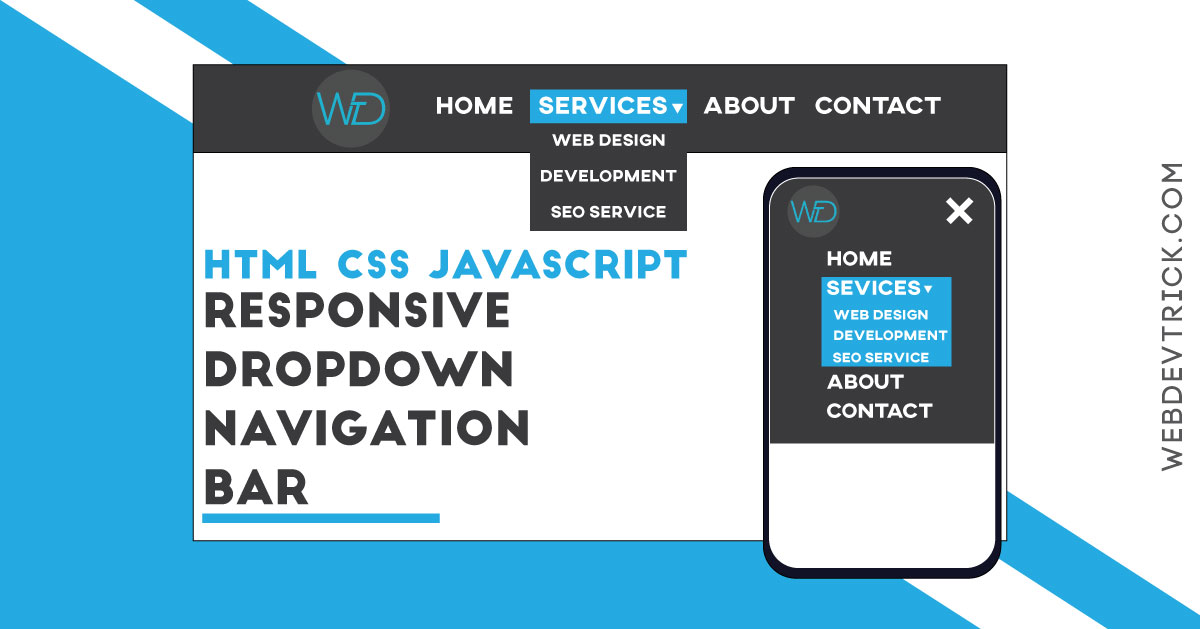
 Css Responsive Navbar With Html Amp Javascript Dropdown Menu
Css Responsive Navbar With Html Amp Javascript Dropdown Menu
 Build A Custom Dropdown Menu Component For React Logrocket Blog
Build A Custom Dropdown Menu Component For React Logrocket Blog
 How To Get Drop Down Menu For An Input Type Button In Html
How To Get Drop Down Menu For An Input Type Button In Html
 In This Video I Am Going To Create Drop Down Drop Up Drop
In This Video I Am Going To Create Drop Down Drop Up Drop
 Create A Simple Drop Down Menu With Css Ilovecoding
Create A Simple Drop Down Menu With Css Ilovecoding
Dynamic Drop Down Menu Using Jquery Ajax Php And Mysql May
 Multi Select Dropdown List With Checkbox Using Jquery
Multi Select Dropdown List With Checkbox Using Jquery

0 Response to "33 Create Drop Down Menu In Html Using Javascript"
Post a Comment