34 How To Edit Websites With Javascript
JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do. Editing Javascript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. 993 views
 How To Edit Any Web Page In Chrome Or Any Browser
How To Edit Any Web Page In Chrome Or Any Browser
Step 4: Edit Your Files. Once you're logged in, you have access to your WordPress source files and can make HTML, CSS, PHP, and JS edits as you see fit. Simply right-click on any file and select View/Edit: When you've made your changes (again, be careful not to white screen your website ), you can save the file.

How to edit websites with javascript. Firefox provides another tool to edit javascript in the browser setp1: Launch Scratchpad To open the Scratchpad window, press Shift F4, or go to the Web Developer menu (which is a submenu in the Tools menu on OS X and Linux), then select Scratchpad. This will open up a Scratchpad editor window. On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. Jun 01, 2020 - This popular article was updated in 2020. For more on improving your development workflow with tools, read Developer Essentials: Tools on SitePoint Premium. A web developer’s typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow:
Access the website. Eventually, you should be able to find a string that allows you admin access to a website, assuming the website is vulnerable to attack. Then, logged in as an administrator, you can perform further actions, such as uploading a web shell to gain server-side access if you can perform a file upload. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. In Mozilla Firefox, click menu > Web Developer > Web Console or press Ctrl+Shift+K. In Apple Safari, click Safari > Preferences > Advanced and enable "Show Develop menu in menu bar." Then, click Develop > Show JavaScript Console. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab.
We apply Intelligent Data to drive performance through Connected Acquisition and Transformational CRM - making marketing that matters. Find out more today! Feb 17, 2018 - We have never been able to replicate it in a local or development environment. It might be related to the javascript, but I haven't found a good way to do this: use my browser to visit the page (on the production website) and then use browser tools to edit the javascript that runs on that page, ...
JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path. Oct 05, 2019 - The Chrome Inspect Tool technique is useful for making a couple of quick edits but if you are making multiple text changes on a web page, there’s a better approach. ... Go to your browser menu, select Tools, choose Developer Tools and then choose JavaScript console. Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file.
In this quick article, we'll discuss how to change the URL in JavaScript by redirecting. We'll go through a couple of different methods that you can use to perform JavaScript redirects. JavaScript is one of the core technologies of the web. The majority of websites use it, and all modern web browsers support it without the need for plugins. Jul 30, 2011 - Mutation can be a real pain when assigning variables in JavaScript. Learn how it works, how to manage it, and how to avoid traps! How to Make Your Site Faster with the Performance API ... The Performance API offers a way to measure website and app speed. Learn how to use it on actual devices ... At Google Sites, browse to web page to include the gadget, and click Edit page button. Place the mouse pointer at where the gadget (content, JavaScript or ad) to be inserted. Click on Insert from the menu bar. Select More gadgets….
20/6/2011 · Here's the code, use with care: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Right-click on any webpage, click Inspect, and you'll see the innards of that site: its source code, the images and CSS that form its design, the fonts and icons it uses, the Javascript code that powers animations, and more. You can see how long the site takes to load, how much bandwidth it used to download, and the exact color in its text. Find the item labeled "Cookies and site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Refresh your Mac Microsoft Edge to apply settings.
Aug 15, 2020 - You can edit any website content using JavaScript code on your browser, but the changes will only be visible to you and not other. When a web server has sent a web page to a browser, the connection is shut down, and the server forgets everything about the user. Cookies were invented to solve the problem "how to remember information about the user": When a user visits a web page, his/her name can be stored in a cookie. Given a web page containing the page title and the task is to change the title of a web page dynamically using JavaScript. Method 1: Using document.title property: The document.title property is used to set or return the current title of the document. The title of the page can be changed by assigning the new title as a string to this property.
Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 ... An editable div is one on which is you will click then it will generate an editable text area to edit or to write any text on your browser itself. After editing, when you click on somewhere else on your browser then that text will be displayed as a constant text (without editable). Apr 19, 2021 - Edit any website with a little javascript bookmark. Just click-and-drag the text into your bookmarks bar, and you can edit any page!
Make JavaScript pay attention to clicks on the button by adding this to the JavaScript pane in JSFiddle: document.getElementById ("changeList").onclick = newList; Use a method called getElementById to locate the element in the document that has an id attribute set to changeList. As you know, this is the id value of the button. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now » Examples in Each Chapter. With our "Try it Yourself" editor, you can edit the source code and view the result. To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. And start editing. javascript:document.body.contentEditable%20=%20'true';%20document.designMode='on';%20void%200.
Live web page edit in JavaScript is always going to be interesting. With just one line of code, you can make an element of the web page or even the whole web page editable in real time. For example, if you want to make all the content inside the body tag, then below is the JavaScript code that will do the task: document.body.contentEditable='true'; In this video, I will show you how to edit any website on Google Chrome using a simple JavaScript code. For some reason, youtube switches up some of the char... Run custom JavaScript on any website. i sadly had the same experience, i'm using cjs just to skip intros @ netflix, so i didnt bother checking this out, but installed it on a different pc and copied my extremely simple script over for the whole domain but nothing happened.. also tried it with matching regexp but that didnt work either, no script was injected (also refreshing didnt change this ...
How To Fake Hack And Edit Any Website Using Javascript On 3 Ways To Appear To Edit Text On Any Website Wikihow How To Edit The Javascript Code Of A Website Quora Hacking Any Site Through Javascript Html Edit Or Fix Any Html Css Javascript Code On Your Website By 5 Crazy Hacks Using Inspect Element By Vignesh Rajendran ... Under the search area, add sites to search. Here you can enter a single URL or multiple URLs. Edit the search form design. You can also edit the search placeholder text from "Yandex" to whatever you want to. Here you can change the look and feel of the search box. Display results - You can choose to show the search results on a particular ... Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page.
JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). Thanks to Node.js, JavaScript is a great language to u se for a web scraper: not only is Node fast, but you'll likely end up using a lot of the same methods you're used to from querying the ... Jul 03, 2018 - This was just too juicy to pass up. Blogstorm recently blogged about an easy JavaScript technique for making any website editable. After checking it out for myself, I just had to share it here at Perishable Press. Here it is:
Right-click the object and choose "Inspect" from the context menu.The developer tools will open in the lower half of your screen and the selected element will be highlighted within the interface, also known as the DOM. Double-click the selected object and it will switch to edit mode.
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
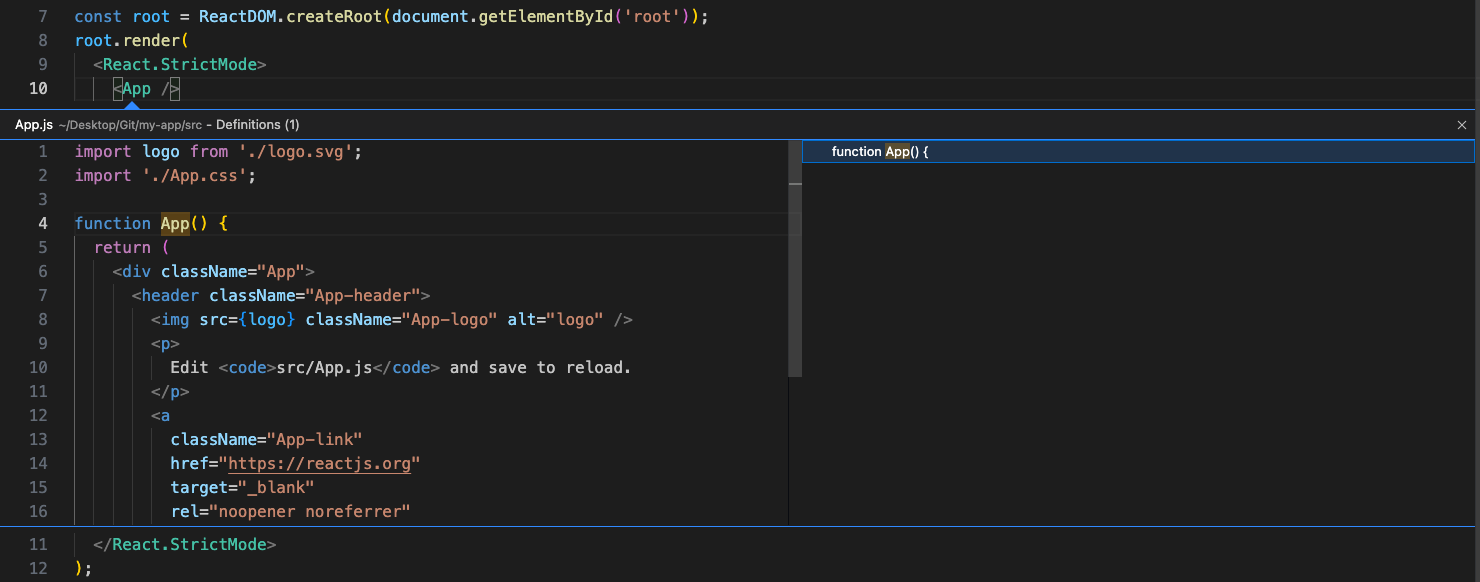
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code

 Css Amp Javascript Toolbox Wordpress Plugin Wordpress Org
Css Amp Javascript Toolbox Wordpress Plugin Wordpress Org
How To Edit Any Website Using Javascript Thetechotaku
 Javascript Trick To Edit Any Website In A Browser Youtube
Javascript Trick To Edit Any Website In A Browser Youtube
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Edit Any Webpage Using Javascript Code Whitehatdevil
Edit Any Webpage Using Javascript Code Whitehatdevil
Add Reference Link When The Text Is Copied From Your Website
 How To Edit Any Web Page By Activating Design Mode By
How To Edit Any Web Page By Activating Design Mode By
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Edit Any Website Free Tool Copywriting Course
Edit Any Website Free Tool Copywriting Course
 How To Edit Any Web Page In Your Browser Digital Inspiration
How To Edit Any Web Page In Your Browser Digital Inspiration
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
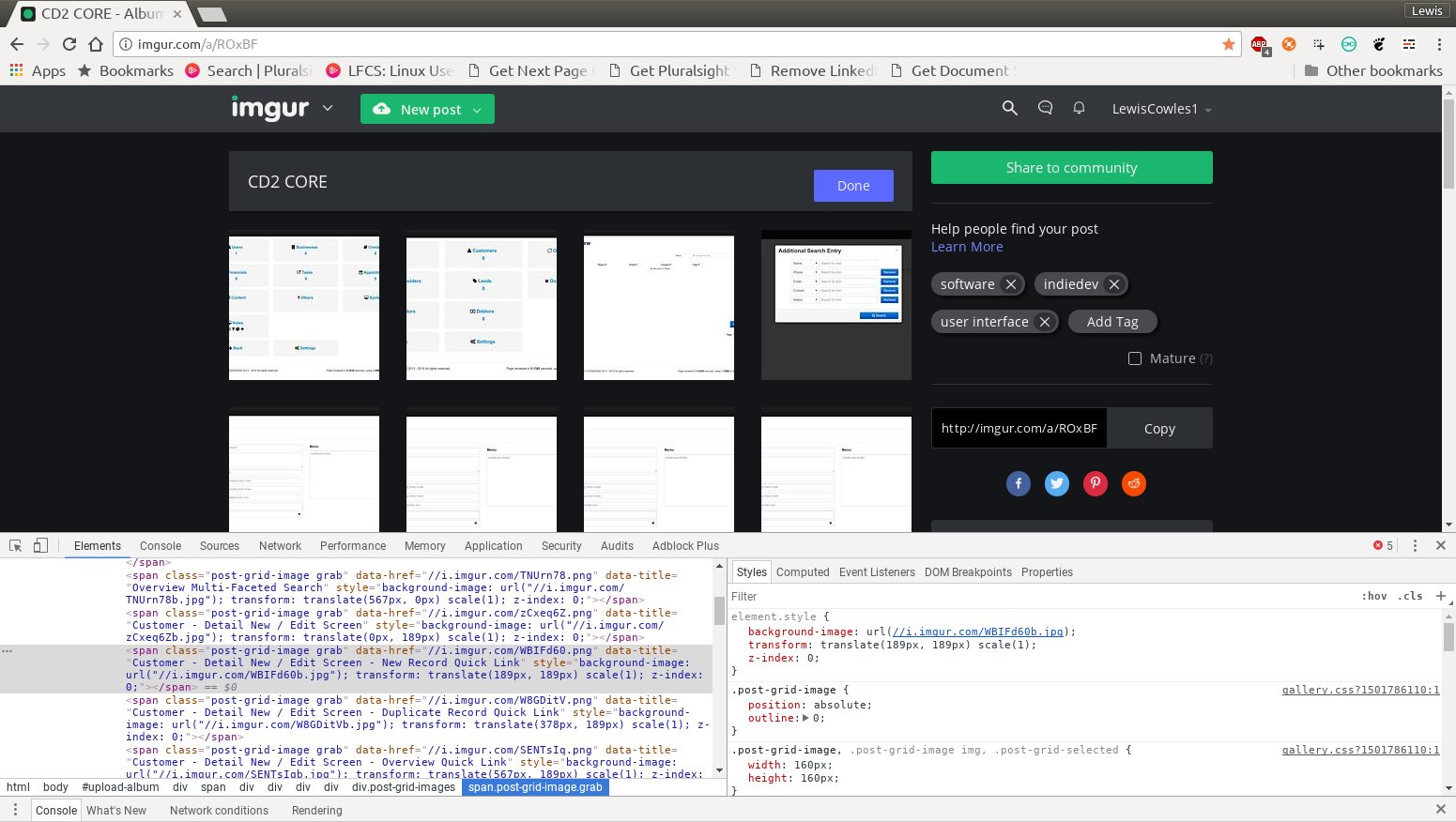
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Top 20 Javascript Ide Amp Source Code Editors For Website
Top 20 Javascript Ide Amp Source Code Editors For Website
 Javascript To Edit Webpages The Mary Sue
Javascript To Edit Webpages The Mary Sue
 How To Inject Javascript Code To Manipulate Websites
How To Inject Javascript Code To Manipulate Websites
/web/custom-website-builder-cta-f8f3b.png) How To Edit Your Website In A Browser And Then Save It
How To Edit Your Website In A Browser And Then Save It
 Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
Wysiwyg Html Editor Collaborative Rich Text Editor Ckeditor
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
Add Custom Javascript In Your Joomla Website Arvixe Blog
 Jgheab Macara Mov Document Body Contenteditable True Document
Jgheab Macara Mov Document Body Contenteditable True Document
 How To Edit Website On Browser Using Javascript Code
How To Edit Website On Browser Using Javascript Code
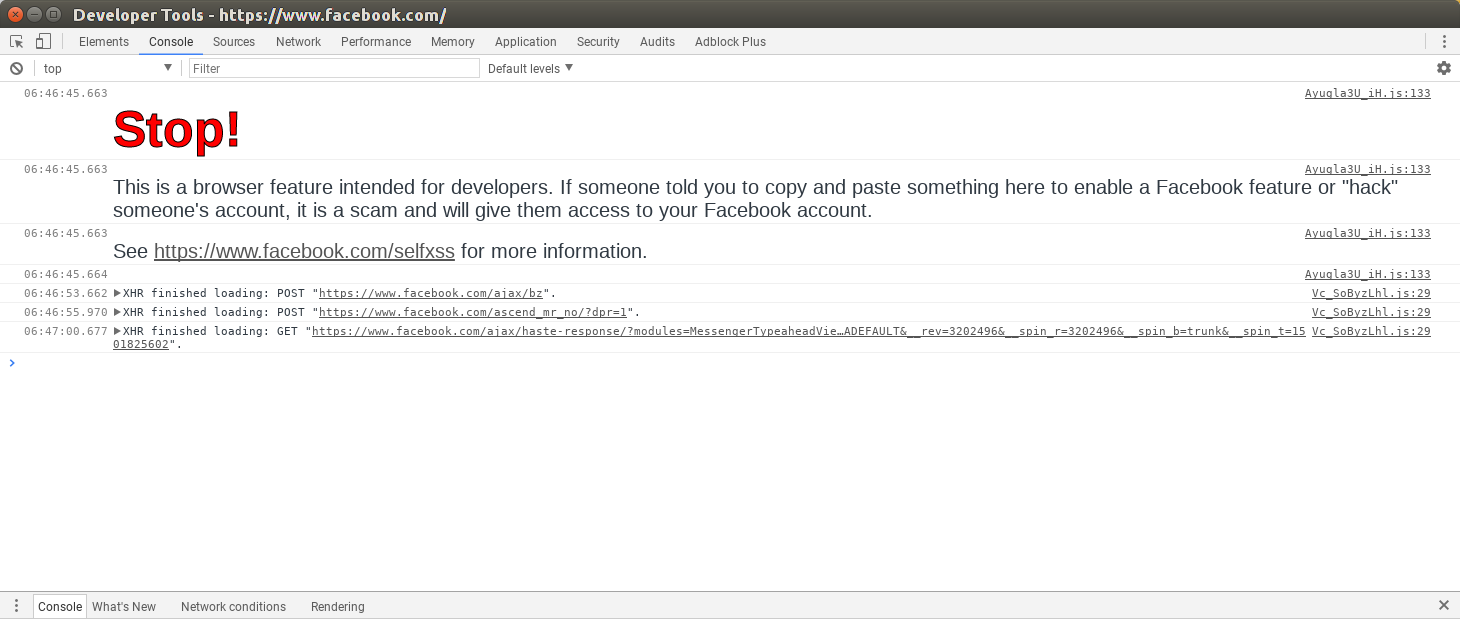
 Console Overview Chrome Developers
Console Overview Chrome Developers
How To Add A Blog To Your Wix Website And Edit Javascript Via
 How To Edit The Javascript Code Of A Website Quora
How To Edit The Javascript Code Of A Website Quora
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com

0 Response to "34 How To Edit Websites With Javascript"
Post a Comment