30 Javascript Closure Simple Example
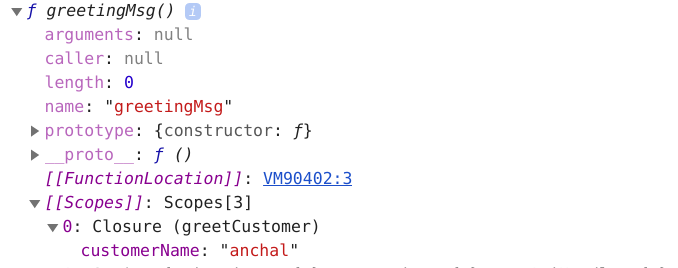
12/11/2017 · let us try to understand with another example: function increment() { var i = 0; return function() { return i++; } } var x = increment(); x(); // 0 x(); // 1 x(); // 2 . Oh! again you may be thinking how does that second, third call returning the values 1 and 2. Let us understand this example step by step: Javascript. As we can see the variables within the closure in the scope section. In programming languages, closures (also lexical closures or function closures) are techniques for implementing lexically scoped name binding in languages with first-class functions. Operationally, a closure is a record storing a function [a] together with an ...
 Closures In Javascript Closures Tutorial Javascript Tutorial For Beginners Simplilearn
Closures In Javascript Closures Tutorial Javascript Tutorial For Beginners Simplilearn
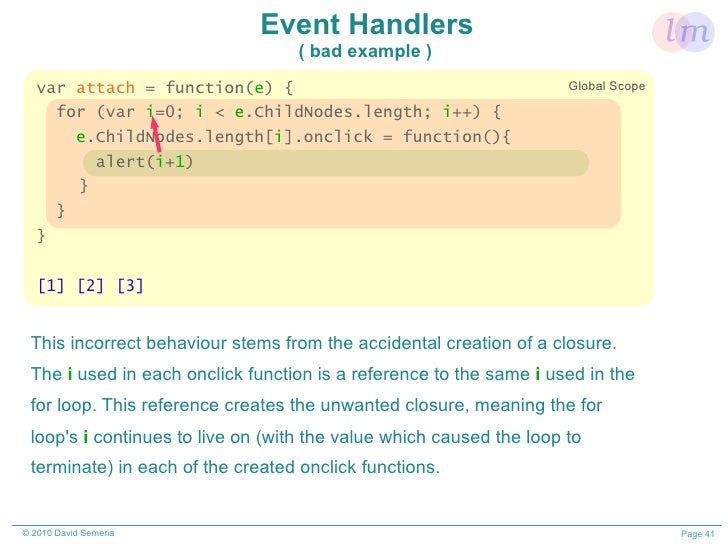
JavaScript closure inside loops - simple practical example. ... The reason your original example did not work is that all the closures you created in the loop referenced the same frame. In effect, having 3 methods on one object with only a single i variable. They all printed out the same value. i.

Javascript closure simple example. Variable scope, closure. JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables). JavaScript Closures with Examples Explained. ... Examples. Privat Values. You may saw this example already on the mdn page I linked above. We can use closures to create private values. Closures do not store the values of outer variables instead, it stores their references. Hence, outer variables can be changed even before the closure is called. This helps us to use the private variables in javascript. We will see an example demonstrating the usage of private variables with the help of closures.
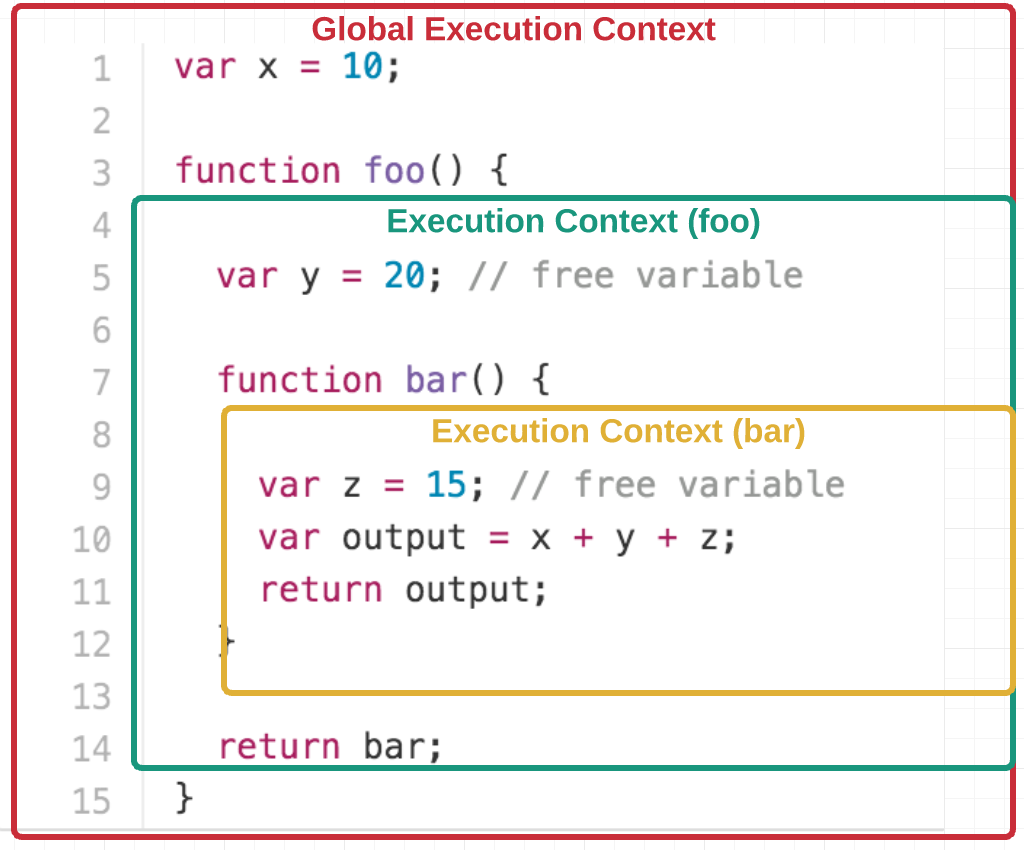
17/3/2015 · JavaScript Closures, Really simple example with jsFiddle. 0. I'm pulling my hair out trying to understand javascript closures. I'm looking closely at this example. My actual code is in node.js but I don't think that's a major issue (except for error codes..) Here's my slimmed down code: var jsonsymbols = { "id5": "WFC", "id4": "AMZN", "id3": ... The closure in JavaScript has three scope chains: it has access to its own scope (between it's own curly brackets) it has access to the outer function scope; it has access to the global scope; In JavaScript, closures are created every time a function is created, at function creation time. A simple example to begin with 18/2/2020 · What are Closures?A closure is the combination of a function and the lexical environment (scope) within which that function was declared. Closures are a fundamental and powerful property of Javascript. This article discusses the ‘how’ and ‘why’ about Closures: Example//we have an outer function named walk and an
JavaScript: Closures, a simple example. Jumanah Al Asadi. Jun 7 · 2 min read. What they are, how they work, and a simple code example. Suppose you wanted your boring ol' function to have superpowers. Suppose you wanted it to be able to remember stuff, and not just run once and fook off. Suppose you wanted it to have a counter that keeps ... Closure is useful in hiding implementation detail in JavaScript. In other words, it can be useful to create private variables or functions. The following example shows how to create private functions & variable. The reason for this is quite simple. logName is a closure that remembers the environment in which it was created. If you called logName directly from the for loop it would work and print out all names. But instead we're setting a timeout, creating a closure (the callback to setTimeout), and this closure is remembering the environment.
Simple examples about Closure in JavaScript and Ruby. xullnn. Apr 25 · 5 min read. In this post I want to use simple code examples in both JavaScript and Ruby to show the existence of closure. Closure is kind of an intangible concept. The definitions of it from different sources often introduce more concepts. Normally data or functions can be ... Simply put, Closure is an inner function that remembers the environment it was created in. Think of it like an aware function has access to the values (and parameters) from an outer function. What makes a closure powerful is that it is capable of reading and manipulating the data of its outer functions. Here's a very simple example of a closure. Javascript Closures Closure is a function, which have the references of the variables, which are in the same scope as the function itself. It remembers the reference even after it is returned out of the scope. In the example below, the inner function remembers the reference of outterVar as they both are in same scope.
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... Closures - many of you JavaScript devs have probably heard this term before. When I started my journey with JavaScript, I encountered closures often. And I think they're one of the most important and interesting concepts in JavaScript. You don't think they're interesting? This often happens when you don't understand Sure in the simple example either would work, but closures are an important concept to understand, and that's what the question was about. - cookie monster Jul 12 '14 at 2:35 11 Please stop using these for-return function hacks, use [].forEach or [].map instead because they avoid reusing the same scope variables.
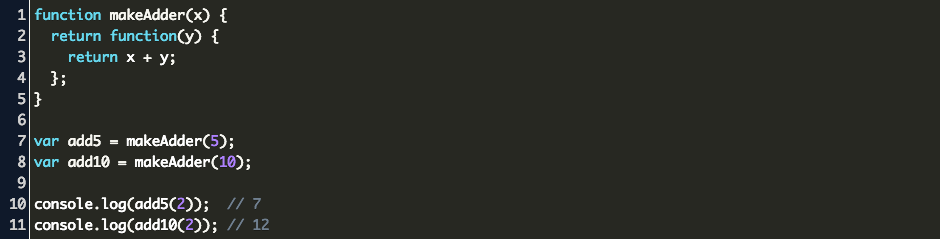
Javascript closure inside loops - simple practical example Javascript: closure of loop? so I would like the results to be 1,2,3 instead of 3,3,3. How do I set the context/scope so that the jobs are using the correctly scoped "i"? In this example, we have two closures. combineName() is a closure to the outer function of sayMyName().getRandomInt() serves as both a closure to combineName() and sayMyName().What this means is that combineName() has three scope chains while getRandomInt() has four scope chains. Every time we create a closure, one link is added to the scope chain. JavaScript Closure by Example. A JavaScript Closure fixes the problem of our variable's scope. A closure makes it possible to track internal state with a variable in a function, without giving up the local scope of this variable. function getEmployeeFactory() {. let employeeNumber = 1;
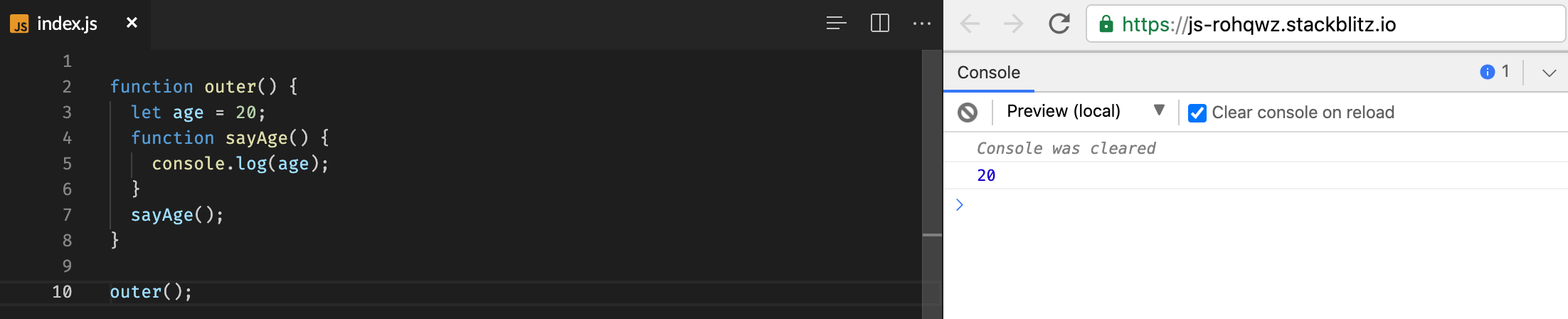
A simple example of closures As you can see the function sayAge has access to the variable age which is in the outer function scope. This is a special feature of JavaScript and we can use it in... Code language: CSS (css) The code shows the same message. What we wanted to do in the loop is to copy the value of i in each iteration at the time of iteration to display a message after 1, 2, and 3 seconds.. The reason you see the same message after 4 seconds is that the callback passed to the setTimeout() a closure. It remembers the value of i from the last iteration of the loop, which is 4. Simpler, the closure is a function that remembers the variables from the place where it is defined, regardless of where it is executed later. A rule of thumb to identify a closure: if inside a function you see an alien variable (not defined inside that function), most likely that function is a closure because the alien variable is captured.
Expand answer. 1 and 0 is logged to the console.Try the demo. The first statement let count = 0 declares a variable count.. immediate() is a closure that captures the count variable from the outer scope. Inside of the immediate() function scope count is 0.. However, inside the conditional, another let count = 1 declares a local variable count, which overwrites count from outer the scope. Example Explained. The variable add is assigned to the return value of a self-invoking function. The self-invoking function only runs once. It sets the counter to zero (0), and returns a function expression. This way add becomes a function. The "wonderful" part is that it can access the counter in the parent scope. This is called a JavaScript closure. According to the MDN - closure is the combination of a function and the lexical environment within which that function was declared. Let's understand Closure in javascript with this simple example. In the above-written code, we can see that the function init () creates a local variable called name and a function called displayName ().
The function sayName () from this example is a closure. A closure is a function which has access to the variable from another function's scope. This is accomplished by creating a function inside a function. Of course, the outer function does not have access to the inner scope. JavaScript closure inside loops - simple practical example. ... The reason your original example did not work is that all the closures you created in the loop referenced the same frame. In effect, having 3 methods on one object with only a single i variable. They all printed out the same value. Closures. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment ). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.
A closure can be defined as a JavaScript feature in which the inner function has access to the outer function variable. In JavaScript, every time a closure is created with the creation of a function. The closure has three scope chains listed as follows: Access to its own scope.
 Javascript Self Invoking Functions
Javascript Self Invoking Functions
 Getting Started With Javascript Closures By Rohit Sharma
Getting Started With Javascript Closures By Rohit Sharma
 What Is Closure In Javascript With Example Codingshala
What Is Closure In Javascript With Example Codingshala
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 Javascript Closure Tutorial With Js Closure Example Code
Javascript Closure Tutorial With Js Closure Example Code

Understanding Javascript Closures And Scope Techslides
 Javascript Closure Code Example
Javascript Closure Code Example
 How Do Javascript Closures Work Stack Overflow
How Do Javascript Closures Work Stack Overflow
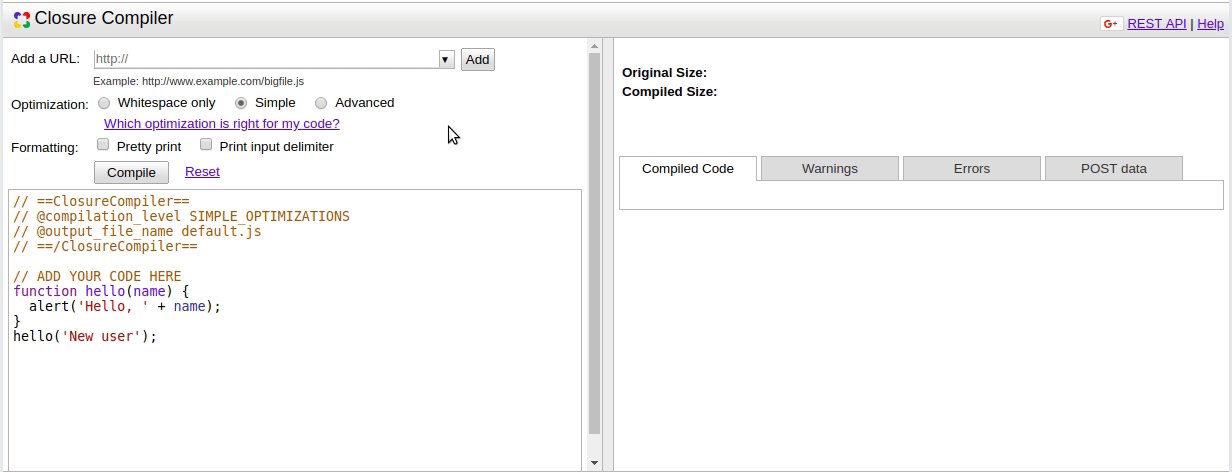
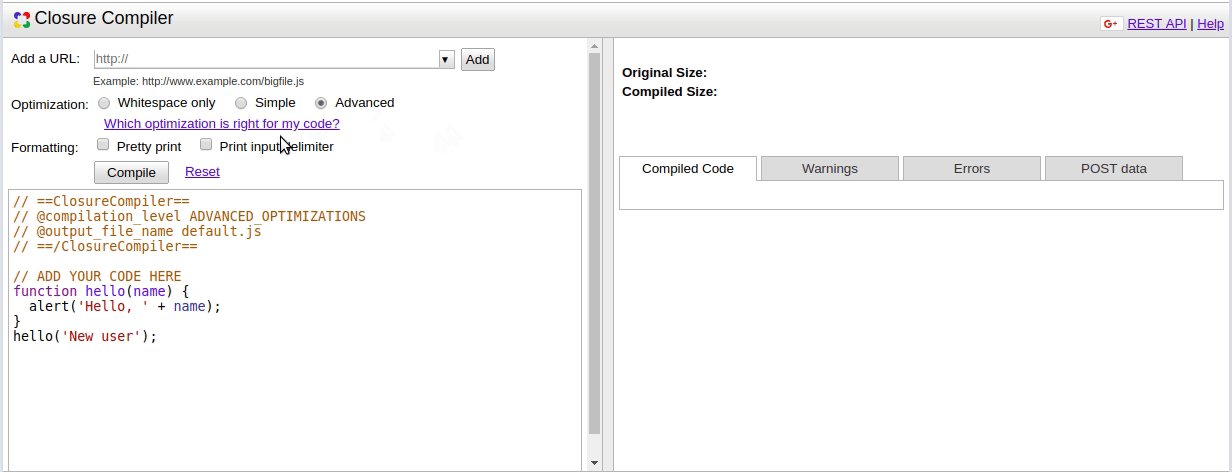
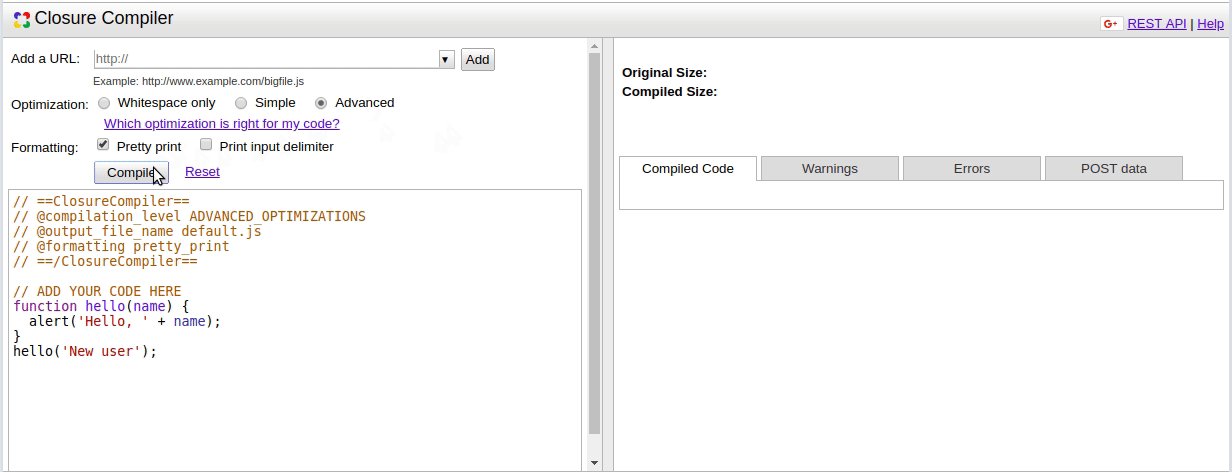
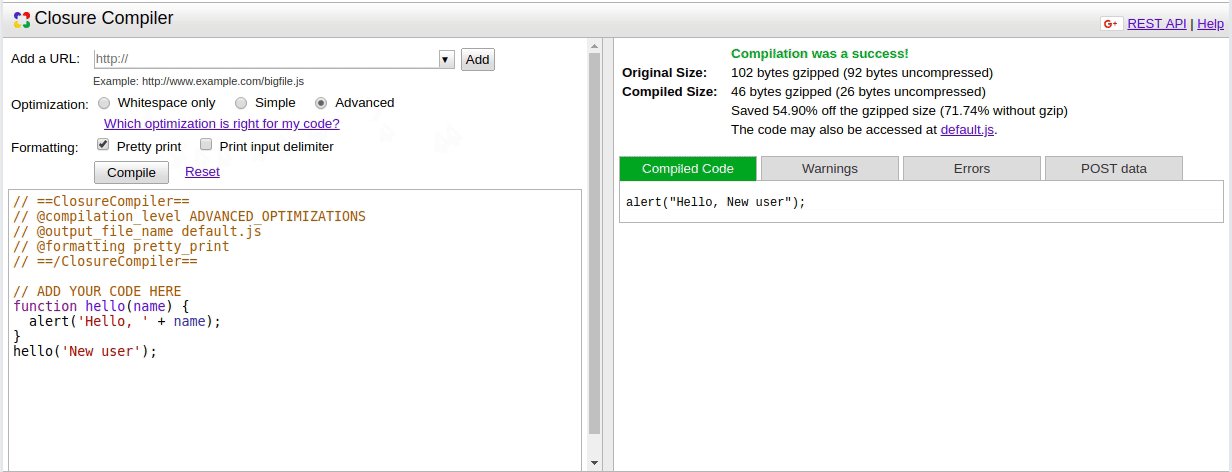
 Using Google Closure Compiler To Deliver Better Javascript
Using Google Closure Compiler To Deliver Better Javascript
 Javascript Closures With Examples Dot Net Tutorials
Javascript Closures With Examples Dot Net Tutorials
Chapter 16 Variables Scopes Environments And Closures
 Learn Javascript Closures With Code Examples
Learn Javascript Closures With Code Examples
 Understanding Javascript Closures By Codesmith Codeburst
Understanding Javascript Closures By Codesmith Codeburst
 Javascript Closure How To Use Closure In Javascript
Javascript Closure How To Use Closure In Javascript
 Javascript Closure With Simple Examples Cronj
Javascript Closure With Simple Examples Cronj
 Javascript Closures With Examples Dot Net Tutorials
Javascript Closures With Examples Dot Net Tutorials
Closure In Javascript Through Examples Jomendez
 I Never Understood Javascript Closures By Olivier De
I Never Understood Javascript Closures By Olivier De
 A Practical Example Of Javascript Closures By Juan Dalmasso
A Practical Example Of Javascript Closures By Juan Dalmasso
 Getting Started With The Ui Closure Compiler Google
Getting Started With The Ui Closure Compiler Google
 Closures In Javascript Why Do We Need Them By Fernando
Closures In Javascript Why Do We Need Them By Fernando
 Javascript Closures By Example Howchoo
Javascript Closures By Example Howchoo
 Javascript Closure In Plain Language And One Practical Real
Javascript Closure In Plain Language And One Practical Real
 What Do You Know About Javascript Closures Dev Community
What Do You Know About Javascript Closures Dev Community



0 Response to "30 Javascript Closure Simple Example"
Post a Comment