24 Convert Image To Black And White Javascript
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Apr 23, 2021 - Heck I did some graphic art for ... Pro and Photoshop, but I don’t know the algorithms behind all those cool effects! Well if you’re in the same boat as me, then this is the tutorial for you because today, we’re going to get the spiel on how to render a color image in grayscale (black & white) in JavaScript...
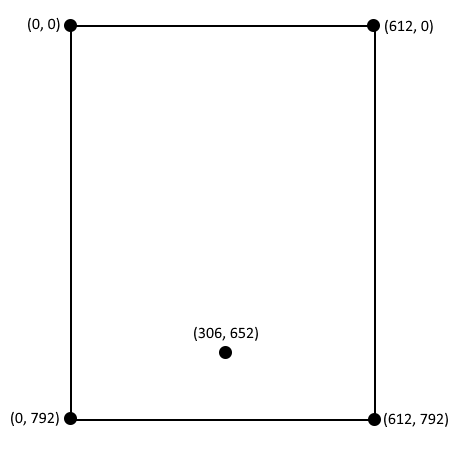
 Get Pdf Coordinates Using Javascript Pdftron Sdk
Get Pdf Coordinates Using Javascript Pdftron Sdk
Converting an image to black and white with OpenCV can be done with a simple binary thresholding operation. We start with a gray scale image and we define a threshold value. Then, for each pixel of the gray scale image, if its value is lesser than the threshold, then we assign to it the value 0 (black).

Convert image to black and white javascript. custom-2 { filter: brightness(0) invert(1); } Steps to Convert Image to Black and White with iWork Pages Launch iWork Pages, drag and drop image to Pages. Click on the image to select it, go to Image > Saturation, minimize the parameter to -100%. Then go to File > Export to PDF. Convert your image to black and white with the Black & White adjustment layer. To access the Black & White adjustment layer, do one of the following: Select Window > Adjustments. Click the Black & White icon () in the Adjustments panel that opens. Choose Layer > New Adjustment Layer > Black & White. In the New Layer dialog box, type a name for ...
There are also a couple of jQuery plugins available which can convert the images to black and white if you would prefer not to use CSS or jQuery code: Gray - Gray is a jQuery plugin which allows you to convert images into greyscale images in all modern and legacy browsers. It does not require Html5 canvas. Convert Image to Black and White. We can obtain a BufferedImage by using the ImageIO.read() method. Next, we create a new BufferedImage with the same dimensions as the original and most impotently we pass in the BufferedImage.TYPE_BYTE_BINARY.This represents an image with 1-bit RGB colors: {0,0,0} and {255,255,255}.Finally, we draw the image using the Graphics2D.drawImage() method. Clientside grayscale images on any browser. Contribute to GianlucaGuarini/jQuery.BlackAndWhite development by creating an account on GitHub.
How do you convert a color image to black/white using Javascript , Despite my initial scepticism it appears that such magic is indeed possible, using the new Canvas functionality in some browsers. This page i know you are looking for converting dataURI to grayscale but, if you want to convert ... Speckles threshold: If you convert from raster images like PNG or JPG, this SVG converter will convert your shapes and objects to black and white vector graphics that are scalable without any loss in quality. They can be later refined or colored with a free vector graphic program like Inkscape. Nov 26, 2017 - I've always been a fan of grayscale images as I think they look more artistic. Many photo editors such as Photoshop let you turn colorful images into
Instead of creating a new layer over the current image, the filter automatically de-saturates the added image. Step 1: Click the Black & White icon in the Adjustments panel. Step 2: Choose Layer > New Adjustment Layer > Black & White. Step 3: Adjust the parameters manually or choose a Black & White presets to turn the photo to Black and White. Step 1. Upload the image in the working window of Photoshop. After that, go to Image > Adjustments > pick the "Black and White" effect. Step 2. Then it will apply a default grayscale conversion to your image. You can also use the sliders to lighten or darken the image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jun 21, 2011 - Recently, in the CodeCanyon forums, a question was brought up: "How do I transition an image from black and white, to color -- using only one image?" Unfortunately, at this point in time, it's not possible with CSS. However, if we're creative with JavaScript and canvas, we can create a solution ... 2 weeks ago - The grayscale() CSS function converts the input image to grayscale. Its result is a . A binary image consists of only black and white in color. That means we are actually going to convert a colored image into black and white in Java. In this topic, we will read an image first and then we will change it to the binary (black and white) image. We will write it into a new image.
Sep 18, 2020 - There we go, we just converted our image into three colours! Have a play around on this Codepen. See the Pen Vanilla JavaScript canvas images to black and white by Chris Bongers (@rebelchris) on CodePen. Convert your image to black and white with the Black & White adjustment layer. To access the Black & White adjustment layer, do one of the following: Select Window > Adjustments. Click the Black & White icon () in the Adjustments panel that opens. Choose Layer > New Adjustment Layer > Black & White. In the New Layer dialog box, type a name for ... In ImageJ (or Fiji), just open the image you want to change, then select the menu option, Image->Type->8-bit (or 16-bit) to change it to black & white, then save it as a new file of w
Nov 10, 2010 - The new canvas tag in HTML5 is known for its illustration power. It’s basically an empty element on which you can write and sketch using Javascript. But there’s a hidden power: image manipulation. In our opinion, this is the most important element that differs from SVG. Final Image Now Black and White (with mid-gray/red shirt black) javascript php image-processing imagemagick gd. Share. Improve this question. Follow edited Dec 16 '14 at 22:27. Jeffrey. ... Best RGB combination to convert image into Black and White "threshold" ... strandedcity commented on Jan 14, 2017. I believe it would work if you did .grayscale () and then .contrast (1) .posterize (2) also works, but since there are currently no controls for the threshold, you'd frequently end up with an all-black or all-white image. By using contrast instead, your threshold ends up right in the middle.
How do you convert a color image to black/white using only Javascript? AND, also make it cross compatible in most browsers because I hear Internet Explorer has a "filter" mechanism but no other browsers support it. How do you make each word in a text start with a capital letter · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills and code ... If you wanted to achieve the same visual result across absolutely every browser you could use a cross browser JavaScript solution. Alternatives include Greyscale.js. The CSS we've written here allows us to visually convert an image to black and white on the fly in our browser, with no need to save new versions in PhotoShop.
ASP.NET CSharp. In this article I will show you how to convert picture to black and white using c#. You need to pass the bitmap image to the following function. It has code,It will take the average of RGB values, in order to get the appropriate gray scale value and returns the result as bitmap object. C# image manipulation: Grayscale image looks a little more romantic and vintage. Converting your picture into black and white mode reveals its natural beauty and brings out the contrasts of light. Devoid of unnecessary details, the picture looks more emphatic and expressive. You can use your black-and-white image to create different designs and achieve smaching results. What this plugin is doing, it is converting my canvas to black and white and saving it in an IMG tag on my web page. Here is the javascript this plugin is using: (function ($) { $.fn.tancolor = function (options) { var settings = $.extend ( { mode: 'grayscale', r_weight: 0.34, g_weight: 0.5, b_weight: 0.16, r_intensity: 1, g_intensity: 1, b ...
This also means the image is no longer capable of containing color data of any kind. There's only one step to this process: open the Image menu, select Mode, and then click Grayscale. Your image will be instantly converted into a grayscale image that only contains white, black, or gray pixels - otherwise known as grayscale or black and white. in this video i will show you how to change the color in some image to black and white colors using windows paint Learn foundational programming ... and how to solve problems like a programmer. In addition, learn basic web development as you build web pages using HTML, CSS, JavaScript. By the end of the course, will create a web page where others can upload their images and apply ...
Turn a picture to Black & White online. Black and White (B/W) Online Photo effects [ALL] ConvertImage ConvertImage. See an example. To place your photo in Black & White in few seconds only, you do not need a software: Simply use ConvertImage! You can now reproduce the same effect as old photos by taking out its colours. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Jan 27, 2016 - Hi I am trying to convert an image to pure black and white (not grayscale) and output an array with 0's where white and 1's where black, any idea or …
→ Online turn multiple photos to Black & White, without installing any programs (software). Add grayscale (desaturate, monochrome) photo effect (filter) on picture. Convert jpg, jpeg, png, gif to black and white. Example 2: Convert grey scale image to black and white. In the following example, we will read a grey scale image using cv2.imread() and then apply cv2.threshold() function on the image array. There is no difference in converting a color image to black and white and grey scale image to black and white. Apr 02, 2021 - Build a Colored Image to Grayscale Black and White Image Converter Web App in Browser Using Vanilla Javascript Full Project For Beginners - Coding Shiksha
Color image to Grayscale image. Converting a color image into grayscale image is very simple. All we have to do is repeat 3 simple steps for each pixels of the image. Get the RGB value of the pixel. Find the average of RGB i.e., Avg = (R+G+B)/3; Replace the R, G and B value of the pixel with average (Avg) calculated in step 2. Example: Colored Image to Black White Grayscale Image Converter in Browser Using Javascript (Full Source Code) ₹ 25 This is a simple web app which converts colored images to grayscale black and white images in browser using vanilla javascript .All the full source code is given in the zip file. Sep 05, 2017 - Hi how to convert canvas image to black and white??
No Special skills are required to convert color photo to black and white image using this tool. You required to upload images in tool, then click Convert to Black and white button to change image colors to black and white. Is download option available? Yes, its easy to download your black and white image in a click. Mar 16, 2020 - If you don’t wish to use CSS then HTML5 Canvas can be used to convert images to black and white. Canvas is an empty element on which you can write and sketch using jQuery/JavaScript. The advantage here is that things can be animated to a seemingly larger size (while keeping the canvas the ... Here's how to convert the image to black and white. Step 1: To add an image, click on File > Open. Then select your image. Step 2: Click on Filters and choose Black/White from the list. By ...
 How Do You Convert A Color Image To Black White Using
How Do You Convert A Color Image To Black White Using
 How To Convert An Array Into An Object In Javascript
How To Convert An Array Into An Object In Javascript
 How To Convert Strings To Numbers Using Javascript
How To Convert Strings To Numbers Using Javascript
Jquery Plugin To Convert Internal Image Url To Blob Url Amp Add
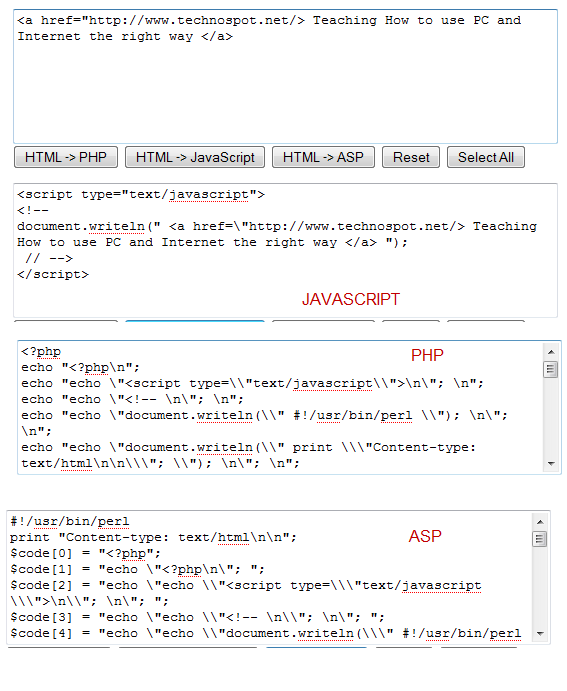
 Convert Html To Javascript Php And Asp Scripts
Convert Html To Javascript Php And Asp Scripts
 Making Gifs With P5js I Sketch
Making Gifs With P5js I Sketch
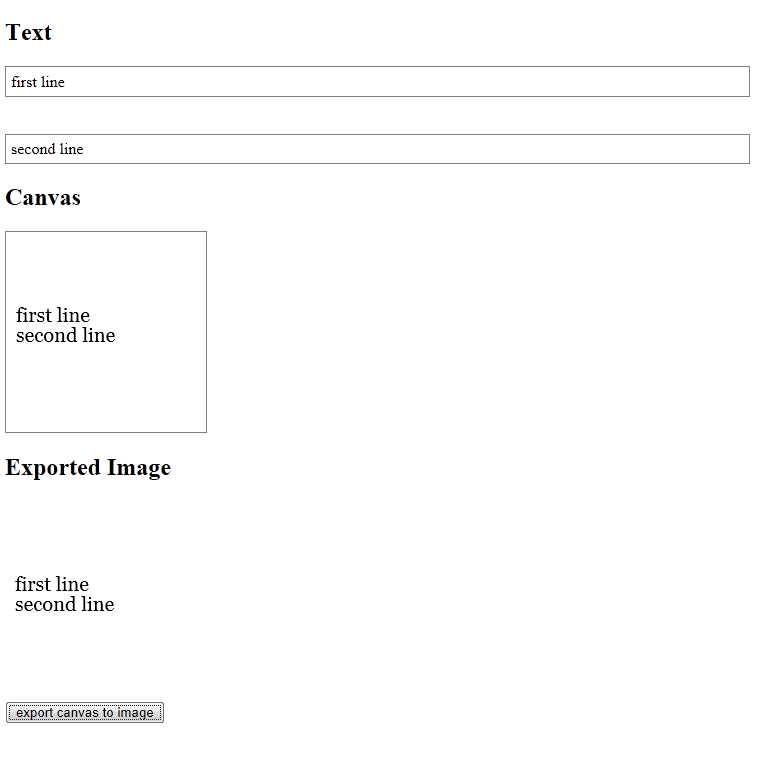
 Convert Text To Image Using Canvas By Mandar Badve
Convert Text To Image Using Canvas By Mandar Badve
Javascript Conversion Tips Taswar Bhatti

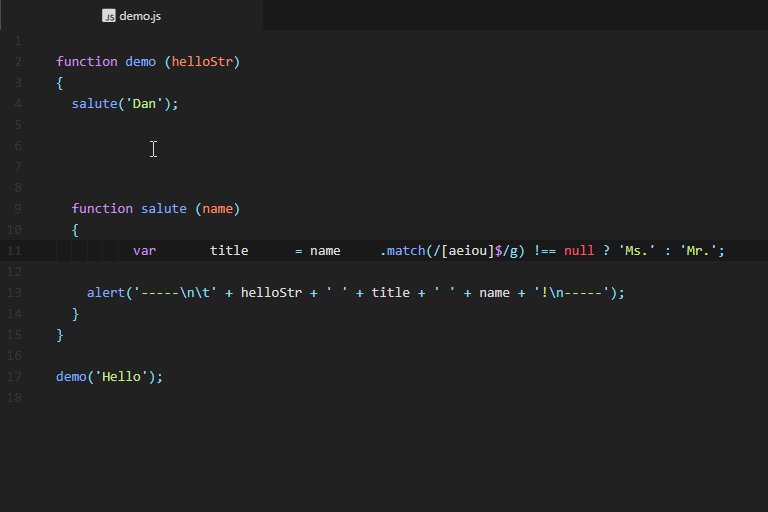
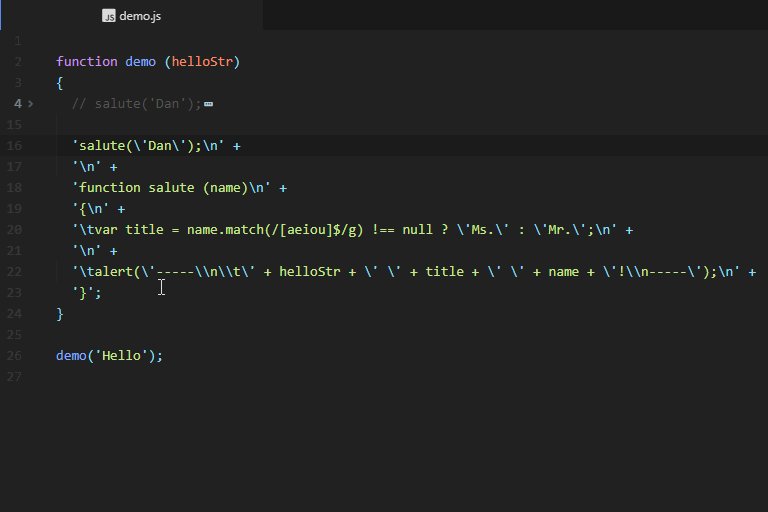
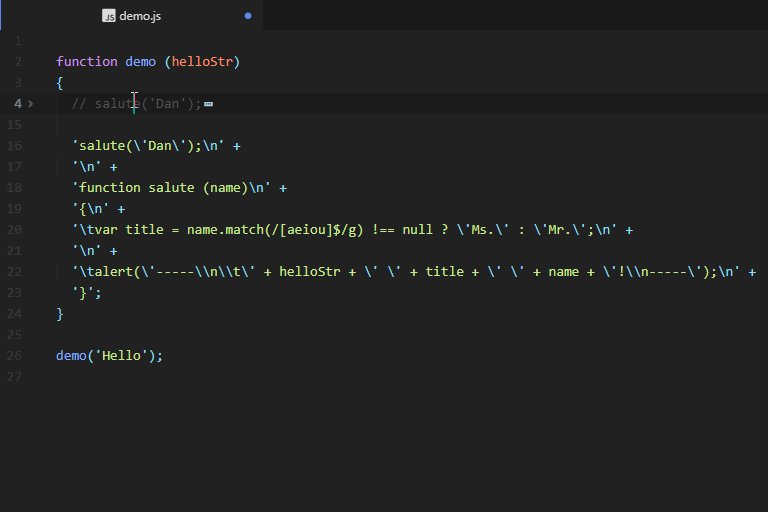
 Github Alexmunteanu Js To String Converts The Selected Js
Github Alexmunteanu Js To String Converts The Selected Js
 How To Create A Black And White Image
How To Create A Black And White Image
 Text To Image Converter Alter Js Css Script
Text To Image Converter Alter Js Css Script
 Js 01 Best Javascript Program To Convert Temperature
Js 01 Best Javascript Program To Convert Temperature
 Node Js Project To Convert Pug Template To Html Using Pug To
Node Js Project To Convert Pug Template To Html Using Pug To
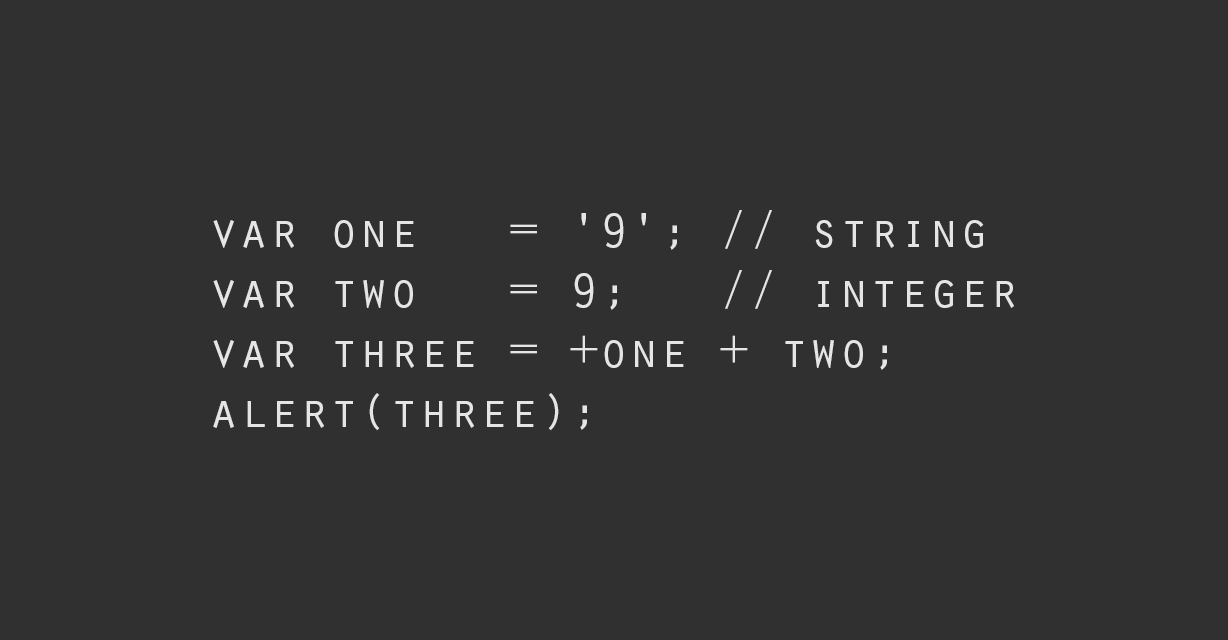
 Ways To Convert A String Variable To Integer In Javascript
Ways To Convert A String Variable To Integer In Javascript
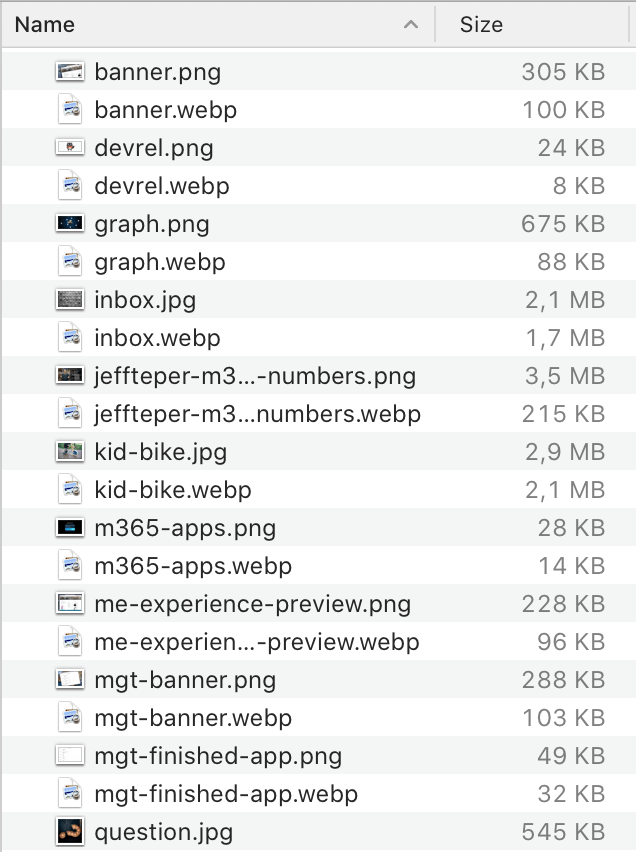
 Convert Multiple Images To Webp In Javascript Waldek Mastykarz
Convert Multiple Images To Webp In Javascript Waldek Mastykarz
 Javascript Algorithm Pig Latin We Write A Function That
Javascript Algorithm Pig Latin We Write A Function That
Github Surajkhanal Js Image Binarization Convert An Image
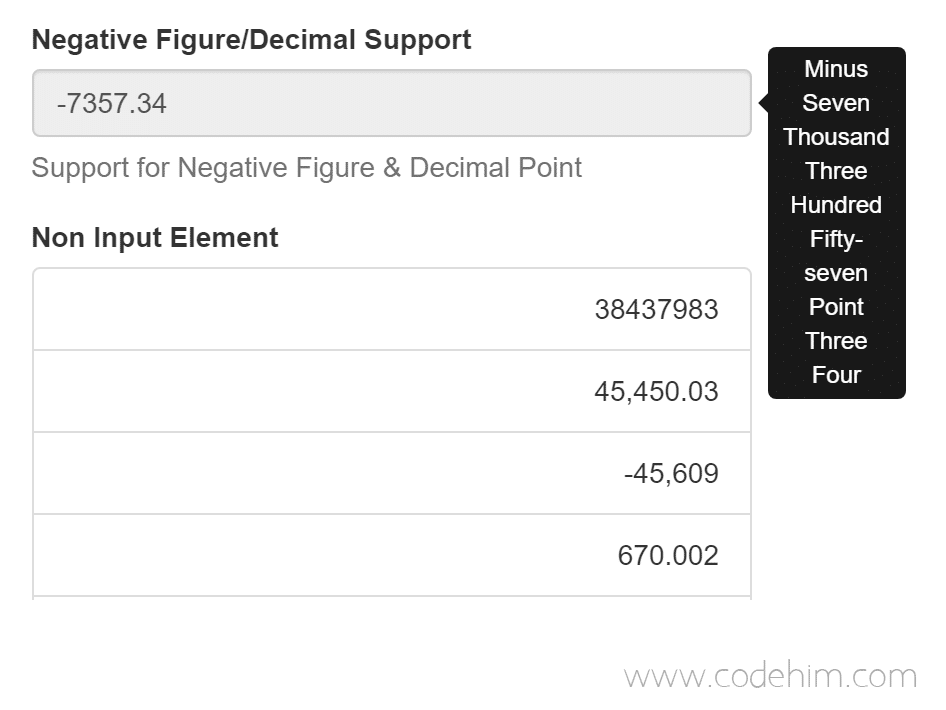
 Convert Digits Into Words With Javascript Jquery Codehim
Convert Digits Into Words With Javascript Jquery Codehim
 Javascript Domparser A Good Choice To Convert Html Strings
Javascript Domparser A Good Choice To Convert Html Strings
 How To Convert Uploaded Image To Base64 In Node Js Coding
How To Convert Uploaded Image To Base64 In Node Js Coding
How To Convert Rgb Colors To Hexadecimal With Javascript
 Convert Typescript To Javascript Turreta
Convert Typescript To Javascript Turreta
0 Response to "24 Convert Image To Black And White Javascript"
Post a Comment