20 Javascript Fetch Api Timeout
Since this time I've been slowly using more and more native JavaScript to get things done, so I thought it was time to revisit this concept using the fetch() API. It has been very convenient over the years to use jQuery to simplify tasks that otherwise would have been more challenging to write in native JavaScript. Sep 19, 2019 - There are a couple of ways to cancel a fetch call. The new `AbortController` API is designed specifically for this purpose. Another, albeit less effective, way is to use a timeout promise in combination with `Promise.race`, but there are subtle memory leaks that show up with some of the ...
 Getting Started With Coldfusion Api Manager
Getting Started With Coldfusion Api Manager
JavaScript fetch simple example. In the first example, we generate a simple asynchronous GET request with the fetch function. In this example, we use callbacks. The time.jsontest returns the current time in JSON format. From the response object, we retrieve the data with json function. We check the console output in our browser.

Javascript fetch api timeout. Sep 15, 2020 - Since, there is no built-in support for timeout within fetch(), there is a clever little technique to achieve the same using JavaScript promises. The Promise API has a very useful method of race() which takes an array of promises and basically executes all of them asynchronously and simultaneously. Timeout option for node-fetch with abort-controller. ... Improves the performance of the React Native network module and adds a timeout feature. This API is provided by the DOM standard, and that's the entire API. It's deliberately generic so it can be used by other web standards and JavaScript libraries. Abort signals and fetch. Fetch can take an AbortSignal. For instance, here's how you'd make a fetch timeout after 5 seconds:
Let's look at how we can use the Javascript Fetch API to interact with it. ... Fetch API. Now let's put this into the fetch API. I'll cover two types, the version with variables, and the one without. GraphQL Fetch API with Variables. ... You can opt out at any time. The timeout property can be passed into fetch calls, which specifies a total duration for the read operations on a response. If only the headers are read, the timeout only applies to the headers. If both the headers and body are read the timeout applies to the headers and body. Using Fetch API is really simple. Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json').then(response => { }).catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch ().
Jun 04, 2019 - As far as I read fetch()'s documentation on MDN, it does not have any way to specify a timeout. You can use request or axios module if you are using nodejs. or you can use XMLHttpRequest (plain javascript in browser). The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. Parameters: This method accept two parameters as mentioned above and described below: Sep 25, 2016 - There’s no support for timeouts in the fetch api, though this can be achieved by creating a promise that rejects on timeout and using it with the Promise.race api.
Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Prerequisites. To complete this tutorial, you will need the following: Explanation. function timeoutFetch (input, init = {}) Here, we are mimicking the signature of the native fetch API, which has one required argument and one optional argument. We simply expect a timeout property to optionally exist on init within this wrapper function. const timeout = init && Number (init.timeout) || 8000. The JavaScript API which is based on promise to make HTTP requests in the browser which are asynchronous just like the XMLHttpRequest (XHR) is called Fetch API in JavaScript. It is very clean and simple API which makes use of promise feature to deliver a powerful and flexible feature set to bring the resources from the server.
If the decision was to only have an abort API instead of support for timeout, then that would be workable, but not ideal — I'd always have to wrap fetch in setTimeout myself, and perhaps add even more elaborate wrapper if I wanted to implement timeout from the last received bit of data, rather than a simple "deadline" option that could ... Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ... Nov 08, 2018 - fetch with a timeout, which also cancels network request. Tagged with webdev, javascript.
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. #Which is better old-time AJAX vs. Fetch. As you learned in this tutorial, the Fetch method is more friendly and modern than the old AJAX, and thus the fetch() method will eventually replace the old code, but it will take years. Until that happens, you need to overcome the problem of older browsers which don't support the new standard, especially the explorers and mobile browsers. May 13, 2019 - If you have already used jQuery and its $.ajax function, you know that it is simple and easy to use. jQuery Ajax methods return an XMLHttpRequest Object, so we can use abort() function to kill the…
Sep 08, 2017 - HTTP/S fetch wrapper that adds the possibility to set a timeout after which a custom error is returned. The fetch API started out as a target for criticism because of lack of timeout and request cancelation. While those criticisms could be argued as fair or not, you can't deny that the fetch API has been pretty awesome. As we've always done, if a feature is missing, we can always shim it in. The Fetch API is the default tool to make network in web applications. While fetch() is generally easy to use, there some nuances to be aware of.. In this post, you'll find the common scenarios of how to use fetch() with async/await syntax. You'll understand how to fetch data, handle fetch errors, cancel a fetch request, and more.
Since the ES7, Fetch is now fully implemented in Chrome. You can even use the async-await and completely get rid of promises. How to use Fetch API? The fetch() method is available in the global window scope, with the first parameter being the URL you want to call. By default, the Fetch API makes a GET request. Nov 26, 2017 - It would be better to clear the timeout if fetch is successful as well. ... It is a good approach but not very effective. The timeout should be cleared as Bob said, otherwise the program will wait until the timeout, even in the successful case 6 days ago - A light-weight module that brings Fetch API to node.js
If you're not familiar with fetch, it's a native API that massively simplifies making AJAX requests compared to the older XHR method, and it's supported in all modern browsers. When it initially landed, however, there was no easy way to handle request timeouts. Fetch API. The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set. Note: This feature is available in Web Workers. Now the browser can see that PATCH is in Access-Control-Allow-Methods and Content-Type,API-Key are in the list Access-Control-Allow-Headers, so it sends out the main request.. If there's the header Access-Control-Max-Age with a number of seconds, then the preflight permissions are cached for the given time. The response above will be cached for 86400 seconds (one day).
Fetch does not support timeouts and the request will continue for as long as the browser chooses. Further code is required to either wrap the Fetch in another Promise, e.g. Nov 22, 2015 - typescript-fetch client isomorphic dependency does not work on React Native swagger-api/swagger-codegen#6738 In this video I'll take you through the process of using short polling in combination with the Fetch API to achieve the effect of "real time" or "live" data ...
Chrome 42: Edge 14: Firefox 40: Safari 10.1: Opera 29: Apr 2015: Aug 2016: Aug 2015: Mar 2017: Apr 2015 The main difference is that the Fetch API uses Promises, which enables a simpler and cleaner API, avoiding callback hell and having to remember the complex API of XMLHttpRequest. The Fetch API has been available in the Service Worker global scope since Chrome 40, but it'll be enabled in the window scope in Chrome 42. There is also a rather ... Get and Post method using Fetch API. The fetch () method is used to send the requests to the server without refreshing the page. It is an alternative to the XMLHttpRequest object. The basic syntax of a fetch () request is as follows: The difference between XMLHttpRequest and fetch is that fetch uses Promises which are easy to manage when ...
Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. fetchWithTimeout () (instead of simple fetch ()) starts a request that cancels at timeout time — 6 seconds. If the request to /games hasn't finished in 6 seconds, then the request is canceled and a timeout error is thrown. You can use the expression error.name === 'AbortError' inside the catch block to determine if there was a request timeout. Fast Forward to Fetch. The Fetch API is a modern alternative to XMLHttpRequest. The generic Headers, Request, and Response interfaces provide consistency while Promises permit easier chaining and async/await without callbacks. The XHR example above can be converted to far simpler Fetch-based code which even parses the returned JSON: fetch ...
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch(). In addition to fetching posts from a third party API and list the post titles on the HTML page, we're going to do a little HTML DOM manipulation by creating HTML elements on the fly. Watch the lesson, or read the explanation of the codes ...
 A Better Way To Use Fetch Api In Javascript Get My Parking Blog
A Better Way To Use Fetch Api In Javascript Get My Parking Blog

 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Javascript Fetch Api To Load Wordpress Posts Templateartist
Javascript Fetch Api To Load Wordpress Posts Templateartist
 Using Fetch To Get Data From An Api In React Stack Overflow
Using Fetch To Get Data From An Api In React Stack Overflow
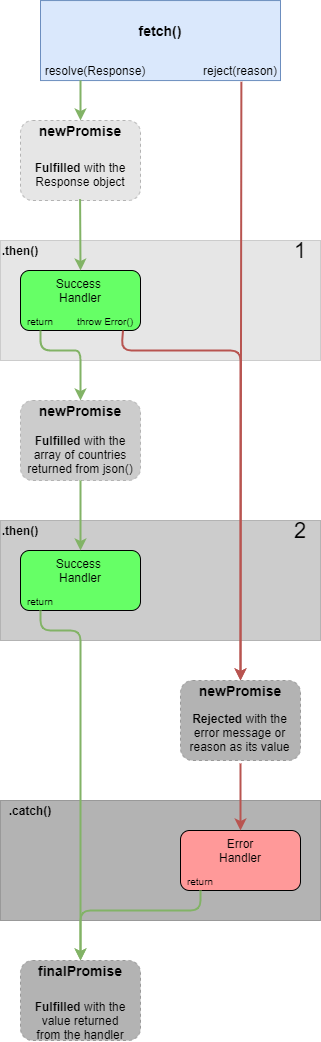
 Promise Chained Timeout Stack Overflow
Promise Chained Timeout Stack Overflow
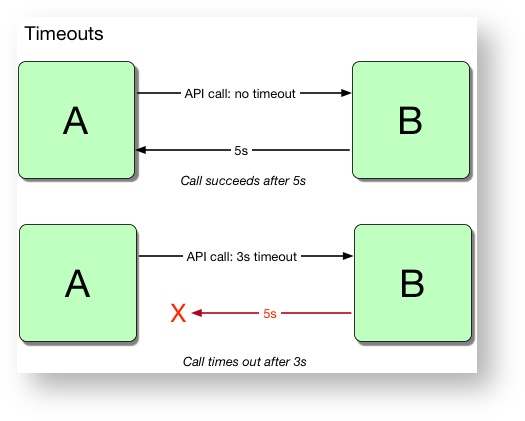
 Context Deadlines And How To Set Them
Context Deadlines And How To Set Them
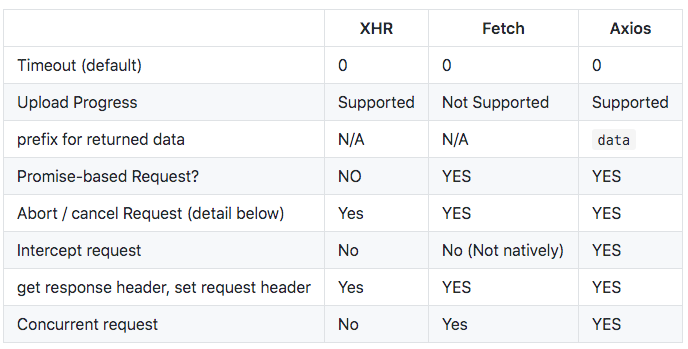
 An Absolute Guide To Javascript Http Requests By Gp Lee
An Absolute Guide To Javascript Http Requests By Gp Lee
 Fetch Gives Empty Response While Waiting For Long Period
Fetch Gives Empty Response While Waiting For Long Period
 How To Provide Transparent Request Retry In Es 6 Ensolvers
How To Provide Transparent Request Retry In Es 6 Ensolvers
 Javascript Fetch Api Complete Guide To Javascript Fetch Api
Javascript Fetch Api Complete Guide To Javascript Fetch Api
 Node Fetch Problems With Post Requests Stack Overflow
Node Fetch Problems With Post Requests Stack Overflow
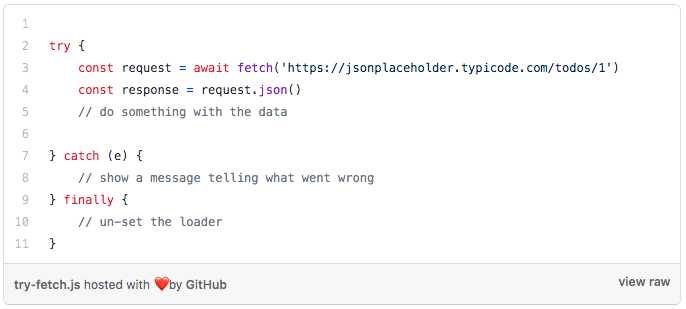
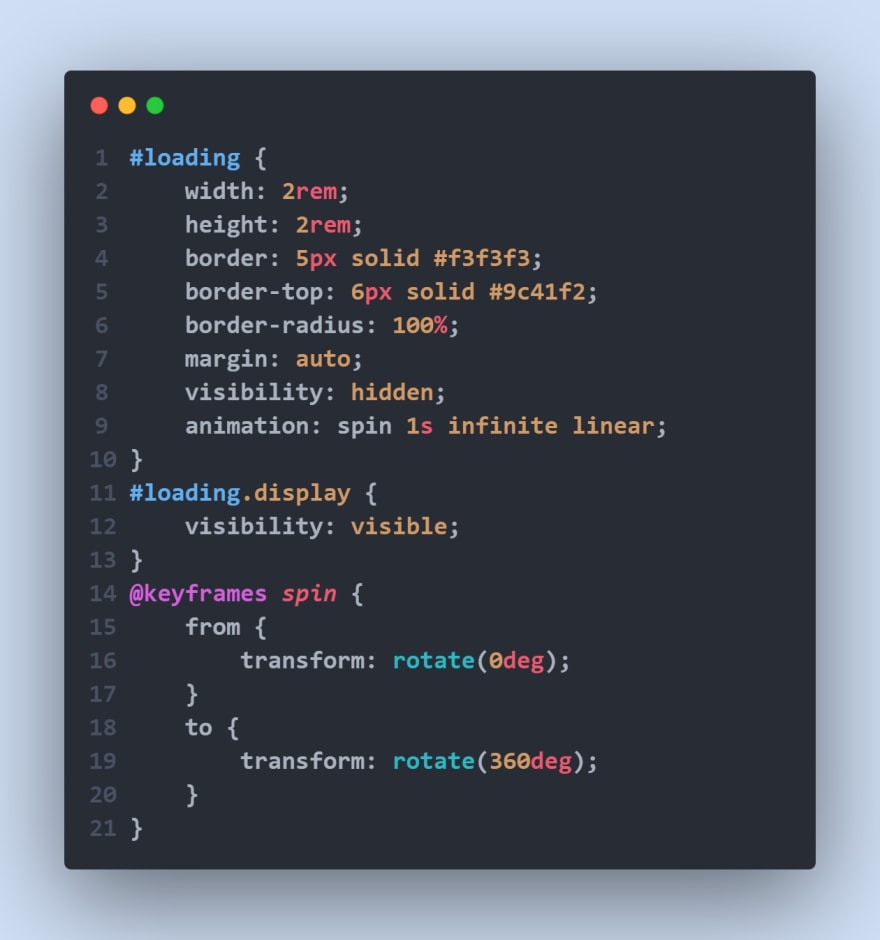
 Displaying Loading Animation On Fetch Api Calls Dev Community
Displaying Loading Animation On Fetch Api Calls Dev Community
 How To Map Nested Json Properties Collected With Js Fetch Api
How To Map Nested Json Properties Collected With Js Fetch Api
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Javascript Fetch Api Method With Examples Codez Up
Javascript Fetch Api Method With Examples Codez Up
Add Timeout Option Issue 20 Whatwg Fetch Github
 Javascript Fetch Api Basics Dead Easy Fetch Api Explained
Javascript Fetch Api Basics Dead Easy Fetch Api Explained

0 Response to "20 Javascript Fetch Api Timeout"
Post a Comment