25 Get Child Node Javascript
Getting Child Elements of a Node in JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. createTextNode() and appendChild() is a simple way to include white space between the words hello and world. Another important note is that the appendChild method will append the child after the last child, just like the word world has been added after the word hello. So if you want to append a Text Node between hello and world, you will need to use insertBefore instead of appendChild.
 Chapter 8 Child Processes Integrating External Applications
Chapter 8 Child Processes Integrating External Applications
Aug 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

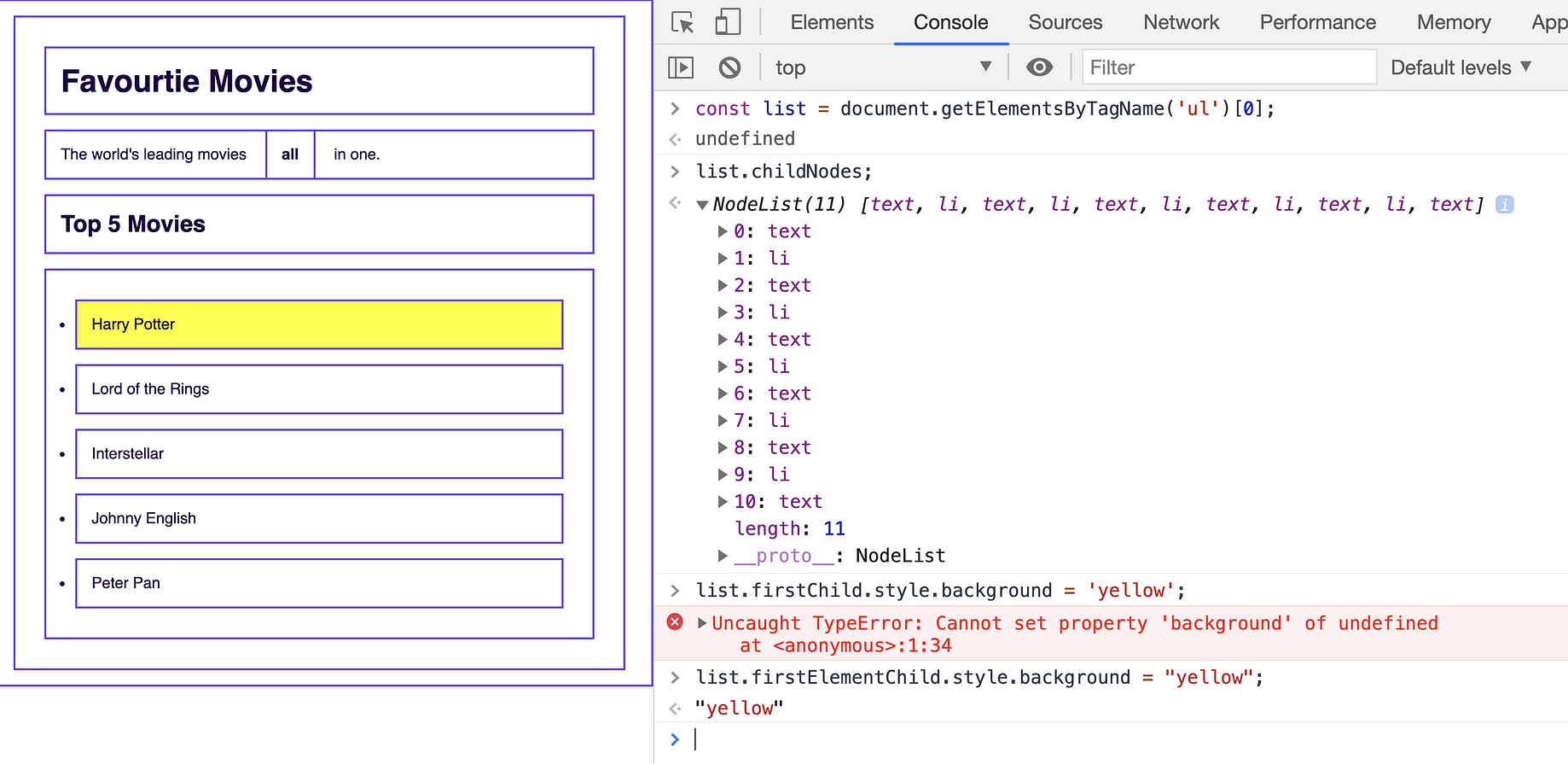
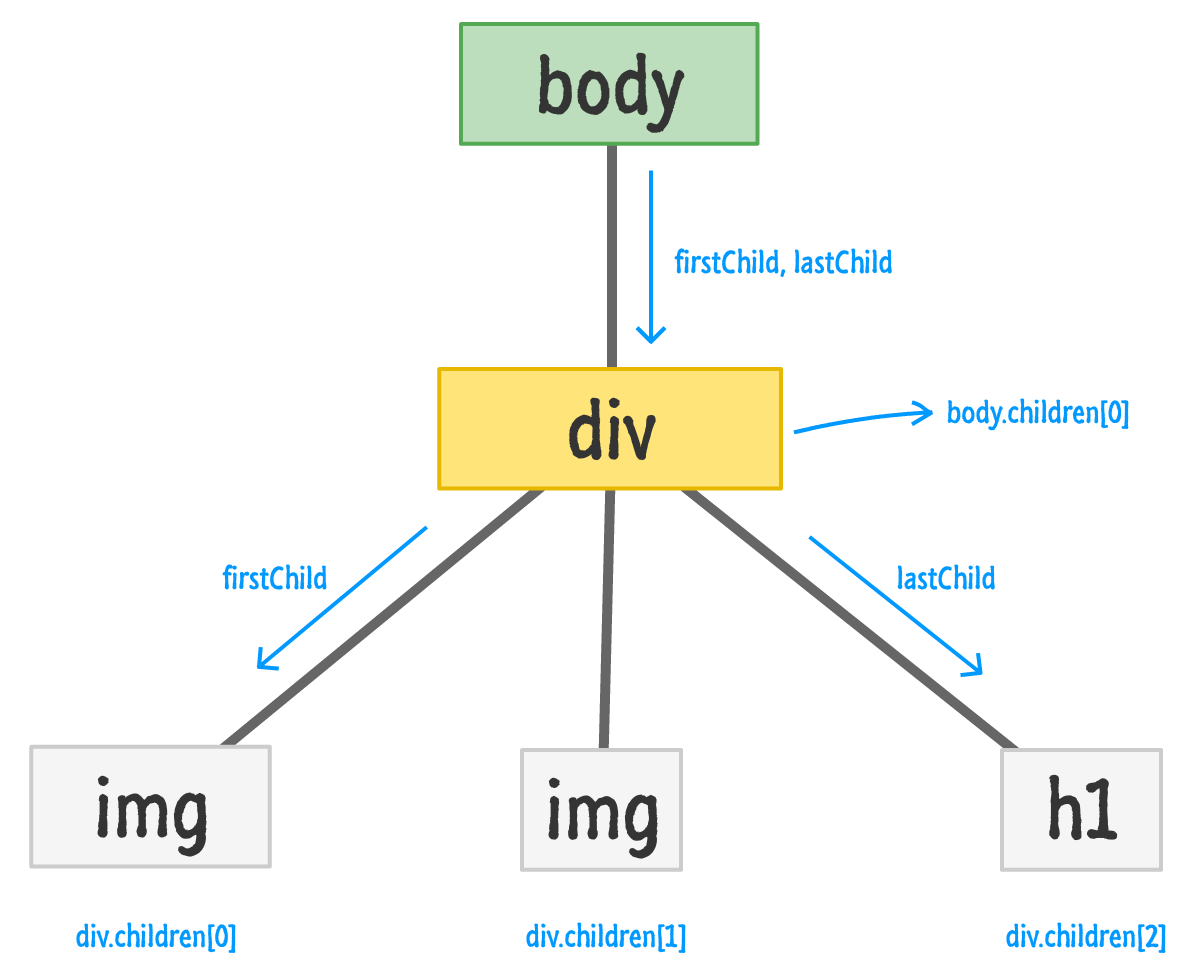
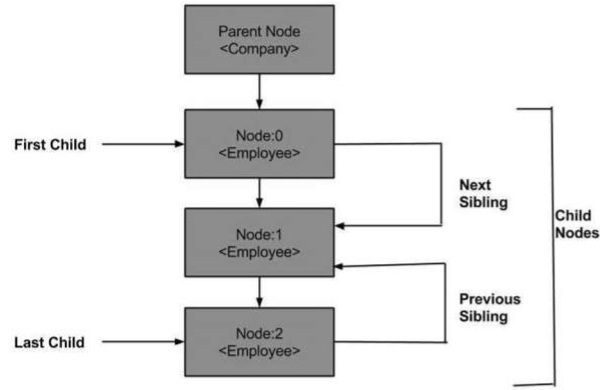
Get child node javascript. Apr 09, 2019 - Javascript get ID of a child element #javascript. GitHub Gist: instantly share code, notes, and snippets. The childNodes property returns a collection of a node's child nodes, as a NodeList object. The nodes in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. Note: Whitespace inside elements is considered as text, and text is considered as nodes. To get the first and last child nodes of a specific node, javascript has provided firstChild and lastChild methods respectively. let's discuss them in a nutshell.. FirstChild syntax node.firstChild; Example. In the following example, there are three elements in the list node. Using the method "firstChild" the first element is found out and the result is displayed in the output.
Get the first child element in JavaScript HTML DOM There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. Hello, I am trying to get the childnode value of Javascript. I am using below Javascript code to get that. The below javascript code is working for parent node and I am succesfull in getting value of Parent Node. It is not working for Child node. <script type="text/javascript"> $(document).ready(function () { //use your treeview id instead of ... The firstChild property returns the first child node of the specified node, as a Node object.
Get the Value of an Attribute. In the DOM, attributes are nodes. Unlike element nodes, attribute nodes have text values. The way to get the value of an attribute, is to get its text value. This can be done using the getAttribute () method or using the nodeValue property of the attribute node. Sometimes, we want to get the indexes of child nodes with JavaScript. In this article, we'll look at how to get the indexes of child nodes with JavaScript. Use the Array.from Method. We can use the Array.from method to convert the node list object with the list of selected elements to an array. Then we can use the array to get the index of ... The task is find out whether an element is having child elements or not with the help of JavaScript. We're going to discuss few techniques. Approach: Select the Parent Element. Use one of the firstChild, childNodes.length, children.length property to find whether element has child or not.
jquery - Scroll child div edge to parent div edge; javascript - Problem in getting a return value from an ajax script; Combining two form values in a loop using jquery; jquery - Get id of element in Isotope filtered items; javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string JavaScript DOM — Get the children of an element August 07, 2020 Atta To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. Select the child element of parent element. Select the parent by.parentNode property. Use Array.prototype.indexOf.call (Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above.
The difference between this property and childNodes, is that childNodes contain all nodes, including text nodes and comment nodes, while children only contain element nodes. Browser Support The numbers in the table specify the first browser version that fully supports the property. The childNodes property returns a collection of a node's child nodes, as a NodeList object. Given an HTML document and the task is to select a particular element and get all the child element of the parent element with the help of JavaScript. Approach 1: Select an element whose child element is going to be selected. Use.children property to get access of all the children of element.
Feb 29, 2020 - For example, let’s print the nodeName property of all the children in a node list. Let’s use a different HTML to explain some important implications of using childNodes property: If we apply the previous javascript code to print out the node names of child nodes from the <ul> element, we ... May 05, 2020 - This article helps you to learn how to retrieve child elements using JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
If you don't need to get the text node-by-node you can get all of it from the ancestor with node.textContent, var str = document.getElementById('find').textContent; console.log(str); Otherwise, you'll need to iterate or recurse through the DOM tree looking for nodeType 3 and accessing .data or .childNodes otherwise, e.g. recursing Jun 12, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the element has no element children, ... // get first element node const first = ul. firstElementChild; console. log (first. innerText); // JavaScript. To return the last child node of a specified node, use the lastChild property: const ul = document. querySelector ('#langs'); // get last child const last = ul. firstChild; console. log (last. innerText); Similarly, there is another ...
You can use children to get each child node, and then you can check to ensure the found node is a ul by using JavaScript's nodeName. To be extra safe I used toLowerCase () to guarantee that the nodeName looks like ul and not UL The items in the collection of nodes are objects, not strings. To get data from node objects, use their properties. (For example, to get the name of the first childNode: elementNodeReference.childNodes.nodeName.) Below is the JavaScript code snippet that will return the collection of child elements: document.getElementById ('myId').children; From the above syntax, we can understand that the syntax to get the collection of child elements is: element.children; We can get each and every single child element by its index number.
Apr 01, 2021 - firstElementChild, lastElementChild ... element children. previousElementSibling, nextElementSibling – neighbor elements. ... The parentElement property returns the “element” parent, while parentNode returns “any node” parent. These properties are usually the same: they both get the ... Get element by id in JavaScript Get elements by tag name with getElementsBy... Get hidden from element in JavaScript Get id from element in JavaScript Get lang from element in JavaScript Get tag name from element in JavaScript Get tags by name using getElementsByName fu... Get the first child for an element in JavaS... Get the inner html for a ... #1 element.children The first way to get the child elements is with the element.children. If you want to check out what kind of properties the DOM Element Object has for you, check it on W3schools. That is btw one of my favorite websites to check JavaScript example's & documentation.
Get the first child element. To get the first child element of a specified element, you use the firstChild property of the element: let firstChild = parentElement.firstChild; Code language: JavaScript (javascript) If the parentElement does not have any child element, the firstChild returns null. No string filtering or conditioning. * * @author Anthony Rutledge * @param nodeList The child nodes of a Node, as in node.childNodes. * @param target A positive whole number >= 1 * @return String The text you targeted. */ function getText(nodeList, target) { var trueTarget = target - 1, length = nodeList.length; // Because you may have many ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
Feb 20, 2021 - An HTMLCollection which is a live, ordered collection of the DOM elements which are children of node. You can access the individual child nodes in the collection by using either the item() method on the collection, or by using JavaScript array-style notation. If the node has no element children, ... I was wondering, JavaScript offers a variety of methods to get the first child element from any element, but which is the best? By best, I mean: most cross-browser compatible, fastest, most comprehensive and predictable when it comes to behaviour. A list of methods/properties I use as aliases: Now, to retrieve the form element from any of the input elements we can do any of the following: const form = document.getElementById('name-field').form; const form = document.getElementById('msg-field').form; const form = document.getElementById('btn-submit').form; Similarly, if we had an event target that we knew was a form input element, we ...
get textContent() { function getText(node) { var nodes = node.childNodes; for (var i = 0; i < nodes.length; i++) { var child = nodes[i]; if (child.nodeType === 3) { text.push(child.textContent); } else { getText(child); } } } // Using Array.join() avoids the overhead from lazy string concatenation. The firstElementChild property returns the first child element of the specified element. Get code examples like"get child element by class javascript". Write more code and save time using our ready-made code examples.
Jun 30, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
 How To Retrieve Child Elements Using Javascript
How To Retrieve Child Elements Using Javascript
 Nodes In Trees Data Structure The Tree Data Structure Is A
Nodes In Trees Data Structure The Tree Data Structure Is A
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 D3 Js Tips And Tricks Tree Diagrams In D3 Js
D3 Js Tips And Tricks Tree Diagrams In D3 Js
 Javascript Get Child Element By Name Stack Overflow
Javascript Get Child Element By Name Stack Overflow
 Getting Child Elements Of A Node In Javascript Javatpoint
Getting Child Elements Of A Node In Javascript Javatpoint
 Fosuserbundle The Child Node From Email At Path Fos User
Fosuserbundle The Child Node From Email At Path Fos User

Node Properties Type Tag And Contents
 Childnodes Method Of Javascript Takes New Line And Comment In
Childnodes Method Of Javascript Takes New Line And Comment In
Get Child Node By Index In Javascript
 Javascript Dom Get First And Last Children Of An Element
Javascript Dom Get First And Last Children Of An Element
 What Is The Difference Between Children And Childnodes In
What Is The Difference Between Children And Childnodes In
 Complete Binary Search Tree Code Implementation In Javascript
Complete Binary Search Tree Code Implementation In Javascript
 Node Js Child Process How Node Js Child Process Works
Node Js Child Process How Node Js Child Process Works
 Explore Javascript Dom Traversal There Are Many Ways For
Explore Javascript Dom Traversal There Are Many Ways For
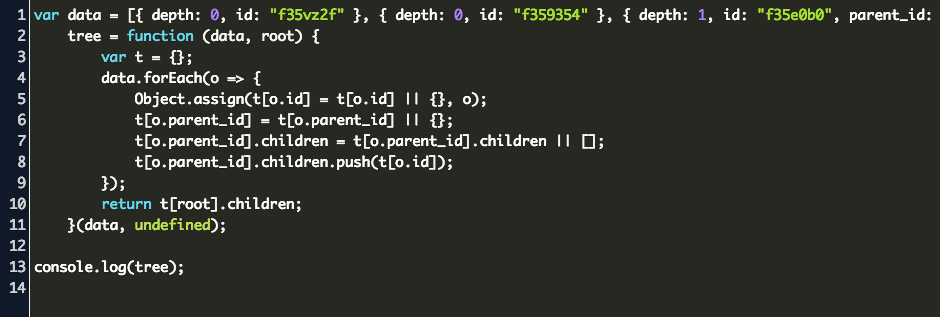
 Find Parent And Child From Array Javascript Code Example
Find Parent And Child From Array Javascript Code Example
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All





0 Response to "25 Get Child Node Javascript"
Post a Comment