30 Javascript Map Iterate Values
1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). 13/4/2018 · How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation.
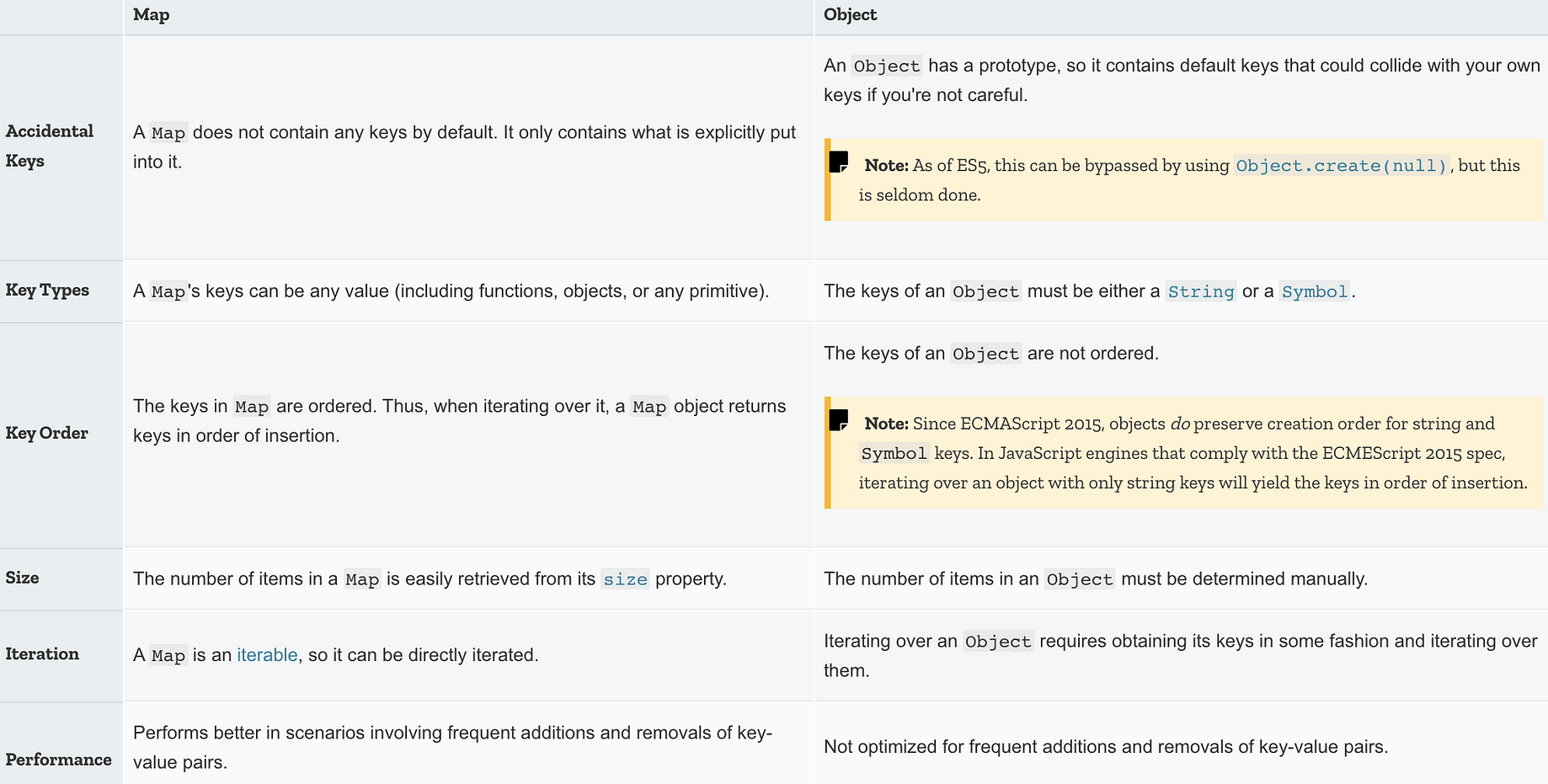
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
Apr 04, 2019 - I want to iterate over all values of a map. I know it's possible to iterate over all keys. But is it possible to iterate directly over the values? var map = { key1 : 'value1', key2 : 'value2' } ...

Javascript map iterate values. Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ...
Nov 25, 2020 - And the standard iteration for map returns same key/value pairs as map.entries(). So we get a plain object with same key/values as the map. ... A Set is a special type collection – “set of values” (without keys), where each value may occur only once. ... new Set(iterable) – creates the ... Aug 16, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Array.map() The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2:
May 29, 2019 - The ECMAScript 6 specification, ... to the JavaScript programmer’s belt. New classes such as Set and Map offer native solutions to working with specific types of collections, and the for...of statement provides an elegant alternative to traditional ways of iterating over ... Nov 17, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... In this article, we will learn how to iterate over a Map using different methods available. So, let’s dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article.
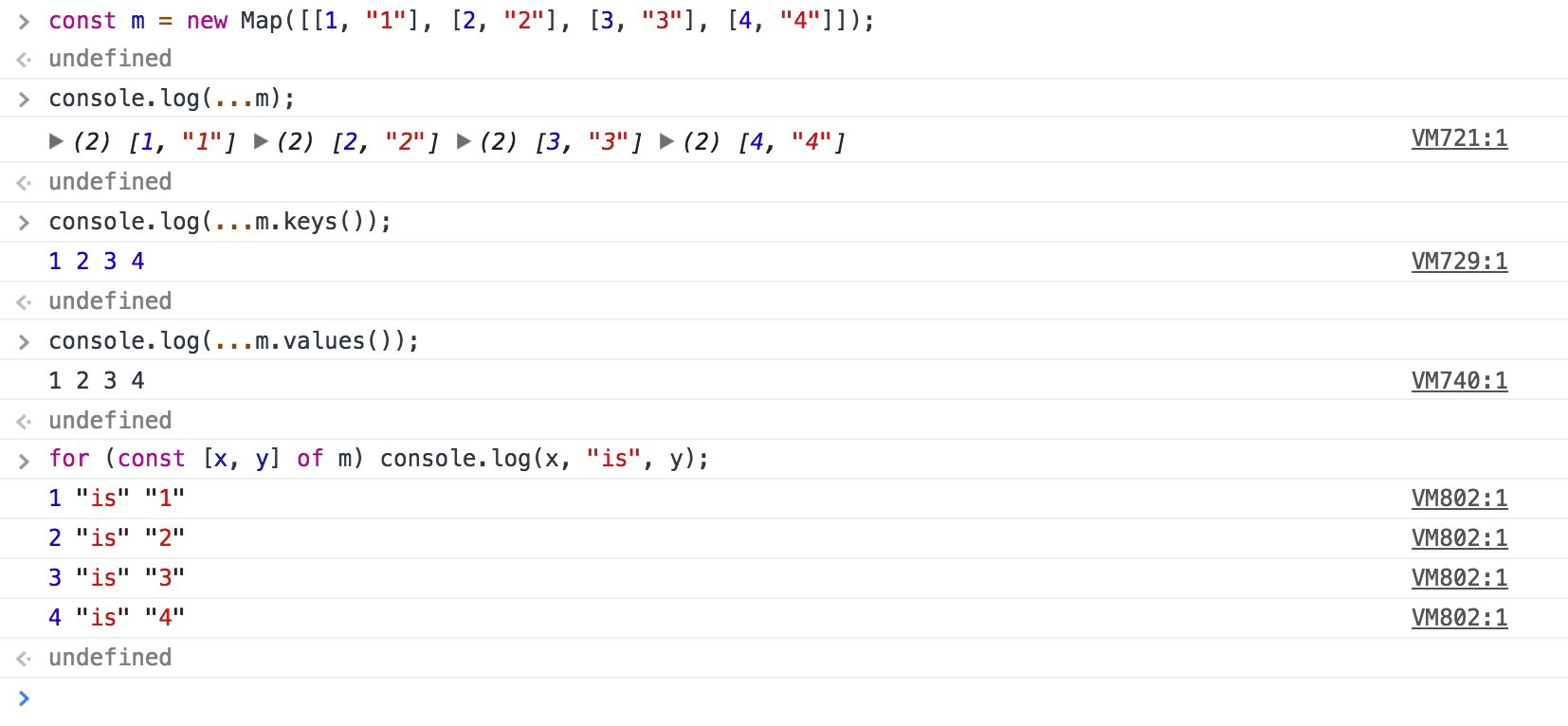
9/6/2021 · If you only need the keys or the values of the Map, you can use Map#keys () or Map#values (). Map#keys () returns an iterator over the map's keys, and Map#values () returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from () if you want to use filter () or map ()! 1/2/2017 · Iterate Over Map with for-of Loop for (let [k, v] of map_obj) {…} iterate over Map map_obj's elements. k is key, v is value. [see for-of Loop] for (let x of map_obj) {…} iterate over Map map_obj's elements. Each key/val pair is assigned to x as array [key,val]. 6 days ago - TypeScript Map is a new addition in ES6, to store key-value pairs. Learn to create a map, add, delete, retrieve and iterate map entries.
4 weeks ago - In this article we would be discussing Map object provided by ES6. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair ... 2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. ... A Map object iterates its elements in insertion order — a for...of loop returns an array of [key, value] for ... 3/2/2019 · Map s provide three ways to get iterators for their contents: keys - Iterates the keys in the map values - Iterates the values entries - Iterates the key and values, giving you [key, value] …
Feb 14, 2019 - The iteration of elements in a map object is done in the insertion order and a “for…” loop returns an array of all [key, value] pairs for each iteration. Differences between Objects and Maps in JavaScript Both of these data structures are similar in many ways such as both store values ... 13/12/2017 · Iterate Map values in Lightning Component. Create below apex controller to get the Map value. Create below Child.cmp for display the Map key values on component. Create below JavaScript Controller for above Child.cmp component. Create below Parent.cmp, this is the main component. By this component we retrieve the map value from apex controller ... 20/2/2020 · Sometimes you may need to iterate through an object in JavaScript to retrieve multiple key-value pairs. In this article, we will look at four different ways to looping over object properties in JavaScript.
4 weeks ago - A protip by steveniseki about jquery and javascript. Jun 02, 2019 - The effect with fading in and out that I am trying to achieve is working fine when using a single value array (Object), but not when I need to have more than one value for each key like here. Any ideas of how to accomplish this iteration succesfully and are there other ways than using a map that ... Jan 30, 2020 - It means that when a reference ... value is automatically released from the memory. A WeakMap only has subset methods of a Map object: ... Elements of a WeakMap cannot be iterated. Cannot clear all elements at once. Cannot check the size of a WeakMap. In this tutorial, you have learned how to work with the JavaScript Map object ...
Creates a Map by iterating over iterable and using the first element of the iterator value as the key and second element as the value. Jul 27, 2021 - Object.entries(obj) – returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): Jun 22, 2021 - The values() method returns a new Iterator object that contains the values for each element in the Map object in insertion order.
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A
 Iterating Through Map List Set And Array In Thymeleaf
Iterating Through Map List Set And Array In Thymeleaf
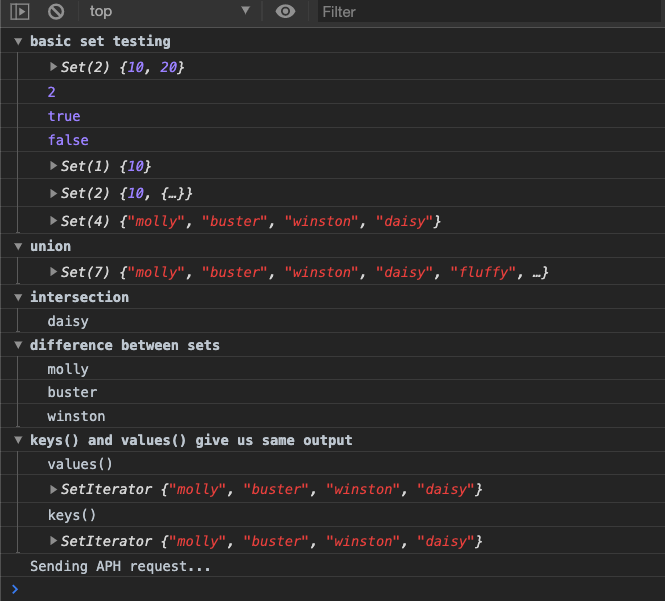
 How To Use Maps Amp Sets In Javascript By Alex Ritzcovan Itnext
How To Use Maps Amp Sets In Javascript By Alex Ritzcovan Itnext
August 2015 Ashish Awasthi S Blog
 Map Object Provided By Es6 The Map Object Holds Key Value
Map Object Provided By Es6 The Map Object Holds Key Value
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Map In C Standard Template Library Stl With Example
Map In C Standard Template Library Stl With Example
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Map Object Provided By Es6 The Map Object Holds Key Value
Map Object Provided By Es6 The Map Object Holds Key Value
 Faster Collection Iterators Benedikt Meurer
Faster Collection Iterators Benedikt Meurer
 Js For Loop Tutorial How To Iterate Over An Array In Javascript
Js For Loop Tutorial How To Iterate Over An Array In Javascript
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Has A Reduce Method You Should Use It By Mike
Javascript Has A Reduce Method You Should Use It By Mike

 Javarevisited How To Delete A Key Value Pair From A Hashmap
Javarevisited How To Delete A Key Value Pair From A Hashmap
 Es6 Keyed Collections Maps And Sets Logrocket Blog
Es6 Keyed Collections Maps And Sets Logrocket Blog
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
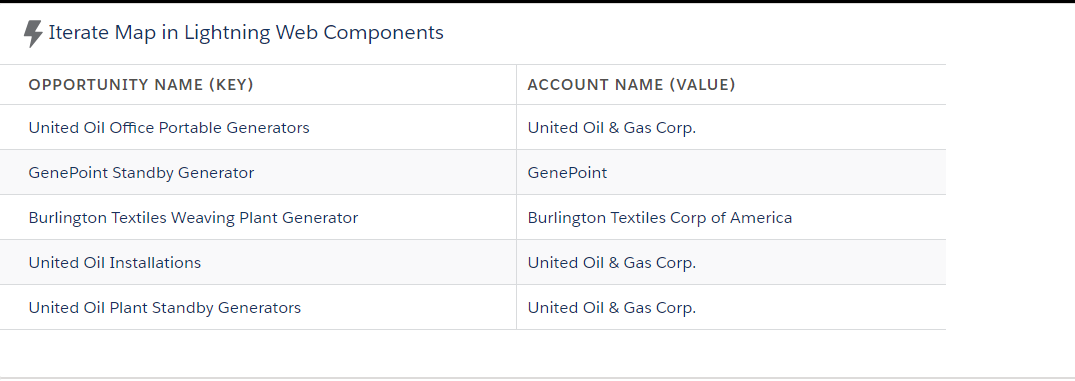
 Iterate Map In Lightning Web Components Lwc Salesforce
Iterate Map In Lightning Web Components Lwc Salesforce
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Salesforce Code Crack How To Iterate Map Of List Values In
Salesforce Code Crack How To Iterate Map Of List Values In

 Javascript Es6 Iterables And Iterators By Deepak Gupta
Javascript Es6 Iterables And Iterators By Deepak Gupta
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 How To Iterate Through Map And List In Java Example Attached
How To Iterate Through Map And List In Java Example Attached
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
0 Response to "30 Javascript Map Iterate Values"
Post a Comment