23 How To Call Javascript Function From Mvc Controller Action Method
There are a number of ways in which you can pass parameters to action methods in ASP.NET Core MVC. You can pass them via a URL, a query string, a request header, a request body, or even a form ... F5 - Start debugging (i.e. build and run your website/project) CTRL+S - Save Current File. The next change that we need to make to our controller is to add a method to it. 0:00. Well, not just any method, an action method. 0:04.
 Call Action Method On Button Click Asp Net Mvc Stack Overflow
Call Action Method On Button Click Asp Net Mvc Stack Overflow
Nov 24, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 30 Apr 2018
How to call javascript function from mvc controller action method. 10/5/2018 · There is no direct way to call JavaScript function from Controller as Controller is on Server side while View is on Client side and once the View is rendered in Browser, there is no communication between them. Hence the only possible way is to use the ViewBag object and pass the script to call a particular JavaScript function from Controller to View. TAGs: ASP.Net, JavaScript, MVC To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. Oct 18, 2018 - Dear All, How to call jquery function from mvc controller I tried the code you pointed to but still i wasnt succesfull. here is my code below. @model ...
JavaScript Method to call Spring MVC controller method through ajax. I would like to call spring mvc method when ever onUnload. alert ("Before Ajax..!"); @RequestMapping (value="myMealPlan", method=RequestMethod.GET) System.out.println ("Bye method called..!"); In java-script alert ()'s are calling properly but coming to spring MVC controller ... Useful Way to Call Controller Actions From HTML Using jQuery. In this topic, I am showing some useful ways to call controller actions to be executed and return results to your UI (view) page. $.get () method, $.post () method, $.ajax () method. When writing MVC code you cannot forget jQuery. jQuery provides a substantial contribution to make ... The first parameter in the get () method is the url of the action method,the second is the callback function which is called when the data is returned from the server. We will be calling the action method on the click of a button and will display the results in a span element. Next we add the span and the button.
20/2/2012 · By definition, an AJAX request is called from within JS and you can hook a JS function to act as a response handler, so construct some output in the controller method or view which tells the client what to do, and write the client script so that it looks in the AJAX response and does whatever it's … One of my previous article Making Ajax Calls to Controller Action Using Asp.Net MVC Ajax Helper Methods discussed about making Ajax calls to a controller action method using the inbuilt Ajax HTML helper methods. In this article, let's understand how to use the Ajax method available in jQuery library to call controller action method in Asp.Net MVC applications. How to call controller methods from view in MVC 3 Hi, How can I call a controller method from a view on button click. I have been trying like below, but. I'll cover the following topics in the code samples below: ASP.NET, Class, Enumerable, IsValid, Update, Range, View Model Views, Public String, and Public Class.
Action links seem to be called when the page is first loaded. ?? -- Can this be verified? The debugger does not seem to catch these initial calls · @Html.RenderAction renders directly into the response, so it is faster Now we will create a component that renders the controller date. Before that we create a div with id content in the index view to bind the data as below. Now build and run the project output. I hope you will enjoy how to call controller from React in Asp.Net MVC. I would like to have feedback from my blog readers. How to call javascript function after post button action complete...
With this library in place, a <script> reference pointing to the controller itself generates a jQuery based JavaScript API with methods for calling controller actions. This API enables passing JSON objects from the client to the server, taking advantage of ASP.NET MVC's argument model binding. Perhaps an illustration is in order. Sep 06, 2019 - This guide shows how to effectively implement JavaScript functionality when creating a web page from Razor partial views, including elements created using the Ajax.BeginForm helper method. Check it out! Call JavaScript Function from Controller in ASP.Net MVC, The Controller consists of two Action methods. Action method for handling GET operation. Inside this Action method, simply the View is returned.
Can we call jquery function from Controller action method in asp mvc?? Mar 17, 2019 - In this article I am going to cover some really interesting material that is very useful today in web application development. You will learn how to make jQuery Ajax GET and POST calls to controller methods. 24/7/2013 · How to call a method from MVC controller in javascript of MVC view Page.. I have controller like this [HttpGet] public ActionResult SalesReportDetails() {try {return View();} catch (Exception ex) {logger.Error(ex); TempData["Exception"] = ex; return RedirectToAction("ErrorPage", "Home");}} public void ShowSimple()
POST call to Controller's Method to save TextBox data (not form) There are various ways to POST form data to a method but in the example given below I'm not going to use any form. I will just use two textboxes and a submit button, when the user clicks the button I want to save the data using a jQuery Ajax POST call. When the link “Test JavaScript” is clicked, it calls the OutputJavaScriptAlert action method of the controller. This action method returns JavaScript content that we get it in the new window or to download as displayed in the above picture (depending on the browser). In general, these methods are used in the Ajax methods to return partial ... Posting data to an MVC controller with jQuery. The easiest way to post data from a view to a controller action is by adding a form and submit button and letting most of the hard stuff happen automatically. Unfortunately this doesn't really work in cases where data needs to be submitted by a javascript function, in these situations the best ...
This method will return string data (date-time) when we call it, let's make an async call using jQuery Ajax. When page gets load, jQuery Ajax will generate an Ajax GET request/call. The first parameter is the URL and second is data (this is an optional, even we can avoid typing 'null') and third is success function when the response is ... MVC Razor : Different way of getting @Html.TextBox value from view to controller October 9th, 2013 State Management in ASP.NET MVC - ViewData, ViewBag and TempData in MVC use jquery .ajax call/ method to invoke the controller action method from client side. In the above code, 1. I am making ajax call using $.ajax method to invoke the controller action. 2. I am redirectiting the current page to new view using window.location.href from client side. Hopefully, it answers your question
Marking Public Methods as Non-Action Methods. By default, the MVC framework treats all public methods of a controller class as action methods. If your controller class contains a public method and you do not want it to be an action method, you must mark that method with the NonActionAttribute attribute.. The following example shows a method that is marked with the NonAction attribute. Next I defined the .ajax () method of jQuery to call the 'Add' action method given in the Controller. I gave the following values to it: 1. type as POST - it means jQuery will make HTTP POST type of request to the 'Add' Action. 2. url as @Url.Action ("Add") - it should be URL to which the Action method can be invoked. Action method. In this section, you will learn about the action method of the controller class. All the public methods of the Controller class are called Action methods. They are like any other normal methods with the following restrictions: Action method must be public. It cannot be private or protected. Action method cannot be overloaded.
I have call the javascript function in mvc action Result . I send the document file with this plz. check it...... Here Mudassar Ahmed Khan has explained with an example, how to call Controller's Action method from View using JavaScript in ASP.Net MVC Razor. The Controller's Action method will be called from View with the help of Ajax.BeginForm extension method which allows to call Controller's Action method using JavaScript in ASP.Net MVC Razor. Jul 30, 2015 - Can I call javascript function from MVC controller action (not from view page) and get return value? How? I need to make request to server from code (.cs) using javascript like here (but this is a...
26/2/2010 · For example i used the following jQuery code to call the controller action from the timer function: var url = "/Presentation/ShowImage/"; $.get(url, function(data) { $("#image-div").html(data); }); The recipient of the action result was a <div> tag in related view. But it didn't work. My controller action … Select the MVC 5 Controller - Empty option, and call this controller SwearJar. Now that we have our controller, we just need to create an Index view to house our client-side markup and JavaScript. Inside the Views folder, Right-click on the SwearJar folder. Select Add -> View and make the Index view. Controller: AllUserDetailController. public ActionResult UserDetail() {//Perform action here} Explanation: window.location = '@Url.Action("UserDetail", "AllUserDetail")'; UserDetail : This will be the name of the action AllUserDetail : This will be the name of the controller.
Call Action Method Using Ajax Get Request in ASP.NET MVC Filed Under: Ajax , ASP.NET MVC , jQuery , MVC , MVC 5 on 15 Sept 2016 compilemode In many forum post, I have read one common question that is how to make jQuery ajax GET request with input parameter in ASP.NET MVC , So by considering above requirement I have decided to write this ... How can I write JavaScript code to call the controller action method? javascript asp -mvc asp -mvc-3 razor. Share. Improve this question. Follow edited Jul 5 '12 at 20:29. ... C# function call in MVC using JavaScript. 0. Call controller method from javascript that return regular view(not partial) 0. Questions: I know this isn't right, but for the sake of illustration I'd like to do something like this: <%= Html.Button("Action", "Controller") %> My goal is to make an HTML button that will call my MVC controller's action method. Answers: No need to use a form at all unless you want to post to the ...
FacebookTwitterLinkedInHow to Call JavaScript function from the Controller using C# If the JS function you need to call doesn't return any value, you can just render the function using JavaScript ActionResult: public ActionResult MyAction() { return JavaScript("window.alert('Hello World');"); } In case you have to return a value from JS function, the only solution here is... » read more Controller method not being called by AJAX call. This issue will rise when you want to pass model call values to controller method, or there is a difference between AJAX call type and controller method type that is PSOT and GET.So, for that you have to be sure that the type of AJAX call and Controller method are same.
 Javascript Result In Controller Sample In Mvc Day 12
Javascript Result In Controller Sample In Mvc Day 12

 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
 Asp Net Mvc How To Call Void Controller Method Without
Asp Net Mvc How To Call Void Controller Method Without
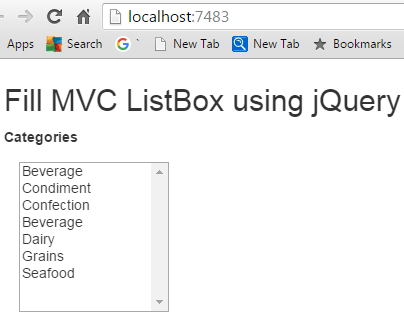
 Populate Mvc Listbox Using Jquery Getjson And Jsonresult
Populate Mvc Listbox Using Jquery Getjson And Jsonresult
32 Mvc Javascript Call Controller Action Modern Javascript Blog
 Ajax Call Not Hitting Controller Action Method In Asp Net Mvc
Ajax Call Not Hitting Controller Action Method In Asp Net Mvc
Callback Function On The Client Stops Working After Calling
 Ajax Call Controller Method From Javascript In Asp Net Core Mvc
Ajax Call Controller Method From Javascript In Asp Net Core Mvc
 Redirecttoaction To An Asynchronous Method In Asp Net Mvc
Redirecttoaction To An Asynchronous Method In Asp Net Mvc
 Pass Data From Javascript To Mvc Controller Stack Overflow
Pass Data From Javascript To Mvc Controller Stack Overflow
 Asp Net Mvc Using Multiple Model Objects As Input Parameters
Asp Net Mvc Using Multiple Model Objects As Input Parameters
 When Asp Net Core Can T Find Your Controller Debugging
When Asp Net Core Can T Find Your Controller Debugging
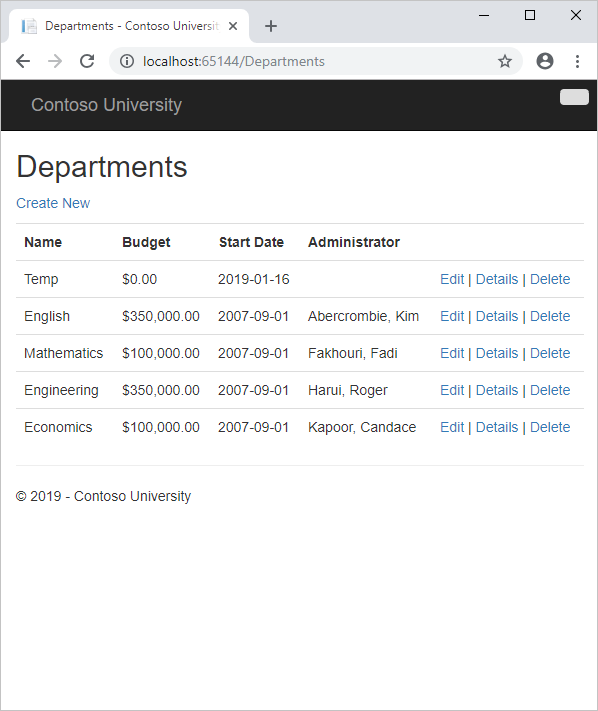
 Tutorial Use Async And Stored Procedures With Ef In An Asp
Tutorial Use Async And Stored Procedures With Ef In An Asp
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
How To Pass Javascript Variable To Controller C Mvc
Mvc Dropdownlistfor Fill On Selection Change Of Another
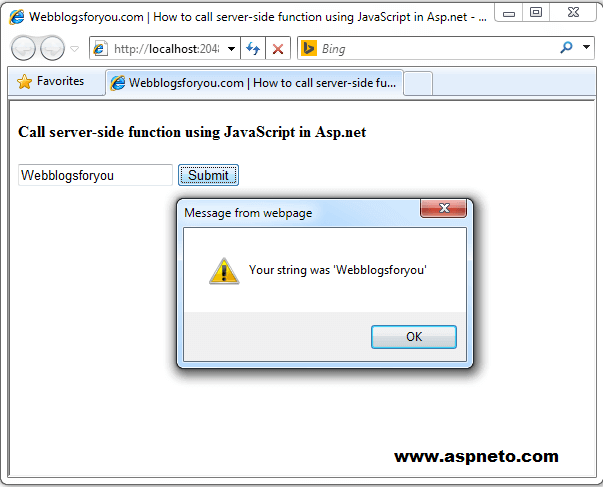
 Call Server Side Function Using Javascript Pagemethods
Call Server Side Function Using Javascript Pagemethods
How To Pass Data From An Mvc Controller To Javascript Quora
Passing Multiple Post Parameters To Web Api Controller
Use Asp Net Mvc Controller As Api Binaryintellect Knowledge
 How To Use Jquery Ajax Method To Call An Action Method In Asp
How To Use Jquery Ajax Method To Call An Action Method In Asp
0 Response to "23 How To Call Javascript Function From Mvc Controller Action Method"
Post a Comment