23 Auto Populate Form Fields Javascript
Employee Name is a people picker control and I need to populate the rest of the fields in form when administrator selects a person in the people picker field. I was able to populate these fields for current user but failed in doing so for the user selected in people picker field. Open your first list (Main Auto-Populate SharePoint List). Click on list tab > Form Web Part > Default New Form. The new form is now ready for edit, click on Add web part. Click on Media and Content > Add Script editor web part.
 Can I Import Data From An Excel Spreadsheet To A Fillable Pdf
Can I Import Data From An Excel Spreadsheet To A Fillable Pdf
Hello, I am working on a form to collect client information. I am looking for a way to have information from one field to be populated into anoth

Auto populate form fields javascript. autofill the form with data ? just do · you can pass an optional object as second argument. available options with default values are Aug 23, 2015 - Is there a way for form to be pre filled with information. I'm not talking about the help text within the field, but the actual input itself. 19/3/2010 · <script language="JavaScript"> <!-- Function for auto-complete shipping address! function fillAddressFields(form) { form.elements['shipgrade'].value = '<%=grade%>'; form.elements['shipfname'].value = '<%=fname%>'; form.elements['shiplname'].value = '<%=lname%>'; form.elements['shipunit'].value = '<%=organization%>';
Nov 19, 2011 - I know a good amount of PHP, but know very little of Javascript. ... If a user selects item x from an HTML form select box, then the descriptive text for item x will auto populate an HTML form input text box below it. Does anyone have a working sample that I can use or edit to be able to do what I need? ... Let me be more clear. Both of the fields ... 21/2/2018 · We are going to see how to make such kind of Auto-Complete form using JavaScript. In the form we are going to discuss, there is a checkbox and whenever it is checked, the code automatically copies values from the primary address and primary zip-code to the secondary address and secondary zip-code respectively. Oct 18, 2012 - Let's say I have a form like this Username Nickname First Name Last Name I want the First + Last Name fields to automatically populate the Username and Nickname fields. Result: Username = First ...
Want to auto-populate form fields based on specific, unique user data? Check out #NinjaForms! Click To Tweet. That's literally it.. It's that easy. Told you! Now, when someone clicks through your Facebook link and submits the form, you can view the submitted form in Submissions. 8/2/2010 · Inside HTML code, form will show you what was the actual elements available to users and how users can add more input fields if she wants. Template is the hidden data ready to be added to the main form on demand. All the data inside the div id=newlinktpl will be added to the form. Screenshot after user has added data and clicked on "Add new" link: auto fill date. Windows 7 Acrobat XI Pro I have a form with several date fields. I need to auto-populate today's date (the date the user opens the form) into one of the date fields. I have the Javascript, I just don't know how to get to the area I need in insert it in. Can anyone help? Natalie Pryor
Simple HTML pages with a bit of JavaScript can be a great medium for "mini applications"—small helper programs that automate everyday things. By connecting a few form fields with event handlers, you can do anything from converting between degrees Celsius and Fahrenheit to computing passwords from a master password and a website name. Auto-populating form fields is a useful way to save users' time in filling forms, thus boosting conversion rates. Besides auto-filling form fields with existing data within your website such as email address of logged-in users, product info, page URL, etc., you can decide the data auto-populated by using query strings. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In the first, we filled in an empty form field with a predetermined value. In the second, we used JavaScript date methods to fill the form with new values on each button click. And in the third ... Nov 30, 2017 - I understand that there are things like the “jQuery form autofill” that does this, but I do have to press a button to do this, but I cannot figure out how to use it. I’m a total noob at JQuery. What I want is when I type for example “La Liga” into a field labelled “competition” ... May 10, 2017 - In this post I provide instructions on how to capture the value of an input field and auto populate the value of another field with jQuery, on Wordpress.
17/2/2015 · To accomplish this, we added JavaScript to the form to populate these fields on load and on save of the form. Uploading a Script to CRM. Now let’s get to work. To upload a script to CRM, first navigate to the entity in question’s form and select Form Properties. You will be putting your JavaScript under the Form Libraries section. Autopopulate form fields based on selection in people picker column using JavaScript. Ask Question ... Populate User Properties in list form using JavaScript in Sharepoint 2013. 2. ... SharePoint list form person field - auto fill with current user. 1. For example, you may create a form for changing the bank account to which a user's pay check is automatically deposited. In this form, you may pre-fill fields with name of the current bank name and account number. Use later fields on the form for the user to enter the name of the new bank name and account number.
Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. Aug 30, 2016 - I tried to collect data from JSON to fill out related Input Text Field after matching results, but it's not working. How can I get populate the input text field from the JSON? JS Code $(docum... I am trying to create a email form that upon the selection of the users name in the drop down list it populates the users email address in the input field for email. Later I will add a phone number and address field the will auto populate as well. When I use the coide below it just adds input fields with all the email addresses in the array.
If, however, you are working with Standard Forms, then the easiest way is to use the NF.PeoplePickerApi (People Picker Extensions - Nintex Forms) and then to write a javascript, that sets the other field value once the value in the first place changes, ex.: Auto Populate a lookup field data from another form using JavaScript Suppose we have two forms 1. Contact 2. Transaction ... Now, I have to call the JavaScript from the form load event of Transaction form. Select the Form Properties from the ribbon. Javascript to Auto Fill Form Field Based on Other Field Forms. Verified. Hi, I am new in D365 and Javascript so I would be really appreciated if anyone could help me. Basically, how can i auto-populate exactly like in the picture of field name "Name" based on value Min range, Max range, Requestor Workshop and Requester Position? ...
json-form-binding.js is a dead simple jQuery dynamic form creation plugin which can be used to populate form fields with JSON data. Ideal for large forms that you're able to quickly submit the form data using AJAX. How to use it: 1. Jun 02, 2014 - An useful jQuery plugin which allows you to autofill form elements (inputs, textarea, checkboxes, selects, etc.) from preset data defined in the javascript. Jul 05, 2016 - I was trying to figure out how to auto-populate the input value base on what was entered in another input field using javascript. Here's my code:
Auto Populate text fields. I would like to create a drop down box that would contain a list of names. When I select Name A then that name's info would fill in text fields with Name in Text field A, their address would fill in Text field B, their phone number would fill in Text field C and so on throughout as many text fields as I need. May 17, 2017 - In this post we’re going to write some JavaScript that will allow us to autofill a form. We’ll fill in a text input, a dropdown input and a radio input. See the result in the Codepen example below. setNomeCompletoValue (lookup ("Partners_Database_v2", "Customer",DatabaseCodSAPCliente , "Full Name")); Partners_Database_v2 is a second list that is used as a database, where it will be the reference of the Lookup formula. After this, your Single Line Textbox will be able to autopopulate the fields as needed. 1 Kudo. Share.
May 22, 2017 - I have four input boxes. If the user fills the first box and clicks a button then it should autofill the remaining input boxes with the value user input in the first box. Can it be done using javas... Creating dependent or conditional or auto-fill or auto-populate form fields in Adobe Acrobat Standard DC. Hello and thank you in advance for your help. I'm creating a form in Adobe Standard DC with six fields. The first field is a drop-down with four options (Bronze, Silver, Gold, Platinum). I want the other five fields (currently text fields ... We are used to using LookUp () when it comes to auto-populating one field based on another field filled. This function is easier and efficient. Since you mentioned that this autofill issue is related to submitting a new form, I think there is something different from the case you proposed before.
You can auto-populate form fields on a page by adding query strings to the page URL before sending it to your contacts. Fields will populate based on the query string added. This also works for hidden form fields. Please note: it is not possible to use query strings to auto-populate dependent form fields. My requirement is as follows...(USING JAVA SCRIPT) *In CONTACT entity I have created a custom field "name" and one more field "contact type".. Here contact type is option set with values= "employee" and "student" * I also created another entity SCHOOL in which i took custom fields "contact name ... · Hi Teju4, Have a look at this blog, its pretty much ... Feb 09, 2014 - To auto-populate information from the LDAP directory about the current user, add a class of form-autofill-currentuser-XXXXXX to the containing input field where XXXXXX is a field the plugin has access to. This will only occur on enabled (not disabled) form fields, i.e., the currently active ...
Nov 21, 2011 - If I have an html document whose rough structure is ..stuff... 26/7/2012 · Paid users need to enter a username and password, while free users have to enter default usernames e.g. Username = myname, and Password = password. I managed to auto populate the values of the form using an HTML link -. <a href="#" onclick="document.getElementById ('name').value='myname';document.getElementById ('password').value='mypassword';" ... Dec 05, 2016 - If you have leads who come back to your Unbounce landing pages more than once, this script will come in handy. It stores the data submitted by the user locally on their browser (using Local Storage) and recalls it when they visit another of your landing pages so they do not have to complete ...
In the Contact entity form, I have an Account entity lookup field. When I select an Account there, I would like another field to be shown in the Contact entity form to populate with the Account Type previously entered from the Account entity form. I can't believe there isn't an easy solution to auto populate this. Go into the properties of the field that you have the date populating in. Click the "Format" tab and select the date format category. After that you will scroll all the way down to the bottom of the box with the date formats and select "Custom". It will populate a field just below it that will allow you to write the date format as you see fit. Dec 13, 2013 - Daryl wanted to auto-fill certain form fields with "See Prior Filing" when the form submitter selected the "NO" option for a radio button field. This requires some JavaScript. To do this, you'll add the radio class to the radio button and the autofill class to each field you want to fill with ...
This article shows how jQuery and the Web Storage API can be used to auto populate form data based on historic data. ... the form's fields are automatically filled with the values of that search ... auto fill remaining fields from the database. ajaxbegins. 5. What I need is, when the user fills his username and does one of the following: 1.presses tab. 2.Presses enter. 3.clicks on a fetch button (fetch button does not exist now,i would like to know how to create it using javascript or anything else that suits my criteria) Once he does any ... After choice, form fields will be populated by data stored to the corresponding row, the data is coming from mysql database. The javascript is triggered by an "onchange" event based of choice from...
1) It will not auto populate the other fields unless after I type into origin field I click on it again then the others populate. 2) After I get it to populate if I want to change the information and put something else there instead, my orgin changes of course but my fields that are set to auto populate will not without me clearing the form and ... Sometimes it requires auto-populate data on the element based on the selection of another element e.g. City names based on a state.. You can do this with only PHP but it required you to submit every time on selection. This solves the problem but it is a little frustrating because it submits every time even if the selection is right or wrong. Dec 05, 2011 - Here is the simple Javascript code that I use to auto fill one field of a form with the values of one or more other fields.
 How To Use Place Autocomplete To Auto Fill Forms Geocasts
How To Use Place Autocomplete To Auto Fill Forms Geocasts
 Tips Amp Scripts Google Address Autocomplete Forms
Tips Amp Scripts Google Address Autocomplete Forms
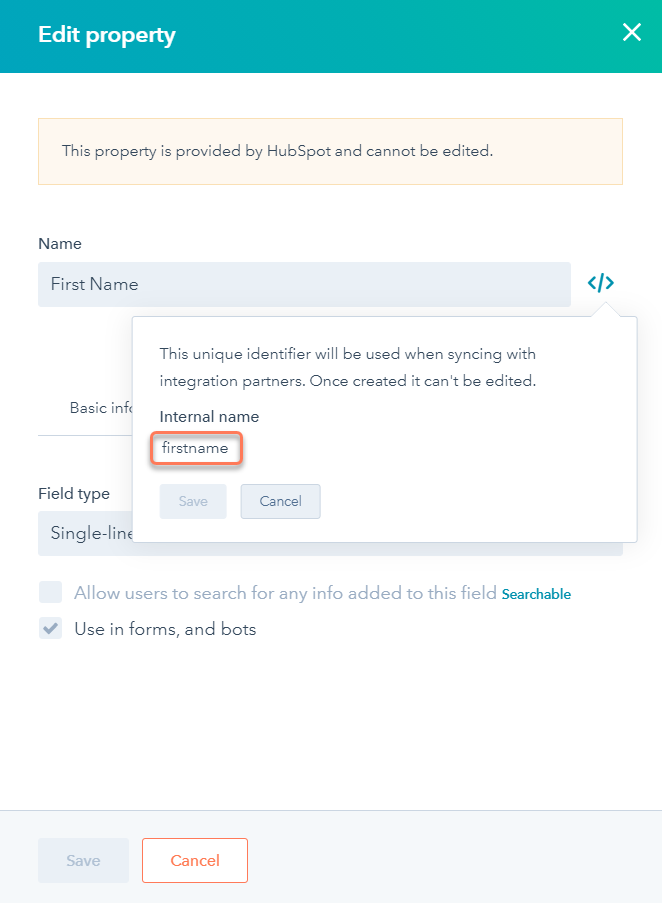
 Solved Auto Populate Form Fields Based On Data In Other F
Solved Auto Populate Form Fields Based On Data In Other F
 Autofill Credit Cards Forms And Passwords With Lastpass
Autofill Credit Cards Forms And Passwords With Lastpass
 Autocomplete Form Field Using Knockout Js On Magento2
Autocomplete Form Field Using Knockout Js On Magento2
 Auto Populate Form Fields With A Query String
Auto Populate Form Fields With A Query String
 Autofill Form Fields For Easier Submission Formstack Blog
Autofill Form Fields For Easier Submission Formstack Blog
 Autofill What Web Devs Should Know But Don T Cloud Four
Autofill What Web Devs Should Know But Don T Cloud Four
 Auto Fill Plugin Formstack Forms
Auto Fill Plugin Formstack Forms
 How To Prefill Form Fields With Data From Other Tables With
How To Prefill Form Fields With Data From Other Tables With
 Search Bar With Autocomplete Search Suggestions In Javascript
Search Bar With Autocomplete Search Suggestions In Javascript
 Auto Populate Form Fields With A Query String
Auto Populate Form Fields With A Query String
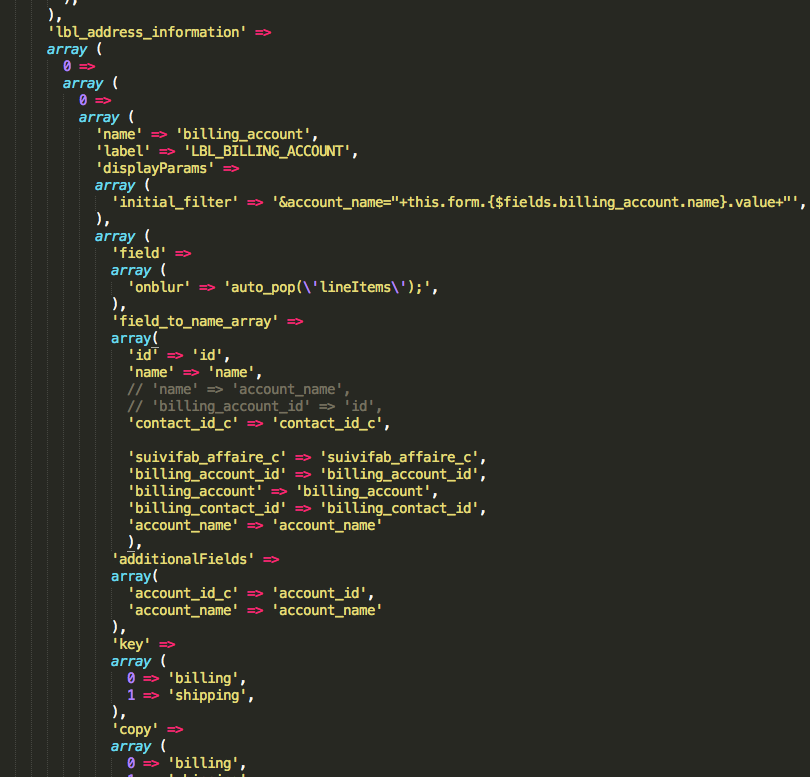
 Auto Populate Account Field In Aos Quotes Module Developer
Auto Populate Account Field In Aos Quotes Module Developer
 Autofill Acrobat Reader Pdf Forms
Autofill Acrobat Reader Pdf Forms
 Is There A Way To Autofill Text Complete A Form Field As
Is There A Way To Autofill Text Complete A Form Field As
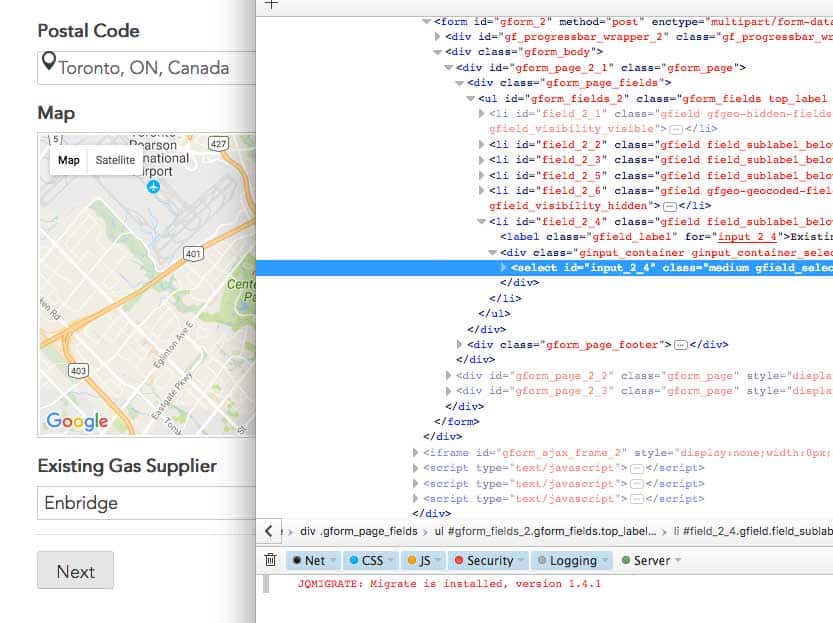
 Read And Auto Populate Fields In Wordpress Gravity Forms With
Read And Auto Populate Fields In Wordpress Gravity Forms With
 How To Prevent Chrome Form Auto Fill On Vue Dev Community
How To Prevent Chrome Form Auto Fill On Vue Dev Community
 Jquery Ajax Autocomplete Country Example Phppot
Jquery Ajax Autocomplete Country Example Phppot
 Is There A Way To Autofill Text Complete A Form Field As
Is There A Way To Autofill Text Complete A Form Field As
 Autocomplete Data On Web Pages Questions Appsheet Creator
Autocomplete Data On Web Pages Questions Appsheet Creator
 Pre Fill Your Feedback Form Fields With Javascript Variables
Pre Fill Your Feedback Form Fields With Javascript Variables
 Autofill What Web Devs Should Know But Don T Cloud Four
Autofill What Web Devs Should Know But Don T Cloud Four
0 Response to "23 Auto Populate Form Fields Javascript"
Post a Comment