26 Javascript Get Screen Width
Detecting user's screen size using window.screen. Last updated: January 14th, 2009. JavaScript supports a window.screen object that contains basic information about the screen of your visitor. With this information, pages could be designed to custom fit the particularities of each screen. In this article, we will see just how easy it is to ... The window.screen object has provided many features to get the information regarding the browser screen. It has provided screen.availWidth and screen.availHeight to get the available height and available width of the screen. Let's discuss them individually. Available Width Example. The screen.availWidth property returns the true width of the visitor's screen that means it subtracts the width ...
 Iphone 6 Screen Size And Mobile Design Tips Updated For
Iphone 6 Screen Size And Mobile Design Tips Updated For
There are many ways to get the size of an HTML element in JavaScript. Even we can use jQuery here. So I will show you most of those methods to get the height and width of an HTML element. In this post, we are going to learn the following things. get the height and width of an HTML element or div element from the CSS style height and width using ...

Javascript get screen width. Code language: JavaScript (javascript) To get the height and width of the window, you use the following code: let width = window .innerWidth || document .documentElement.clientWidth || document .body.clientWidth; let height = window .innerHeight || document .documentElement.clientHeight || document .body.clientHeight; 15/7/2019 · The information includes height and width, and also many other features. To find the height and width of the screen the methods provided by javascript are screen.height and screen.width respectively. Height-syntax scree.height; Width-syntax scree.width; Example. In the following example, the width of the screen is displayed using the screen.width method. screenHeight: window.screen.height, screenWidth: window.screen.width
How to get the screen width and height using JavaScript # The screen resolution of a device can be determined using the screen object. screen.width returns the width of the screen, while screen.height returns the height of the screen. Jul 28, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1/11/2018 · I stumbled upon the same question and solved it as documented by the Quasar team:. Instead of using this css: @media screen and (min-width: 599px) { .q-footer { display: none; } }
8/4/2020 · If you want to get the total width and height of the user’s screen including taskbar, you can use the screen.width and screen.height properties. window . screen . width ; // 1440 window . screen … Jul 15, 2021 - The Screen.width read-only property returns the width of the screen in pixels. Nov 24, 2014 - This solved a problem for me in a pure javascript photo zoom I had done. Its a little slow on IE8, but now at least it works!!! :-) – Randy Sep 15 '16 at 20:32 ... A non-jQuery way to get the available screen dimension. window.screen.width/height has already been put up, but for responsive ...
Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ... Apr 28, 2021 - Luckily for us, there are built in JavaScript functions that can easily grab different dimensions of the screen on the user’s device in pixels. Which you use is dependent on what you’d like to do. ... You might wish to do something involving the user’s device resolution. In this case, you should use the built-in screen.width ... The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized.
Document size methods are often needed in scrolling apps. Note the difference between jQuery(document).width() and the native properties (especially when the window is wider than the max-width of the body). jQuery uses the Math.max of 5 numbers to calculate this. For decent cross-browser support, the Math.max of the 3 document.documentElement properties seems to suffice. Get the Screen, Window, and Webpage Sizes in JavaScript In Web development, to get the size of the screen, window, or web page shown on the screen, we use the width and height properties. The width represents the horizontal axis, and the height represents the vertical axis. The innerWidth property returns the width of a window's content area. The innerHeight property returns the height of a window's content area. These properties are read-only. Tip: Use the outerWidth and outerHeight properties to get the width/height of the browser window.
The document.documentElement is the JavaScript version of the HTML html element. It has properties we need to get the width of the browser's screen. For instance, we can write: const getWidth = () => { return Math.max ( document.body.scrollWidth, document.documentElement.scrollWidth, document.body.offsetWidth, document.documentElement ... Aug 08, 2017 - BOM helps JavaScript communicate with the browser. It has a few separate components: history, location, navigator, document and screen. This tutorial discusses the screen component. You will get to know various properties for detecting the height and width of the screen, both including the ... 27/6/2019 · The task is to find the width of the working screen device using JavaScript. Example 1: This example uses window.innerWidth to get the width of device screen. The innerWidth property is used to return the width of the device.
Jun 03, 2021 - Viewport generally refers to the space we have available in a browser window. The viewport width and height can be found through the window and document variables. The width property returns the total width of the user's screen, in pixels. Tip: Use the height property to get the total height of the user's screen. Given an HTML document that is running on a Window. The task is to find the height and width of the window using JavaScript. Example 1: This example uses window.innerHeight and window.innerWidth property to get the height and width of the window.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>JavaScript Window Resize Event</title> </head> <body> <div id="result"></div> <script ... A solution that would conform to W3C standards would be to create a transparent div (for example dynamically with JavaScript), set its width and height to 100vw/100vh (Viewport units) and then get its offsetWidth and offsetHeight. After that, the element can be removed again. May 20, 2020 - Get code examples like "get screen width javascript" instantly right from your google search results with the Grepper Chrome Extension.
please note if screen.width (best captured with document.body.clientWidth if using vanilla JS) is <= 960 (meaning the if statement here) then the only other option (ELSE is screen.width >960) therefore using else if here is redundant. use document.body.clientWidth <=960 ? handleSmallerThan960() : handleLargerThan960() or some variant Vue.js Get Screen Width - We can use screen width property to get the total width of the device screen. Here in this tutorial, we are going to explain how you can use screen width object to get the width of the screen. You can also use our online editor to edit and run the code online. screen is the object of window, but sometimes it might not work for all browsers.In that case we utilize the DOM. Using document.body you can get the height and width of the browser window.. I have written the following function, which will allow you to get height and width from different browsers.
The task is to find the height of the working screen device using JavaScript. Prerequisite - How to get the width of device screen in JavaScript ? Example 1: This example uses window.innerHeight property to get the height of the device screen. The innerHeight property is used to return the height of the device. <!DOCTYPE HTML>. May 20, 2020 - Get code examples like "javascript get screen width in pixels" instantly right from your google search results with the Grepper Chrome Extension. Window Screen Width. The screen.width property returns the width of the visitor's screen in pixels. Example. Display the width of the screen in pixels: document.getElementById("demo").innerHTML =. "Screen Width: " + screen.width; Result will be: Screen Width: 800. Try it Yourself ».
Dec 16, 2019 - The screen resolution of a device can be determined using the screen object. screen.width returns the width of the screen, while screen.height returns the height of the screen. To check height and width of your current loaded page of any website using "console" or after clicking "Inspect". step 1: Click the right button of mouse and click on 'Inspect' and then click 'console'. step 2: Make sure that your browser screen should be not in 'maximize' mode. If pageHeight is bigger than the window inner height, then a vertical scrollbar is displayed.. 4. Summary. Hopefully, now you have a better idea of how to determine different kinds of sizes. The screen size is the size of your entire screen (or monitor), while the available screen size is the size of the monitor excluding the OS taskbars or toolbars.. The window outer size measures the entire ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed window.innerHeight - height of the area within which the webpage is displayed Get code examples like "javascript get screen width" instantly right from your google search results with the Grepper Chrome Extension.
May 20, 2020 - Get code examples like "window.screen.width javascript" instantly right from your google search results with the Grepper Chrome Extension. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . get screen width javascript . javascript by TC5550 on May 20 2020 Donate . 5. js know size of screen . javascript by Arex on Apr 10 2020 Donate . 2. Source: www.tutorialrepublic . device width js . javascript by Malario on Jul 26 2020 Donate . 0. Source: www.mediaevent ...
 How To Get Screen Browser Size With Javascript
How To Get Screen Browser Size With Javascript
 Get Image Width And Height Using Javascript And Jquery Qa
Get Image Width And Height Using Javascript And Jquery Qa
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
Have Window Outerwidth Include The Scrollbar Width
 How To Get Resolution Of Client Machine In Javascript
How To Get Resolution Of Client Machine In Javascript
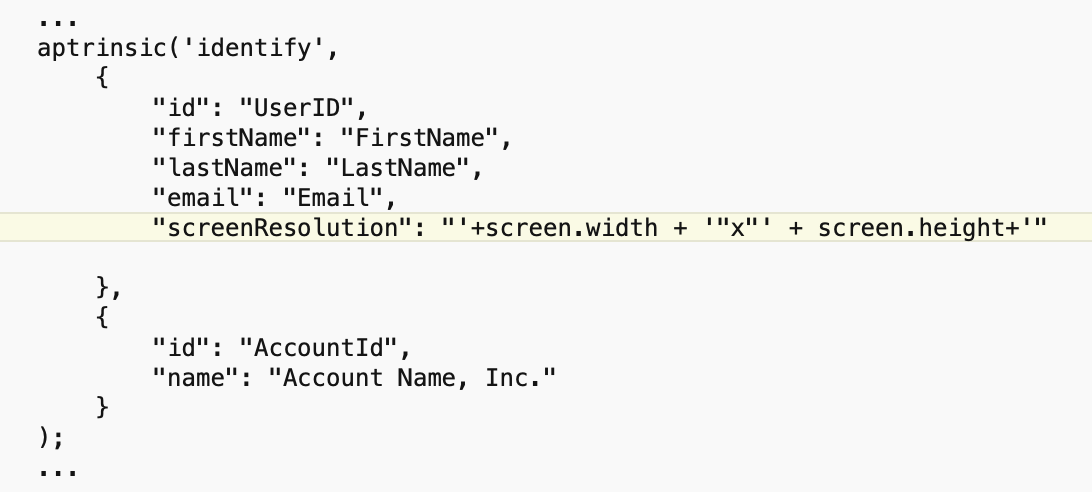
 Capture Screen Resolution Of Users Gainsight Community
Capture Screen Resolution Of Users Gainsight Community
 How To Get The Browser Viewport Dimensions Stack Overflow
How To Get The Browser Viewport Dimensions Stack Overflow
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
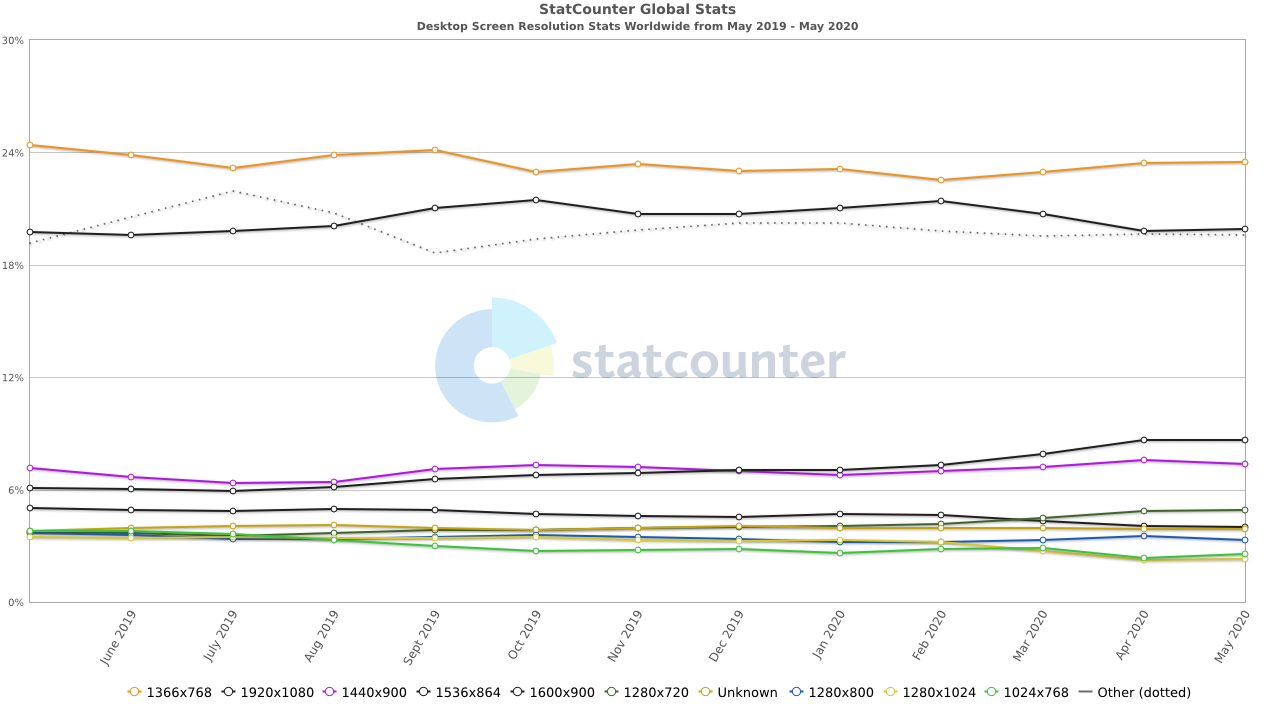
 Common Screen Sizes For Responsive Web Design In 2021
Common Screen Sizes For Responsive Web Design In 2021
 Jquery Check Screen Width Code Example
Jquery Check Screen Width Code Example
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
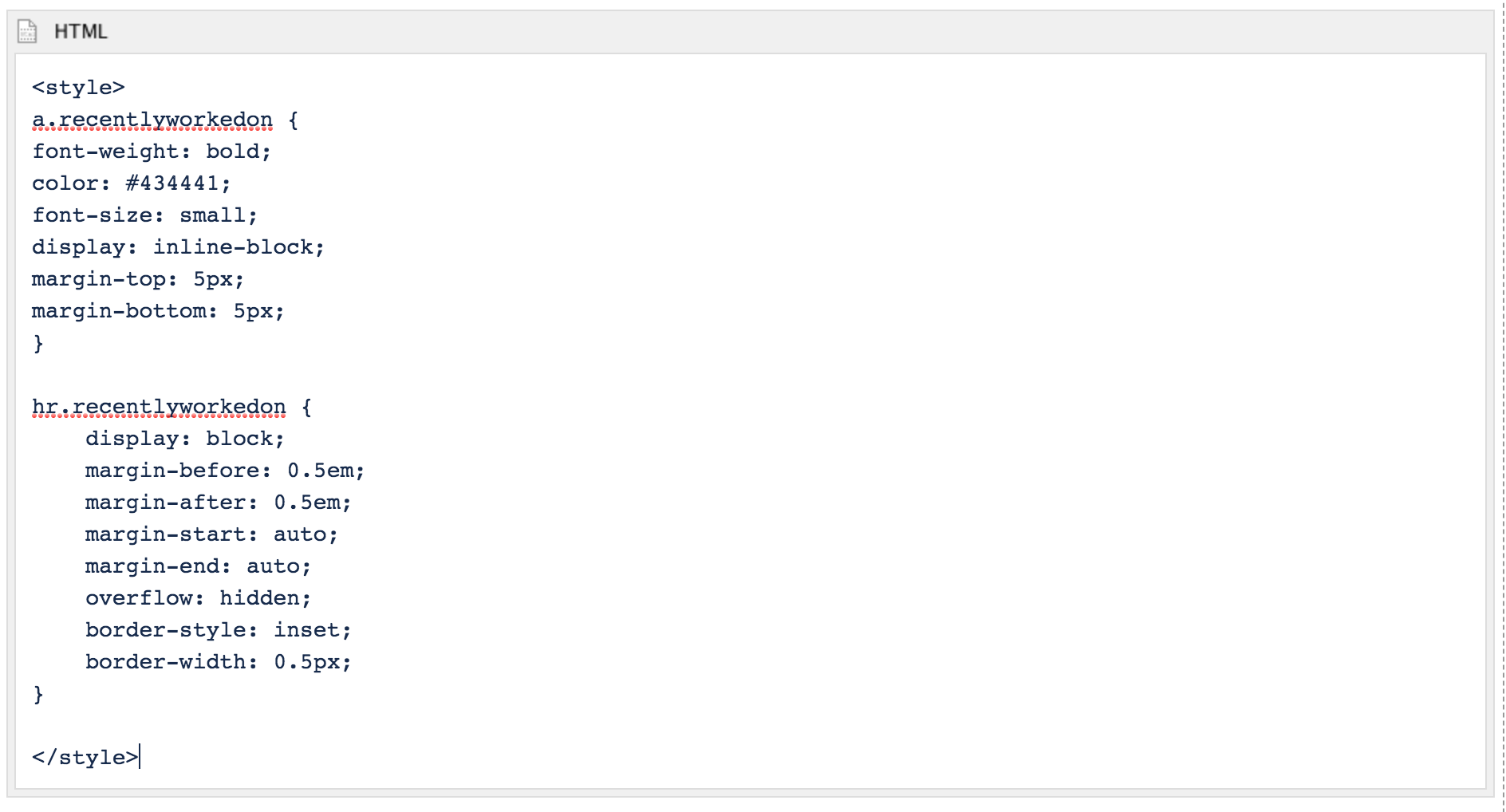
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
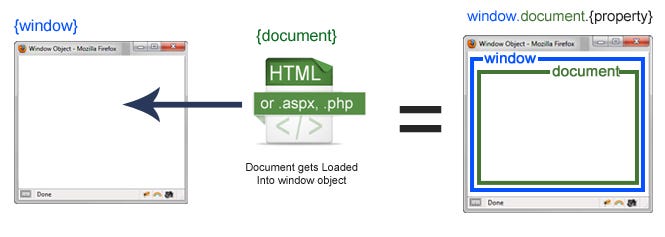
 Difference Among Window Document And Screen In Javascript
Difference Among Window Document And Screen In Javascript
 What Are The Best Screen Sizes For Responsive Web Design
What Are The Best Screen Sizes For Responsive Web Design
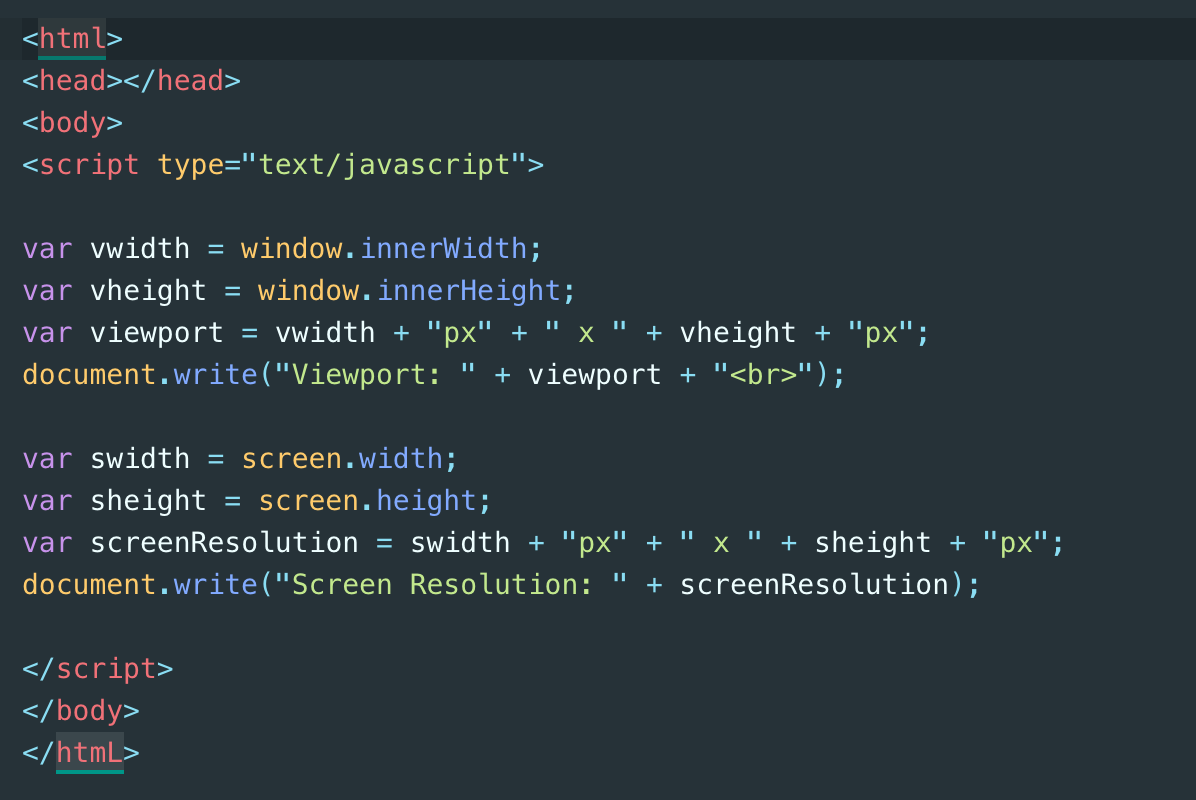
 Getting The Viewport And Screen Resolution Using Javascript
Getting The Viewport And Screen Resolution Using Javascript
 Check Screen Width With Javascript And Display Css
Check Screen Width With Javascript And Display Css
Html5 Tutorials Using Screen Width To Swap Responsive Content
![]() Window Devicepixelratio Web Apis Mdn
Window Devicepixelratio Web Apis Mdn
 What Is Screen Object In Javascript How It Is Useful
What Is Screen Object In Javascript How It Is Useful
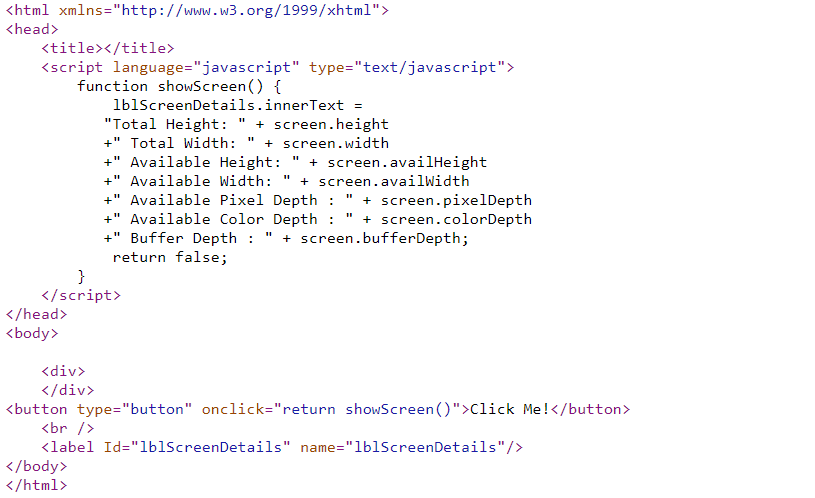
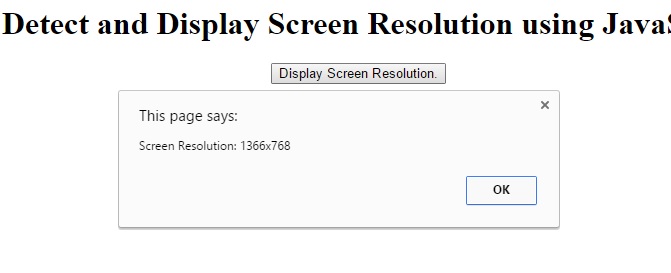
 Javascript Detect And Display Screen Resolution Using
Javascript Detect And Display Screen Resolution Using
 Get Device Screen Width And Height Using Javascript Code2care
Get Device Screen Width And Height Using Javascript Code2care
 Step By Step Guide To Resize Text Font Size Based On The
Step By Step Guide To Resize Text Font Size Based On The
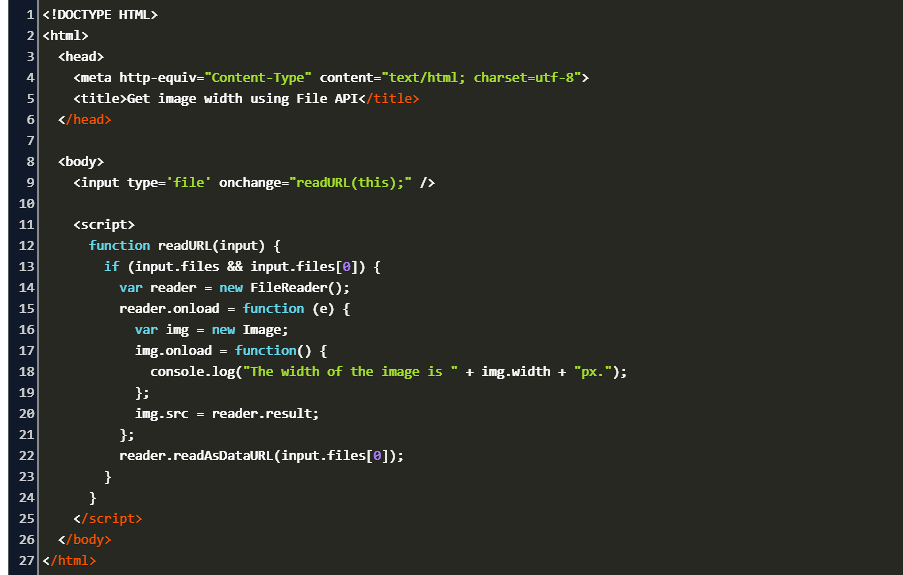
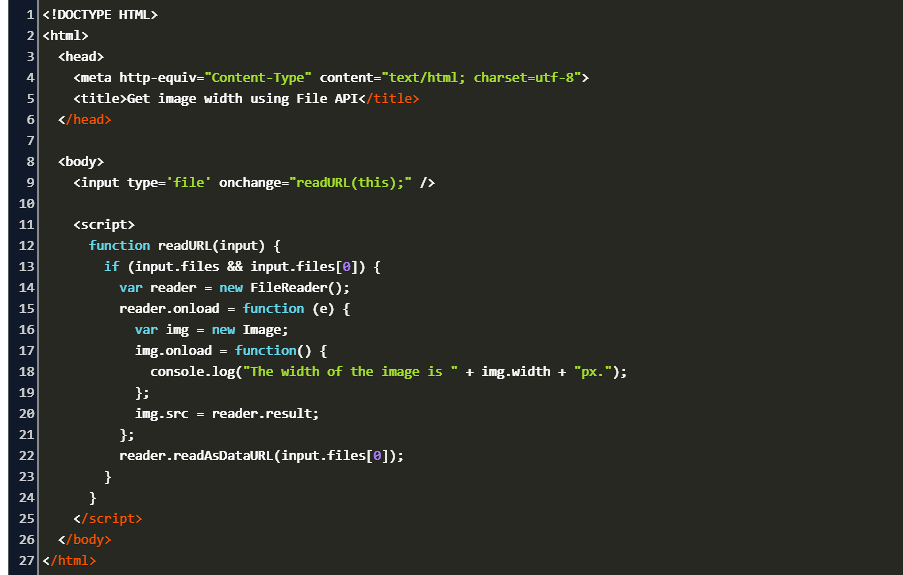
 Get Image File Width Javascript Code Example
Get Image File Width Javascript Code Example

0 Response to "26 Javascript Get Screen Width"
Post a Comment