26 Javascript Prototype Add Function
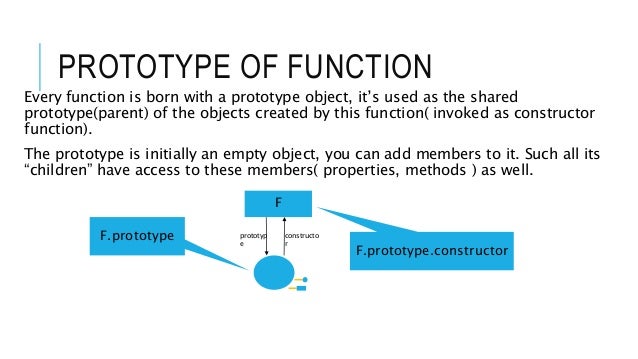
20/3/2019 · JavaScript is a prototype based language, so, whenever we create a function using JavaScript, JavaScript engine adds a prototype property inside a function, Prototype property is basically an object (also known as Prototype object), where we can attach methods and properties in a prototype object, which enables all the other objects to inherit these methods and properties. Whenever we create a JavaScript function, JavaScript adds a prototype property to that function. A prototype is an object, where it can add new variables and methods to the existing object. i.e., Prototype is a base class for all the objects, and it helps us to achieve the inheritance.
 Adding Custom Code To Axure Rp Prototypes Axure Docs
Adding Custom Code To Axure Rp Prototypes Axure Docs
In the above example, we are trying to access the prototype property of a Person constructor function. Since the prototype property has no value at the moment, it shows an empty object { ... }. ... In JavaScript, a prototype can be used to add properties and methods to a constructor function.
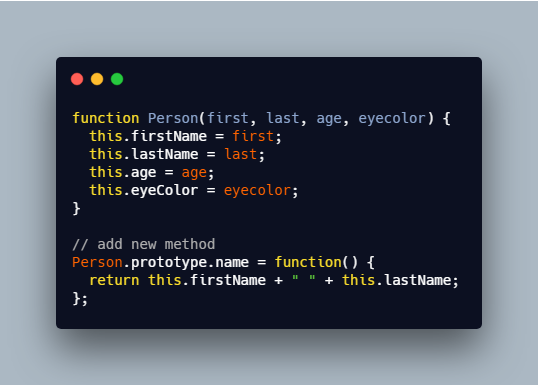
Javascript prototype add function. Prototypes When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object is a property. Jan 12, 2018 - With this code we’ve created ... Warrior and Healer from the original constructor, added methods to the prototypes and created individual character instances. ... JavaScript is a prototype-based language, and functions differently than the traditional class-based paradigm ... Sometimes you want to add new properties (or methods) to all existing objects of a given type. ... Sometimes you want to add new properties (or methods) to an object constructor. Using the prototype Property. The JavaScript prototype property allows you to add new properties to object constructors: Example. ... Person.prototype.name = function ...
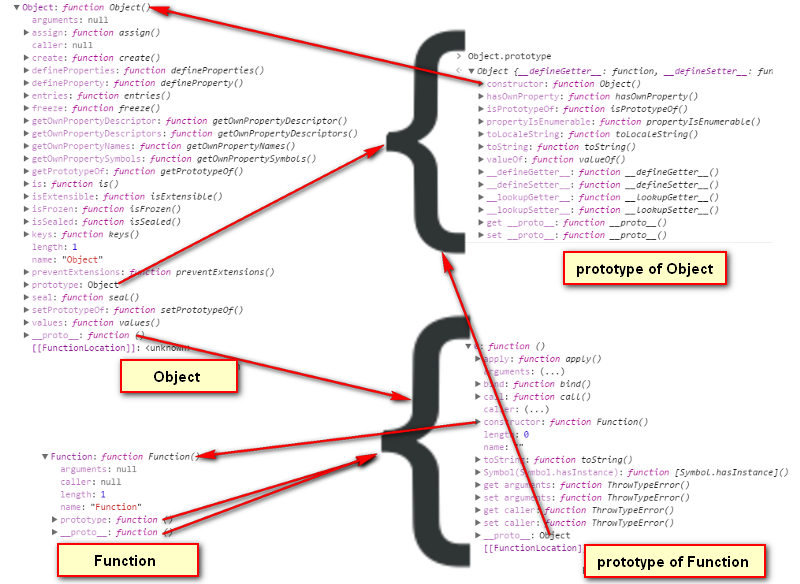
by Pranav Jindal Prototype in JavaScript: it's quirky, but here's how it worksThe following four lines are enough to confuse most JavaScript developers: Object instanceof Function//trueObject instanceof Object//trueFunction instanceof Object//trueFunction instanceof Function//truePrototype in JavaScript is one of the most mind-boggling concepts, but you can' Adding a method to a prototype means you are declaring a function. It's just that the variable that points at that function is a property on a prototype. In JavaScript, you can declare functions in two ways: Introduction to the JavaScript Constructor / Prototype pattern. The combination of the constructor and prototype patterns is the most common way to define custom types in ES5. The constructor pattern defines object properties while the prototype pattern defines methods and shared properties of the objects. By using this pattern, all objects of ...
The anonymous function returned by helloGoodBye is the one that has its this set to the instance of the class (it is the function attached to the prototype). func is an anonymous function trapped in the closure, but it has nothing to do with the instance of the class itself. Use an alternative to such as Function.prototype.call to explicitly ... // add a method to the number prototype Number.prototype.plusN = function (n) { return (this + n); }; // test console. log ( 3["plusN"](4) ); // 7 Do Not Add to Prototype Object. Note: Adding a method to prototype is not a recommended practice. Because, adding to global object changes the language unexpectedly and create conflicts if other ... Imagine you have an already defined class you want to add extra methods to. In JavaScript's native prototypal inheritance, this can be accomplished by adding the methods onto one of the objects in the class's prototype chain. With Prototype, the easiest way to do this is to use Class#addMethods:
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. Prototype in JavaScript The prototype object is special type of enumerable object to which additional properties can be attached to it which will be shared across all the instances of it's constructor function. So, use prototype property of a function in the above example in order to have age properties across all the objects as shown below. Jul 08, 2018 - You could probably extend the prototype ... for each added prototype. – adeneo Apr 11 '14 at 18:43 · That's what I was wondering about :-) Continuous code repetition always seems suspicious to me. – html_programmer Apr 11 '14 at 18:45 ... you could do a ref shortcut pretty simply: var cp=controller.prototype; then cp.function3= ... you can ...
Define the constructor property on the Dog prototype. convert arrow function to normal function javascript online Nov 04, 2018 - How to add methods to the constructor function’s prototype. How to use Object.create to delegate failed lookups to the function’s prototype. Those three tasks seem pretty foundational to any programming language. Is JavaScript really that bad that there’s no easier, “built-in” way ... In the current article, I will show you how to build functions for built-in objects in JavaScript. The way I know is using a prototype. Thus, I will create functions, giving us the last n values of an array or returning a capitalization of our string. It is useful and may save you some time. The functions come one by one. With some explanations.
The JavaScript array prototype constructor is used to allow to add new methods and properties to the Array () object. If the method is constructed, then it will available for every array. When constructing a property, All arrays will be given the property, and its value, as default. Syntax: Array.prototype.name = value. May 16, 2021 - The only thing that worked reliably was a "prototype" property of the constructor function, described in this chapter. So there are many scripts that still use it. Please note that F.prototype here means a regular property named "prototype" on F. It sounds something similar to the term ... Mar 29, 2019 - In JavaScript, you implement inheritance with the prototype property. For example, you can create a Fruit function (an object, since all functions in JavaScript are objects) and add properties and methods on the Fruit prototype property, and all instances of the Fruit function will inherit ...
Its constructor function accepts a prototype of type Customer. Calling the clone method will generate a new Customer object with its property values initialized with the prototype values. This is the classical implementation of the Prototype pattern, but JavaScript can do this far more effectively using its built-in prototype facility. Adding a function for swapping cases to the prototype object of strings - JavaScript Javascript Web Development Front End Technology Object Oriented Programming In JavaScript, we can write our own custom functions and assign them to the existing standard data types (it is quite similar to writing library methods but in this case the data types ... Prototypes exist for all JavaScript objects that can be created with the new keyword. To add a new function to the template for the object, modify the prototype for the object. Self-executing or auto-invocation functions start running immediately after they have been declared. The functions and variables are isolated from the rest of the script.
May 31, 2017 - Let me be clear here, it is already present for any function you make, but not mandatory for internal functions provided by JavaScript (and function returned by bind). This prototype is the same object that is pointed to by the [[Prototype]](see below) of the a newly created object from that ... Feb 05, 2019 - Prototype is basically a property of a JavaScript function. At each time we create a function in JavaScript, JavaScript engine adds an extra property called prototype to the created function. This prototype property is an object (called as prototype object) has a constructor property by default. All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object.
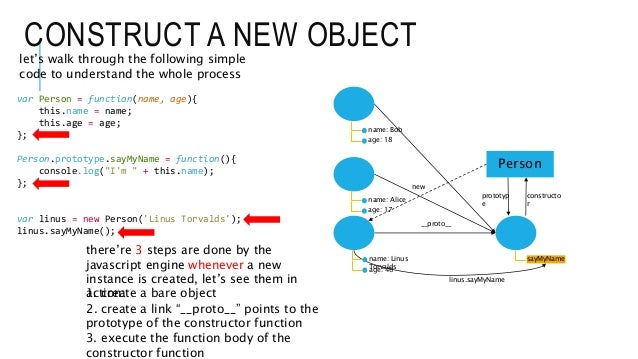
Before we can get to a prettier solution, we will need to add another weapon to our JavaScript object arsenal. Prototypes. So far, we've talked about objects as simple pairs of keys and values. In fact, JavaScript objects also have one additional attribute: a pointer to another object. We call this pointer the object's prototype. If you try to ... Javascript is a prototype-based language, When we create a function using JavaScript, the engine adds a prototype property inside a function and the prototype basically is an object. Also, it is called a prototype object. JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on.
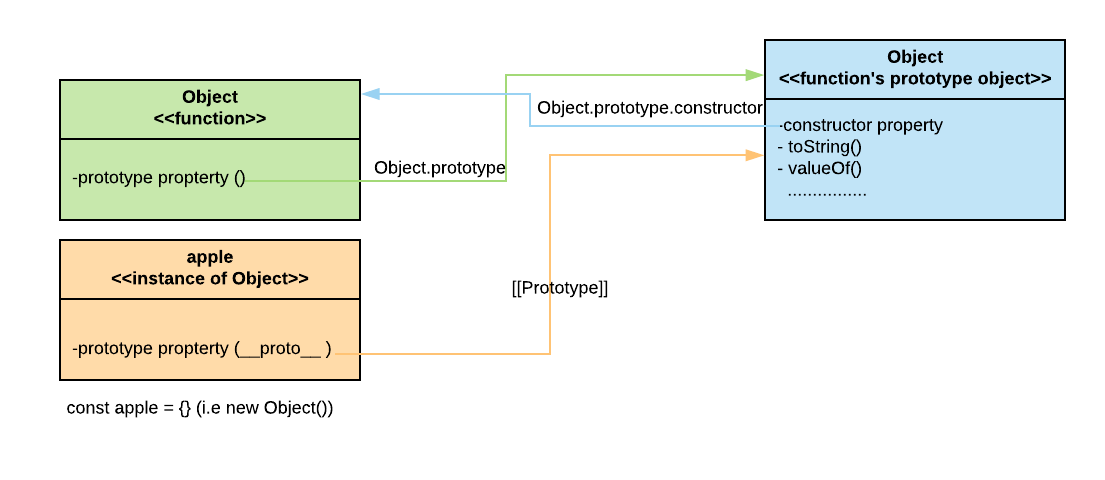
Prototype is basically an object called prototype object. We can add methods/properties in prototype object. Whatever function we create in javascript comes with prototype property through javascript engine. The problem with this approach is that it will create a new copy of function getBrandName () for every new Car object. Jan 31, 2021 - Summary: in this tutorial, you’ll learn about the JavaScript prototype and how it works under the hood. ... Please note that the Object() is a function, not an object. It’s quite confusing if this is the first time you’ve learned about the JavaScript prototype. JavaScript does not have "methods" in the form that class-based languages define them. In JavaScript, any function can be added to an object in the form of a property. An inherited function acts just as any other property, including property shadowing as shown above (in this case, a form of method overriding).
Apr 20, 2020 - When a function is created in JavaScript, the JavaScript engine adds a prototype property to the function. This prototype property is an object (called a prototype object) that has a constructor property by default. The constructor property points back to the function on which prototype object ... The prototype constructor allows you to add new properties and methods to JavaScript numbers. When constructing a property, ALL numbers will be given the property, and its value, as default. When constructing a method, ALL numbers will have this method available. Prototype object. For the sake of clarity, let's examine the following example: function Point2D (x, y) { this.x = x; this.y = y; } As Point2D function is declared, a default property named prototype will be created for it (note that, in JavaScript, a function is also an object). The prototype property is an object which contains a ...
Create object using Constructor function. The prototype property of the function has a special purpose. Whenever we create a new object from the function, the prototype property becomes the prototype of the newly created object. The prototype property is empty initially. but you can add properties and methods or even other objects. Nov 04, 2018 - How to add methods to the constructor function’s prototype. How to use Object.create to delegate failed lookups to the function’s prototype. Those three tasks seem pretty foundational to any programming language. Is JavaScript really that bad that there’s no easier, “built-in” way ...
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Javascript Visualized Prototypal Inheritance
Javascript Visualized Prototypal Inheritance
 Javascript Prototype Reason Behind Why Sometimes
Javascript Prototype Reason Behind Why Sometimes
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 The Javascript Object Paradigm And Prototypes Explained
The Javascript Object Paradigm And Prototypes Explained
 Javascript Prototype Visualized
Javascript Prototype Visualized
 Javascript Prototype And Prototype Chain Explained By
Javascript Prototype And Prototype Chain Explained By
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Prototype Visualized
Javascript Prototype Visualized
 Why Object Literals In Javascript Are Cool
Why Object Literals In Javascript Are Cool
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Prototype In Javascript Tektutorialshub
Prototype In Javascript Tektutorialshub
 Javascript Prototype And Prototype Chain Explained By
Javascript Prototype And Prototype Chain Explained By
 Javascript Oops Prototype Object Javatpoint
Javascript Oops Prototype Object Javatpoint
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Javascript Prototypes Amp Inheritance
Javascript Prototypes Amp Inheritance

 Understanding Javascript Prototypes For Beginners By Tran
Understanding Javascript Prototypes For Beginners By Tran
 Understanding Javascript Prototype Chain My Notes
Understanding Javascript Prototype Chain My Notes




0 Response to "26 Javascript Prototype Add Function"
Post a Comment