31 Javascript Class Console Log
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. class Animal {constructor (name) {this. name = name;} speak {console. log (` ${this. name} makes a noise. `);}} class Dog extends Animal {constructor (name) {super (name); // call the super class constructor and pass in the name parameter} speak {console. log (` ${this. name} barks. `);}} let d = new Dog ('Mitzie'); d. speak (); // Mitzie barks.
 Console Log Method In Javascript What Is Console Log Vlr Training Class 06
Console Log Method In Javascript What Is Console Log Vlr Training Class 06
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript class console log. The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided. ES6 provides a new way of declaring a constant by using the const keyword. The const keyword creates a read-only reference to a value. const CONSTANT_NAME = value; Code language: JavaScript (javascript) By convention, the constant identifiers are in uppercase. Like the let keyword, the const keyword declares blocked-scope variables. Sep 26, 2016 - options allows you to override the css classes in ConsoleLogHTML.DEFAULTS for the duration of the connect, i.e. it would not save the values. For example, if you wanted to override the log and warn CSS classes you could pass the object
May 04, 2018 - If we print out more information about our new object with console.log(hero1), we can see more details about what is happening with the class initialization. JavaScript console.log () with Example. Javascript Web Development Object Oriented Programming. The JavaScript console.log () method is used to write a message in the console. Following is the code for JavaScript console.log () method −. let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
Console.log() Method – Log an Object in console. Console.log() method is one of the most popular and widely used method to do this job. Using console.log() method, you can print any object to the console. This method will also work on any present browser. Here is how to use it. console.log(car) By running this command in Console, you will get the following result. log Object in Console in Javascript Console.dir() Method – Inspect Object in Javascript Nov 19, 2020 - Like all JavaScript developers, I love to use the console to inspect variables while I’m coding. Here are 5 methods to output an object’s… A Web console is a tool which is mainly used to log information associated with a web page like: network requests, javascript, security errors, warnings, CSS etc. It enables us to interact with a web page by executing javascript expression in the contents of the page.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Your creating a new instance of F, so the browser prints that in order to help you keep track of your logging. Even though you change the prototype would you still have to create a new "F" in order to get the object. function A { something: 123 } new A(); console.log result: A {} new B(); console.log result: ReferenceError: B is not defined Dec 13, 2018 - It seems like it’s cool to tell people doing JavaScript that they should be using the browser’s debugger, and there’s certainly a time and a place for that. But a lot of the time you just want to see…
Feb 10, 2021 - Every console.log() line in your JavaScript code has to be removed before pushing to production. With your own custom debug() method, you can safely leave all of your debug code in-place and just switch them “off” before going live. console.log () console.log () is a modern way of debugging JavaScript code and is also much more elegant and less annoying. 01. console.log ('your message'); This will print your message in the browser console. You can also print objects, arrays and other info, but will get it later. Class. JavaScript supports the concept of classes as a syntax for creating objects. Classes specify the shared properties and methods that objects produced from the class will have. When an object is created based on the class, the new object is referred to as an instance of the class. New instances are created using the new keyword.
class Counters extends Component { render() { console.log ("Reset Button", value) return (<div> <button onClick={this.props.onReset} className="btn btn-danger btn-sm "> Reset </button>))} </div>); } } Or else we can write our own component to use console.log. The reason why it renders the console.log on the browser is because of JSX. The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ... You can create an object from a class using the new operator: const p = new Point (1,1); console.log (p instanceof Point); // prints true. A good object oriented way of defining classes should provide: a simple syntax to declare a class. a simple way to access to the current instance, a.k.a. this.
Printing to the terminal with %s and \x1b. For the terminal, we can use %s and \x1b to print colored logs. console.log("\x1b [33m%s\x1b [0m", "Log Message"); Notice the %s in the first argument string. This is where the second argument (the string we want to print) will be injected. The first half of the string (before the %s) is: \x1b [33m. The instanceof operator is used for checking whether the constructor's prototype property appears anywhere in the object's prototype chain. Use the name property of the constructor function to get the name of the class: function Func() {} let func = new Func (); console .log (Func.prototype.isPrototypeOf (func)); // == true console .log (func ... The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given.
The console.log () is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. which will call the log before the component is mounted or you call the statement inside the render method like: class Player extends React. Component { render () { console. log ( this. props. removePlayer) return ( // JSX the player stuff ); } } This will call the log anytime the component renders. You can't write code plain inside the block ... 1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jan 28, 2018 - Written by Nathaniel Foster and edited by Tierney Cyren To get this to be logged to the console, head over to the index.js file where you'll import the class, instantiate it, and then call the log () method. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS.
A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. The Console class can be used to create a simple logger with configurable output streams and can be accessed using either require('console').Console or console.Console (or their destructured counterparts): Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
One of the most used examples of console.log () function is printing or displaying strings in the browser JavaScript console. We will provide single or multiple strings in different ways and formats to the console. Output: This is object[object Object] You can solve the above problem by passing the user object as a second argument to the console.log () method like: console. log ( 'This is object', user); // correct way. You can also use JSON.stringify () method like: console. log ( 'This is object -> ' + JSON. stringify (user)); // this also works. The class expression starts with the keyword class followed by the class definition. A class expression may have a name or not. In this example, we have an unnamed class expression. If a class expression has a name, its name can be local to the class body. The following creates an instance of the Person class expression. Its syntax is the same ...
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. ... If we print out more information about our new object with console.log(hero1), we can see more details about what is happening with the ... The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
The first console.log () statement will include " toggles " in the class list, while the second console.log () will not. Feb 13, 2018 - This is a very straightforward concept in other languages. Not so in javascript. It can point to pretty much anything depending on the context. This tutorial on JavaScript console log will teach you different ways of outputting data, such as window.alert(), document.write(), innerHTML, console.log(), and others. Although JavaScript's primary function is modifying the behavior of the browser, these output techniques are widely used to display certain data.
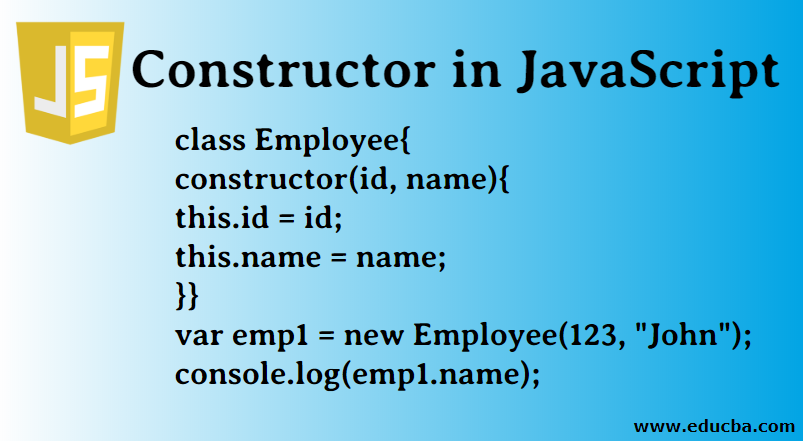
 Constructor In Javascript Two Main Types Of Constructor In
Constructor In Javascript Two Main Types Of Constructor In
 Snippet Console Log Return Different Value Than Browser
Snippet Console Log Return Different Value Than Browser
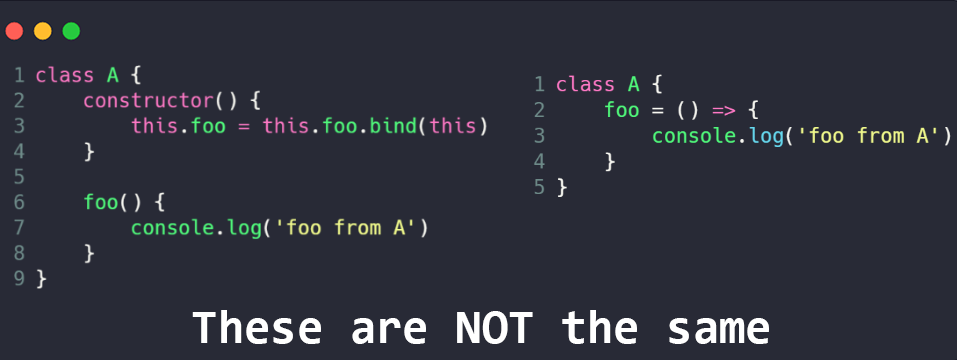
 Differences In Defining Es6 Class Methods Cmichel
Differences In Defining Es6 Class Methods Cmichel
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace

 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
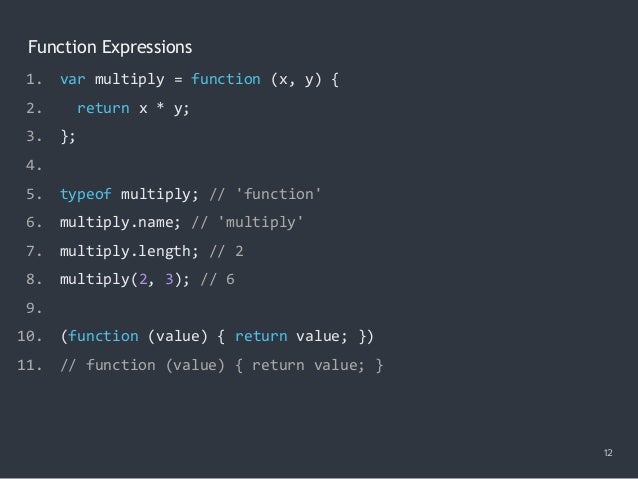
 First Class Function In Javascript
First Class Function In Javascript
 Javascript Design Pattern Singleton Pattern Develop Paper
Javascript Design Pattern Singleton Pattern Develop Paper
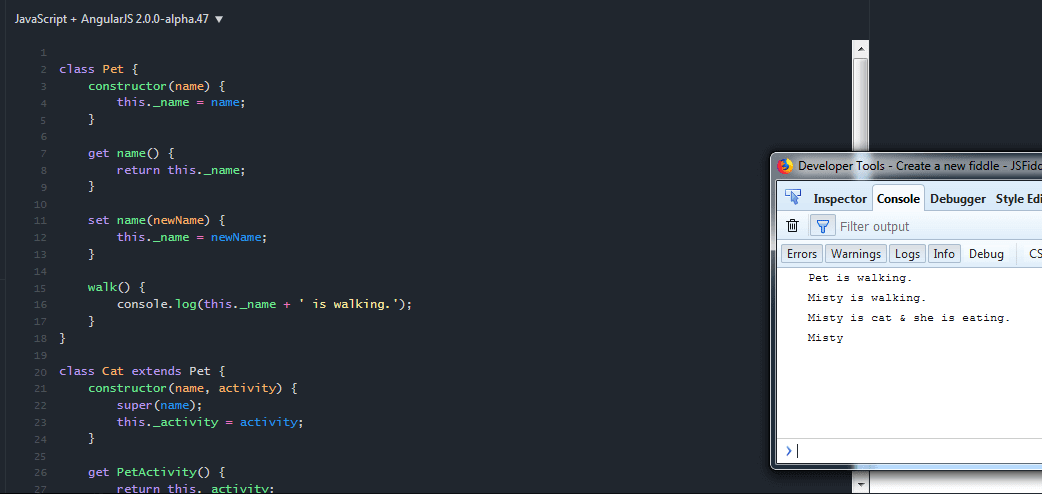
 Javascript Classes An In Depth Look Part 3 By Gravity
Javascript Classes An In Depth Look Part 3 By Gravity
 Vanilla Javascript Classlist Add Remove Amp Toggle
Vanilla Javascript Classlist Add Remove Amp Toggle
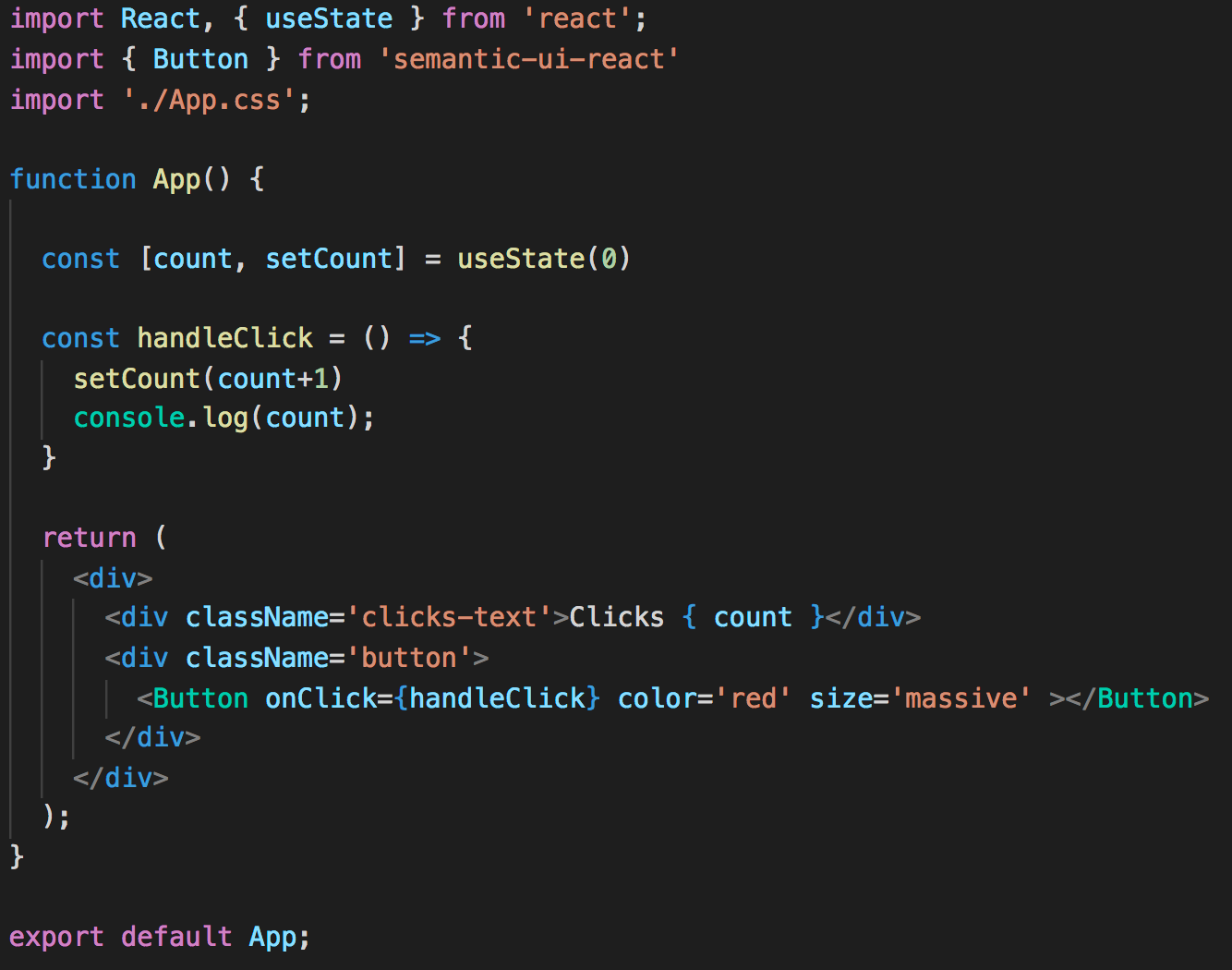
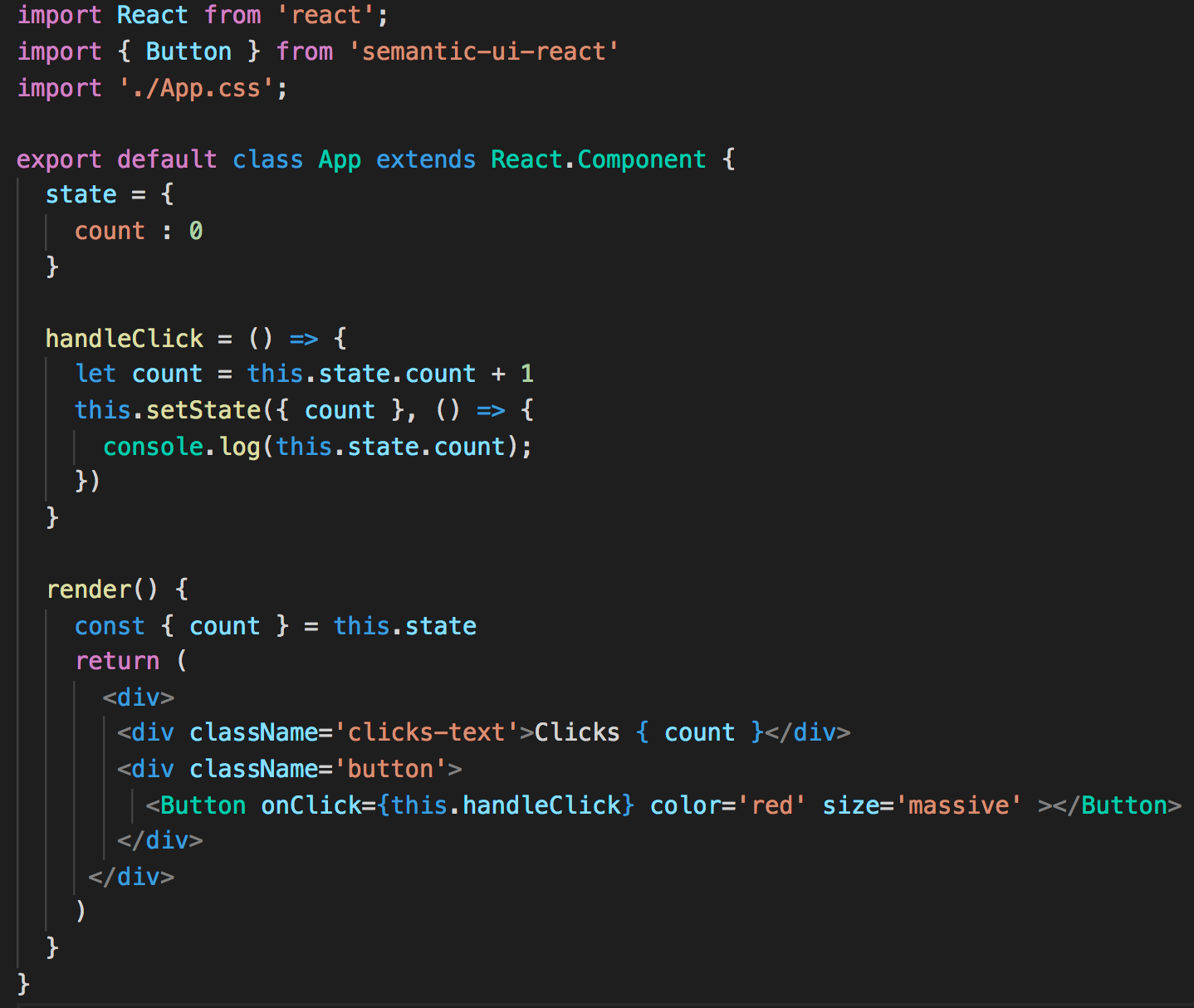
 How To Properly Log State Change In React By Jon Langkamer
How To Properly Log State Change In React By Jon Langkamer
 Es6 Javasript Es6 Class Explanation With Example Qa With
Es6 Javasript Es6 Class Explanation With Example Qa With
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Javascript Class Tutorial Example Learn Web Tutorials
Javascript Class Tutorial Example Learn Web Tutorials
 How To Properly Log State Change In React By Jon Langkamer
How To Properly Log State Change In React By Jon Langkamer
 15 Javascript Concepts That Every Javascript Programmer Must
15 Javascript Concepts That Every Javascript Programmer Must
 Practical Javascript Programming Session 3 8
Practical Javascript Programming Session 3 8
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
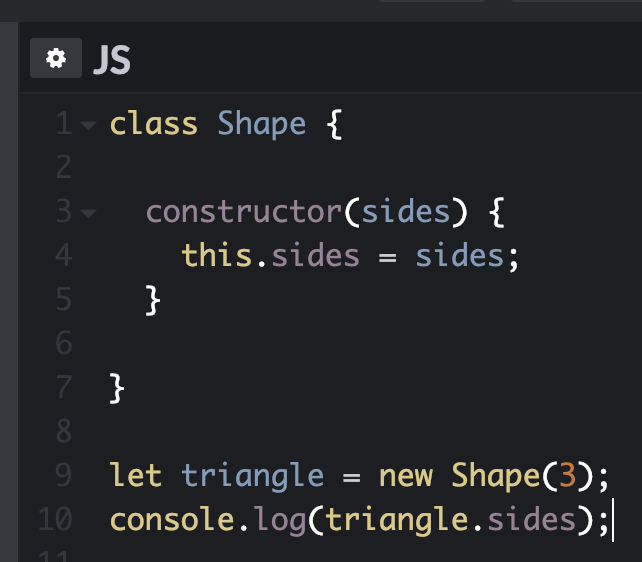
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
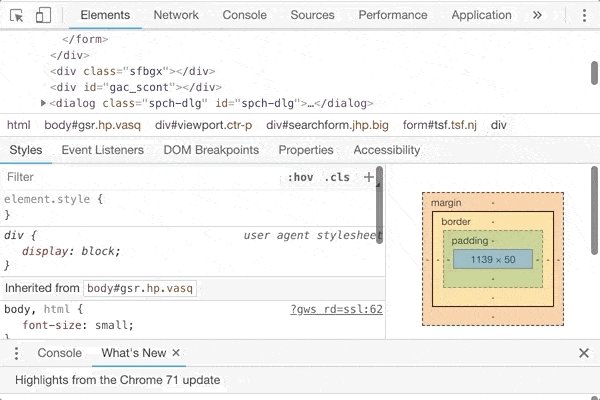
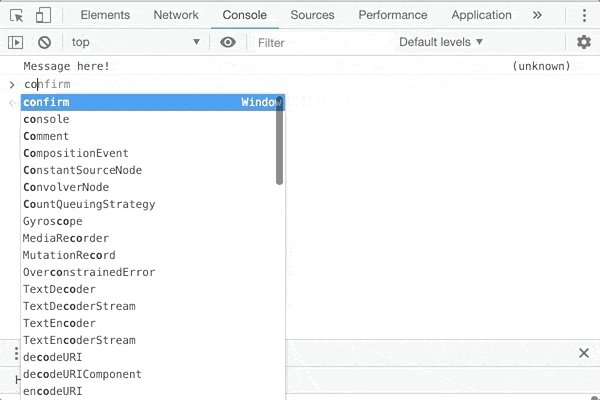
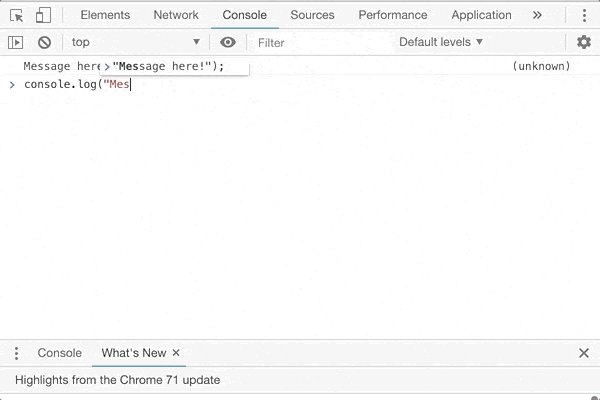
 No Console Logs Showing Up In Chrome Or Ng Repeat Stack
No Console Logs Showing Up In Chrome Or Ng Repeat Stack
 Unpacking Javascript Classes Let S Cut To The Chase So
Unpacking Javascript Classes Let S Cut To The Chase So
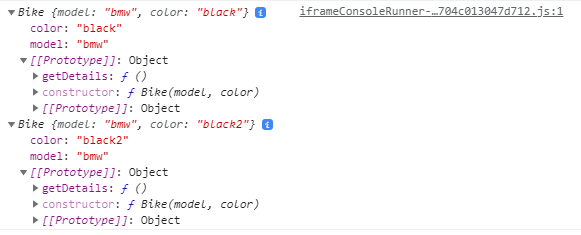
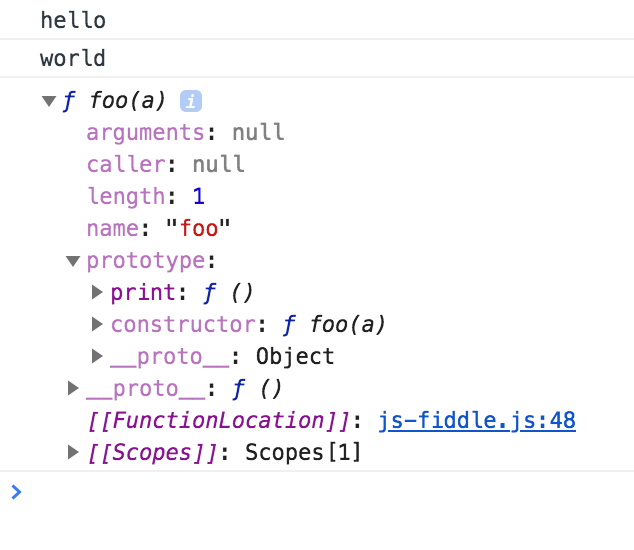
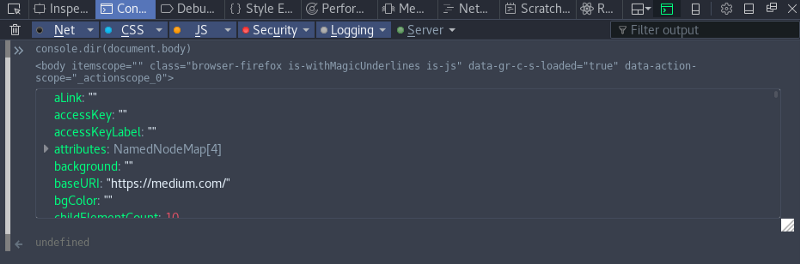
 How To Understand Js Object Structure From Chrome Console Log
How To Understand Js Object Structure From Chrome Console Log
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify

 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
Github Feross Call Log Instrument A Javascript Class Or
 A Js Class Can Be Defined With An Expression See A Or A
A Js Class Can Be Defined With An Expression See A Or A



0 Response to "31 Javascript Class Console Log"
Post a Comment