24 How To Link A Javascript File To Html5
How to Link JavaScript to HTML Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. The „link" element is a blessing. It allows for easy embedding of stylesheets and JavaScripts needed in multiple documents. It didn't allow the embedding of HTML files, though. To achieve that we were limited to the „iframes" element or the JavaScript method „XMLHttpRequest()". Thanks to the new HT...
 Week 1 Building A Solid Foundation With Html By Zac Heisey
Week 1 Building A Solid Foundation With Html By Zac Heisey
1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ...

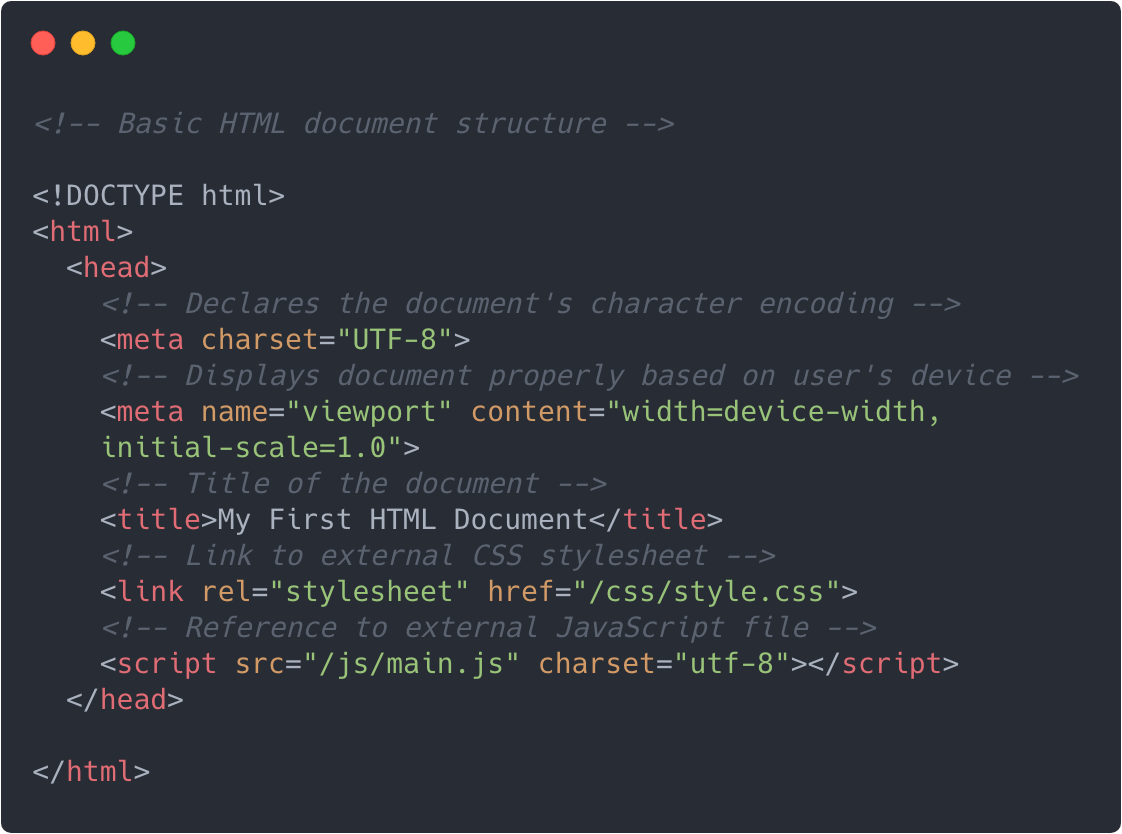
How to link a javascript file to html5. In other cases, you should place your JavaScript code in a separate file and link it to your HTML file. The external script will behave the same way as it would when written in a <script> tag. Let's take a look. Linking To An External File We can write the JavaScript code in a separate file and use the script tag to call the file. We will use type (may not be necessary for all browsers) and src. The type attribute suggests the type of script and the src attribute gives the source for the external file to be used.
There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. Use JavaScript's fetch function to read in a JSON file. No external libraries needed!
Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced inside the HTML page. Both methods use the <script> element. Embedding JavaScript. To embed JavaScript in an HTML file, just add the code as the content of a <script> element. Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <;a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <;a> element. Set the title and href property of the <;a> element. Append <;a> element in the body. In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html>
Homepage / HTML / "how to link your js file to html" Code Answer's By Jeff Posted on August 31, 2021 In this article we will learn about some of the frequently asked HTML programming questions in technical like "how to link your js file to html" Code Answer's. Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support.
Style the link as a button¶. Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <;a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... 5/12/2012 · This is how you link a JS file in HTML. <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script>. <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script. src - script file …
Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file with your HTML file, you have to write the next script on your HTML file inside the head tag. The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this: This would point to a file named 'script.js' that is in the ... SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n...
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Example. <script>. 17/7/2020 · Is there any way to embed a PDF file into an HTML5 page? How to embed youtube as an audio player? How to embed fonts in PDFs produced by Matplotlib; Where should I place JavaScript in an HTML file? HTML File Paths; How to allow multiple file uploads in HTML forms. How … HTML Web Development Front End Technology Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file.
How many JS files can one link? I remember Dave saying only to use two, but I could be off, and I went back through the courses to try and find the answer, but couldn't seem to. For instance, let's say we have a JS folder inside our main project folder and then an "app.js" file and a "students.js" file inside the JS folder. The link between them is pretty straight-forward, you just need to know that there are two ways to link your JavaScript code to your HTML pages: Importing an external JavaScript file into your HTML page Embedding JavaScript code directly onto your HTML page EXAMPLE CODE DOWNLOAD. Click here to download the example code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world…
29/10/2014 · Accessing A File Using JavaScript. A file list can be accessed when you select a file using an HTML file input. Here is some sample code to handle file inputs. We will console.log() so that we can see what the input is providing us. Select a Single File // detect a change in a file input with an id of “the-file-input” $("#the-file-input").change(function() { // will log a FileList object, view gifs below console.log(this.files); }); An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag.
Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file with your HTML file, you have to write the next script on your HTML file inside the head tag. <link rel=¨stylesheet¨ type=¨text/css¨ href=¨..\ [folder_name]\ [file_name].css¨> HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts. It only requires a single CSS file to style all HTML files. With fewer strings of code, a website can load faster. The site will also cache the CSS file for your visitors' next visit. Improve SEO. Storing CSS styles in another file makes the HTML file more concise and organized. As a result, the website will have a cleaner and more ...
We can also create a separate file to hold the code of JavaScript with the (.js) extension and later incorporate/include it into our HTML document using the src attribute of the <script> tag. It becomes very helpful if we want to use the same code in multiple HTML documents.
 How To Bundle Create React App In A Single File Digital
How To Bundle Create React App In A Single File Digital
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 Python 3 Script To Download File As Attachment In Browser
Python 3 Script To Download File As Attachment In Browser
Reading Csv File Using Javascript And Html5
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Download Javascript Data As Files On The Client Side
Download Javascript Data As Files On The Client Side
 How To Link A Javascript To A Html File Esther Goh Tok Mui
How To Link A Javascript To A Html File Esther Goh Tok Mui
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
Create Custom Audio Player Using Html5 And Javascript May 2020
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
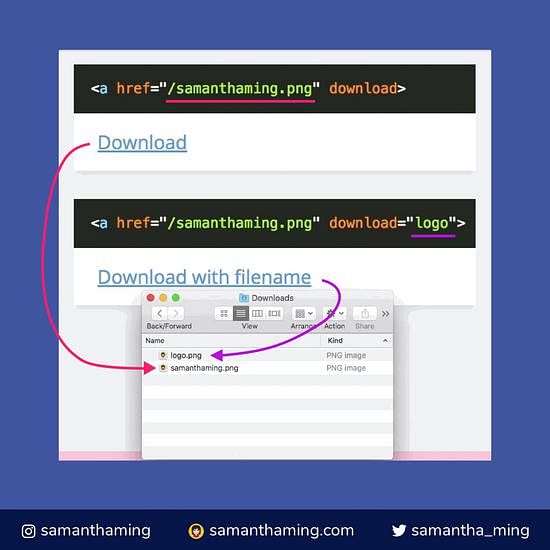
 Create A Downloadable Link Using Html5 Download Attribute
Create A Downloadable Link Using Html5 Download Attribute
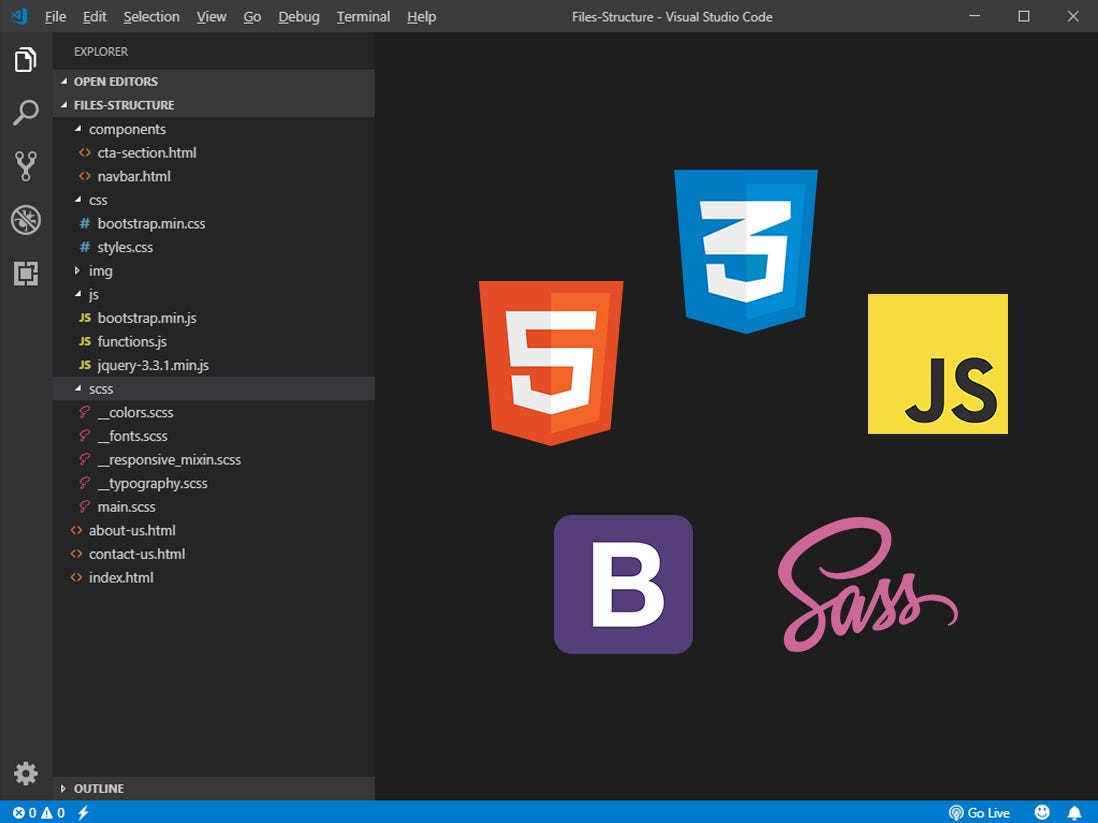
 Folder Structure For Web Development Medium
Folder Structure For Web Development Medium
 How To Integrate A Photo Editor Into Your Website
How To Integrate A Photo Editor Into Your Website
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
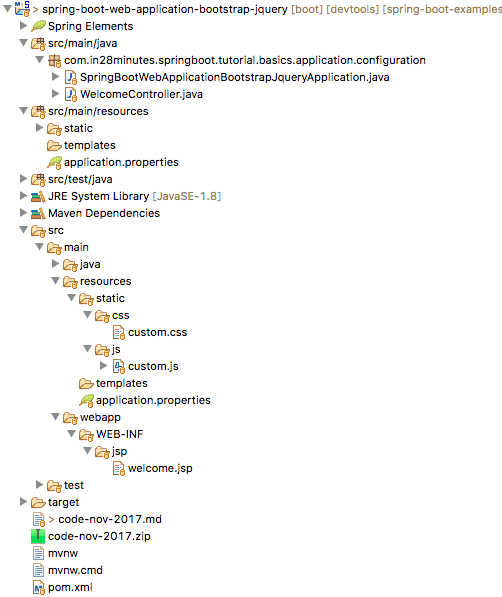
 Spring Boot Integrating Static Content Javascript Js
Spring Boot Integrating Static Content Javascript Js
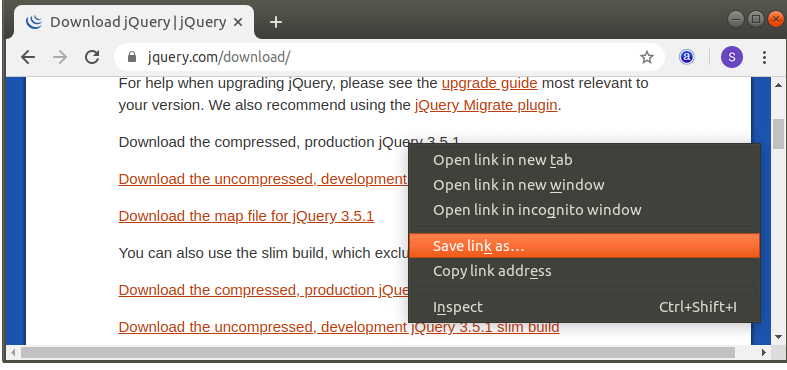
 How To Add Jquery To Html Javatpoint
How To Add Jquery To Html Javatpoint
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
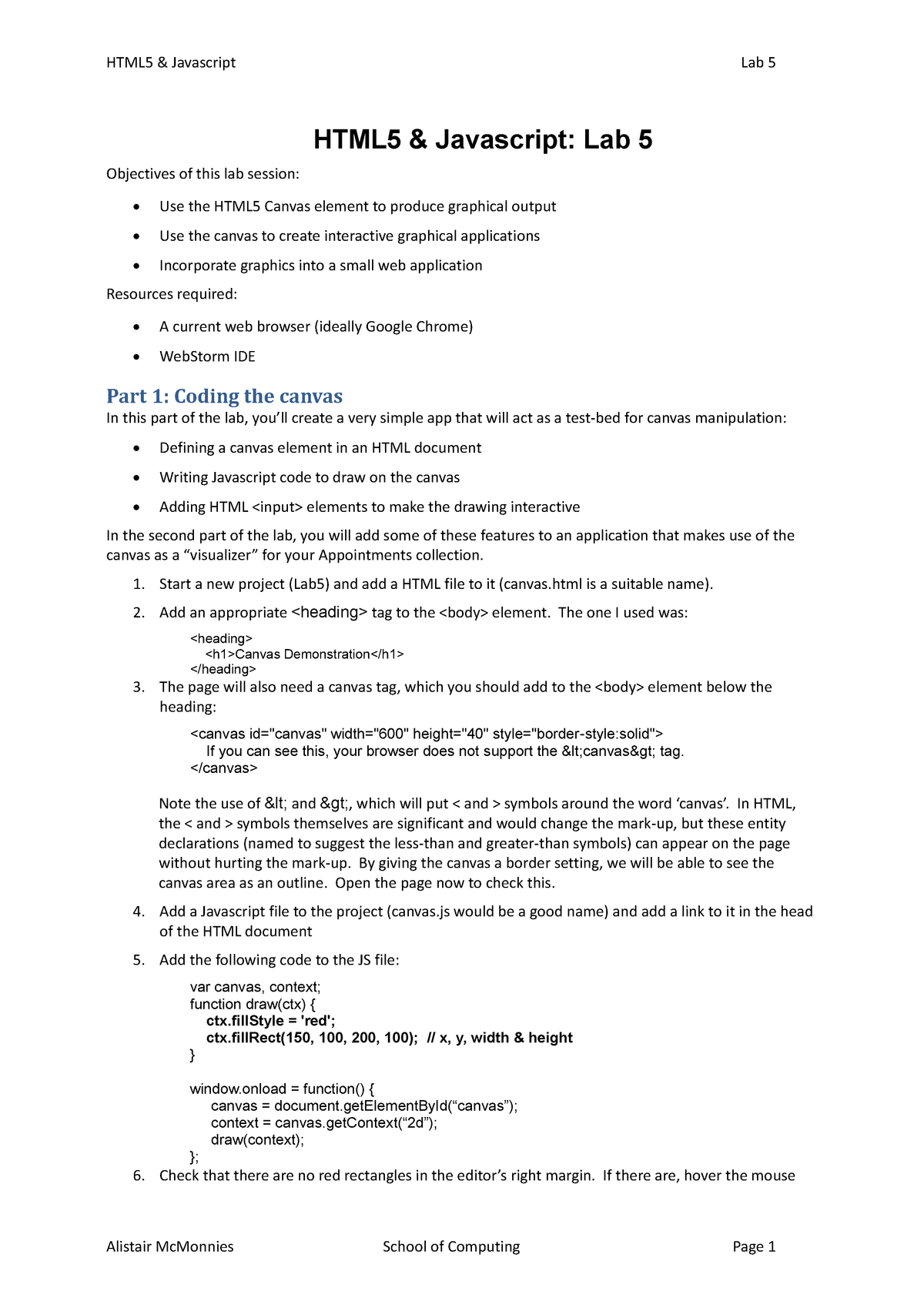
 Lab5 Lab Work For Html 5 And Javascript Html5 Amp Amp Amp
Lab5 Lab Work For Html 5 And Javascript Html5 Amp Amp Amp
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Include Third Party Libraries Modules In Sapui5
How To Include Third Party Libraries Modules In Sapui5

0 Response to "24 How To Link A Javascript File To Html5"
Post a Comment