35 Body Onload Javascript Function Not Working
So in this JavaScript tutorial for beginners, I want to show you another kind of JavaScript event - the Window.onload event! The Window object in JavaScript ... JavaScript OnLoad. JavaScript OnLoad คือเหตุการณ์ที่เกิดหลังจากที่มีการโหลดข้อมูลหรือคอนโทรลนั้นสมบูรณ์แล้ว. ตัวอย่างนี้จะเป็นการใช้ JavaScript OnLoad ...
 Crucial Scan Windows 8 With Video Does Not Work Ie Amp Chrome
Crucial Scan Windows 8 With Video Does Not Work Ie Amp Chrome
How to call javascript function in asp pageload event only on pageload i tried it, i got the output but it is executed on all the time that means when i click the button it gets executed so that if any body tell how can i execute that function only once on pageload i used this code

Body onload javascript function not working. I am trying to load 2 javascript events/functions in the body onload as follows :- <body onLoad="getSubs(document.form1.HotelID.options[document.form1.HotelID.selectedIndex].value);getTags(docu... so instead of manually refreshing the page i added body onload refresh functionality . This works fine (Instead of manually refreshing ) Please tell me how can i use conditional refreshing . Means i want to use body onload refresh functionality only once that is for first time and not every time the jsp page is refreshed . In HTML, the onload attribute fires when an object has been loaded. The purpose of this attribute is to execute a script when the associated element loads. In HTML, the onload attribute is generally used with the <body> element to execute a script once the content (including CSS files, images, scripts, etc.) of the webpage is completely loaded.
10/10/2007 · I would first check if the onload is working at all. Try a simple <body onload="alert('test');"> Next, see if the external js files are truly being loaded by putting a simple function in it and calling it from the body onload. Also, are you getting any javascript errors? Another option is to rename your function to pageLoad. Any functions with this name will be called automatically by asp ajax if it exists on the page, also after each partial update. If you do this you can also remove the onload attribute from the body tag. Regards, Einar JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ...
Follow this JavaScript onload example and find out what's a JavaScript onload event. Learn to add a function to execute upon a JavaScript onload event! 14/1/2010 · So I thought, let's drill down to the most basic thing ever: Expand | Select | Wrap | Line Numbers. <body onLoad="alert ('hello world!')">. and that's is not working either! Nor some variation thereof, like. Expand | Select | Wrap | Line Numbers. <body onload="javascript : alert ('hello world!');">. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to call a JavaScript function on click? How do I load an ImageView by URL on Android? How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? I am trying to body onload my init function. but my html file tells me it can not find the init. I have put the init in a external js file called game. I am adding this script with script src but it still can not read my function. does somebody know what is going wrong? html : <body onload="sendRequest(Display)"> so everytime users go to the main.html, all the information in xml will be displayed after transformed by XSL Now the problem is it gets the error
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. 2/11/2020 · As you can see window.onload doesn't work in the above case. But in the below case, you can see that body.onload doesn't work. <html> <head> <script src="https://cdnjs.cloudflare /ajax/libs/jquery/1.12.4/jquery.min.js"></script> </head> <body onload="bodyOnload ()"> <h1>Hello ...</h1> <script> $ (document).ready (function () { console.log ... Note: ready() event and body.onload() event, both have a similar work to do, that is, execute the script when the page is loaded, but there is a key difference between the two. The difference is, onload() event gets called only after the entire DOM along with the associated resources is completely loaded, whereas, jQuery's document.ready() event gets called once the DOM is loaded without ...
JAVASCRIPT CODE. In this example current Date and Time will display in H2 tag using the function document.getElementById ("showDate").innerHTML. We define a function, getCurrentDate for our purpose. <script type="text/javascript">. function getDate(){. var cDate=new Date(); with the onload function it doesn't work. when i don't add the script below the page, nor i add it in the onload event of the body tag, i can use following: window.onload = function Init() {....} still, if I don't add an alert command at the end of the function, the script wouldn't run correctly. Thanks but that didn't help. I am familiar with the Register... functions. If you notice in the example you referenced, the HTML section had the following line hard coded: What I need to know is how to modify the body tag from C# to include the "onload=Page_Load()" text.
この記事では「 【JavaScript入門】onloadイベントの使い方とハマりやすい注意点とは 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 HtmlControl body = (HtmlControl)Master.FindControl("Body"); body.Attributes.Add("onload", "callJavascript();"); here, callJavascript();"); function may be on your current content page or any JS file. "Fresno Bob" wrote: I have a page which is a master page. I want to trigger a Javascript function in the onload event of the body. How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
The onload eventis a standard event in the DOM, while the ready event is specific to jQuery. The $(window).load()event on the window and/or body element will fire once all the content of the page has been loaded, this includes all images, scripts, etc. JavaScript and jQuery library offers several ways to execute a method after the DOM is ready. This post provides a detailed overview of methods to accomplish this. 1. Using JavaScript. In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function)
The simplest solution is like so: <script type="text/javascript" language="javascript"> window.onload = function () { init (); }; </script>. But that's not much better than your original implementation via placing that on the tag itself. What you can do is wait for a specific event though: The onload event is used to execute a JavaScript function immediately after a page has been loaded. 26/8/2014 · First, the onload attribute is not valid for a div tag. You most likely intended to place the onload in the body tag. Unfortunately, that's not the only problem. In your onLoad you are referencing generateMap as if it is an object with method createMap. However, this is not the case. You have assigned generateMap to an anonymous function.
Bind your event handlers with JavaScript instead. function setDefaultColour() { toggle_color("#61beb3", "#90a2c6", 4000, 2000); } addEventListener("load", setDefaultColour) Answer 2. You need to use ' instead of " , since " specifies the end of attribute value in html tag. <script language="javascript"> function toggle_color(color1, color2, ... The value of any onload attribute in the body tag is preserved. When more than one function needs to run immediately after a page has finished loading, or even if only one function needs to run, use this method of assigning onload functions. The functions will run in the order assigned with the AddOnloadEvent (). < body önload =" myFunc(this,'10'); ... How to Call onload javascript function in MVC grid that is html.grid. Bind tiny MCE textbox field in Java-script. Passing an event as a parameter. how to call javascript onload? call javascript function from code behind and pass two parameters.
I have been trying to load a javascript function from the body onload html tag, but I only want the function to load the first time the page is loaded: I have investigated but haven't found anything that works.. I thought about cookies, but what if the user's disable them? My code: //I want to call the Toggle function below only on the 1st time the Hi I wrote a javascript function, I am using masterpage and I need to call it in on a content page. But in the content page there is no body tag. Where shall I call the function? My code is below &... When the SharePoint page's body is loaded, the onload event handler executes each function whose name is contained in this array. You can add " MyFunctionName" to the array and it will run when the body's onload event fires. 1 2
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Jsfiddle Onload And No Wrap In Body Stack Overflow
Jsfiddle Onload And No Wrap In Body Stack Overflow
Call Your Function In Body Onload Event In Javascript
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
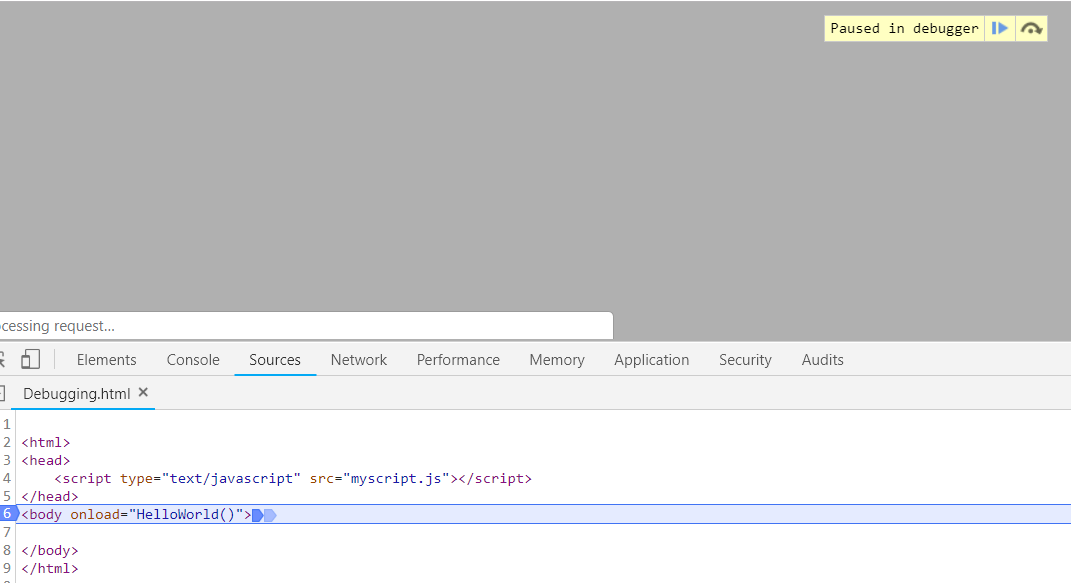
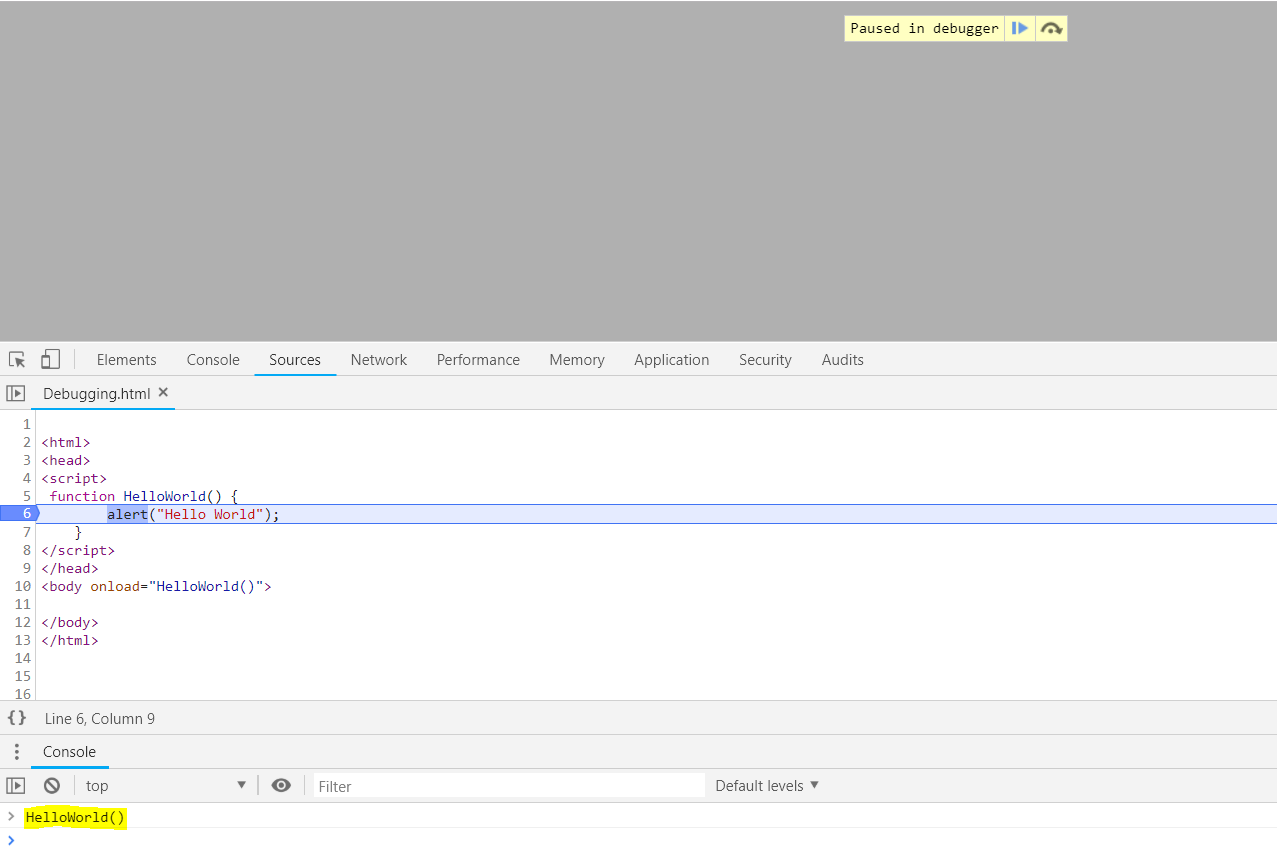
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Load Third Party Scripts Dynamically In Javascript
How To Load Third Party Scripts Dynamically In Javascript
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From

 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Cross Origin Session Detection Shane Weeden S Blog
Cross Origin Session Detection Shane Weeden S Blog
 How To Pass Parameter In Javascript Function From Html Code
How To Pass Parameter In Javascript Function From Html Code
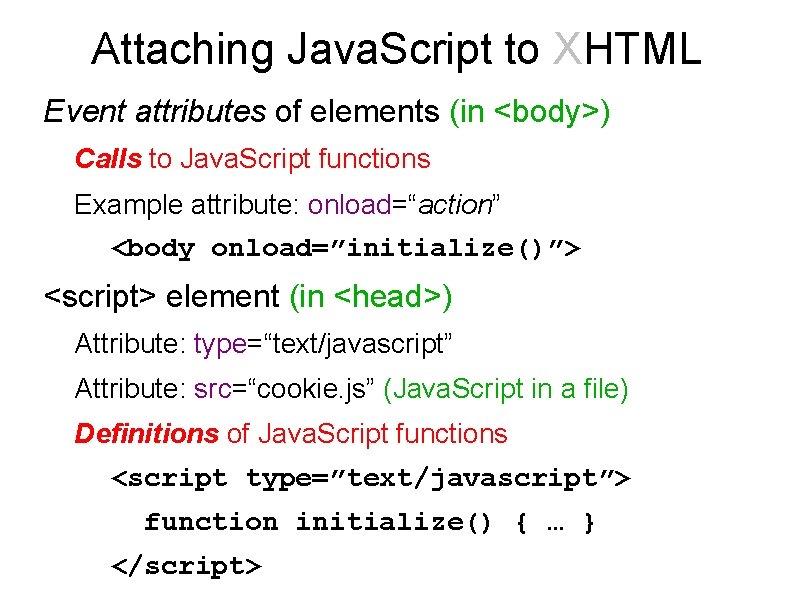
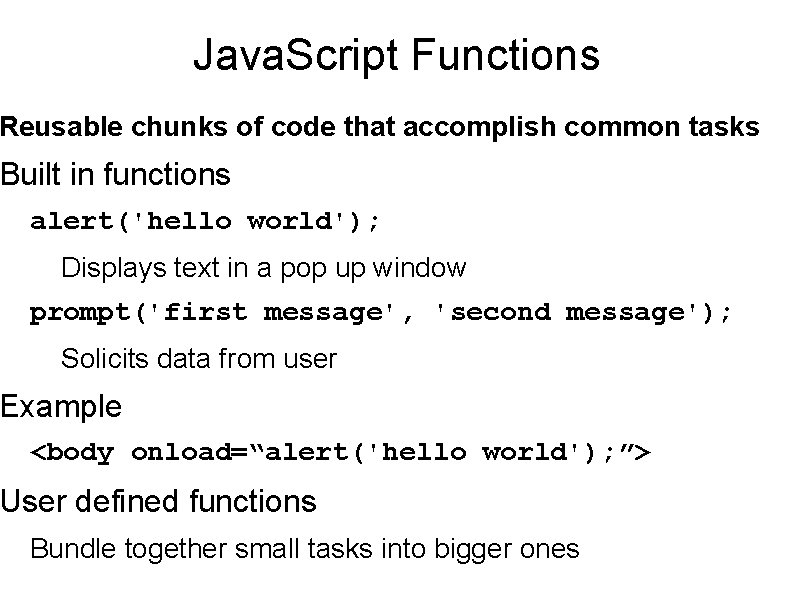
 Cis 228 The Internet 12811 Java Script Review
Cis 228 The Internet 12811 Java Script Review

 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Cis 228 The Internet 12811 Java Script Review
Cis 228 The Internet 12811 Java Script Review
 Custom Javascript Function Loaded After The Ui Has Been
Custom Javascript Function Loaded After The Ui Has Been
 Working With Javascript Onload Functions
Working With Javascript Onload Functions
 Html Tutorial Onload Attribute In Html Html5 Html Code
Html Tutorial Onload Attribute In Html Html5 Html Code
 How To Use The Onload Event N Vue Js Code Example
How To Use The Onload Event N Vue Js Code Example
 Trotuar Deasupra Populație Body Onload Onunload
Trotuar Deasupra Populație Body Onload Onunload
 Call A Javascript Function Inside Body Of A Web Page Digizol
Call A Javascript Function Inside Body Of A Web Page Digizol
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
 Javascript Window Onload To Execute Script As Soon As Page Loads And Difference Between Body Onload
Javascript Window Onload To Execute Script As Soon As Page Loads And Difference Between Body Onload
 Loading Script Files Dynamically
Loading Script Files Dynamically
Javascript File Doesn T Load After Page Transition Issue
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
Frames Loading Twice On Refresh Html Pages With Css And
 Hide Img Javascript Onload Stack Overflow
Hide Img Javascript Onload Stack Overflow
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define
 Working With Javascript Onload Functions
Working With Javascript Onload Functions

0 Response to "35 Body Onload Javascript Function Not Working"
Post a Comment