21 Javascript Log To File Instead Of Console
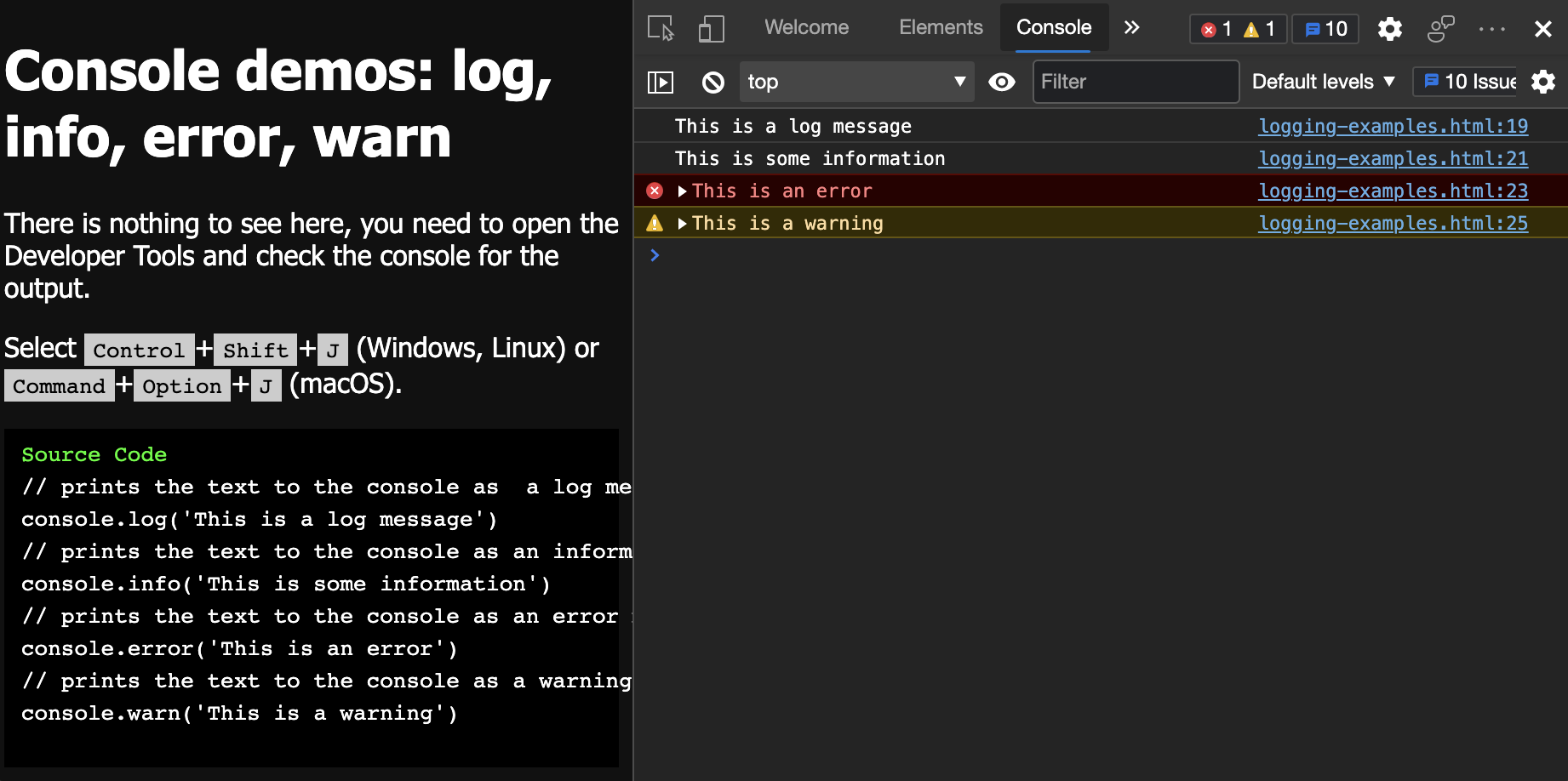
17/4/2019 · You can also use console.groupCollapsed() instead of console.group()if you want the groups to be collapsed by default. You would need to hit the descriptor button on the left to expand. console.warn() & console.error() Depending on the situation, to make sure your console is more readable you can add logs using console.warn() or console.error(). To display the results, copy and paste the previous code snippet in the Console or navigate to Console messages examples: Logging with specifiers. Expand the information in the log to display the huge difference between %o and %O. Use specifiers to log and convert values. Expand the results displays the difference between the %O and %o ...
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
When it comes to logging, console.log() is one of the more common debug methods used in JavaScript development. That said, the Console object offers a handful of other useful log levels, which can be used to provide more relevant information with minimal changes. log() The purpose of console.log() is the general output of logging information ...

Javascript log to file instead of console. Alternatively is it possible to have have the logger name be the same for both loggers. This way you don't need to see [date] mylogger_file and [date] mylogger_console but instead [date] mylogger for both. Right now I have two loggers, one for writing to a log file and one for console: file will be storing all the logs of level warning and above in the file sample.log cric_file will be storing all the logs of critical level in the file Critical.log stream will be showing all the logs in the console. So, as I said about handlers they can be configured differently as you want; like having different levels and all other configs. Finally, you create a log publishing service that reads a JSON file to choose which log service classes to use. A Simple Logging Service. To get started, create a very simple logging service that only logs to the console. The point here is to replace all of your console.log statements in your Angular application with calls to a service.
In fact, by using JavaScript's alert function to display snapshots of our script as it executes, we are essentially using a very basic logging method; instead of displaying the information in a terminal window or appending it to a file on the hard drive, we are presenting it directly to the viewer. Permalink. The difference is everything. In fact, we cannot even use ‘instead of’ when comparing the two; they are not interchangeable. For one, we cannot use return outside of a function body. It is reserved exclusively for function. function foo () { return "bar"; } console.log () can be used in any scope, even in the command line. The console.log() call will give you the following representation of your data: That tree view is helpful for debugging purposes, but I find it a little cumbersome to have to open every collapsed object manually. I'm saying we can do a little better with console.table(). #Logging Array Data with console.table() Instead of calling console.log ...
Tips for quick n' dirty development logging with console.log() Don't use console.log(). Yes, that's right. I don't use console.log(). Well, ok I write wrappers that use console.log() (more on that in the production logging section), but if you want to log something in your app to see what's going on, use console.trace() instead. Overriding console.log. To override a console method, we just need to redefine how the method is executed. You'll need to wrap your code to prevent the access of other functions to the private (original) method. (function () { // Save the original method in a private variable var _privateLog = console.log; // Redefine console.log method with a ... JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
How to log an object in Node.js. When you type console.log () into a JavaScript program that runs in the browser, that is going to create a nice entry in the Browser Console: Once you click the arrow, the log is expanded, and you can clearly see the object properties: In Node.js, the same happens. 21/11/2017 · There is another open-source tool that allows you to save all console.log output in a file on your server – JS LogFlush (plug!). JS LogFlush is an integrated JavaScript logging solution which include: cross-browser UI-less replacement of console.log – on client side. log storage system – on server side. Demo 10/7/2013 · There's a tremendous amount of logging modules for Node.js, just pick one that writes to files and use it instead of console.log. rogerwang closed this Jul 19, 2013. Copy link techninja commented Nov 5, 2014. I …
The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ... There is another open-source tool that allows you to save all console.log output in a file on your server - JS LogFlush (plug!). JS LogFlush is an integrated JavaScript logging solution which include: cross-browser UI-less replacement of console.log - on client side. log storage system - on server side. Demo 4/3/2020 · const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log ().
20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ... (function(){ var originalLog = console.log; console.log = function(str){ originalLog(str); // Your extra code })(); To write files, see this stackoverflow question, and to override console.log even better than the way I showed, see this. Combining these two answers will get you the best possible solution.
V. Console logging. This time, let's try to run our application using a console to logging. And see if we can output the logs that we set on our HomeController. Instead of using IIS Express in running your application, please select the option with your project name on it. See the image below. Learn Log4j2 setup with configuration in Properties file for logging in Java Application in this tutorial. Log4j2 with Properties configuration file provides a simple way of setting up logging in your Java application. We have already covered setting up Log4j2 using XML configuration and Log4j2 using JSON configuration file in our previous posts.. Apache Log4j2 is the new version of the log4j ... Definition and Usage. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
The console logging functions have their place and for some tasks they are WAY more efficient than the debugger. For straight-up simple bugs and logic errors, yes, breakpoints and the debugger are key tools, but I definitely support the view expressed here that the title of this article is seriously flawed, along with the any suggestion that the console functions should in general be avoided ... The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. Instead, it is placed in a separate bundle (e.g. a CSS file) along with all of its dependencies. When using CSS Modules, the exported classes are placed in the JavaScript bundle. Other asset types export a URL to the output file in the JavaScript bundle so you can reference them in your code.
The scope of this question is larger than you know. I'll hit on the high notes and address what is asked directly: * console.log() is used for debugging purposes only, if you want to log something to the console (the javascript console that comes ... When you want to log errors using the NodeJS console, you could use console.error(), instead of console.log(). This way, the errors can be redirected in the shell process to stdout, stderr, and/or a logfile. Logging non-errors can be done by directing console.log() to stdout. Shell Input/Output → redirects 1> to stdout and 2> to stderr. console.log (kraken.id, markets) However, I want to write all the information that goes to the console to a file instead. How can that be done by completing the below code? 'use strict';var ccxt = require('ccxt');(async () => { let kraken = new ccxt.kraken () let markets = await kraken.load_markets () //console.log (kraken.id, ...
let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. How to log using a client-side JavaScript logging framework; The Simplest JavaScript Logging That Could Possibly Work. We'll start by writing a small web page with a button that logs a message. I'll use Visual Studio Code, but feel free to use the editor or IDE of your choice. Open Visual Studio Code and create a simple HTML file: This console.log () function is mainly used for debugging as this function makes javascript to print the output to console. To open the console in the browser, the user needs to right-click on the page, select Inspect and then click on Console. OR CTRL SHIFT j. console.log (24); console.log ('Karthick'); console.log (obj)
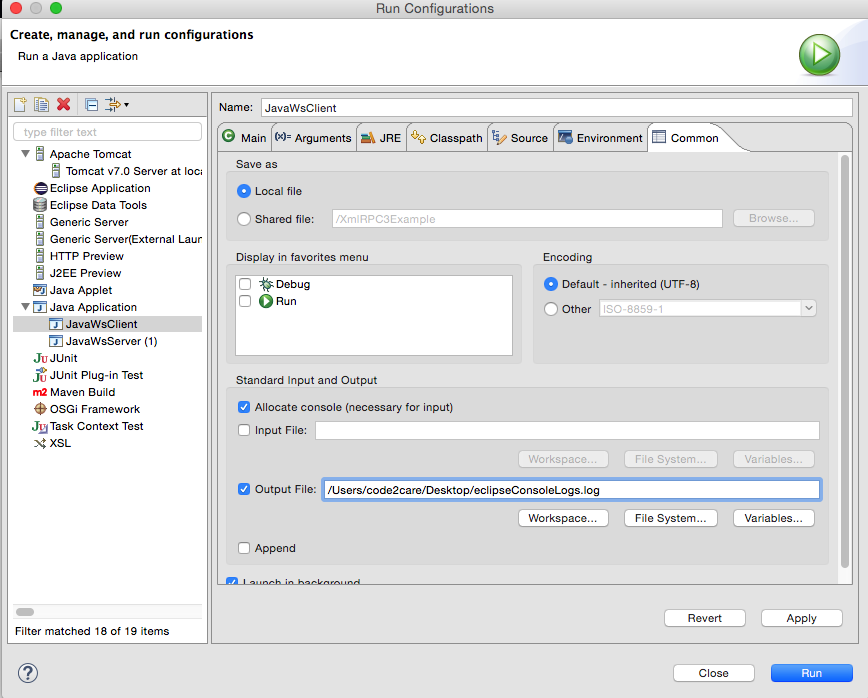
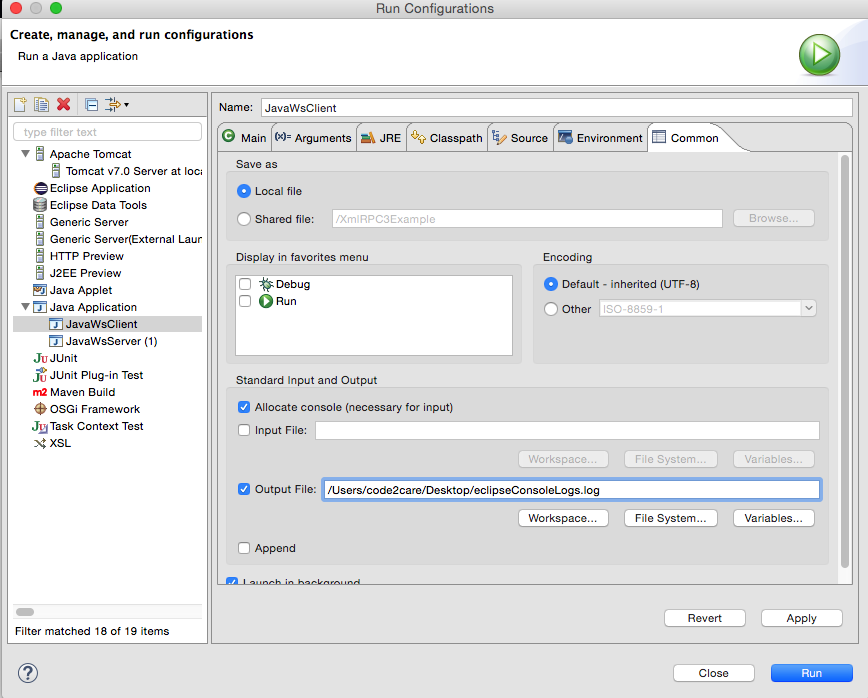
 How To Save Eclipse Console Logs In External Log File Code2care
How To Save Eclipse Console Logs In External Log File Code2care
 How To Omit File Line Number With Console Log Stack Overflow
How To Omit File Line Number With Console Log Stack Overflow
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
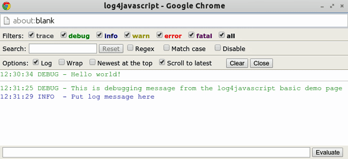
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
Best Practices For Logging In Production For A Node Js
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
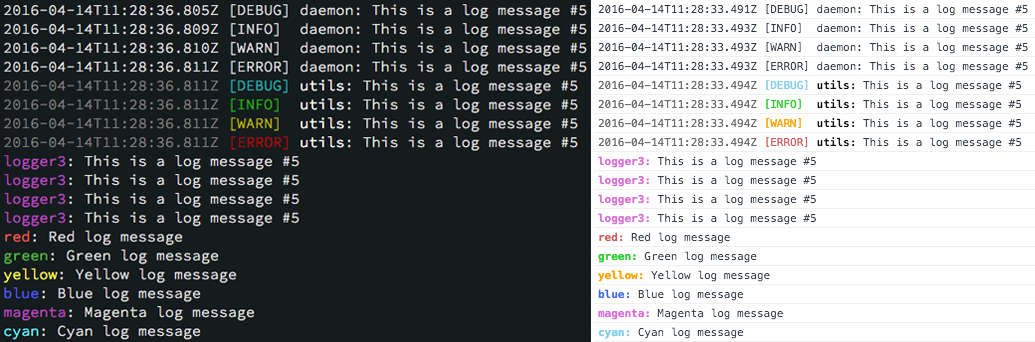
 Github Haadcode Logplease Simple Javascript Logger For
Github Haadcode Logplease Simple Javascript Logger For
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
Github Okonet Lint Staged Run Linters On Git Staged
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Remove All Console Log In One Go Aditya Tyagi
Remove All Console Log In One Go Aditya Tyagi
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks

 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 Python Logging Simplest Guide With Full Code And Examples Ml
Python Logging Simplest Guide With Full Code And Examples Ml
 Using Lambda Layers To Simplify Your Development Process
Using Lambda Layers To Simplify Your Development Process
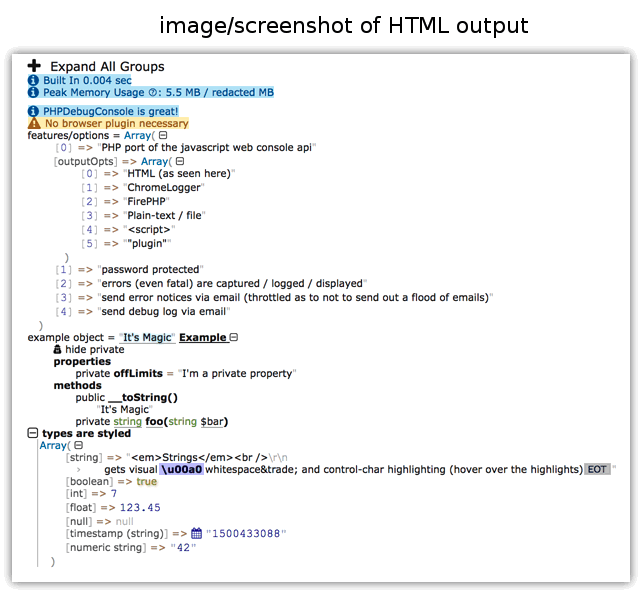
 Console Log Memory Usage Consumption With Pictures Code
Console Log Memory Usage Consumption With Pictures Code
 Handy Tips On Using Console Log
Handy Tips On Using Console Log

0 Response to "21 Javascript Log To File Instead Of Console"
Post a Comment