34 How To Add Image In Javascript W3schools
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
5/9/2019 · Approach 1: Create an empty img element using document.createElement () method. Then set its attributes like (src, height, width, alt, title etc). Finally, insert it into the document. Example 1: This example implements the above approach. <!DOCTYPE HTML>. <html>.

How to add image in javascript w3schools. 21/5/2020 · I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object: const image = document.createElement('img') Then I set the src attribute of the image: image.src = '/picture.png' (You can use a relative or an absolute URL, just as you’d use in a normal HTML img tag) Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to insert an image with Javascript? Related. 7626. How do JavaScript closures work? 4252. Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? 3043. How can I change an element's class with JavaScript? 6729. How do I remove a property from a JavaScript object?
You can add more images by just creating the images in the numeric sequences and changing one numeric value in the constructor rather than copying lots more lines of array declarations. You can use this more than one place in your app by just creating more than one imageCache object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image. Output: Finally, you should upload the images, videos of less than 100 MB. If you want to exceed more than change with the same. Conclusion: The uploaded image into the database with the PHP code is having simple and using for various purposes. The code helps to upload the image and then uploaded the image into the database and can be shown in another folder. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file.
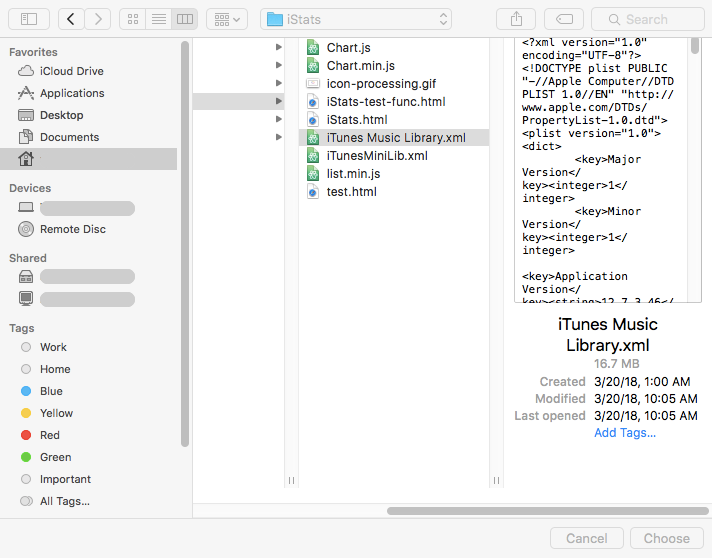
After that, we created a JavaScript Image object and specified the src attribute. In this case, the src is an image file called "test.jpg". You will obviously need to modify this part of the code to reference your image path. We set the x-axis and y-axis coordinates, which will be used by our context object to place the image. Video tutorial from the CSS How To chapter of the CSS tutorial on w3schools http://www.w3schools /css/css_howto.asp To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way ...
In this tutorial, we are going to learn about how to add images and background images in the react app with the help of examples. Adding images to components. In react components, we can import images just like JavaScript modules where webpack includes that image file in a bundle and returns the final path of an image. Example: Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. w3schools LOG IN
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML Images Syntax. The HTML <img> tag is used to embed an image in a web page. Images are not technically inserted into a web page; images are linked to web pages. The <img> tag creates a holding space for the referenced image. The <img> tag is empty, it contains attributes only, and does not have a closing tag.
In this case JavaScript changes the value of the src (source) attribute of an image. 9/5/2013 · Adding images to your own gallery. From the Images menu, select Add images.... Browse to the location of the folder you'd like to add and select the images. You can also use Add images from folder... and Add images from Flickr options. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Step 2) Add CSS: Use the border-radius property to add rounded corners to an image. 50% will make the image circular: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To insert an image into HTML using Javascript I recommend the following ways: There are two possible cases: CASE 1: If you want to add a new image to a div: 1st way: HTML code: [code]<div id="x"></div> [/code]JS code: [code]var img = document.crea...
Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. <img id="output_image" height=50px width=50px\ <input type="file" accept="image/*" onchange="preview_image(event)"> <script type"text/javascript"> function preview_image(event) { var reader = new FileReader(); reader.onload = function(){ var output = document.getElementById('output_image'); output.src = reader.result; } reader.readAsDataURL(event.target.files[0]); } </script> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
text-align: center; } /* When you move the mouse over the icon, change color */. .fa-user:hover {. color: #eee; } Try it Yourself ». Tip: Also see other image overlay effects (fade, slide, etc) in our How To - Image Hover Overlay. Go to our CSS Images Tutorial to learn more about how to style images. Using the example shown here or code below shows how javascript buttons can be used to toggle between images (on button show bright lightbulb image on and off button shows dark lightbulb image). But, I also need each image to link to a different url webpage when image (not button) is selected. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name.
The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Add Inline Style to the Image in JavaScript Using the style property, we can apply style to the image element directly in JavaScript. As you can see in the example below, I've applied a border as...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript References W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Complete JavaScript Reference » ... How To Add a Button to an Image - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 A Comparison Of W3schools Com And Developer Mozilla Org As
A Comparison Of W3schools Com And Developer Mozilla Org As
 Create Html Source Code Editor Like W3schools Using Jquery
Create Html Source Code Editor Like W3schools Using Jquery
 Image Upload W3schools Code Example
Image Upload W3schools Code Example
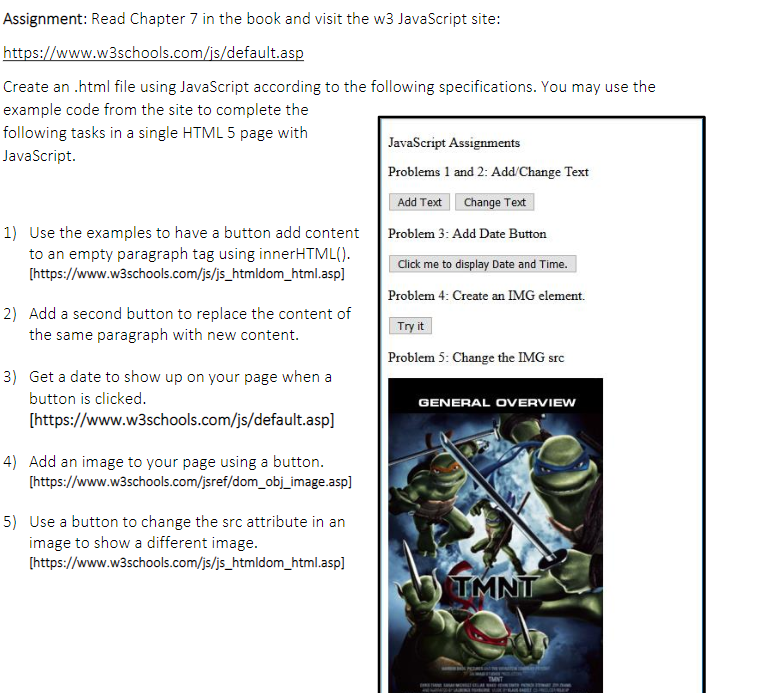
 Assignment Read Chapter 7 In The Book And Visit The Chegg Com
Assignment Read Chapter 7 In The Book And Visit The Chegg Com
 Download Complete W3schools Offline Version Tutorials Free
Download Complete W3schools Offline Version Tutorials Free
 How To Hide The Advertisements On W3schools Com Drupal
How To Hide The Advertisements On W3schools Com Drupal
Edited By Phạm Thuận Hiếu Ref W3schools Com Javascript
 Build A Code Editor Like W3schools With Html Css And Javascript
Build A Code Editor Like W3schools With Html Css And Javascript
How To Add Javascript To Your Webpage Blog Post W3schools
 W3schools Online Web Tutorials
W3schools Online Web Tutorials
 Dashboard In Html W3schools 08 2021
Dashboard In Html W3schools 08 2021
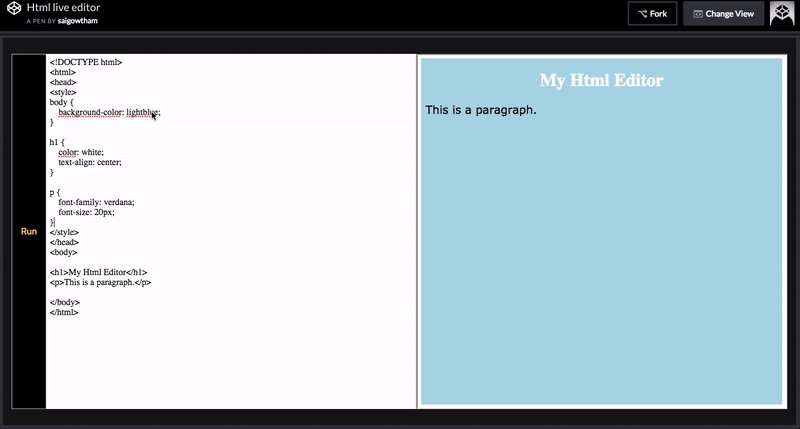
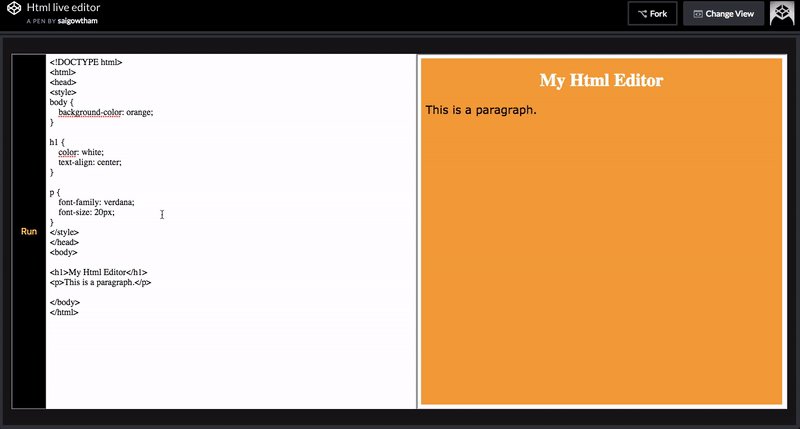
 How To Build Your Own Html Live Editor Like W3schools Reactgo
How To Build Your Own Html Live Editor Like W3schools Reactgo
 W3schools Offline Version Download For Free Engineering
W3schools Offline Version Download For Free Engineering
 Learn Javascript And Ajax With W3schools Pages 151 200
Learn Javascript And Ajax With W3schools Pages 151 200
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting

 Pdf W3school Javascript Quiz Test Humna Mansoor Academia Edu
Pdf W3school Javascript Quiz Test Humna Mansoor Academia Edu
 Code Not Working From W3schools Javascript The
Code Not Working From W3schools Javascript The
 How To Create A Responsive Website Footer W3school Web
How To Create A Responsive Website Footer W3school Web
 How To Add A Button To An Image
How To Add A Button To An Image
 W3schools Then And Now How Have Javascript Tutorials Changed
W3schools Then And Now How Have Javascript Tutorials Changed
Updated W3schools Pc Android App Mod Download 2021
 W3schools Css Image Gallery Tutorial
W3schools Css Image Gallery Tutorial
 W3 Schools Javascript Quiz Test
W3 Schools Javascript Quiz Test
 W3schools How To Code Snippets For Html Css And Javascript
W3schools How To Code Snippets For Html Css And Javascript








0 Response to "34 How To Add Image In Javascript W3schools"
Post a Comment