20 Get Sharepoint List Column Names Using Javascript
SharePoint 2013/Office 365 : Retrieve lookup column value REST-Javascript. With SharePoint 2013 and Office 365, REST api is being extensively used for working with SharePoint data. Working in SharePoint with REST is all about generating HTTP requests with the correct URLs to get the required data. 2/8/2017 · So far I can retrieve the list based on a string I pass and even the column names but I can't figure out how to get the values of a specific column. Here is what I have so far. function GetFieldList () { var listname = document.getElementById ("ListName").value; var ctx = SP.ClientContext.get_current (); this.web = ctx.get_web (); ctx.load ...
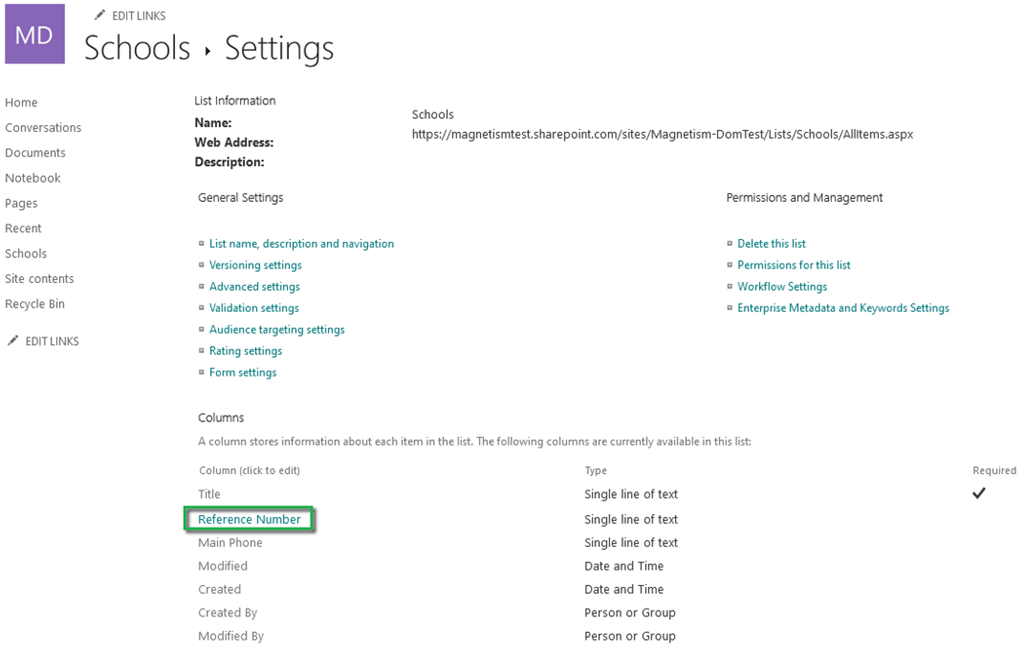
 How To Rename Id Column In Sharepoint List Sharepoint Diary
How To Rename Id Column In Sharepoint List Sharepoint Diary
May 22, 2019 - Using the methods I learned from the Collab365 #GlobalCon3 Beginners Day, I was able to create and name screens and begin ... ... A key step in my 30-Day Challenge , was to try and build a prototype version of the application I'd ... ... Q: Sharepoint designer 2013 WF to send email to others ...

Get sharepoint list column names using javascript. Get SharePoint list items using rest api. Now I will show you how you can get sharepoint list items using rest api in SharePoint 2013/2016 or SharePoint Online. We will retrieve items from the same SharePoint online list. Below SharePoint rest api code, you can insert inside a script editor web part in SharePoint Online web part page. Can anyone help me how to Get Current list name using jquery in sharepoint 2013 · http://sharepoint.stackexchange /questions/39008/how-to-get-list-name-from-js-object-model-list-name-from-url-problem As we know, the columns can be accessed from two places are Site level and List Level. In a programming, SharePoint Column is referred as Field object. Get the collection of Site Columns. The following example returns the collection of Site Column objects from the SharePoint site.
SharePoint's Internal Field Names. Finding Internal Name of List Column. When referencing a column from your SharePoint list in your JavaScript, you're going to want to use the internal name of the column. These internal names are what SharePoint stores the name of the column as in the backend. Apr 01, 2017 - I have created a survey list. I need to change the redirection from QstNew.aspx page to Overview.aspx. For this purpose,I require list name to be fetched dynamically. I can get the list GUID fr... 8/12/2015 · There are scenarios where we need to show and compare Internal and Static field names of a SharePoint list. For instance, if we want to do CAML query over some custom fields, but we don’t remember exactly the Internal Name of the field, we can use this code directly copied and pasted in the browser console to get all the names.
Many times I've used the examples in this article to get lists items from SharePoint using JavaScript. The examples in this article are however incorrect and the collection of list Items isn't available within the onQuerySucceeded function. The corrected example code is shown below: var employeeList = clientContext.get_web ().get_lists ... In SharePoint, When we create a column on a site/list/document, It has two names: Internal Name - which is the name given to it when it was created, and it won't be changing. Display Name - You can change the display name as many times as you want. The best example to understand the internal name is the "Modified By" field which is ... 8/1/2012 · As far as I know I can get it using either Id or Title like the following: var clientContext = new SP.ClientContext('/News/');var web = clientContext.get_web();var list = web.get_lists().getById("{1DBA9283-0AFA-4FA1-9BBA-70D8D190971F}");... javascriptsharepointsharepoint-2010sharepoint-clientobject. Share.
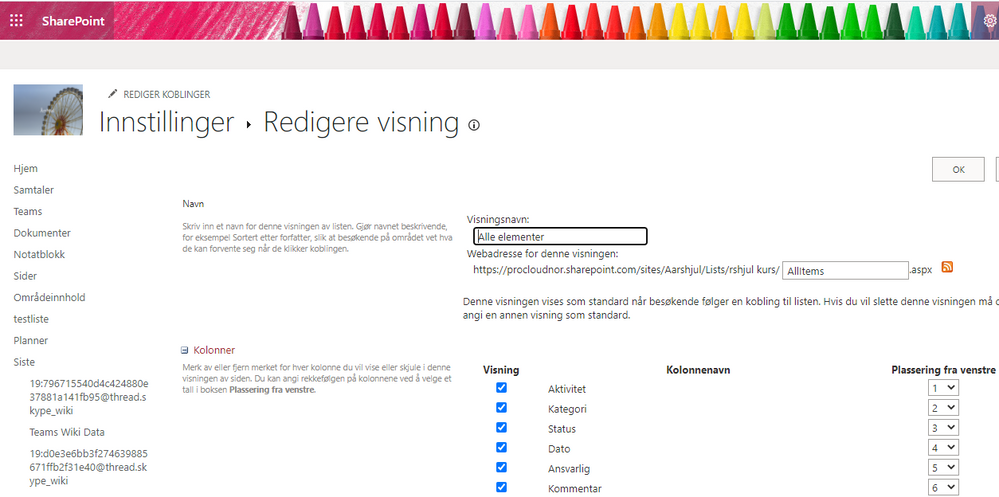
Apr 22, 2015 - This article shows how to add a field to a list in SharePoint. Oct 27, 2016 - I DO get a result but this contains a field named 'LinkTitle' which I do not have in my list because I have renamed this. What am I missing? ... Thanks for any help or pointers. ... I took a moment to test your code in my Sharepoint 2013 environment. Retrieve Fields/Column Names of a Sharepoint List using Javascript. Ask Question Asked 6 years, 11 months ago. ... I want to show the fields of the view using javascript. Note: My list name is "pranav_list" and view is "Main". ... Retrieve Items from a List View of a Sharepoint List using Javascript. Related. 2043.
In a SharePoint list, we usually use the user friendly (readable) names in list columns or fields. Each column has a display name and internal name which we also call as physical name of the filed. Just like Title, Description, Full Name. There internal names are like Column Display Name Column Internal Name Title Title ...Continue reading 'How to check Column Internal Name for a SharePoint ... How to: Retrieve List Items Using JavaScript. 10/20/2016; 3 minutes to read; In this article. Applies to: SharePoint Foundation 2010. To return items from a list using ECMAScript (JavaScript, JScript), use the getItemById(id) function to return a single item, or use the getItems(query) function to return multiple items. var context = SP.ClientContext.get_current(); var list = context.get_web().get_lists().getByTitle('Sample List'); The next step is to tell Sharepoint how we want the list data returned to us. This is done by creating a view for the list using what is known as C ollaborative A pplication M arkup L anguage or CAML.
1) I want to get the internal name of the column of sharepoint list. 2) This may possible that the internal name may contains spacesa and special symbols. 3) I want to pass a display name of a column and get it's internal name. 4) It is using webservice to fetch the list data in a seperate .Net [workbook] application. I try to retrieve the content of a lookup field in a sharepoint 2010 list. (myList) I do this by using sharepoint designer and a javascript.js file The java script works for most columns in my script. But not foor lookup columns. My column Lookup column is named Device for lookup columns values it results: [object Object] Here I explained, how to populate SharePoint Task list data in a table using SharePoint REST API and filter by status column in SharePoint Online/2013/2016. Here we will use jQuery, Bootstrap, moment JS with Rest API code in SharePoint. Step-1: Here I have created a SharePoint list and add the columns that same as the below list. Here Ticket no ...
For creating this, go to the File menu, click on the new item, next click on Project item. It displays a new project. Here, in the left side panel, go to the Office/SharePoint tab, here you select Add-in. Now it displays the list of Add-In's, here you select SharePoint Add-In. Now enter your project name and location. Find the internal name of SharePoint column¶. Internal names are used to get field value and can be used in trigger conditions, message templates or workflows.. The display name is a name that was given to a column when it was created, and it is the name that is shown to end user.The internal name is obtained from display name but all special characters and spaces are replaced with Unicode. I am assuming you are working on SharePoint 2013. If you are trying to get all the list columns once you get the list items response using REST API there is simple JavaScript method to get columns as below var columns = Object.keys(listItem); You can do this for first item.
In your SharePoint site create a list that has a high number of columns. The Contacts list works perfectly for this Next, input a few dummy items. Having a few rows to play with works best. In my example, I've used two football managers from the UK Premier League as well as the national team manager. Get SharePoint List Items using SPFx no javascript framework So, in this web part, our target is to read the 'customer' list using the SPFx framework (no javascript framework) and display the items in the web part. Let's start now. Create SharePoint Framework (SPFx) solution: Step 1: Create a new solution, let's name it as "ReadSPListItems" Open the node.js command prompt type the ... Retrieve Fields/Column Names of a Sharepoint List using Javascript. Ask Question. Asked 6 years, 11 months ago. Active 6 years, 11 months ago. Viewed 13k times. 1. <script type="text/javascript"> function retrieveFieldsOfListView () { var clientContext = new SP.ClientContext.get_current (); var web = clientContext.get_web (); var list = web.
The example in this topic show how to use JSOM to Create List Column in SharePoint. You can use Content Editor or Script Editor web part on your site, put Html and JSOM (Java Script Object Model) code and that's it. You can perform any action supported by JSOM APIs. 13/7/2018 · Get SharePoint List Item by ID using JavaScript. Here we have a custom list in SharePoint Online site which has below columns: User Name (single line text ) Address (Multiline textbox) Gender (Choice) Country (Choice / Dropdown list) Submission Date (Date and Time) We will retrieve a list item by item id using the JavaScript object model (jsom) in SharePoint Online. HTML … The idea is to be able to retrieve/display and add items from this list using JavaScript/jQuery and the REST endpoints. However I am having problems trying to get the Comments columns. ... As for the sample above, it was querying a News list with a Feature column. Your solution likely has a different list and column names. You should update the ...
1/1/2021 · function CreateList(listValue) { var context = new SP.ClientContext() // Get the site collection from the context var web = context.get_web(); // Get all the list properties var listcreation = new SP.ListCreationInformation(); // Used for create a list listcreation.set_title(listValue); // get the title of the list listcreation.set_templateType(SP.ListTemplateType.genericList) // Provide the template for list … Display SharePoint list data in HTML table using javascript. Here we have taken a SharePoint list with list name as "Facilitylist" which has few columns like below: And we have taken an HTML file with a <p> tag to display the data in tabular format and have used the JavaScript object model (jsom) to retrieve the items from the SharePoint ... The 'use strict'; line ensures that the JavaScript runtime in the browser will throw an exception if you inadvertently use certain bad practices in the JavaScript. The clientContext variable holds an SP.ClientContext object that references the SharePoint website. All JSOM code begins by creating, or getting a reference to, an object of this type.
Aug 31, 2016 - In basic Sharepoint object model we can get title of current list (list which is currently opened in browser) by calling SPContext.Current.L... Perform basic tasks in SharePoint using the JavaScript client object model. The following sections describe tasks that you can complete programmatically, and they include JavaScript code examples that demonstrate the operations. When you create a cloud-hosted add-in, you can add a reference to the object model by using HTML <script> tags. Get the Names of all fields in a SharePoint list Next Recommended Reading Set Current Logged User Name In SharePoint 2013 People Picker Field Using JavaScript/jQuery And REST LATEST BLOGS
Jan 10, 2014 - Handling event of SharePoint form dropdown value c... ... Get current list name of new-edit form using javas... Problem Description: How to set default valuesto ... Problem Description:Set default value to column vi... Limitation of javascript in sharepoint column name... Update SharePoint List Item using JavaScript object model (JSOM) Now, let us see, how to update a List Item by using JSOM (JavaScript Object Model) in SharePoint Online, SharePoint 2013, or SharePoint 2016. Update SharePoint List Item using JavaScript. Here, I have a SharePoint list which has a few columns like below: User Name (single line text ) Solution. The following code snippet is used to get the visible fields information from SharePoint list, using PnP JavaScript library. Click here to read more about getting the visible fields from the list. In our example, we have a sample list (Telephones Growth), which contains the following ...
Hi All, I would like to retrieve SharePoint list item field value and want to store in a variable using JavaScript. For ex, SharePoint list item contains a field "Count" and its values in 30. Need to retrieve that particular item field value and store in JavaScript variable. How to achieve this ... · follow this article, it will guide you step by step ... With select and expand statements, you can retrieve list metadata, column definitions, and list items in a single request. Request. The following example shows how to get a list from a SharePoint Online list title.

 Sharepoint Online New Column Formatting Capabilities By Nas
Sharepoint Online New Column Formatting Capabilities By Nas
 Three Level Cascading Dropdown Sharepoint List By Using
Three Level Cascading Dropdown Sharepoint List By Using
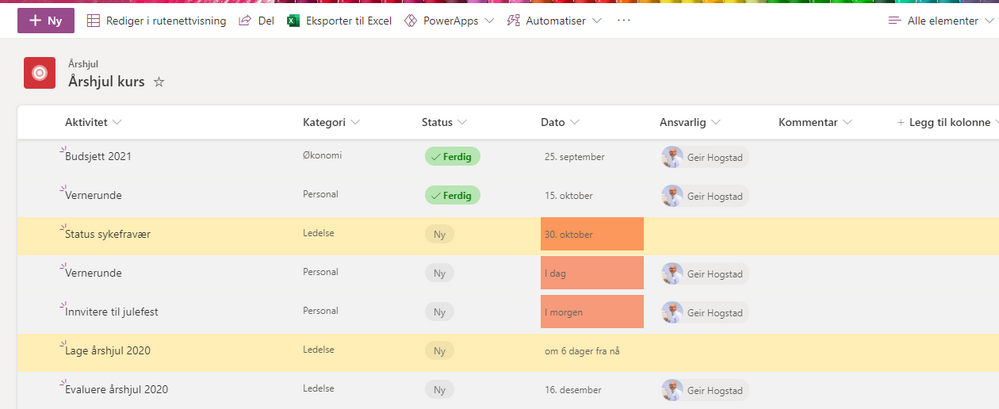
 Dynamically Filtering Sharepoint List Views Using Javascript
Dynamically Filtering Sharepoint List Views Using Javascript
 Get Items From A Sharepoint List Using Power Automate With
Get Items From A Sharepoint List Using Power Automate With
 Sharepoint Online Jsom Examples 25 Examples Enjoysharepoint
Sharepoint Online Jsom Examples 25 Examples Enjoysharepoint
 How To Edit The Form Fields Of A Sharepoint List The
How To Edit The Form Fields Of A Sharepoint List The
 Customize Styles Formatting Of Sharepoint List Column Header
Customize Styles Formatting Of Sharepoint List Column Header
.bmp) Sharepoint Assign Sharepoint List Field Values Using
Sharepoint Assign Sharepoint List Field Values Using
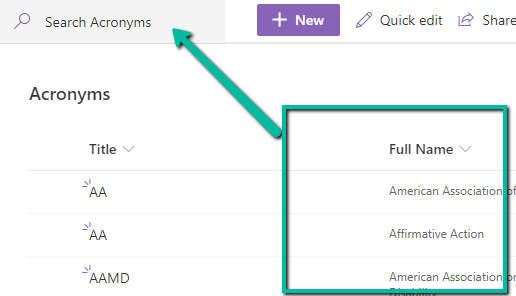
Sharepoint Building A List Specific Search With Javascript
 Work With Fields Using Js On Plumsail Forms For Sharepoint
Work With Fields Using Js On Plumsail Forms For Sharepoint
 Sharepoint Online Jsom Examples 25 Examples Enjoysharepoint
Sharepoint Online Jsom Examples 25 Examples Enjoysharepoint
 Add Update Read And Delete Sharepoint List Item Using
Add Update Read And Delete Sharepoint List Item Using
 Customization Of Sharepoint Forms Using Javascript And
Customization Of Sharepoint Forms Using Javascript And


 Adjust Sharepoint List Column Widths In Classic View Using
Adjust Sharepoint List Column Widths In Classic View Using
 Sharepoint List Delete Title Column Or Sharepoint List Title
Sharepoint List Delete Title Column Or Sharepoint List Title
 Solutions To The Sharepoint 5000 Item Limit Using Power Automate
Solutions To The Sharepoint 5000 Item Limit Using Power Automate
0 Response to "20 Get Sharepoint List Column Names Using Javascript"
Post a Comment